Updated March 11, 2024
How to Display PDF From Byte Array in Blazor
1. Introduction
IronPDF is a C# PDF library that supports handling PDF rendering and converting byte arrays to PDF files. It also supports reviewing and printing PDFs; it also supports reviewing PDFs with annotation tools. Adding headers and footers, and merging multiple PDFs is also very convenient using IronPDF.
IronPDF can be used with Blazor PDF viewer to create a PDF viewer, and it can handle larger file sizes by creating an object URL that the browser can display.
Using IronPDF with Blazor, developers can create a PDF viewer that can display PDF files from byte arrays or from a file name, and it also supports uploading files and handling file downloads. IronPDF also provides a method to handle the paging of PDF documents, which works fine with Blazor.
In addition, IronPDF provides code examples to convert byte arrays to PDF documents, download PDF files, and display PDFs from a base64 string. Developers can also convert PDF files to other file formats, such as converting images to PDF files.
IronPDF can be used with a Blazor server app and can be integrated with Visual Studio to provide a seamless development experience. With IronPDF, developers can create a professional-grade UI component that can be used to build modern, feature-rich Web Applications.
This article explains how developers can use IronPDF to convert PDF byte arrays to PDF documents and display them in a Blazor PDF viewer.
How to Display PDF from Byte Array in Blazor
- Download the C# library to display PDF from byte in Blazor
- Utilize the
