express validator npm (Cómo funciona para desarrolladores)
Al integrar express-validator con IronPDF en una aplicación de Node.js, se puede mejorar el proceso de generación de documentos PDF basados en la entrada de usuario validada combinando capacidades de validación de formularios robustas con producción dinámica de PDF. Las aplicaciones de Express.js ahora pueden validar fácilmente los datos de las solicitudes HTTP entrantes utilizando un express-validator, que asegura que la entrada cumpla con estándares predeterminados antes de procesarla más a fondo. A través de esta interfaz, los desarrolladores pueden verificar fácilmente las entradas de formularios—como los datos enviados por el usuario—con el propósito de crear informes PDF o certificados, garantizando corrección y confiabilidad en el proceso de creación de documentos.
Los desarrolladores pueden mejorar la experiencia del usuario y la funcionalidad de la aplicación al simplificar el proceso de verificación segura de entradas de usuario y creación dinámica de documentos PDF personalizados utilizando express-validator junto con las potentes capacidades de creación de PDF de IronPDF. Esta colaboración garantiza la integridad de los datos al tiempo que permite a los desarrolladores diseñar aplicaciones flexibles que gestionen eficazmente los datos verificados de los usuarios y proporcionen salidas PDF de alta calidad.
¿Qué es un validador exprés?
El objetivo de express-validator, un módulo middleware para Express.js, un marco web de Node.js, es hacer más fácil y eficiente la validación y sanitización de datos de entrada de usuario dentro de aplicaciones en línea. El módulo Validator de Express es un conjunto completo de características de validación y sanitización que los desarrolladores pueden incorporar rápidamente en sus controladores y rutas. Está construido sobre la arquitectura de middleware de Express.js. Los desarrolladores pueden establecer condiciones como campos obligatorios, tipos de datos, longitudes, formatos (como direcciones de correo electrónico o URL), y validaciones personalizadas utilizando su API declarativa y fluida para construir reglas de validación.

La versatilidad de Express Validator para una variedad de casos de uso se debe a su capacidad para manejar operaciones de validación tanto sincrónicas como asincrónicas. Durante el procesamiento de solicitudes, recopila automáticamente errores de validación, que posteriormente pueden ser convenientemente accedidos y gestionados para la gestión de errores y la creación de respuestas. Además, express-validator cuenta con características de sanitización integradas que ayudan a limpiar y preparar los datos de entrada antes de la validación, mejorando la seguridad e integridad de los datos en las aplicaciones. En general, Express Validator ayuda a los desarrolladores a preservar la integridad de los datos, aumentar la fiabilidad de la aplicación y mejorar la experiencia general del usuario en sus aplicaciones Express.js al simplificar el difícil proceso de validar y sanitizar la entrada del usuario.
Express-validator ofrece una serie de capacidades esenciales que lo convierten en una herramienta eficaz para validar y sanear la entrada de usuario en aplicaciones Express.js:
1. Reglas de validación declarativas
Se pueden utilizar métodos concatenables para definir reglas de validación con la API fluida de Express Validator. Usando funciones personalizadas (custom), los desarrolladores pueden definir reglas como campos obligatorios, tipos de datos (isString, isEmail, isInt, etc.), longitudes (isLength), y validaciones más complejas.
2. Saneamiento
Express Validator tiene rutinas de sanitización integradas (trim, escape, toInt, etc.) para limpiar y dar formato a los datos de entrada antes de la validación además de la validación. Se asegura la consistencia de los datos y se reducen las vulnerabilidades como los ataques XSS.
3. Validación asíncrona
Los desarrolladores pueden validar los datos de forma asincrónica contra bases de datos o servicios externos (los validadores personalizados podrían ser asincrónicos) gracias a su soporte para actividades de validación asincrónicas.
4. Tratamiento de errores
Durante el procesamiento de solicitudes, Express Validator recopila automáticamente errores de validación y ofrece un formato estandarizado de mensajes de error (validationResult) para gestionar y acceder a estos problemas. Esto facilita la gestión de fallas de validación y la producción de respuestas de error adecuadas.
5. Validadores personalizados
Para satisfacer las necesidades únicas de su aplicación, los desarrolladores pueden diseñar rutinas personalizadas de validación y sanitización (métodos custom y sanitize). Debido a su adaptabilidad, express-validator puede utilizarse para tareas más allá de lo que fue diseñado para hacer.
