LoopBack node js (Cómo funciona para desarrolladores)
Se proporciona una solución completa para la generación dinámica de PDF dentro de las aplicaciones del marco LoopBack mediante la integración fluida de IronPDF, una biblioteca para crear documentos PDF programáticamente, con LoopBack, un marco de Node.js para construir APIs. Con características como la creación de modelos, la validación de fuentes de datos, el método remoto y el control de acceso, el marco LoopBack facilita el desarrollo de API/web e IronPDF lo mejora con capacidades de producción de PDF más sofisticadas.
Los desarrolladores pueden crear PDFs al vuelo con esta integración extrayendo datos de múltiples fuentes, incluidas APIs externas y bases de datos. Esto permite crear registros personalizados u objetos de dominio empresarial para satisfacer los requisitos del proyecto, como facturas, certificados, informes y más. Debido a que LoopBack es asincrónico, complementa bien las funciones de IronPDF para manejar las tareas de generación de PDF sin interferir con el bucle de eventos, garantizando la capacidad de respuesta y el rendimiento óptimo.
Para comenzar a trabajar con LoopBack e IronPDF, cree un nuevo proyecto utilizando la herramienta CLI de LoopBack e instale IronPDF como una dependencia usando npm. Utilizar las capacidades de middleware y métodos remotos de LoopBack para crear PDFs instantáneamente en respuesta a solicitudes de clientes hace que la integración sea simple. Considerándolo todo, esta integración brinda a los desarrolladores la capacidad de manejar de manera eficiente varios requisitos de generación de documentos dentro de las aplicaciones de LoopBack.
¿Qué es LoopBack Node.js?
Un poderoso marco de Node.js llamado LoopBack fue creado para facilitar el proceso de creación de APIs y conectarlas a diferentes fuentes de datos. Con LoopBack, un producto de StrongLoop, los desarrolladores pueden diseñar fácilmente aplicaciones escalables y adaptables. Fundamentalmente, LoopBack está construido sobre un marco de express y se basa en una metodología de desarrollo impulsado por modelos, que permite a los programadores crear modelos de datos que simbolizan el dominio de sus aplicaciones. Bases de datos relacionales como MySQL y PostgreSQL, bases de datos NoSQL como MongoDB, así como APIs REST externas y servicios SOAP, se pueden integrar fácilmente con estos modelos.
LoopBack es único porque simplifica el proceso de desarrollo de API generando automáticamente puntos finales RESTful basados en los modelos proporcionados. Además, LoopBack viene con soporte integrado para validación, permisos y autenticación, lo que permite a los programadores proteger sus APIs y garantizar la integridad de los datos. Debido a que la arquitectura de middleware de LoopBack está basada en Express.js, es extensible y flexible, lo que permite a los desarrolladores trabajar con middleware preexistente o crear middleware personalizado para satisfacer necesidades únicas.
Ya sea que esté creando una API REST sencilla o una arquitectura de microservicios sofisticada, LoopBack tiene las capacidades y herramientas necesarias para acelerar el desarrollo y producir soluciones confiables y escalables. Debido a su extensa documentación y su vibrante comunidad, los desarrolladores lo eligen frecuentemente al crear aplicaciones avanzadas para la web y dispositivos móviles.

Características de LoopBack
- Arquitectura Impulsada por Modelos: Al permitir que los desarrolladores definan modelos de datos a través de un enfoque basado en esquemas, LoopBack admite el desarrollo impulsado por modelos. Una variedad de fuentes de datos, incluidas bases de datos, APIs REST y servicios SOAP, se pueden representar usando modelos.
- Agnosticismo de Fuente de Datos: Bases de datos relacionales (MySQL, PostgreSQL), bases de datos NoSQL (MongoDB), APIs REST externas y servicios SOAP son solo algunas de las muchas fuentes de datos que LoopBack admite.
- Generación Automática de API REST: LoopBack utiliza modelos predefinidos para crear automáticamente puntos finales de API RESTful en el Explorador de API, reduciendo el código innecesario y acelerando el desarrollo.
- Soporte Integrado para Autenticación y Autorización: LoopBack ofrece soporte integrado para estas características, lo que permite a los desarrolladores incorporar control de acceso basado en roles (RBAC), autenticación de usuarios y otras medidas de seguridad en sus APIs.
- Middleware y Métodos Remotos: Para alterar el comportamiento de los puntos finales de API, los desarrolladores pueden proporcionar middleware y métodos remotos usando LoopBack. Mientras que los métodos remotos ofrecen funcionalidad personalizada que puede ser llamada remotamente a través de HTTP, las funciones de middleware pueden interceptar y modificar solicitudes y respuestas.
