date-fns NPM (Cómo funciona para desarrolladores)
Al trabajar con fechas en una aplicación React, date-fns es una biblioteca de utilidades de fechas en JavaScript moderna, poderosa y liviana que facilita la manipulación de fechas en JavaScript. date-fns utiliza tipos de datos de fecha nativos existentes y no extiende los objetos centrales por razones de seguridad, lo que significa que evitará modificar o agregar funcionalidades a esos tipos de datos de fecha integrados, lo que podría ocasionar errores o conflictos potenciales. En este artículo, exploraremos cómo integrar date-fns en su proyecto React y proporcionaremos algunos ejemplos prácticos.
¿Por qué date-fns?
date-fns ofrece varias ventajas:
- Modular: Puede importar solo las funciones que necesita, reduciendo el tamaño del paquete.
- Inmutable: Está construido usando funciones puras, por lo que estas funciones no mutan los objetos de fecha originales.
- Integral: Proporciona una amplia gama de funciones para manipulación y formateo de fechas.
- Internacionalización: Soporta múltiples configuraciones regionales.
Empezando
Primero, instale el paquete npm date-fns a través de npm:
npm install date-fns
# or
yarn add date-fnsnpm install date-fns
# or
yarn add date-fnsFechas de presentación
Una de las tareas más comunes es formatear fechas con date-fns. Vamos a crear un componente simple que muestre la fecha actual en su zona horaria en un formato legible.
import React from 'react';
import { format } from 'date-fns';
// A functional component to format the current date using date-fns
const FormattedDate = () => {
const currentDate = new Date(); // Get current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format date as "Month day, year"
return <p>{formattedDate}</p>; // Render formatted date in a paragraph
};
export default FormattedDate;import React from 'react';
import { format } from 'date-fns';
// A functional component to format the current date using date-fns
const FormattedDate = () => {
const currentDate = new Date(); // Get current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format date as "Month day, year"
return <p>{formattedDate}</p>; // Render formatted date in a paragraph
};
export default FormattedDate;Resultado

Parar fechas
También puede analizar fechas a partir de cadenas. Aquí hay un ejemplo de análisis de una cadena de fecha y mostrarla en un formato diferente:
import React from 'react';
import { parse, format } from 'date-fns';
// A functional component to parse and format a date string
const ParsedDate = () => {
const dateString = '2024-06-23'; // Define a date string
const parsedDate = parse(dateString, 'yyyy-MM-dd', new Date()); // Parse date string into a JavaScript Date object
const formattedDate = format(parsedDate, 'MMMM do, yyyy'); // Format parsed date
return <p>{formattedDate}</p>; // Render formatted date
};
export default ParsedDate;import React from 'react';
import { parse, format } from 'date-fns';
// A functional component to parse and format a date string
const ParsedDate = () => {
const dateString = '2024-06-23'; // Define a date string
const parsedDate = parse(dateString, 'yyyy-MM-dd', new Date()); // Parse date string into a JavaScript Date object
const formattedDate = format(parsedDate, 'MMMM do, yyyy'); // Format parsed date
return <p>{formattedDate}</p>; // Render formatted date
};
export default ParsedDate;Resultado

Sumar y restar fechas
date-fns facilita la adición o sustracción de tiempo a partir de fechas. Aquí hay un ejemplo de suma de 7 días a la fecha actual:
import React from 'react';
import { addDays, format } from 'date-fns';
// A functional component to add days to the current date and format it
const AddDaysExample = () => {
const currentDate = new Date(); // Current date
const futureDate = addDays(currentDate, 7); // Add 7 days to the current date
const formattedDate = format(futureDate, 'MMMM do, yyyy'); // Format the new date
return <p>{formattedDate}</p>; // Render formatted date
};
export default AddDaysExample;import React from 'react';
import { addDays, format } from 'date-fns';
// A functional component to add days to the current date and format it
const AddDaysExample = () => {
const currentDate = new Date(); // Current date
const futureDate = addDays(currentDate, 7); // Add 7 days to the current date
const formattedDate = format(futureDate, 'MMMM do, yyyy'); // Format the new date
return <p>{formattedDate}</p>; // Render formatted date
};
export default AddDaysExample;Resultado

