Lodash NPM (Cómo funciona para desarrolladores)
Lodash es una biblioteca moderna de utilidades de JavaScript que ofrece modularidad, rendimiento y extras. Ayuda a los desarrolladores a escribir código más conciso y mantenible al proporcionar una amplia gama de funciones utilitarias para tareas comunes de programación.
En este artículo, profundizaremos en Lodash, explorando sus características, beneficios y cómo usarlo efectivamente en tus proyectos JS.
¿Qué es Lodash?
Lodash es una biblioteca de JavaScript que ofrece métodos utilitarios para tareas comunes de programación, como manipular arrays, objetos y cadenas. Fue creada por John-David Dalton en 2012 como un fork de Underscore.js, otra biblioteca de utilidades, con el objetivo de proporcionar mejor rendimiento y características adicionales.

Los métodos modulares de Lodash son compatibles con entornos modernos, ofreciendo funciones compuestas en varios formatos de módulo. Su construcción central y construcción FP mejoran la facilidad de JavaScript, haciendo que la manipulación de cadenas e iteración de arrays sean más simples. La biblioteca, exportada en diversos formatos de módulo, se ajusta a diferentes necesidades, con manejo eficiente de var objeto y var array. Es por eso que Lodash sigue siendo una opción destacada en el panorama de bibliotecas JS.
Características principales de Lodash
Lodash es compatible con entornos modernos e incluye una gran variedad de funciones utilitarias que pueden categorizarse en varios grupos:
- Manipulación de Arrays: Funciones para trabajar con arrays, como map, filter, reduce, flatten y uniq.
- Manipulación de Objetos: Funciones para objetos, incluyendo assign, keys, values, merge y omit.
- Manipulación de Cadenas: Funciones para operaciones con cadenas como camelCase, capitalize, trim y escape.
- Manipulación de Colecciones: Funciones para manejar colecciones (arrays u objetos), como each, groupBy, sortBy y shuffle.
- Utilidades de Funciones: Funciones para trabajar con funciones, incluyendo debounce, throttle, curry y bind.
- Utilidades Matemáticas: Funciones relacionadas con matemáticas como random, clamp y sum.
Beneficios del uso de Lodash
1. Código simplificado
Lodash facilita JavaScript al proporcionar métodos concisos y legibles para tareas comunes, reduciendo la cantidad de código que necesitas escribir y mantener.
2. Mejora del rendimiento
Los formatos de módulo de funciones compuestas de Lodash están optimizados para rendimiento, a menudo superando las implementaciones nativas de JavaScript. Esto lo convierte en una herramienta valiosa para manejar grandes conjuntos de datos o realizar operaciones complejas.
3. Coherencia entre navegadores
El comportamiento de JavaScript puede variar entre diferentes navegadores y entornos. Lodash proporciona un comportamiento consistente, ayudando a evitar problemas de compatibilidad entre navegadores.
4. Enfoque modular
Lodash puede importarse como un todo o en partes más pequeñas y modulares. Esta flexibilidad permite a los desarrolladores usar solo las categorías de métodos que necesitan, reduciendo el tamaño total del paquete para sus aplicaciones.
Cómo usar Lodash
Instalación
Lodash se puede instalar a través de npm (Node Package Manager) o yarn:
npm install lodashnpm install lodashImportación de Lodash
Puedes importar Lodash en tu proyecto usando la sintaxis de módulo CommonJS o ES6. Así es como se hace:
Uso de CommonJS
const _ = require('lodash');const _ = require('lodash');Uso de módulos ES6
import _ from 'lodash';import _ from 'lodash';Uso básico
Exploremos algunos casos de uso comunes y cómo Lodash simplifica estas tareas.
Manipulación de matrices
Filtrar un Array:
Usa
_.filterpara crear un nuevo array con elementos que pasan la prueba implementada por la función proporcionada.
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Jim', age: 35 }
];
const youngUsers = _.filter(users, user => user.age < 30);
console.log(youngUsers); // [{ name: 'John', age: 25 }]const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Jim', age: 35 }
];
const youngUsers = _.filter(users, user => user.age < 30);
console.log(youngUsers); // [{ name: 'John', age: 25 }]Encontrar un Array Único:
Usa
_.uniqpara crear una versión del array sin duplicados.
const numbers = [1, 2, 2, 3, 4, 4, 5];
const uniqueNumbers = _.uniq(numbers);
console.log(uniqueNumbers); // [1, 2, 3, 4, 5]const numbers = [1, 2, 2, 3, 4, 4, 5];
const uniqueNumbers = _.uniq(numbers);
console.log(uniqueNumbers); // [1, 2, 3, 4, 5]Manipulación de objetos
Combinar Objetos:
Usa
_.mergepara combinar objetos fuente en el objeto de destino mediante la combinación recursiva de sus propiedades.