6. Integración con Express.js
El express-validator es una biblioteca de middleware que funciona bien con aplicaciones Express.js. Puede utilizarse para verificar los datos de solicitud entrantes dentro de los manejadores y rutas, o puede utilizarse en cadenas de middleware usando la función app.use().
7. Mensajes de error localizados
Gracias a su soporte para localización, los desarrolladores pueden ofrecer mensajes de error en varios idiomas o en formatos adaptados a las necesidades específicas de sus aplicaciones.
8. Documentación completa
Los desarrolladores pueden comprender y aplicar fácilmente la lógica de validación y sanitización con la documentación completa, ejemplos y guías de Express Validator.
Crear y configurar express-validator
Típicamente, conectas el express-validator con una configuración de middleware de Express.js para desarrollar y configurar express-validator npm en una aplicación de Node.js. Aquí están las instrucciones detalladas para configurar y configurar el express-validator:
Instalar paquetes necesarios
Usa NPM para instalar los paquetes de express y express-validator:
npm install express
npm install express-validatornpm install express
npm install express-validatorCrear una aplicación Express
Crea un archivo app.js o index.js y configura tu aplicación Express en él. Introduce los módulos requeridos (validator y express):
const express = require('express');
const { body, validationResult } = require('express-validator');
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Choose your preferred port numberconst express = require('express');
const { body, validationResult } = require('express-validator');
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Choose your preferred port numberDefina el middleware de validación
Express-validator puede utilizarse para crear funciones middleware que verifiquen solicitudes entrantes. Verifica el cuerpo de una solicitud POST con campos necesarios y tipos de datos particulares, por ejemplo:
