oauth2orize NPM (開発者向けのしくみ)
動的コンテンツの作成と強力なセキュリティは、現代のウェブアプリにとって不可欠です。アプリがユーザーの代理でリソースへの制限されたまたは限定的なアクセスを提供できるようにし、資格情報を開示することなく、OAuth 2.0は安全な認証のための事実上のフレームワークとなりました。 安全なアクセス トークン ベースの認証を管理するための堅牢なフレームワークは、OAuth2orize という適応可能な Node.js モジュールによって提供され、OAuth 2.0 承認サーバーのセットアップを容易にします。
同時に、レポート生成や請求システムを含むいくつかの分野における典型的な要求は、プログラムで PDF ドキュメントを生成および操作する能力です。 IronPDFを使うと、Node.js環境で簡単にPDFの生成、編集、レンダリングができます。
このチュートリアルでは、IronPDF と OAuth2orize のベスト機能を組み合わせて動的で安全な Node.js アプリケーションを構築します。OAuth2orize を使用して OAuth 2.0 サーバーを構成することで、ユーザー認証と承認をどのように処理するかを学びます。また、認証が必要な API エンドポイントを介してアクセス可能な PDF ドキュメントを作成するために IronPDF を使用する方法も学べます。
OAuth2orizeとは何ですか?
Node.jsフレームワークのOAuth2orizeは、開発者がOAuth 2.0認証サーバーを作成するために必要なリソースを提供します。 これは、リフレッシュトークンの作成、検証、および管理を含む複雑なOAuth 2.0ワークフローの処理と管理を支援します。 このライブラリは、Expressフレームワークと対話するように設計されているため、すでにExpressに精通している開発者にとって自然なフィット感があります。

OAuth2orizeの詳細な機能とコンポーネント
付与タイプのサポート
承認コードの付与は、クライアントが安全に承認コードを保存できるサーバーサイドアプリケーションに最適です。
- インプリシット付与: クライアントがすぐにアクセストークンを受け取るクライアントサイドプログラム、たとえば一枚のアプリに適合します。
- リソースオーナーのパスワード資格情報の付与: 通常、ファーストパーティの顧客に適用され、リソースオーナーとクライアントが信頼関係を持っている場合に役立ちます。
- クライアント資格情報の付与: クライアントがアクセストークンを受け取るために認証する必要がある、マシン間のインタラクション (サーバーとクライアント) で使用されます。
ミドルウェアの統合
- Express ミドルウェア: OAuth2orize は、Express アプリケーション内のミドルウェアとして機能し、Express のルーティングおよびミドルウェア アーキテクチャと簡単に統合されます。
- Passport.js との統合: OAuth2orize は、Node.js 用の豊富な機能を持つ認証ミドルウェアである Passport.js とシームレスに統合され、開発者が OAuth 2.0 に加えてさまざまな認証技術を使用できるようにします。
トークン管理
- アクセストークン: リソースへのアクセスを許可する一時的なトークンです。
- リフレッシュトークン: リユーザーが再認証せずに新しいアクセストークンを取得できる、より長期間持続するトークンです。
カスタム付与と拡張
OAuth2orize の高い適応性により、開発者は特定のアプリケーションの要件を満たすためにカスタム付与タイプとレスポンスタイプを構築できます。
セキュリティの留意点
OAuth2orizeは安全なトークンの発行、検証、取り消しを管理し、安全なOAuth 2.0アプリケーションを推進します。 開発者は、HTTPSの使用、リダイレクトURIの検証、トークンを安全な場所に保存することを含むOAuth 2.0のベストプラクティスに従うことをお勧めします。
OAuth2orizeを作成および構成する
次の手順に従って、Node.jsでOAuth2orizeを使用してOAuth 2.0認証サーバーをセットアップおよび確立します。付与タイプを定義し、認証とトークン交換のAPIを構築し、認証サーバーを設定します。 この構成では、ユーザー認証に Passport.js、OAuth2orize、および Express を使用します。
依存関係をインストールする
最初に、Node.jsプロジェクトを初期化し、必要な依存関係をインストールします。
npm install express
npm install oauth2orize
npm install passport
npm install passport-local
npm install passport-http
npm install body-parser
npm install passport-http-bearer
npm install express-session uuid
npm install connect-ensure-loginnpm install express
npm install oauth2orize
npm install passport
npm install passport-local
npm install passport-http
npm install body-parser
npm install passport-http-bearer
npm install express-session uuid
npm install connect-ensure-login認証サーバーを作成する
サーバーを構成するには、server.js というファイルを作成し、次のコードを追加します。
const express = require('express');
const oauth2orize = require('oauth2orize');
const passport = require('passport');
const LocalStrategy = require('passport-local').Strategy;
const BasicStrategy = require('passport-http').BasicStrategy;
const BearerStrategy = require('passport-http-bearer').Strategy;
const bodyParser = require('body-parser');
const session = require('express-session');
const { v4: uuidv4 } = require('uuid');
// In-memory data storage (use a database in production)
const users = [{ id: '1', username: 'user', password: 'pass' }];
const clients = [{ id: 'client', secret: 'secret', redirectUris: ['http://localhost:3000/cb'] }];
const tokens = [];