const object1 = { a: 1, b: 2 };
const object2 = { b: 3, c: 4 };
const mergedObject = _.merge(object1, object2);
console.log(mergedObject); // { a: 1, b: 3, c: 4 }const object1 = { a: 1, b: 2 };
const object2 = { b: 3, c: 4 };
const mergedObject = _.merge(object1, object2);
console.log(mergedObject); // { a: 1, b: 3, c: 4 }Omitir Propiedades:
Usa
_.omitpara crear un objeto compuesto por las propiedades de objeto que no se omiten.
const object = { a: 1, b: 2, c: 3 };
const newObject = _.omit(object, ['b']);
console.log(newObject); // { a: 1, c: 3 }const object = { a: 1, b: 2, c: 3 };
const newObject = _.omit(object, ['b']);
console.log(newObject); // { a: 1, c: 3 }Utilidades de funciones
Debounce de una Función:
Usa
_.debouncepara limitar una función a ser llamada frecuentemente. Esto asegura que la función se ejecute solo una vez en un período de tiempo dado, independientemente de cuántas veces se dispare el evento al que está vinculada.
const saveInput = _.debounce(() => {
console.log('Input saved');
}, 300);
// This will only be executed once every 300 milliseconds, regardless of how many times it's called.const saveInput = _.debounce(() => {
console.log('Input saved');
}, 300);
// This will only be executed once every 300 milliseconds, regardless of how many times it's called.Throttle de una Función:
Usa
_.throttlepara limitar la ejecución de una función a no más de una vez por intervalo especificado.
const updatePosition = _.throttle(() => {
console.log('Position updated');
}, 1000);
// This function will be executed at most once every second.const updatePosition = _.throttle(() => {
console.log('Position updated');
}, 1000);
// This function will be executed at most once every second.Uso de Lodash con IronPDF para generar PDFs a partir de datos en Node.js
Lodash es una biblioteca de utilidades de JavaScript versátil que puede simplificar muchas tareas de manipulación de datos, mientras IronPDF para Node.js es una herramienta poderosa para crear y manipular documentos PDF. Al combinar estas dos herramientas, los desarrolladores pueden generar eficientemente PDFs desde varias fuentes de datos, facilitando la creación de reportes dinámicos, facturas y otros documentos.
IronPDF for Node.js
Descripción General de IronPDF permite a los desarrolladores crear, editar y extraer contenido de PDFs. Soporta generación de PDFs desde URLs, archivos HTML y cadenas HTML, proporcionando un enfoque flexible para la creación de PDFs.

Para obtener más información detallada, por favor visita la Documentación de IronPDF para una guía detallada sobre cómo usar las funcionalidades de IronPDF.
Generación de un informe PDF a partir de datos