app.post('/submit', [
// Validate and sanitize fields
body('username').isString().notEmpty(),
body('email').isEmail().normalizeEmail(),
body('age').isInt({ min: 18, max: 99 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// If validation passes, process the request
const { username, email, age } = req.body;
// Perform further operations here
res.status(200).json({ message: 'Data validated and processed successfully' });
});app.post('/submit', [
// Validate and sanitize fields
body('username').isString().notEmpty(),
body('email').isEmail().normalizeEmail(),
body('age').isInt({ min: 18, max: 99 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// If validation passes, process the request
const { username, email, age } = req.body;
// Perform further operations here
res.status(200).json({ message: 'Data validated and processed successfully' });
});Manejar errores de validación
Para verificar problemas de validación en tu manejador de rutas, usa validationResult. Envía al cliente la lista de problemas de validación y responde con una respuesta 400 Bad Request si hay algún problema.
Iniciar el servidor Express
Finalmente, lanza el servidor Express y configúralo para escuchar en el puerto designado:
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
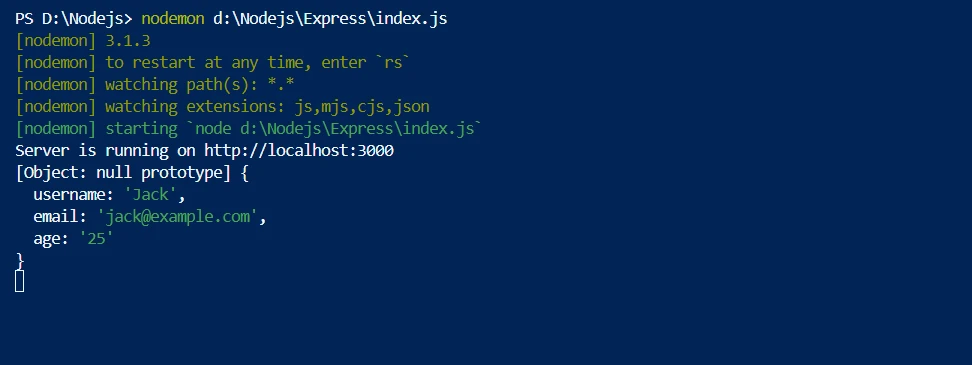
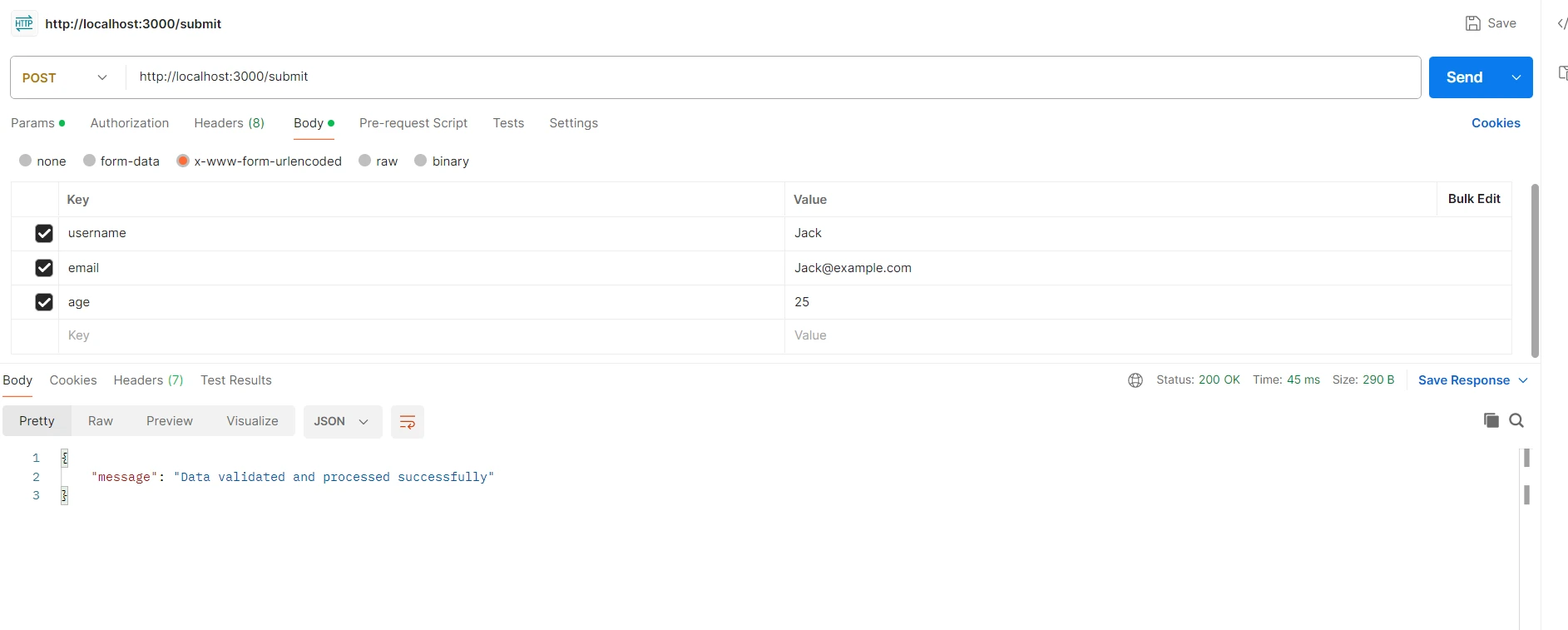
});PRODUCCIÓN

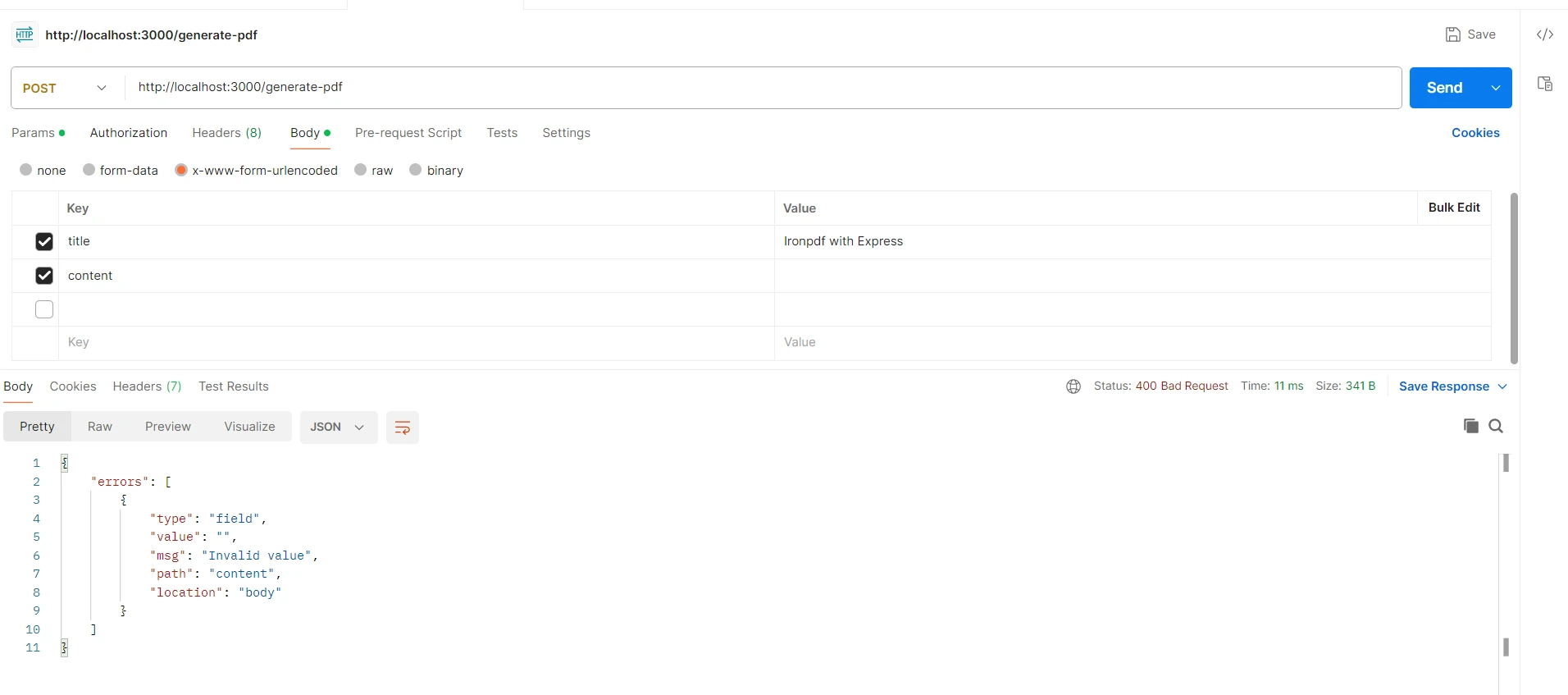
Solicitando desde Postman como se indica.

Combinación de express-validator con IronPDF
Los express-validator y IronPDF pueden integrarse en una aplicación Node.js usando un método estructurado que valida la entrada de usuario y produce documentos PDF basados en datos verificados. He aquí un tutorial paso a paso sobre cómo usar IronPDF y express-validator:
¿Qué es IronPDF?