RenderUrlAsPdfmethod to render the desired URL as a PDF - Access the PDF byte array and convert it to the base64 data type
- Display the base64 PDF on a Blazor page
- Use the
RenderHtmlAsPdfmethod to convert HTML to PDF and display it
2. Requirements
To follow along with the tutorial, the following tools and requirements are needed:
- Visual Studio 2019 or later: This is required to create and run the Blazor application. It can be downloaded from the official file download website: https://visualstudio.microsoft.com/downloads/
- .NET 5.0 or later: This is required to build and run the Blazor application. It can be downloaded from the official file download website: https://dotnet.microsoft.com/download
- IronPDF: This is the professional-grade UI library that will be used to convert PDF byte arrays to a PDF document and display it in the Blazor PDF viewer. It can be downloaded from the IronPDF file download website: https://ironpdf.com/
IronPDF.BlazorNuGet package: This is the NuGet package that will be used to integrate IronPDF with the Blazor application. It can be installed from the NuGet Package Manager within Visual Studio.
Some features discussed in the tutorial may require a paid version of IronPDF. Additionally, the tutorial assumes a basic understanding of Blazor and C#.
3. Creating a Blazor Application
We must create a new Visual Studio project before we can start building our first Blazor app.
- Open Visual Studio.
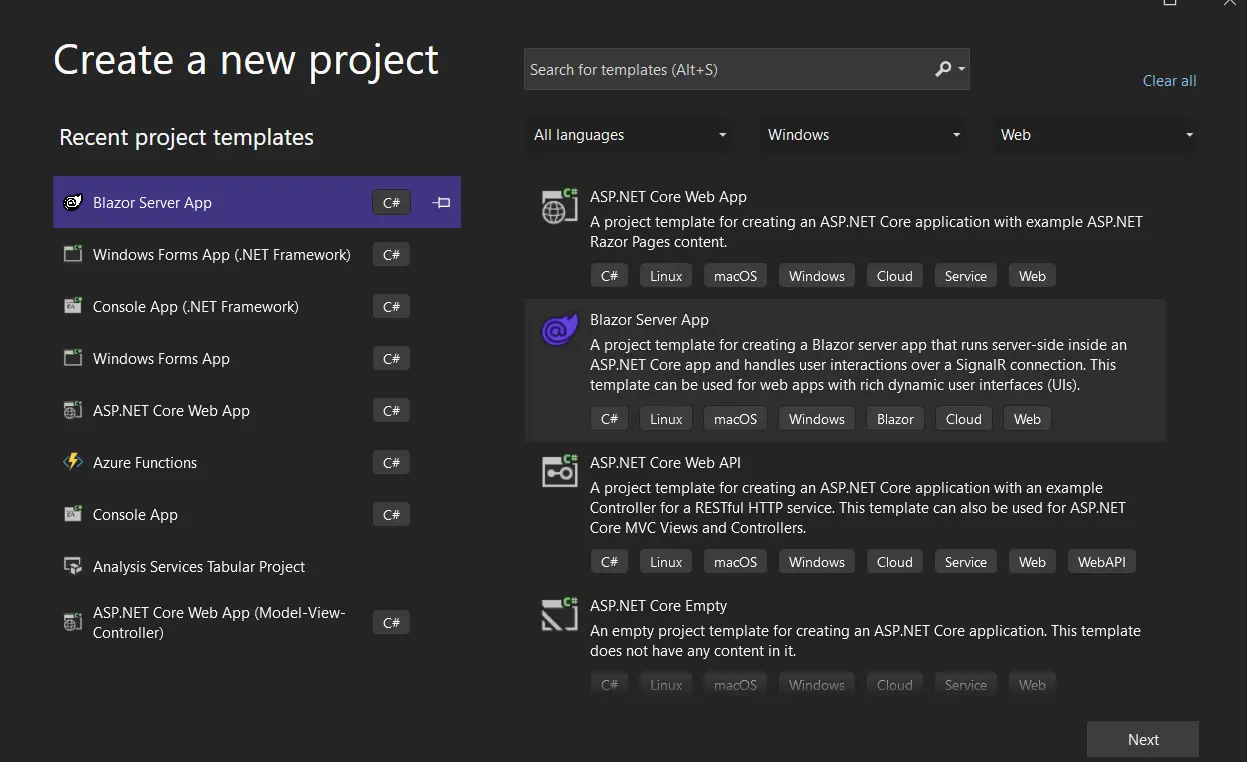
- Click on Create a New Project.
Blazor Server App Template should be chosen.
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio- Select the Next option.
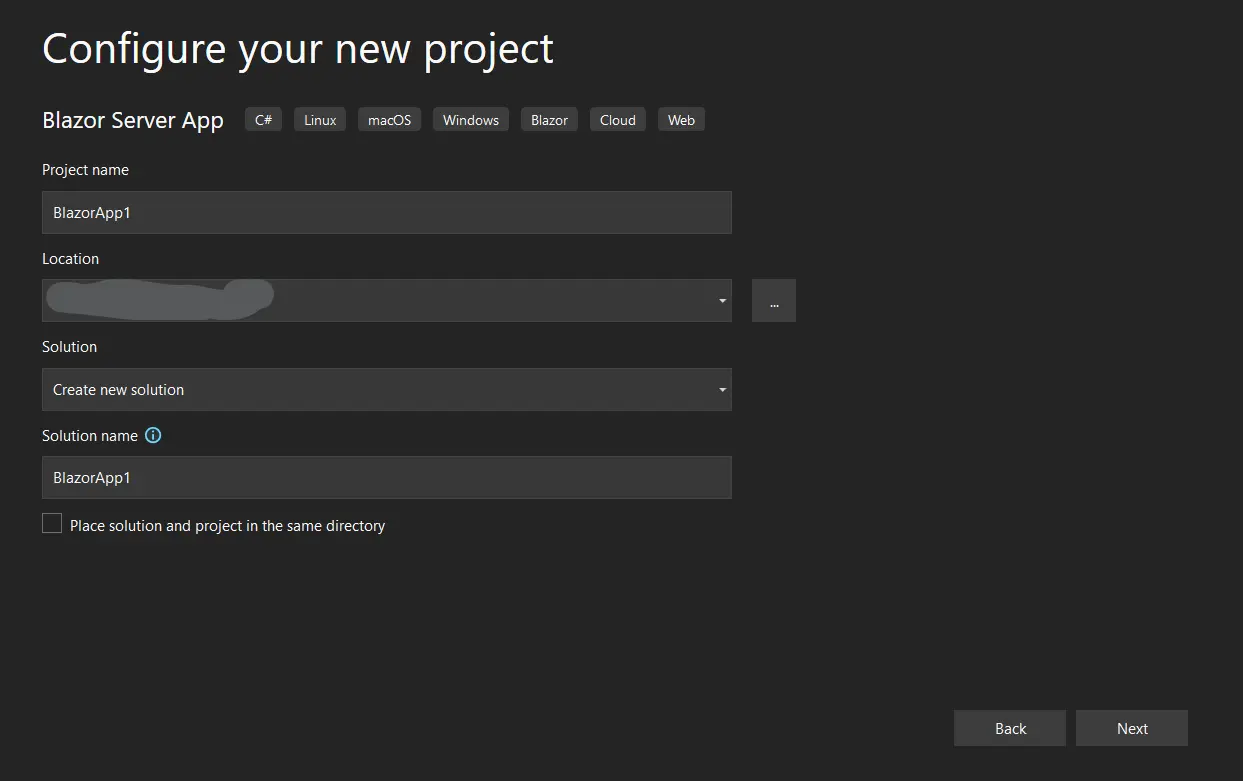
Your application's name.