Imagina que tienes una lista de datos de usuarios, y necesitas generar un informe PDF que incluya la información de cada usuario formateada como HTML. Lodash puede usarse para manipular y formatear los datos, mientras IronPDF manejará la creación del PDF.
Guía paso a paso
- Instala los Paquetes Necesarios: Primero, asegúrate de tener tanto Lodash como IronPDF instalados en tu proyecto de Node.js:
npm i @ironsoftware/ironpdf lodashnpm i @ironsoftware/ironpdf lodash- Prepara Tus Datos: Supón que tienes los siguientes datos de usuarios:
const _ = require('lodash');
const users = [
{ name: 'John Doe', age: 28, email: 'john@example.com' },
{ name: 'Jane Smith', age: 34, email: 'jane@example.com' },
{ name: 'Jim Brown', age: 45, email: 'jim@example.com' }
];const _ = require('lodash');
const users = [
{ name: 'John Doe', age: 28, email: 'john@example.com' },
{ name: 'Jane Smith', age: 34, email: 'jane@example.com' },
{ name: 'Jim Brown', age: 45, email: 'jim@example.com' }
];- Formatea los Datos con Lodash: Usa Lodash para formatear los datos de usuarios en una cadena HTML:
const formatUserData = (users) => {
return _.map(users, user => {
return `
<div>
<h2>${_.escape(user.name)}</h2>
<p>Age: ${user.age}</p>
<p>Email: ${_.escape(user.email)}</p>
</div>
`;
}).join('');
};
const userHtml = `
<html>
<head><title>User Report</title></head>
<body>
${formatUserData(users)}
</body>
</html>
`;const formatUserData = (users) => {
return _.map(users, user => {
return `
<div>
<h2>${_.escape(user.name)}</h2>
<p>Age: ${user.age}</p>
<p>Email: ${_.escape(user.email)}</p>
</div>
`;
}).join('');
};
const userHtml = `
<html>
<head><title>User Report</title></head>
<body>
${formatUserData(users)}
</body>
</html>
`;- Genera el PDF con IronPDF: Usa IronPDF para generar un PDF con HTML a partir de la cadena HTML formateada:
const { PdfDocument } = require('@ironsoftware/ironpdf');
(async () => {
const pdfFromHtmlString = await PdfDocument.fromHtml(userHtml);
await pdfFromHtmlString.saveAs("user_report.pdf");
})();const { PdfDocument } = require('@ironsoftware/ironpdf');
(async () => {
const pdfFromHtmlString = await PdfDocument.fromHtml(userHtml);
await pdfFromHtmlString.saveAs("user_report.pdf");
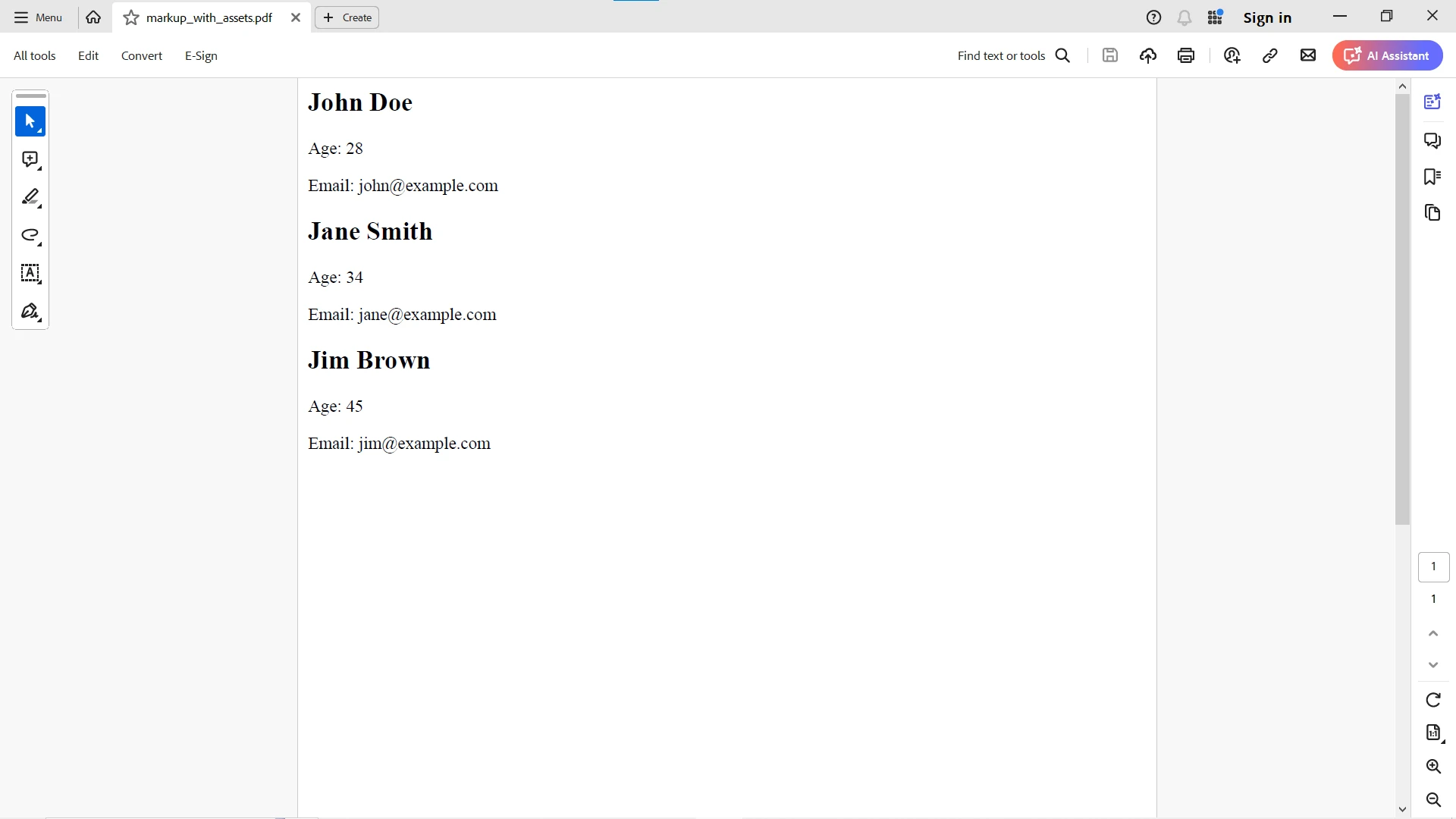
})();Aquí está el PDF generado con datos formateados usando Lodash:

Conclusión
Combinar Lodash con IronPDF en Node.js te permite preprocesar y transformar datos eficientemente antes de generar documentos PDF. Lodash simplifica la manipulación de datos, haciendo tu código más legible y mantenible, mientras IronPDF proporciona capacidades poderosas de creación y manipulación de PDFs.
Los precios de licencia de IronPDF comienzan desde solo $799.




