IronPDF es una poderosa biblioteca de Node.js que tiene como objetivo crear archivos PDF de calidad extraordinariamente alta a partir de datos HTML. Sin sacrificar el contenido web original, acelera el proceso de convertir archivos HTML, CSS y otros archivos JavaScript en PDFs correctamente formateados. Para aplicaciones web que necesitan generar documentos imprimibles dinámicos como informes, facturas y certificaciones, esta es una herramienta muy útil.
Configuraciones de página personalizables, encabezados, pies de página, y la capacidad de agregar fuentes e imágenes son solo algunas de las capacidades de IronPDF. Puede manejar diseños y estilos complejos para garantizar que cada salida de prueba de PDF satisfaga los requisitos. Además, IronPDF maneja la ejecución de JavaScript dentro del HTML, permitiendo una redacción dinámica e interactiva precisa.

Características de IronPDF
1. Generación de PDF a partir de HTML
Convierte JavaScript, HTML y CSS a PDF. Soporta consultas de medios y diseño responsivo, dos estándares web contemporáneos. Útil para decorar dinámicamente documentos PDF, informes y facturas usando HTML y CSS.
2. Edición de PDF
A los PDFs preexistentes se les pueden agregar textos, fotos y otros contenidos. Extrae texto e imágenes de archivos PDF. Combina numerosos PDFs en un archivo. Divide archivos PDF en varios documentos separados. Incluya marcas de agua, anotaciones, encabezados y pies de página.
3. Rendimiento y fiabilidad
Se desean características de diseño de alto rendimiento y fiabilidad en los entornos industriales. Gestiona grandes conjuntos de documentos fácilmente.
Instalar IronPDF
Instala el paquete de IronPDF para obtener las herramientas necesarias para trabajar con PDFs en proyectos node.js.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfExpress-validator con IronPDF
Ahora combinemos express-validator e IronPDF para validar tanto los datos de entrada del usuario como para producir un documento PDF utilizando los datos verificados.