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio- Select the Next option.
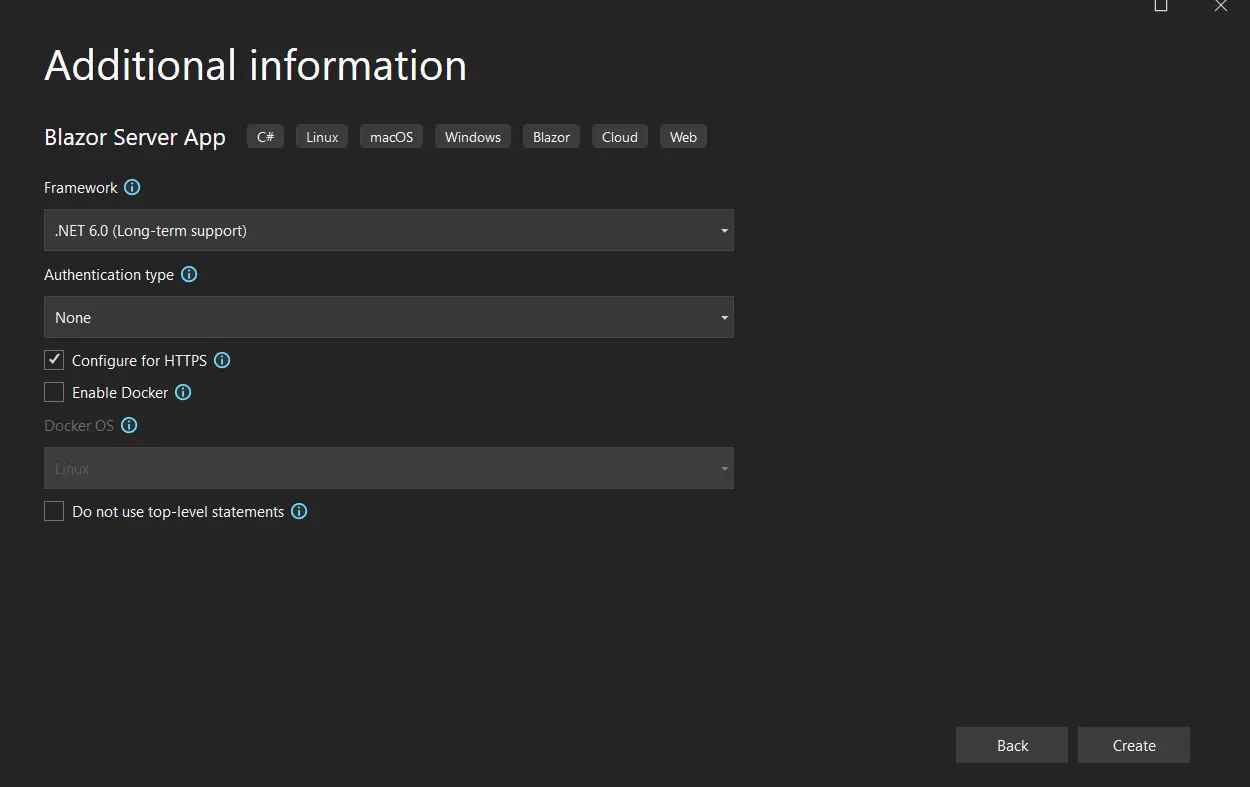
Select a .NET Framework
 Choosing the .NET 6.0 Framework for the New Blazor Server App
Choosing the .NET 6.0 Framework for the New Blazor Server App- Click on the Create button.
