mimosa NPM (開発者向けのしくみ)
Node.jsでは、[minification](https://en.wikipedia.org/wiki/Minification_(programming)は、ファイルサイズを圧縮することでコードを最適化することを意味します。 このプロセスを通じて、パフォーマンスが向上し、ロード時間が短縮されます。 余分な文字、スペース、コメント、および改行が削除されます。 変数名や関数名は通常、そのサイズが縮小されます。ミニフィケーションは、重要でない事前コンパイルされたコードを削除し、ドキュメントのサイズを縮小するため、JavaScript、CSS、およびHTMLファイルが非常に効果的で迅速にダウンロードされます。 この記事では、MimosaとIronPDFモジュールの使用について詳しく学びます。
Mimosaは、強力なモジュールと機能を使用することで、フロントエンド開発ワークフローを拡張する、約9年前に公開された万能のNPMパッケージです。 コードのコンパイルを自動化するために"mimosa watch"と"build"のようなコマンドを実行し、リロードをオンにして変更がブラウザに即時反映されるようにします。 このパッケージには、ビルドプロセスを効率的にカスタマイズし、依存関係を処理するための設定があります。 Mimosaに関する詳細は、NPMドキュメントをご覧ください。
最初のリリースから数年、Mimosaは進化し、この新バージョンは事前コンパイルとコンパイルされたJavaScriptファイルをより良くサポートしています。 インストールは簡単で、プロジェクト用のMimosa設定を構成し、mimosa watchを実行して開発を始めます。 より詳しい内容が必要な場合は、Mimosaの使用方法、実際に何をするのか、プロジェクトのMimosa設定をどのように設定するかについて、非常に詳しいドキュメントを確認することをお勧めします。

モジュール構造を持つため、多様なプラグインや拡張機能と簡単に統合され、異なるワークフローや技術に適応します。 また、Mimosaの柔軟な設定は、フロントエンドツールやフレームワークの多様性をサポートし、モダンなウェブ開発において資産となります。 全体として、Mimosaは生産性向上と開発のしやすさを提供する完全なソリューションです。 強力なコミュニティによって進化しつづけ、開発者のニーズの変化に対応します。
まず最初に、Node.jsとNPMがシステムにインストールされていることを確認してください。 次に、プロジェクトにグローバルまたはローカルにMimosaをインストールします。
# Install Mimosa globally
npm install -g mimosa# Install Mimosa globally
npm install -g mimosa新しいMimosaプロジェクトを作成するには、以下のコードをコマンドラインに入力します。
# Create a new Mimosa project named Demoproject
mimosa new Demoproject# Create a new Mimosa project named Demoproject
mimosa new DemoprojectConfig Mimosa
exports.config = {
"modules": [
"copy",
"server",
"jshint",
"csslint",
"require",
"minify-js",
"minify-css",
"live-reload",
"bower"
],
"server": {
"views": {
"compileWith": "html",
"extension": "html"
}
}
}exports.config = {
"modules": [
"copy",
"server",
"jshint",
"csslint",
"require",
"minify-js",
"minify-css",