Internacionalización
date-fns soporta múltiples configuraciones regionales. Para usar una configuración regional específica, debe importarla y pasarla a la función de formateo:
import React from 'react';
import { format } from 'date-fns';
import { fr } from 'date-fns/locale';
// A functional component to format the current date using a specific locale
const FrenchDate = () => {
const currentDate = new Date(); // Current date
const formattedDate = format(currentDate, 'MMMM do, yyyy', { locale: fr }); // Format date in French locale
return <p>{formattedDate}</p>; // Render formatted date
};
export default FrenchDate;import React from 'react';
import { format } from 'date-fns';
import { fr } from 'date-fns/locale';
// A functional component to format the current date using a specific locale
const FrenchDate = () => {
const currentDate = new Date(); // Current date
const formattedDate = format(currentDate, 'MMMM do, yyyy', { locale: fr }); // Format date in French locale
return <p>{formattedDate}</p>; // Render formatted date
};
export default FrenchDate;Resultado

Presentando IronPDF
IronPDF for Node.js es una poderosa biblioteca PDF de Node.js que permite a los desarrolladores generar y editar PDFs en sus proyectos de Node.js. Ya sea que necesite crear PDFs a partir de HTML, manipular PDFs existentes o convertir páginas web a formato PDF, IronPDF lo tiene cubierto.