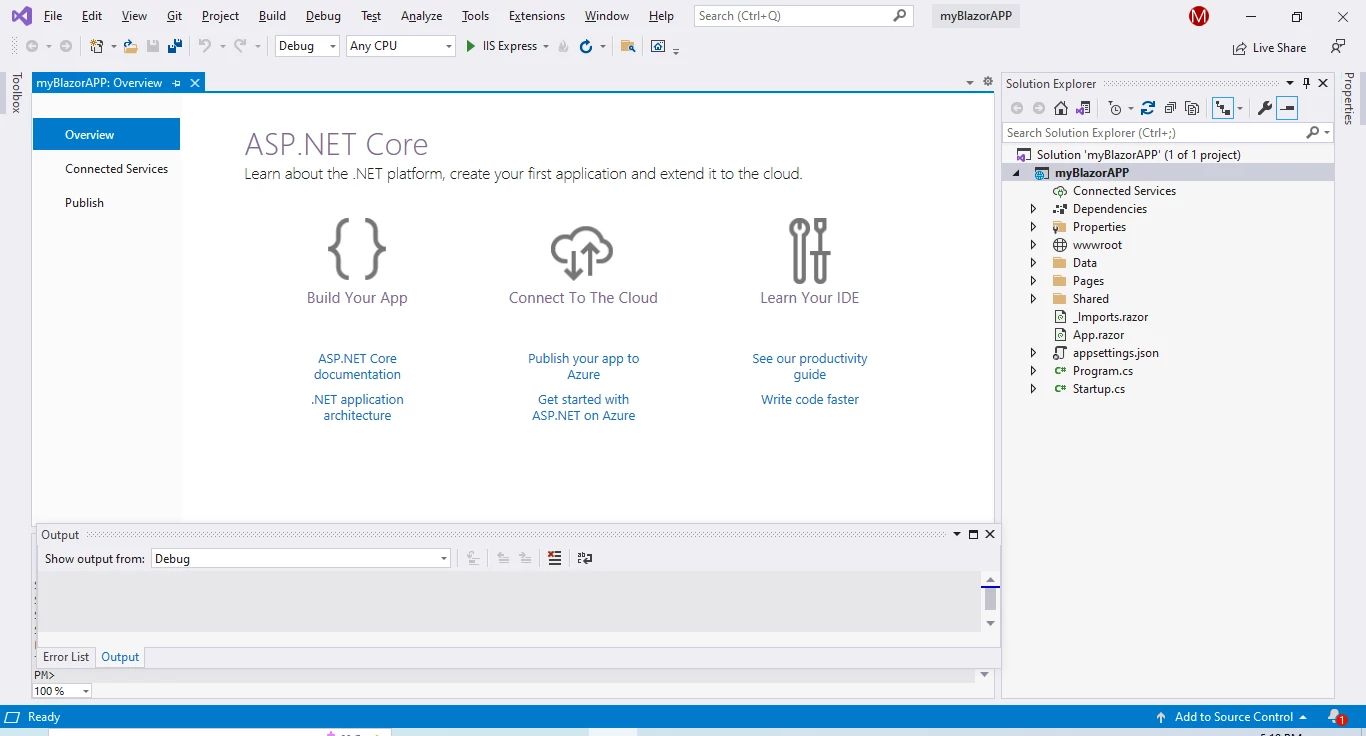
As seen below, a new project will be created.