"live-reload",
"bower"
],
"server": {
"views": {
"compileWith": "html",
"extension": "html"
}
}
}mimosa-config.jsは、Mimosaビルドシステムの構成ファイルで、フロントエンド開発のいくつかの側面を設定します。 モジュールのスイートは、ファイル管理のためのcopyを可能にします; serverはローカル開発サーバーをセットアップします; それぞれJavaScriptとCSSファイルのリンティングのためのjshintとcsslint; パフォーマンスを向上させるためにJavaScriptとCSSファイルを圧縮するminify-jsとminify-css。
また、コード変更によるブラウザ再読み込み、フロントエンド依存関係向けのbowerがあります。 設定はHTMLビューが適切に取り扱えるように.htmlファイルとしてビュー・テンプレートをコンパイルすることも保証します。 その結果として、資産管理、ソースコードの最適化、ワークフローの改善を提供する完全な設定が得られます。
Start Mimosa Watch
最後に、Mimosaの設定を済ませたら、ウォッチプロセスを開始し、ファイルが変更されるたびに自動的に再コンパイルされます。
# Start the Mimosa watch process
mimosa watch# Start the Mimosa watch process
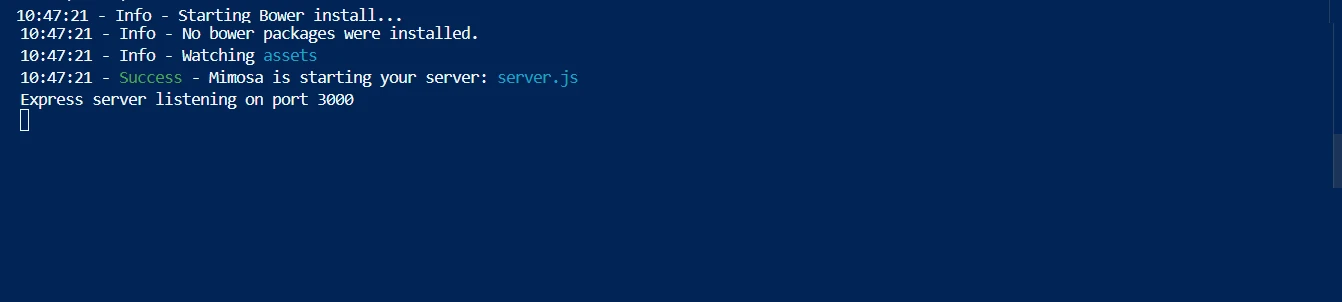
mimosa watchソースファイルを監視し、必要に応じて再コンパイルし、LiveReloadによって変更がブラウザにすばやく反映されます。

以下は、Mimosa NPMからデプロイされたページのスクリーンショットです。

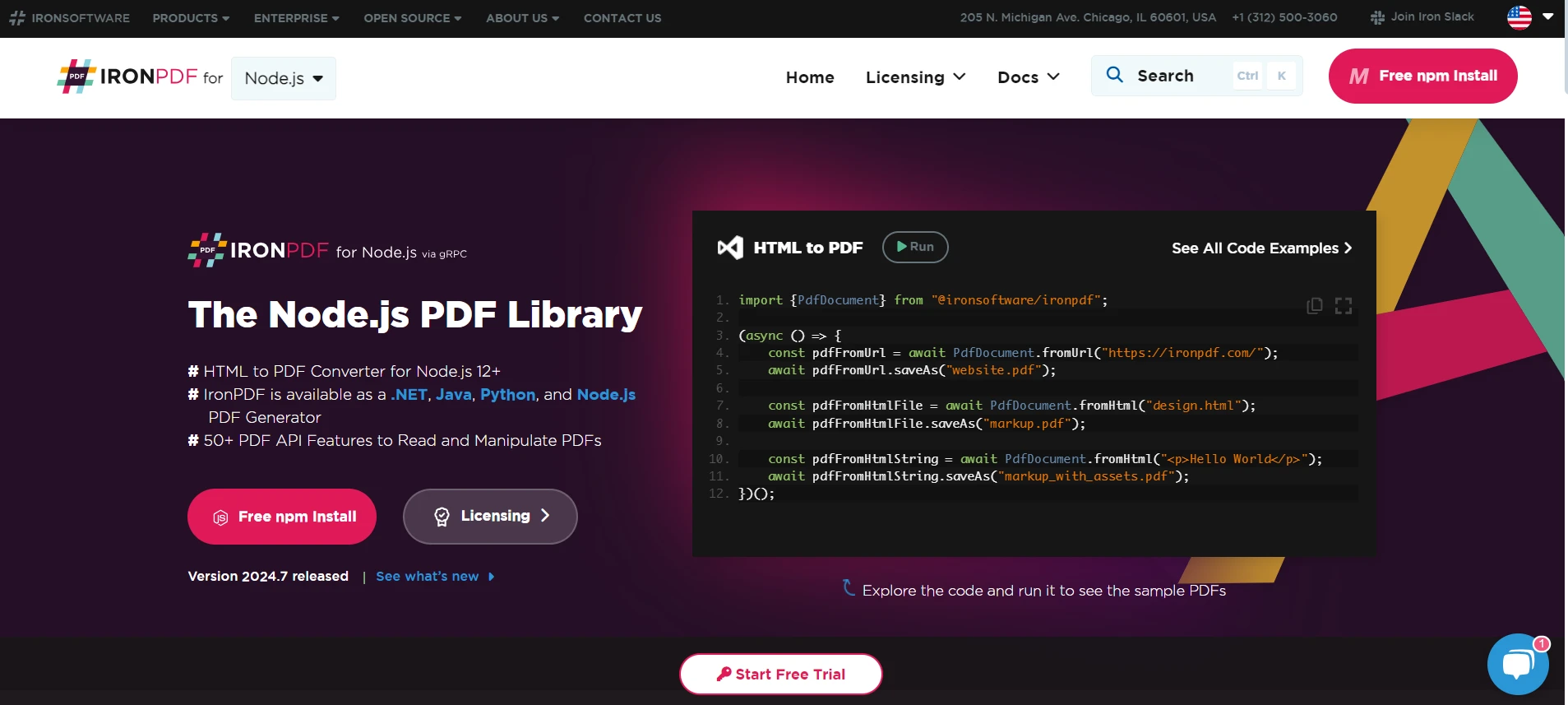
IronPDFの紹介:PDF作成ツール
IronPDF for Node.jsは、多くのプログラミングベースのPDFタスクを解決できます。例えば、既存のPDFの編集やHTMLのPDF変換など。 IronPDFは、高品質なPDFドキュメントを作成するための柔軟性と利便性を提供し、動的にPDFを作成および管理するアプリケーションに特に有用です。

IronPDFパッケージのインストール
Node.jsパッケージマネージャーを使用して、以下のコマンドで最新版パッケージをインストールし、Node.jsでIronPDFの機能を有効にします。
# Install IronPDF for Node.js
npm install @ironsoftware/ironpdf# Install IronPDF for Node.js
npm install @ironsoftware/ironpdfCreate PDF Generation script with IronPDF
以下は、IronPDFを使用してPDFを生成するためのNode.jsスクリプトです。 例として、generatePdf.jsを作成します。
const IronPdf = require('@ironsoftware/ironpdf');
const { PdfDocument } = IronPdf;
// Set IronPDF configuration
const config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: 'YOUR_LICENSE_KEY' }); // Replace with your actual license key
async function generatePDF(title, content) {
try {
// Generate PDF from HTML content
const pdf = await PdfDocument.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