- Interfaz de Línea de Comandos (CLI) para LoopBack: LoopBack incluye una robusta herramienta CLI que facilita tareas típicas como crear modelos y controladores, construir nuevos proyectos y realizar migraciones.
- Integración con Componentes de LoopBack: LoopBack facilita el uso de componentes, que son módulos reutilizables que proporcionan capacidades de entrega de correo electrónico, almacenamiento de archivos y autenticación. Esto ahorra a los desarrolladores la necesidad de empezar desde cero cuando añaden nuevas características a sus aplicaciones.
- Explorador de LoopBack: Los desarrolladores pueden examinar y probar interactivamente los puntos finales de API con la herramienta de explorador API integrada de LoopBack. Esto facilita la resolución de problemas y la comprensión de las posibilidades de la API.
Crear y Configurar LoopBack Node.js JS
Puede seguir los siguientes procedimientos para configurar y construir una aplicación LoopBack en Node.js:
Instalar LoopBack CLI
El primer paso es instalar la Interfaz de Línea de Comandos (CLI) de LoopBack, que ofrece recursos para la construcción y administración de aplicaciones LoopBack. Use npm para instalarlo globalmente:
npm install -g @loopback/clinpm install -g @loopback/cliCrear una nueva aplicación LoopBack
Para estructurar una nueva aplicación LoopBack central, use la CLI. Abra el directorio en el que desea construir su aplicación y ejecútelo allí:
lb4 applb4 appPara proporcionar información sobre su aplicación, como su nombre y directorio y la funcionalidad que desea habilitar, simplemente siga las indicaciones.
Se le pedirá que proporcione la siguiente información:
- Nombre del Proyecto: Ingrese el nombre de su aplicación, por ejemplo, mi-aplicación-loopback.
- Descripción del Proyecto: Opcionalmente describa su aplicación.
- Directorio Raíz del Proyecto: Acepte el predeterminado o especifique un directorio diferente.
- Nombre de la Clase de Aplicación: Acepte la predeterminada Aplicación.
- Habilitar prettier: Decida si habilitar o no Prettier para el formato de código.
- Habilitar TSLINT: Decida si habilitar o no TSLint para revisión de código.
- Habilitar Mocha: Decida si habilitar o no Mocha para ejecutar pruebas.
El CLI generará la estructura del proyecto e instalará las dependencias necesarias.
Explore la estructura del proyecto
Su directorio de proyectos tendrá la siguiente estructura:
my-loopback-app/
├── src/
│ ├── controllers/
│ ├── models/
│ ├── repositories/
│ ├── index.ts
│ ├── application.ts
│ └── ...
├── package.json
├── tsconfig.json
└── ...Definir modelos
Para especificar la estructura de sus datos, desarrolle manualmente modelos o utilice el CLI de LoopBack. Los modelos, que pueden ser soportados por una variedad de estructuras y fuentes de datos, representan cosas en su programa. Por ejemplo, ejecute el siguiente comando para generar un nuevo modelo llamado Producto:
lb4 modellb4 modelPara especificar los atributos y conexiones de su modelo, siga las instrucciones.
Crear un controlador
Para manejar solicitudes para crear documentos PDF, cree un nuevo controlador. Para crear un nuevo controlador, use el siguiente comando en la CLI de LoopBack:
lb4 controllerlb4 controllerPara definir el nombre y el modelo relacionado del controlador, simplemente siga las indicaciones. Digamos que queremos asociar el nombre de propiedad del controlador con el modelo Reporte y llamarlo ControladorDeReporte.
Definir fuentes de datos
Determine con qué fuentes de datos se comunicarán sus modelos. LoopBack soporta muchas bases de datos, como MySQL, PostgreSQL, MongoDB, entre otras. Para configurar sus fuentes de datos, ya sea actualice el archivo datasources.json o use el CLI de LoopBack.
Explore LoopBack
Utilice la herramienta exploradora API integrada, disponible en http://localhost:3000/explorer, para investigar las características de LoopBack. Puede explorar y probar sus puntos finales de API aquí mismo.