// app.js
const express = require('express');
const { body, validationResult } = require('express-validator');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument; // Import IronPdf's PdfDocument for PDF creation
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' }); // Set the license key for IronPdf
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Specify your preferred port number
// POST /generate-pdf route
app.post('/generate-pdf', [
// Validate and sanitize fields using express-validator
body('title').isString().notEmpty(),
body('content').isString().notEmpty()
], async (req, res) => {
// Check for validation errors
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Extract validated data
const { title, content } = req.body;
try {
// Generate PDF using IronPDF
let pdf = await document.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
const pdfBuffer = await pdf.saveAsBuffer();
// Respond with the generated PDF as a download
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});// app.js
const express = require('express');
const { body, validationResult } = require('express-validator');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument; // Import IronPdf's PdfDocument for PDF creation
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' }); // Set the license key for IronPdf
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Specify your preferred port number
// POST /generate-pdf route
app.post('/generate-pdf', [
// Validate and sanitize fields using express-validator
body('title').isString().notEmpty(),
body('content').isString().notEmpty()
], async (req, res) => {
// Check for validation errors
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Extract validated data
const { title, content } = req.body;
try {
// Generate PDF using IronPDF
let pdf = await document.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
const pdfBuffer = await pdf.saveAsBuffer();
// Respond with the generated PDF as a download
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});Cuando express-validator e IronPDF se integran en una aplicación Node.js, la entrada de usuario puede ser rigurosamente verificada y los documentos PDF pueden generarse dinámicamente utilizando los datos validados. El ejemplo de código comienza configurando un servidor Express.js e importando los módulos requeridos, que son IronPDF para la producción de PDF, express-validator para la validación de entrada y express para la funcionalidad del marco web.
Utilizamos el cuerpo del express-validator para establecer los criterios de validación dentro de nuestra ruta de Express (/generate-pdf). Estas reglas aseguran que los campos titulo y contenido del cuerpo de la solicitud POST sean ambos cadenas y no estén vacíos. El express-validator recopila errores de validación usando validationResult y envía de regreso una respuesta 400 Bad Request junto con el array de errores de validación si ocurre alguno durante este procedimiento.
Para generar nuestro PDF dinámicamente, construimos una instancia de la clase IronPdf.PdfDocument asumiendo que la validación es exitosa. Insertamos material HTML en el documento PDF usando el método fromHtml(), que está compuesto por el título y el contenido verificados. El método saveAsBuffer() se usa luego para convertir el PDF resultante a un buffer (pdfBuffer).