return await pdf.saveAsBuffer();
} catch (error) {
console.error('Error generating PDF:', error);
throw error;
}
}
module.exports = generatePDF;const IronPdf = require('@ironsoftware/ironpdf');
const { PdfDocument } = IronPdf;
// Set IronPDF configuration
const config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: 'YOUR_LICENSE_KEY' }); // Replace with your actual license key
async function generatePDF(title, content) {
try {
// Generate PDF from HTML content
const pdf = await PdfDocument.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
return await pdf.saveAsBuffer();
} catch (error) {
console.error('Error generating PDF:', error);
throw error;
}
}
module.exports = generatePDF;'YOUR_LICENSE_KEY'を実際のIronPDFライセンスキーに置き換えます。
Integrate Mimosa and IronPDF in an Express.js App
資産管理のためのMimosaとPDF生成のためのIronPDFをExpress.jsアプリケーションに統合します。
const express = require('express');
const bodyParser = require('body-parser');
const generatePDF = require('./generatePdf'); // Import the PDF generation script
const app = express();
app.use(bodyParser.json());
// Serve assets managed by Mimosa
app.use(express.static('public'));
// Route to generate PDF
app.post('/generate-pdf', async (req, res) => {
const { title, content } = req.body;
if (!title || !content) {
return res.status(400).json({ error: 'Title and content are required' });
}
try {
// Generate PDF
const pdfBuffer = await generatePDF(title, content);
// Respond with the PDF
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start listening
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});const express = require('express');
const bodyParser = require('body-parser');
const generatePDF = require('./generatePdf'); // Import the PDF generation script