// Passport configuration for session management
passport.serializeUser((user, done) => done(null, user.id));
passport.deserializeUser((id, done) => {
const user = users.find(user => user.id === id);
done(null, user);
});
// Local strategy for username and password login
passport.use(new LocalStrategy((username, password, done) => {
const user = users.find(user => user.username === username && user.password === password);
if (user) return done(null, user);
return done(null, false);
}));
// Basic strategy for client ID and secret authentication
passport.use(new BasicStrategy((clientId, clientSecret, done) => {
const client = clients.find(client => client.id === clientId && client.secret === clientSecret);
if (client) return done(null, client);
return done(null, false);
}));
// Bearer strategy for access token authentication
passport.use(new BearerStrategy((token, done) => {
const accessToken = tokens.find(t => t.accessToken === token);
if (accessToken) {
const user = users.find(user => user.id === accessToken.userId);
if (user) return done(null, user);
}
return done(null, false);
}));
// Create OAuth 2.0 server
const server = oauth2orize.createServer();
// Grant authorization codes
server.grant(oauth2orize.grant.code((client, redirectUri, user, ares, done) => {
const code = uuidv4();
tokens.push({ code, clientId: client.id, redirectUri, userId: user.id });
done(null, code);
}));
// Exchange authorization codes for access tokens
server.exchange(oauth2orize.exchange.code((client, code, redirectUri, done) => {
const token = tokens.find(t => t.code === code && t.clientId === client.id && t.redirectUri === redirectUri);
if (!token) return done(null, false);
const accessToken = uuidv4();
tokens.push({ accessToken, userId: token.userId, clientId: client.id });
done(null, accessToken);
}));
// Express application setup
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(session({ secret: 'secret', resave: false, saveUninitialized: false }));
app.use(passport.initialize());
app.use(passport.session());
// Authorization endpoint
app.get('/authorize', (req, res) => {
res.send('<form action="/authorize/decision" method="post"><button type="submit">Allow</button></form>');
});
// Decision endpoint for authorization
app.post('/authorize/decision', (req, res, next) => {
server.decision()(req, res, next);
});
// Token endpoint for exchanging authorization codes for access tokens
app.post('/token',
passport.authenticate('basic', { session: false }),
server.token(),
server.errorHandler()
);
// Protected resource endpoint
app.get('/resource', passport.authenticate('bearer', { session: false }), (req, res) => {
res.json({ message: 'Access granted to protected resource!' });
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`OAuth2orize server is running on http://localhost:${port}`);
});これらの手順に従うことで、Node.jsでOAuth2orizeを使用してOAuth 2.0認証サーバーを設定および確立することに成功しました。 この構成は、認証コードの付与を管理し、それらをアクセストークンに変換し、APIエンドポイントを保護するためにベアラートークンを使用する方法を示しています。 適切なエラーハンドリングを実装し、機密データを保護し、ユーザー、クライアント、トークンを耐久性のあるデータベースに格納することを考慮してください。

開始方法
Node.jsアプリケーションにOAuth2orizeとIronPDFを統合するには、まずOAuth2orizeを使用してOAuth 2.0認証サーバーを作成し、IronPDFを使用してPDF生成を実装する必要があります。 これを達成するための詳細なチュートリアルは以下にあります。
IronPDF for Node.js とは何ですか?