Código de ejemplo del controlador Ping
import {inject} from '@loopback/core';
import {
Request,
RestBindings,
get,
response,
ResponseObject,
} from '@loopback/rest';
/**
* OpenAPI response for ping()
*/
const PING_RESPONSE: ResponseObject = {
description: 'Ping Response',
content: {
'application/json': {
schema: {
type: 'object',
title: 'PingResponse',
properties: {
greeting: {type: 'string'},
date: {type: 'string'},
url: {type: 'string'},
headers: {
type: 'object',
properties: {
'Content-Type': {type: 'string'},
},
additionalProperties: true,
},
},
},
},
},
};
/**
* A simple controller to bounce back http requests
*/
export class PingController {
constructor(@inject(RestBindings.Http.REQUEST) private req: Request) {}
// Map to `GET /ping`
@get('/ping')
@response(200, PING_RESPONSE)
ping(): object {
// Reply with a greeting, the current time, the url, and request headers
return {
greeting: 'Hello from LoopBack',
date: new Date(),
url: this.req.url,
headers: Object.assign({}, this.req.headers),
};
}
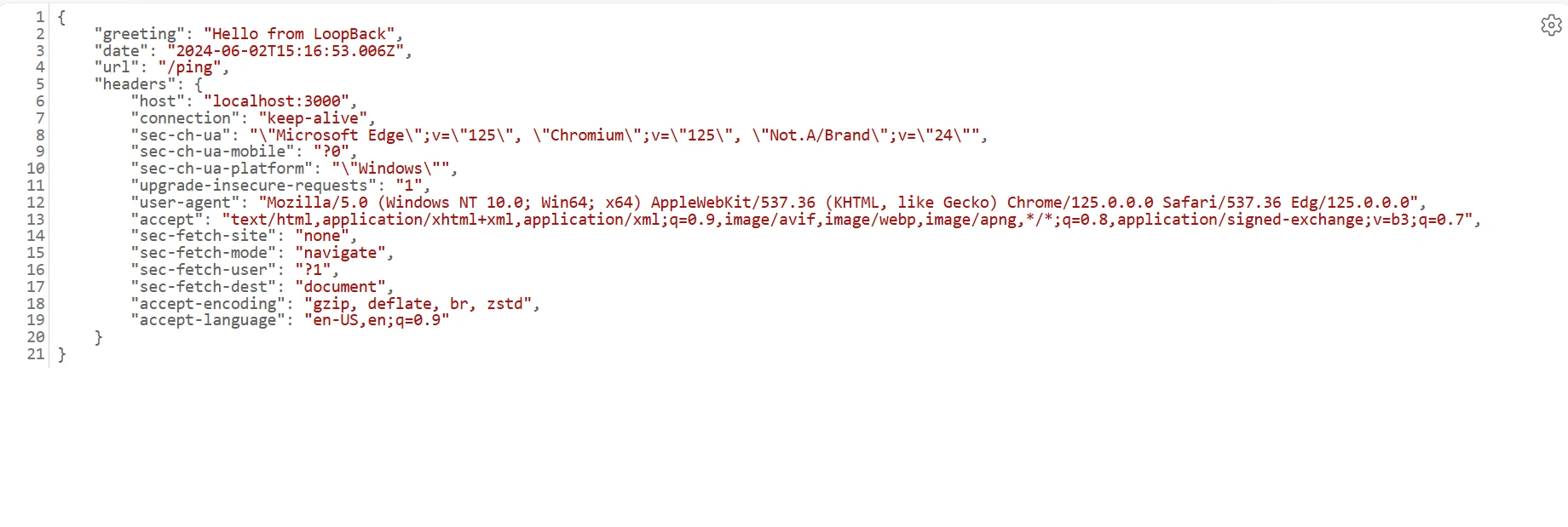
}Salida del código anterior.

Para empezar
Comenzaremos creando una aplicación de ejemplo que utiliza LoopBack Node.js e IronPDF para crear un documento PDF con información generada dinámicamente. Este es un manual paso a paso con explicaciones detalladas.
¿Qué es IronPDF?
Una biblioteca de aplicaciones llamada IronPDF fue desarrollada para facilitar la creación, edición y gestión de PDFs. Con esta aplicación, los desarrolladores pueden extraer texto e imágenes de documentos HTML, aplicar encabezados y marcas de agua, combinar numerosos documentos PDF y realizar una variedad de otras actividades. Los desarrolladores pueden crear documentos PDF de alta calidad automáticamente con facilidad gracias a la API fácil de usar de IronPDF y su completa documentación. IronPDF ofrece todas las características y capacidades necesarias para mejorar los flujos de trabajo de documentos y ofrecer experiencias de usuario de primera clase en una variedad de escenarios, ya sea que se utilicen para preparar facturas, informes o documentación.

Características de IronPDF
- La conversión de HTML a PDF es un proceso simple y rápido que se puede usar para cualquier contenido HTML, incluidos CSS y JavaScript.