 What is Blazor and How Does It Work
What is Blazor and How Does It Work
To give you a straightforward Blazor software that is ready to use, several files were produced.
- The entry point for the app that launches the server is
program.cs, which is also where you set up the middleware and services for the app. - The main part of the application is called "App.razor".
- Some sample web pages for the app can be found in the Pages directory.
- Different profile settings for the local development environment are defined in the "launchSettings.json" file located in the Properties directory. When a project is created, a port number is automatically assigned and saved to this file.
Start the template program.
Blazor Project Types
Blazor supports two project types: Blazor Server and Blazor WebAssembly.
The former type runs on the server and uses SignalR to communicate with the browser. This means that the application's UI is rendered on the server, and the browser only receives updates from the server. Blazor Server has the advantage of being able to support larger applications and can easily handle more users.
Blazor WebAssembly applications, on the other hand, run entirely in the browser and do not require a server to function. This makes them more lightweight and faster to load, but they have a few limitations, such as not being able to support larger files.
For this tutorial, it is recommended to use a Blazor Server application since it can support displaying and handling PDF files, which may be larger. Additionally, Blazor Server can support reviewing and printing PDFs, which may be a useful feature for a PDF viewer application.
Installing IronPDF
In this section, we will discuss how to install IronPDF using different methods
Using the Command Line
Navigate to Tools > NuGet Package Manager > Package Manager Console in Visual Studio.
Enter the following line into the terminal tab of the package manager:
Install-Package IronPdf
Now that the package has been downloaded, the current project will have it installed.
 Package Manager Console UI
Package Manager Console UI
Using Manage NuGet Packages for Solutions
The NuGet Package Manager UI is available in Visual Studio to install the package directly into the project. The below screenshot shows how to open it.
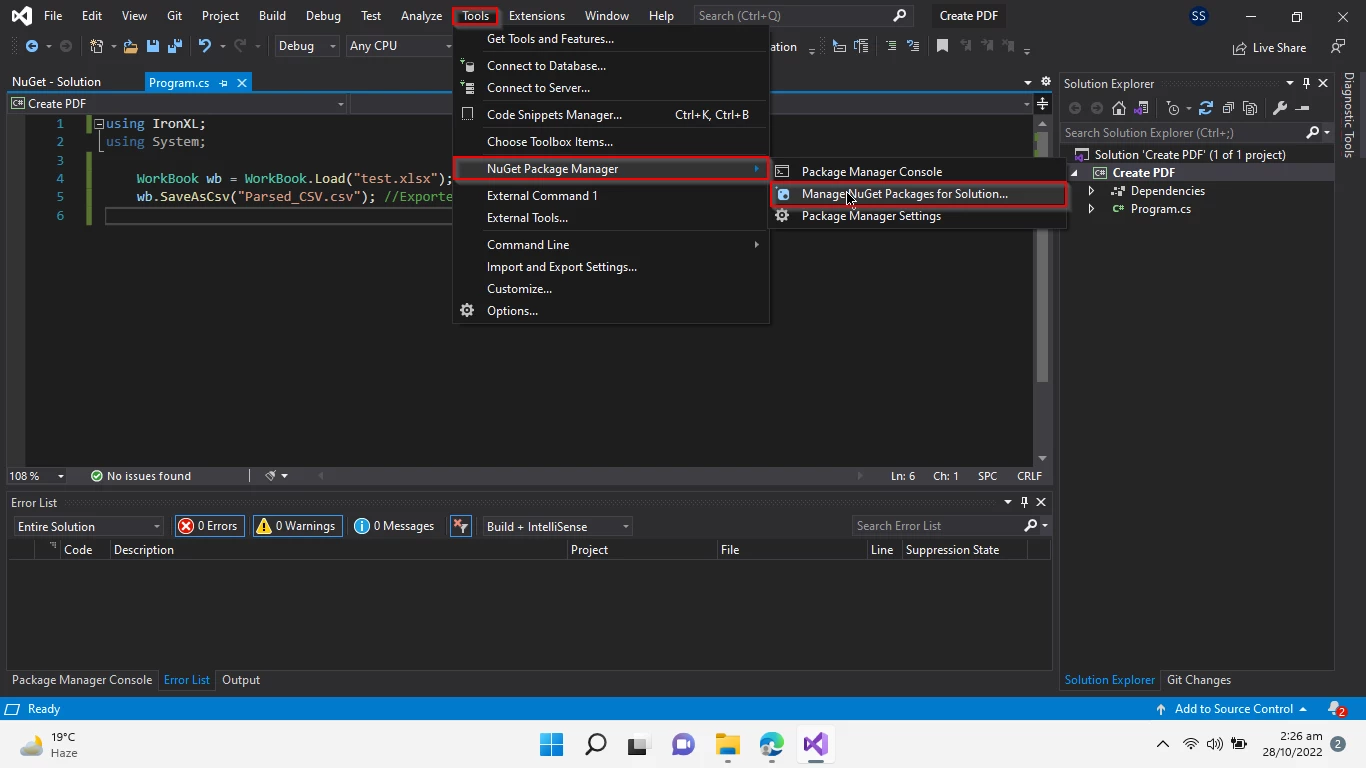
 Navigate to NuGet Package Manager
Navigate to NuGet Package Manager
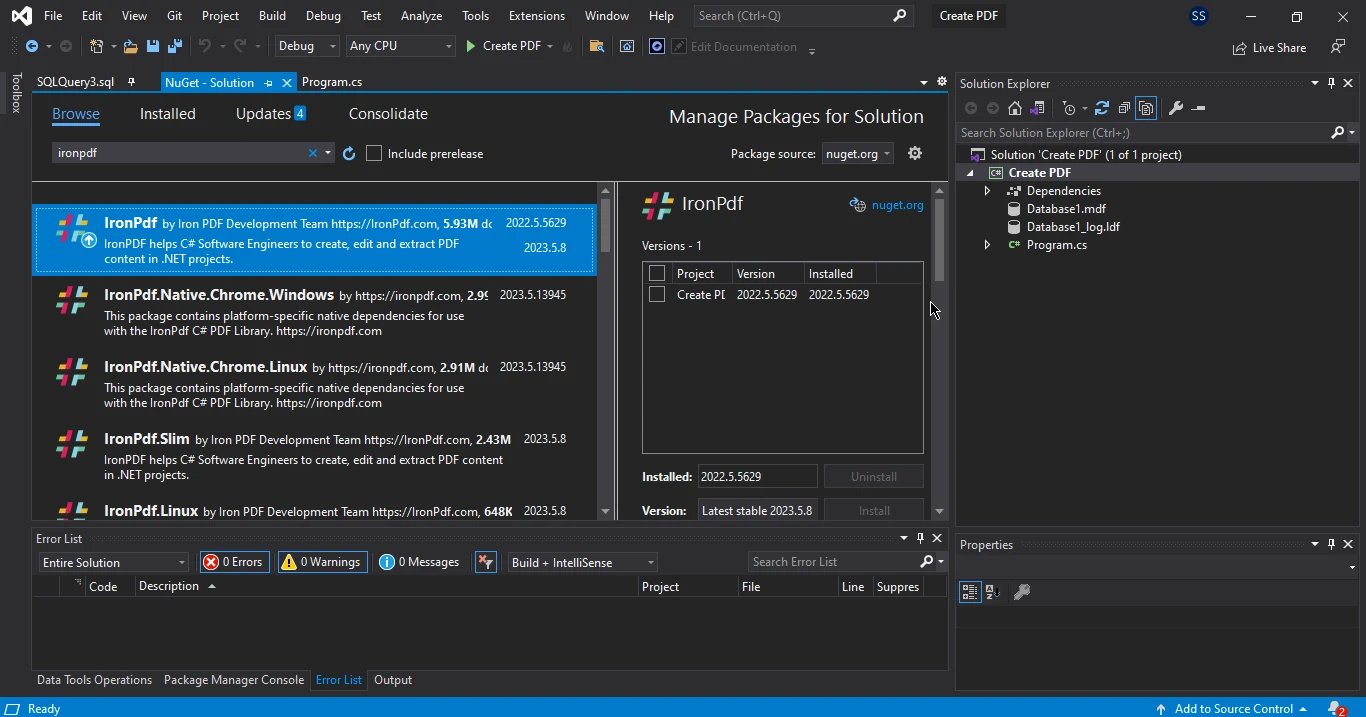
The Package Manager UI provides a Browse feature that displays a list of the package libraries that are offered on the NuGet website. Enter the "IronPDF" keyword, as in the below screenshot, to find the IronPDF package.