Salida de consola

El PDF creado es devuelto por el servidor como un archivo descargado (application/pdf) para completar el procedimiento. Para la conveniencia del cliente al guardar el archivo, el encabezado Content-Disposition garantiza que el PDF se titule "generated.pdf". El manejo de errores se utiliza para detectar y registrar cualquier problema que pueda ocurrir al crear PDFs, garantizando estabilidad y confiabilidad al procesar solicitudes de usuario.
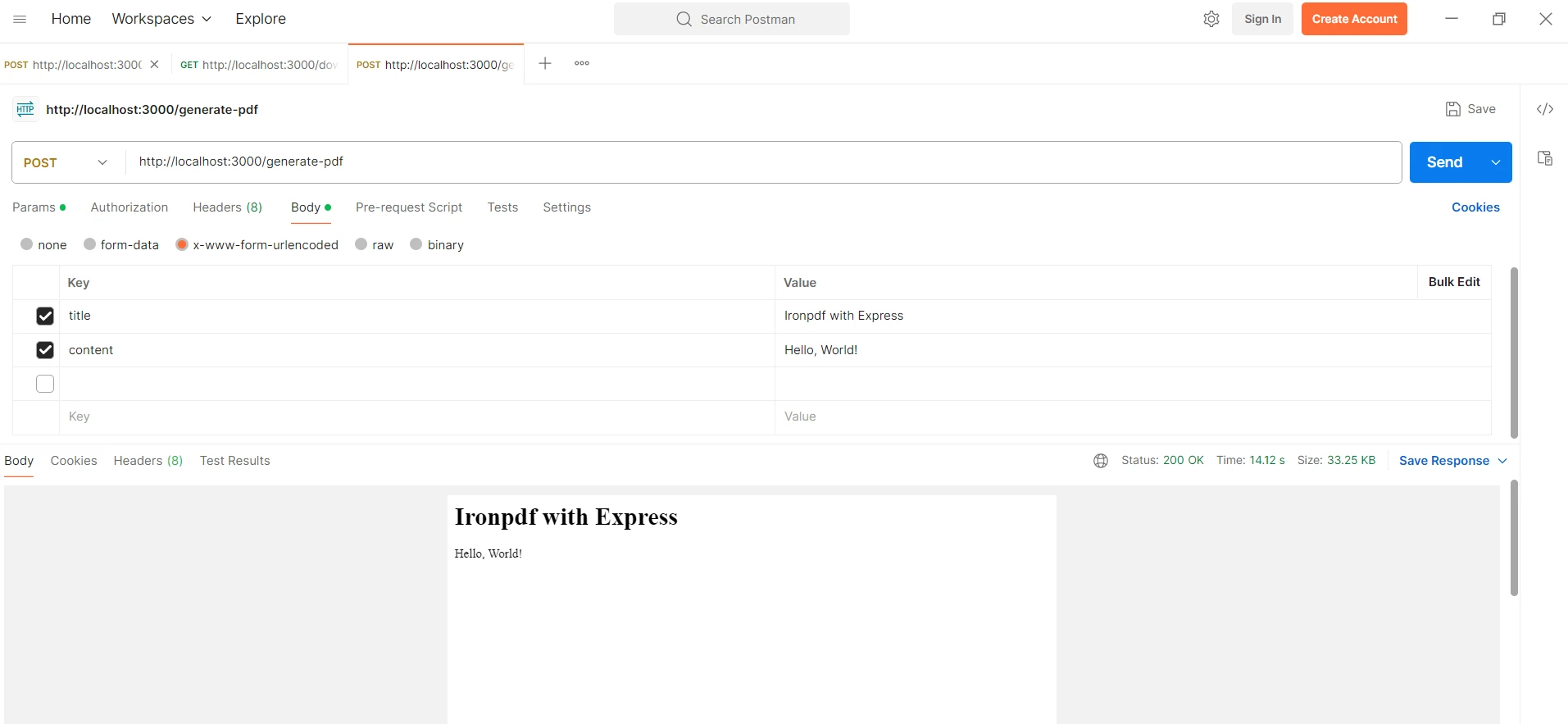
PRODUCCIÓN

Esta integración demuestra cómo IronPDF facilita la creación de PDFs dinámicos a partir de datos validados y cómo el express-validator mejora la integridad de los datos al validar la entrada antes del procesamiento. Cuando se usan en conjunto, permiten a los desarrolladores construir aplicaciones de Node.js seguras y efectivas que producen documentos PDF personalizados a partir de la entrada de usuario verificada. Además de mejorar la seguridad de la aplicación, este método mejora la experiencia del usuario al proporcionar documentos precisos y profesionalmente preparados cuando sea necesario.

Conclusión
En resumen, la combinación de express-validator con IronPDF es una poderosa combinación para crear aplicaciones Node.js confiables que pueden gestionar fácilmente la creación dinámica de PDF y la validación de entrada. Express-validator simplifica el proceso de validación de entrada de usuario al hacer cumplir reglas como campos necesarios, tipos de datos y formatos antes del procesamiento, garantizando así la integridad de los datos. Esta característica mantiene los datos fraudulentos o inexactos fuera del sistema, lo que mejora la seguridad de la aplicación al tiempo que facilita interacciones de usuario más fáciles.
Cuando se combinan, estas bibliotecas le dan al desarrollador la capacidad de crear programas complejos, seguros e intuitivos. A través de la utilización de IronPDF para la creación dinámica de PDF y express-validator para la validación de entrada, los desarrolladores pueden garantizar que los programas no solo satisfacen estrictos estándares de validación de datos, sino que también producen documentos PDF impecables y precisos cuando sea necesario. Debido a esta conexión, las aplicaciones Node.js son más confiables y útiles en general, lo que lo convierte en una buena opción para proyectos que requieren generación precisa de documentos y validación de datos sólidos.
Podemos aumentar la funcionalidad de su kit de herramientas para el desarrollo de aplicaciones Node.js con OCR, escaneo de códigos de barras, creación de PDF, interacción con Excel y muchas otras características al utilizar IronPDF y Iron Software. Con Iron Software, los desarrolladores pueden crear características y aplicaciones web más rápido gracias a sus sistemas altamente flexibles y variedad de complementos compatibles con la comunidad.
IronPDF ofrece una prueba gratuita. Para obtener información detallada sobre cómo empezar con IronPDF, consulte la página de documentación.




