Características principales
Conversión de HTML a PDF
Convertir contenido HTML en documentos PDF sin esfuerzo. Esta característica es particularmente útil para generar PDFs dinámicos a partir de contenido web.
Conversión de URL a PDF
Generar PDFs directamente desde URLs, lo que le permite capturar el contenido de páginas web y guardarlas como archivos PDF programáticamente.
Manipulación de PDF
Fusionar, dividir y manipular documentos PDF existentes con facilidad. IronPDF proporciona funcionalidades como añadir páginas, dividir documentos y más.
Seguridad en PDF
Proteja sus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos sensibles contra el acceso no autorizado.
Resultados de alta calidad
Producir documentos PDF de alta calidad con representación precisa de texto, imágenes y formato. IronPDF asegura que sus PDFs generados mantengan la fidelidad al contenido original.
Compatibilidad entre plataformas
IronPDF es compatible con varias plataformas, incluyendo Windows, Linux y macOS, lo que lo hace adecuado para una amplia variedad de entornos de desarrollo.
Integración sencilla
Integre fácilmente IronPDF en sus aplicaciones de Node.js usando su paquete npm. La API está bien documentada, lo que hace que sea sencillo incorporar capacidades de generación de PDF en sus proyectos.
Instalación
Para instalar el paquete NPM de IronPDF, use el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Generar un documento PDF con IronPDF y utilizar date-fns
Instalar Dependencias: Primero, cree un nuevo proyecto de Next.js (si aún no lo ha hecho) usando el siguiente comando: Consulte aquí
npx create-next-app@latest date-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest date-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd date-pdfcd date-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add date-fnsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add date-fnsCrear un PDF
Ahora, vamos a crear un ejemplo simple de generación de un PDF usando IronPDF. En su componente de Next.js (por ejemplo, pages/index.tsx), agregue el siguiente código:
API de Generación de PDF: El primer paso es crear una API de backend para generar el documento PDF. Dado que IronPDF solo se ejecuta del lado del servidor, necesitamos crear una API a la que llamar cuando un usuario quiera generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y agrega el contenido a continuación.
Se requiere una clave de licencia para IronPDF, puede obtenerla en la página de licencias y colocarla en el código a continuación.
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
import { format } from 'date-fns';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const currentDate = new Date(); // Get the current date
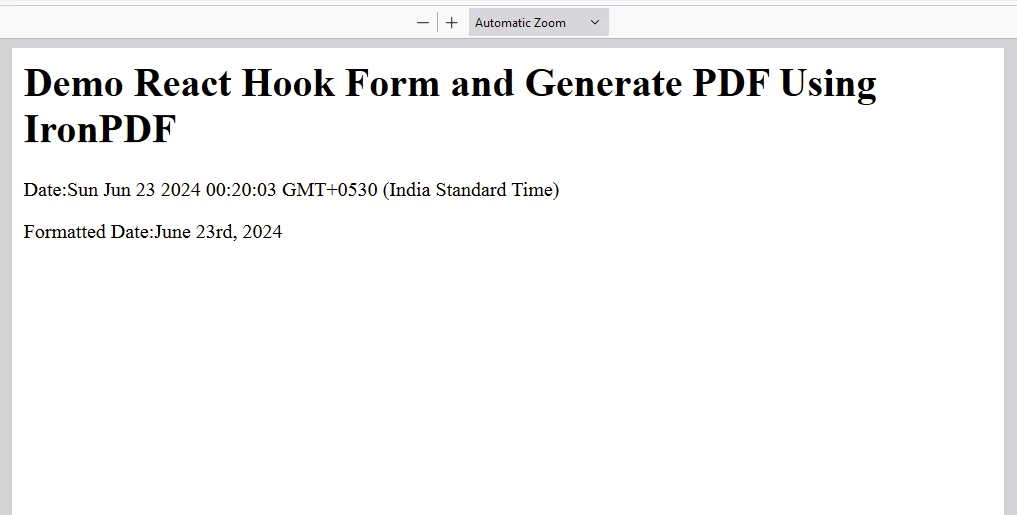
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += "<p>Date:" + currentDate + "</p>";
content += "<p>Formatted Date:" + formattedDate + "</p>";
const pdf = await PdfDocument.fromHtml(content); // Generate PDF from HTML content
const data = await pdf.saveAsBuffer(); // Save as buffer
console.error("data PDF:", data); // Log the PDF data
res.setHeader("Content-Type", "application/pdf"); // Set response headers
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data); // Send PDF data as response
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
res.status(500).end(); // End response on error
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
import { format } from 'date-fns';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const currentDate = new Date(); // Get the current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += "<p>Date:" + currentDate + "</p>";
content += "<p>Formatted Date:" + formattedDate + "</p>";
const pdf = await PdfDocument.fromHtml(content); // Generate PDF from HTML content
const data = await pdf.saveAsBuffer(); // Save as buffer
console.error("data PDF:", data); // Log the PDF data
res.setHeader("Content-Type", "application/pdf"); // Set response headers
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data); // Send PDF data as response
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
res.status(500).end(); // End response on error
}
}Ahora modifique index.js y agregue el código a continuación:
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import { format } from 'date-fns';
// React component for the home page
export default function Home() {
const [text, setText] = useState("");
useEffect(() => {
const currentDate = new Date(); // Get a new date instance
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
setText(formattedDate); // Set formatted date to state
}, []);
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf-datefns?f=" + text); // Fetch the PDF from API
const blob = await response.blob(); // Convert to blob
const url = window.URL.createObjectURL(new Blob([blob])); // Create URL for download
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf"); // Set download attribute
document.body.appendChild(link);
link.click(); // Simulate click to download
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
}
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Date-fns and Generate PDF Using IronPDF</h1>
<p>
Formatted Data: {text}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import { format } from 'date-fns';
// React component for the home page
export default function Home() {
const [text, setText] = useState("");
useEffect(() => {
const currentDate = new Date(); // Get a new date instance
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
setText(formattedDate); // Set formatted date to state
}, []);
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf-datefns?f=" + text); // Fetch the PDF from API
const blob = await response.blob(); // Convert to blob
const url = window.URL.createObjectURL(new Blob([blob])); // Create URL for download
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf"); // Set download attribute
document.body.appendChild(link);
link.click(); // Simulate click to download
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
}
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Date-fns and Generate PDF Using IronPDF</h1>
<p>
Formatted Data: {text}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}Resultado


Licencia de IronPDF
Coloca la Clave de Licencia aquí:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
date-fns es una biblioteca versátil y eficiente que proporciona un conjunto de herramientas poderoso, pero simple y consistente, para manejar fechas en aplicaciones React. Su enfoque modular le permite incluir solo lo que necesita en términos de funciones necesarias, manteniendo el tamaño de su paquete pequeño. Con un soporte integral para la manipulación y formateo de fechas, date-fns puede mejorar significativamente sus proyectos en React.
IronPDF para Node.js es una robusta biblioteca que permite a los desarrolladores generar, manipular y trabajar con documentos PDF programáticamente de manera fluida. Ya sea que necesite convertir HTML, URLs u otros formatos en PDFs, IronPDF ofrece API sencillas para realizar estas tareas de manera eficiente. Sus capacidades se extienden al manejo de formularios PDF, la aplicación de medidas de seguridad, la realización de OCR y más.




