IronPDF for Node.js は、PDFファイルの作成と変更を簡単にするNPMパッケージです。 開発者は、このツールを使用して、ヘッダーや透かしを追加したり、複数のPDFページを結合したり、HTML文書からテキストや画像を抽出したり、他のいくつかのタスクを実行できます。 IronPDF の使いやすい API と豊富なドキュメントにより、開発者は高品質の PDF ドキュメントを自動で作成することが容易になります。 IronPDF は、請求書、レポート、文書の作成など、さまざまなコンテキストでの文書ワークフローを強化し、優れたユーザーエクスペリエンスを提供するために必要なすべての機能と機能を備えています。

IronPDF の機能
- HTMLをPDFに変換: CSSやJavaScriptを含む、あらゆるタイプのHTMLテキストを処理する迅速で簡単な方法です。
- PDFファイルの結合: 複数のPDFドキュメントを1つのPDFファイルに結合して、ドキュメント管理タスクを簡素化します。
- テキストと画像の抽出: PDFファイルからテキストや画像を削除し、それらをさらなる分析やデータ処理に利用します。
- 透かし: ブランドやセキュリティのために、PDFページにテキストまたは画像の透かしを適用できます。
- ヘッダーとフッターを含める: 個別のメッセージやページ番号をPDFドキュメントのヘッダーとフッターに追加できます。
IronPDFのインストール
IronPDF機能を有効にするために、Node.jsパッケージマネージャを使用して必要なパッケージをインストールします。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIronPDF を使用した OAuth2orize Node.js の統合
PDF 生成のために IronPDF を統合するために、OAuth 2.0 認証サーバーコードに次のコードを追加してください。
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
// Protected resource endpoint to generate PDF