 Search and install the IronPDF package in NuGet Package Manager UI
Search and install the IronPDF package in NuGet Package Manager UI
Locate the IronPDF library in NuGet Package Manager by searching for it in the Browse section.
Select the IronPDF package and click the "Install" button to add it to the project.
4. Creating and Displaying PDFs from Byte Array
To generate PDF byte arrays using IronPDF in a Blazor application, you first need to add the IronPDF dependency to your project.
Once you have added the IronPDF dependency to your Blazor application, you can create a PDF document using the following code:
string _url = "";
private async Task ViewFile()
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
_url = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}";
}string _url = "";
private async Task ViewFile()
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
_url = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}";
}Private _url As String = ""
Private Async Function ViewFile() As Task
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata")
_url = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}"
End FunctionThe aforementioned code snippet first makes use of IronPDF's RenderUrlAsPdf method, which downloads the HTML text from a specified URL and converts it into a PDF format. The resulting PDF material is then rendered as a string of unprocessed base64 data by the code snippet and saved in a local variable.
Applications can save created PDF files on the server's file system for later access by using IronPDF's SaveAs function (accessible on every ChromePdfRenderer instance).
The base64 PDF data is prepared for output onto the client's browser in the next section of the code.
@if (_url != string.Empty)
{
}@if (_url != string.Empty)
{
}'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: if(_url != string.Empty)
Private Sub New(Optional _url (Not ByVal) As = String.Empty)
End SubThe aforementioned function binds the based64 data to the src attribute of an iframe element after receiving it from the Blazor server-side. This causes browsers to use their built-in web viewers to render the Base64 content as an appropriate PDF document as soon as the page loads.
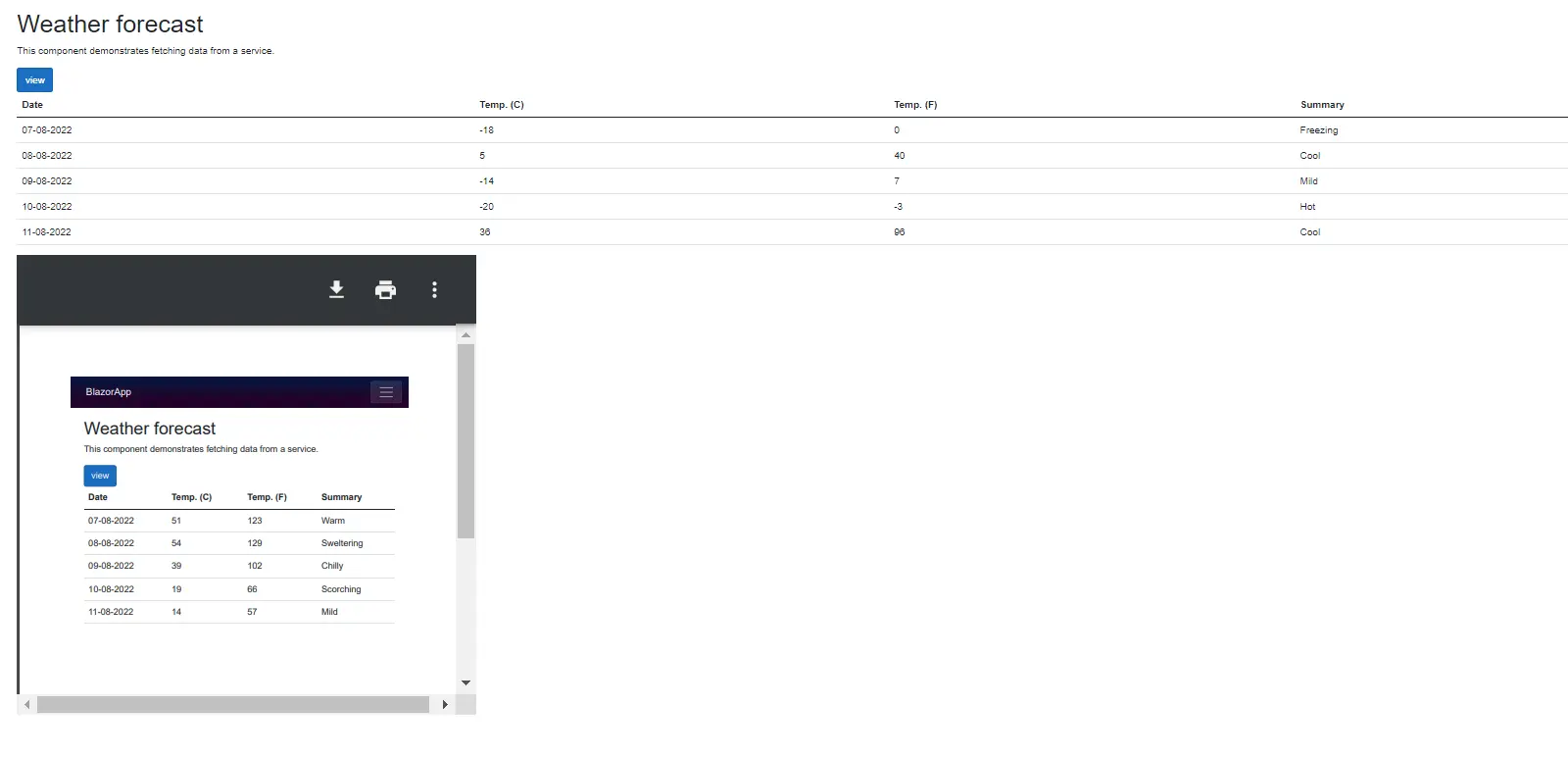