const app = express();
app.use(bodyParser.json());
// Serve assets managed by Mimosa
app.use(express.static('public'));
// Route to generate PDF
app.post('/generate-pdf', async (req, res) => {
const { title, content } = req.body;
if (!title || !content) {
return res.status(400).json({ error: 'Title and content are required' });
}
try {
// Generate PDF
const pdfBuffer = await generatePDF(title, content);
// Respond with the PDF
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start listening
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});POSTメソッドでハンドリングされる/generate-pdfリクエスト用のルートを定義します。リクエストボディからtitleとcontentを抽出し、それらが存在するかを確認します。これらのフィールドが欠けている場合には、ステータス400を返し、エラーメッセージを表示します。 それ以外の場合は、generatePDFを呼び出してPDFを生成し、PDFを作成するためのデータを提供しようとします。
成功した場合には、レスポンスコンテンツをPDFファイルとして示すレスポンスヘッダーを設定し、ダウンロード用のファイル名を付加します。 そして、作成されたPDFをレスポンスとして返します。 PDFの生成に失敗した場合、エラーをログに記録し、500ステータスとエラーメッセージを持って応答します。
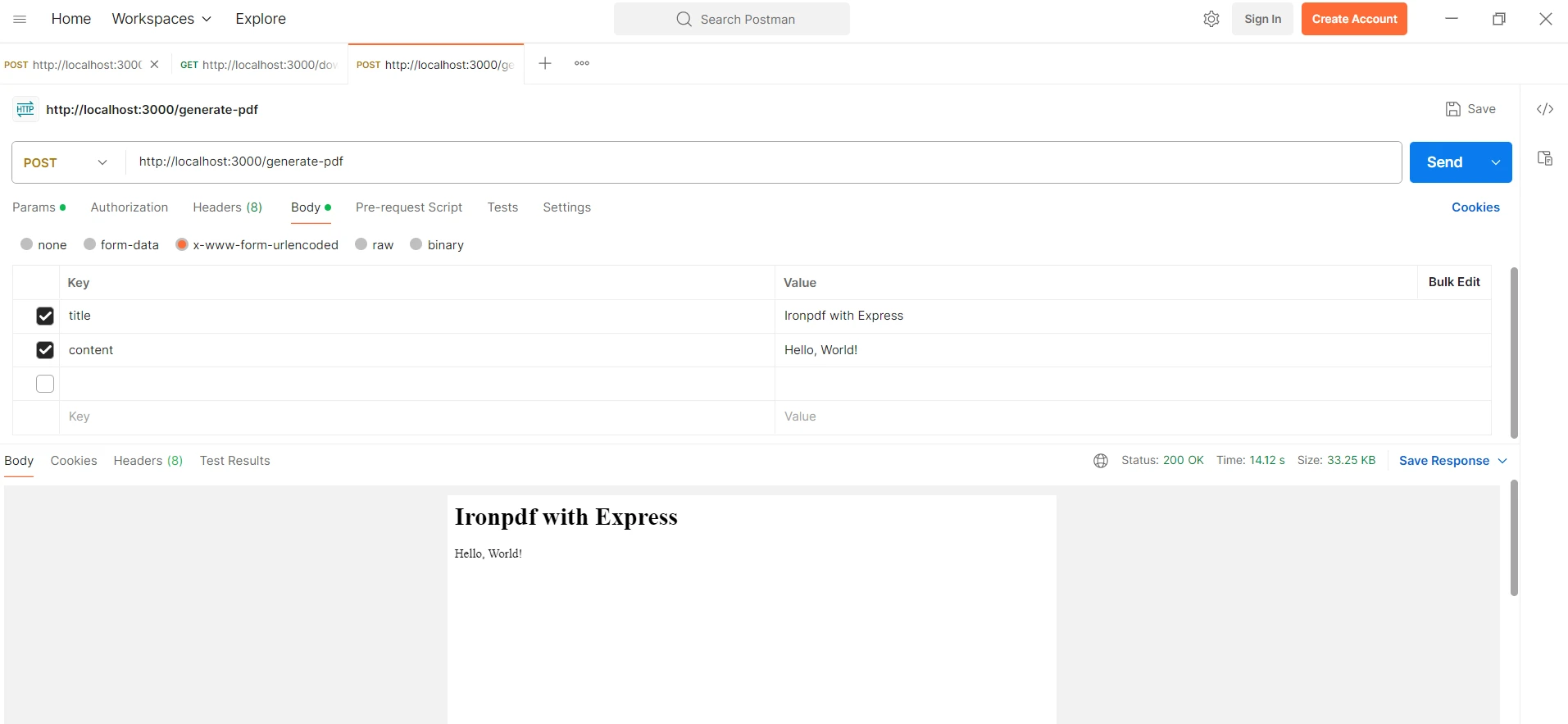
最後に、ポート3000でリスニングを行い、サーバーが稼働しており、http://localhost:3000で利用可能である旨のメッセージをコンソールに記録します。 以下は、MimosaモジュールからPostmanツールを使用して生成されたPDFのスクリーンショットです。

Licensing For IronPDF
上記のコードをウォーターマークなしで実行するにはライセンスキーが必要です。 ここに登録する開発者には試用ライセンスが許可されます。 メールアドレスを提供することで、この無料トライアルに登録できます。
結論
MimosaとIronPDFの統合により、フロントエンド資産管理のシームレスなソリューションが提供され、PDF生成がNode.js環境で可能になります。 MimosaはCSS、JavaScript、その他のアセットのコンパイル、ミニフィケーション、ライブリロードを効率的に行い、ウェブアプリケーションが常に最新で応答性を持つようにします。これとIronPDFが提供するPDFファイルの作成の豊富な可能性が組み合わさり、動的に生成されたHTMLコンテンツを簡単にプロフェッショナルにスタイルされたPDFに変換します。
この組み合わせは、資産管理と文書生成を自動化することで開発のワークフローを簡素化し、開発者が質の高いアプリケーションを作成する機会を与えます。 同時に、MimosaとIronPDFは連携して、モダンなウェブアプリケーションに対し、ウェブアセットの管理とプリント可能なドキュメントの生成に一体的なアプローチを提供し、効率と機能を向上させます。 より良いコーディングスキルを身につけ、現代のアプリケーションの要件を満たすために、他のIron Softwareソリューションを見ることもできます。




