app.get('/generate-pdf', passport.authenticate('bearer', { session: false }), async (req, res) => {
// Example HTML content for PDF generation
const htmlContent = `
<html>
<head>
<title>PDF Report</title>
</head>
<body>
<h1>Secure PDF Report</h1>
<p>This PDF was generated by IronPDF.</p>
</body>
</html>
`;
try {
// Convert HTML content to a PDF document
const pdf = await document.fromHtml(htmlContent);
const pdfBuffer = await pdf.saveAsBuffer();
// Send the PDF as a response
res.writeHead(200, {
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename=report.pdf',
'Content-Length': pdfBuffer.length
});
res.end(pdfBuffer);
} catch (error) {
res.status(500).send('Error generating PDF');
}
});提供されたコードは、IronPDF を動的 PDF 生成に統合し、Node.js における OAuth2orize を使用して OAuth 2.0 認証サーバーを構築する方法を示しています。 Express、Passport、UUID のような基本的な依存関係はセットアップに含まれています。簡単のために、ユーザーとクライアントはメモリ内配列に保存されます; コードは、複数の Passport 技法を定義することによって、クライアントの検証とユーザーの認証を処理します。
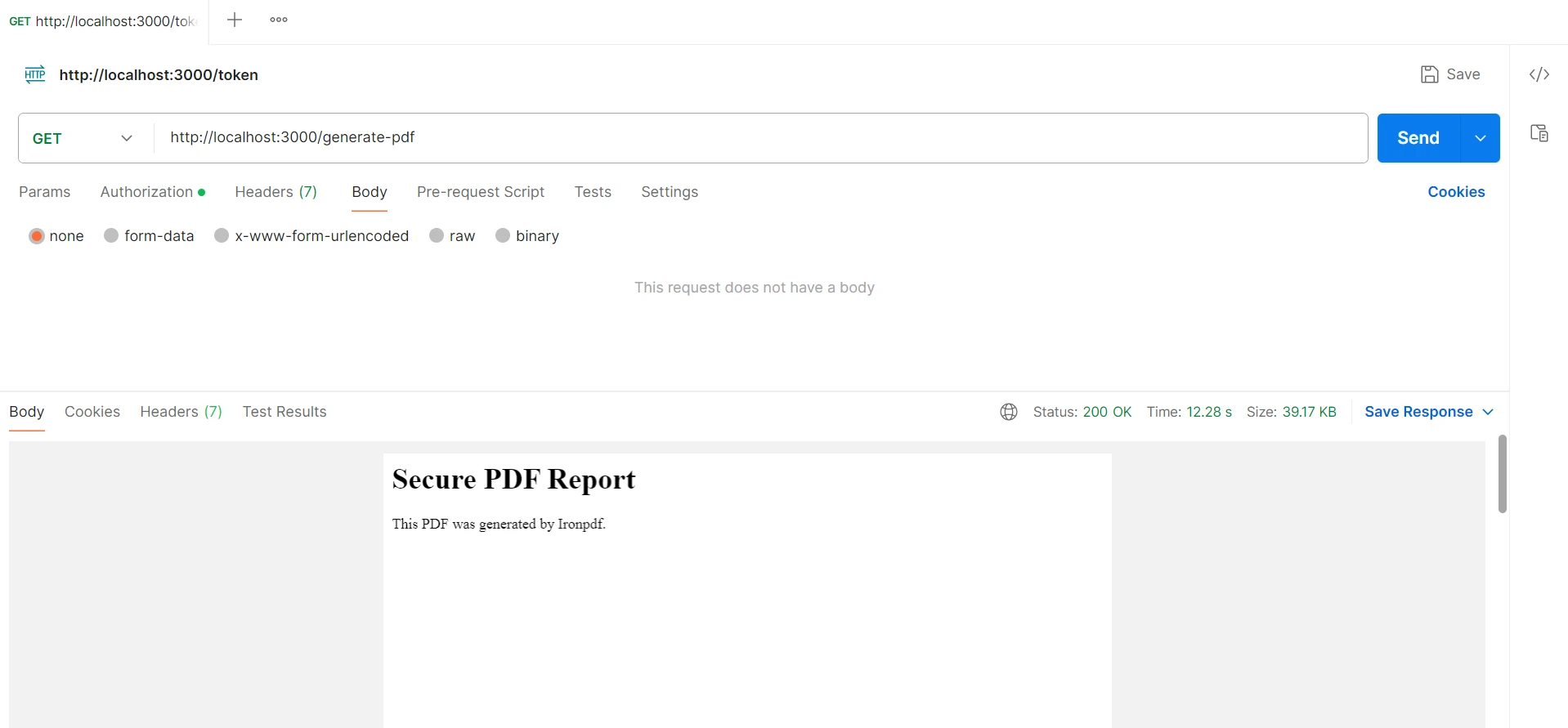
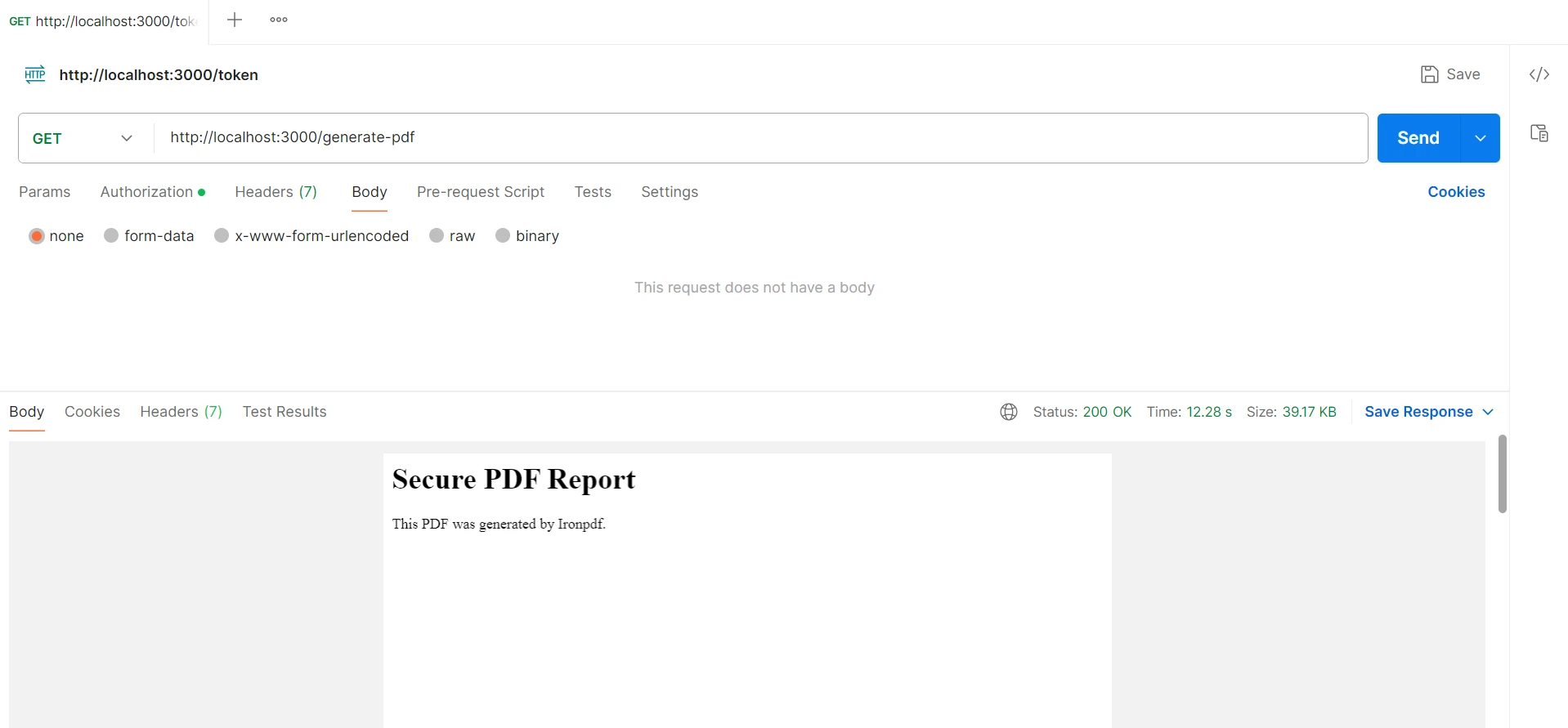