Here is an image of a PDF file that was generated from a base64 string.
 Viewing a PDF Generated in a Blazor app in the browser
Viewing a PDF Generated in a Blazor app in the browser
Creating Simple PDF Files
Here's an example code snippet for creating a simple PDF document using IronPDF in C#:
var renderer = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("Hello world!!")var renderer = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("Hello world!!")'INSTANT VB TODO TASK: The following line uses invalid syntax:
'var renderer = New IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("Hello world!!")Using the method described in the preceding section, a client's browser can be used to view the created PDF document.
6. Conclusion
The tutorial shows how to use IronPDF to create and display PDF documents in a Blazor Server app. It first introduces IronPDF and its capabilities, including converting HTML to PDF, adding headers and footers, and merging multiple PDFs. It then provides step-by-step instructions for installing IronPDF, creating a PDF file in a Blazor Server app and then converting it to a PDF byte array and displaying it on Blazor PDF viewer by using iframe.
Overall, the tutorial provides a comprehensive overview of how to work with IronPDF and Blazor to create and display PDF documents. It encourages readers to experiment with IronPDF further and try out different features to create feature-rich applications.
If you're interested in trying out IronPDF in your Blazor project, you can take advantage of the free trial license. This gives you ample time to experiment with the features and functionality of the library and see if it meets your needs.
To get started, you can refer to the IronPDF documentation for Blazor, which provides detailed information on using the library in your project. You can also browse the IronPDF blog for tutorials and articles that cover a range of topics related to PDF manipulation and rendering.
We encourage you to take the time to experiment with IronPDF and Blazor further and see how they can enhance your PDF-related development efforts. For more information on Blazor PDF viewer Please refer to the following tutorial on Blazor PDF viewer.