- Unión de archivos PDF: Para facilitar las tareas de gestión de documentos, combine múltiples documentos PDF en un solo archivo PDF.
- Extracción de Texto e Imágenes: Extraiga texto e imágenes de archivos PDF para hacerlos disponibles para un análisis o procesamiento de datos adicional.
- Marcado de agua: Por razones de seguridad o marca, puede agregar marcas de agua de texto o imagen a las páginas PDF.
- Incluir Encabezado y Pie de página: Los encabezados y pies de página de los documentos PDF le permiten incluir un mensaje personalizado o números de página.
Instalar IronPDF
Para habilitar la capacidad de IronPDF, instale los paquetes necesarios de Node.js usando el gestor de paquetes de node.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIntegre LoopBack con IronPDF for Node.js
Implemente la siguiente lógica en el archivo del controlador creado (report.controller.ts o report.controller.js) para crear documentos PDF utilizando IronPDF:
import {inject} from '@loopback/core';
import {Request, RestBindings, get, response} from '@loopback/rest';
const IronPdf = require('@ironsoftware/ironpdf');
// Configure IronPDF license key, if needed
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({licenseKey: ''});
/**
* Controller handling PDF generation
*/
export class ReportController {
constructor(@inject(RestBindings.Http.REQUEST) private req: Request) {}
@get('/generate-pdf', {
responses: {
'200': {
description: 'PDF file',
content: {'application/pdf': {schema: {type: 'string', format: 'binary'}}},
},
},
})
async generatePdf(): Promise<Buffer> {
// HTML content to be converted to PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Generate PDF from HTML
const pdf = await IronPdf.PdfDocument.fromHtml(htmlContent);
// Get the PDF as a Buffer
const pdfBuffer = await pdf.saveAsBuffer();
// Return the PDF buffer to serve as a downloadable file
return pdfBuffer;
}
}La creación de instancias de Reporte y la generación de PDF son manejadas por el ReportController. El contenido HTML se convierte en un búfer PDF utilizando IronPDF y se devuelve a través del método generatePdf. Para renderizar HTML como un PDF, la función generatePdf utiliza IronPDF. El controlador LoopBack maneja con facilidad esta integración. El contenido HTML del cliente se recibe definiendo un punto final GET, /generate-pdf. Transformamos la información HTML proporcionada en un PDF dentro del punto final utilizando la biblioteca IronPDF.
Específicamente, usamos pdf.saveAsBuffer() para producir un búfer binario del archivo PDF y IronPdf.PdfDocument.fromHtml(htmlContent) para construir un objeto PDF a partir de un archivo JSON. Después de eso, este búfer se devuelve al cliente con el tipo MIME adecuado (application/pdf). Cualquier problema que surja al crear PDFs es detectado y registrado por el servidor, que está escuchando en el puerto 3000. El cliente recibe un código de estado 500 en respuesta. Esta configuración permite crear PDFs dinámicos a partir de contenido HTML, lo cual es útil al crear facturas, informes u otros documentos para una aplicación web.

Conclusión
Finalmente, la integración de IronPDF con LoopBack 4 ofrece una potente combinación para el desarrollo de aplicaciones en línea. Con LoopBack 4, los desarrolladores pueden crear fácilmente APIs RESTful con un marco sólido que los libera para concentrarse en la lógica empresarial en lugar del código repetitivo. Sin embargo, IronPDF tiene características de generación de PDF fluidas que permiten crear documentos PDF dinámicos a partir de texto HTML.
Además, el proceso de desarrollo se simplifica por la flexibilidad y facilidad de uso tanto de LoopBack 4 como de IronPDF, lo que permite a los desarrolladores producir aplicaciones de alta calidad rápidamente. Debido a que LoopBack 4 maneja los controles de acceso del backend de la API e IronPDF maneja la creación de PDFs, los desarrolladores pueden concentrarse en satisfacer las necesidades empresariales y proporcionar experiencias de usuario excepcionales.
Podemos garantizar soluciones de software de alta calidad y ricas en características para clientes y usuarios finales al integrar IronPDF y [ocho otras bibliotecas](Iron Suite) en su stack de desarrollo. Además, esta sólida base optimizará los procesos, sistemas de backend e iniciativas. A partir de $799 cada uno, estas tecnologías son una buena opción para proyectos de desarrollo de software contemporáneos debido a su completa documentación, vibrante comunidad de desarrolladores en línea y actualizaciones frecuentes.




