コードは多くの Passport 技術を定義することによって、クライアントの検証とユーザーの認証を処理します。 ユーザーがクライアントに代わってリソースにアクセスを許可する認証コードの付与は、OAuth2orize によって処理されます。クライアントは、認証コードを取得した後、アクセス トークンと交換できます。 エンドポイントは HTML コンテンツを IronPDF を使用してPDF 文書に変換し、その後クライアントに返されます。
HTMLコンテンツはIronPDFを使用してエンドポイントで変換され、PDFドキュメントとしてクライアントに返されます。 

結論
結論として、Node.jsアプリケーションでOAuth2orizeとIronPDFを使用すると、質が高く強力で安全なPDFが生成されます。 機密データは、OAuth2orize が強力な OAuth 2.0 認証を提供するため保護されており、承認された認証済みのユーザーのみが PDF 作成サービスを利用できることを保証します。 一方、IronPDFは、HTML情報を専門的な品質のPDFファイルに変換することを簡単かつ効果的にします。
This integration provides developers with a scalable and simple-to-implement solution, while also improving security, flexibility, and user experience. これらのテクノロジーのおかげで、開発者はユーザーフレンドリーで信頼性が高く、安全で、現代のセキュリティおよび機能基準に準拠したアプリを作成できます。
IronPDFをエンタープライズアプリケーションの開発スタックに追加することで、IronPDFは顧客とエンドユーザーに対して機能が豊富な高品質のソフトウェアソリューションを確保できます。 さらに、イニシアチブ、バックエンドシステム、およびプロセスの最適化がこの強固な基盤によって容易になります。 IronPDFは$799で入手できます。 これらの技術は、豊富なドキュメント、活発なオンライン開発者コミュニティ、定期的なアップグレードがあるため、最新のソフトウェア開発プロジェクトに最適です。




















