mimosa NPM (Cómo funciona para desarrolladores)
En Node.js, la minificación significa la optimización del código al reducir el tamaño del archivo mediante la compresión. A través de este proceso, mejora el rendimiento y acorta los tiempos de carga. Se eliminarán caracteres innecesarios, como espacios en blanco, comentarios y saltos de línea. Los nombres de variables y funciones suelen reducirse en tamaño. La minificación elimina el código precompilado no importante y reduce el tamaño de un documento, haciendo que los archivos JavaScript, CSS y HTML sean muy efectivos y más rápidos de descargar. En este artículo, vamos a aprender más sobre Mimosa y su uso con el módulo IronPDF.
Mimosa es un paquete NPM de propósito general publicado hace casi nueve años que extiende los flujos de trabajo de desarrollo front-end mediante el uso de módulos potentes y funcionalidades. Ejecute comandos como mimosa watch y build para automatizar la compilación de su código y activar la recarga para que los cambios se reflejen instantáneamente en el navegador. Este paquete tiene una configuración para personalizar eficientemente el proceso de compilación y gestionar dependencias. Para obtener más información respecto a Mimosa, consulte la documentación de NPM.
Desde los primeros lanzamientos hace años, Mimosa ha avanzado, y esta nueva versión admite mucho mejor los archivos de JavaScript precompilados y compilados. Solo se necesita una instalación simple, configuración de los ajustes de Mimosa para el proyecto y ejecutar un mimosa watch para comenzar el desarrollo. Se te anima encarecidamente a que revises su documentación muy detallada sobre cómo usar Mimosa, qué hace y cómo configurar el config de Mimosa del proyecto si necesitas detalles más elaborados.

Tiene una arquitectura modular y, por lo tanto, se integra fácilmente con una amplia gama de plugins y extensiones, adaptándose a distintos flujos de trabajo y tecnologías. Además, la configuración flexible de Mimosa admite cualquier diversidad en herramientas y frameworks front-end, siendo realmente un activo en el desarrollo web moderno. En general, Mimosa es una solución completa para mejorar la productividad y facilitar el desarrollo. Está impulsado por una comunidad fuerte que avanza con la evolución de las necesidades de los desarrolladores.
Primero, asegúrese de tener Node.js y NPM instalados en su sistema. Luego, instale Mimosa globalmente o localmente en su proyecto:
# Install Mimosa globally
npm install -g mimosa# Install Mimosa globally
npm install -g mimosaPara crear un nuevo proyecto Mimosa, ingrese el código a continuación en la línea de comandos.
# Create a new Mimosa project named Demoproject
mimosa new Demoproject# Create a new Mimosa project named Demoproject
mimosa new DemoprojectConfig Mimosa
exports.config = {
"modules": [
"copy",
"server",
"jshint",
"csslint",
"require",
"minify-js",
"minify-css",
"live-reload",
"bower"
],
"server": {
"views": {
"compileWith": "html",
"extension": "html"
}
}
}exports.config = {
"modules": [
"copy",
"server",
"jshint",
"csslint",
"require",
"minify-js",
"minify-css",
"live-reload",
"bower"
],
"server": {
"views": {
"compileWith": "html",
"extension": "html"
}
}
}El mimosa-config.js, un archivo de configuración para el sistema de construcción Mimosa, configura varias facetas del desarrollo front-end. Un conjunto de módulos habilita copy, para la gestión de archivos; server, para configurar un servidor local de desarrollo; jshint y csslint, para el análisis de JavaScript y CSS respectivamente; minify-js y minify-css, para comprimir archivos JavaScript y CSS para un mejor rendimiento.
Además, tiene recarga en vivo con actualización del navegador debido a cambios de código y bower para dependencias front-end. La configuración también asegura que las plantillas de vista se compilen como archivos .html para que las vistas HTML puedan manejarse correctamente en desarrollo. El resultado es una configuración completa con gestión de activos, optimización del código fuente y mejora del flujo de trabajo.
Iniciar Mimosa Watch
Finalmente, una vez que haya configurado sus ajustes de Mimosa, inicie el proceso de observación y automáticamente recompilará sus archivos cada vez que cambien:
# Start the Mimosa watch process
mimosa watch# Start the Mimosa watch process
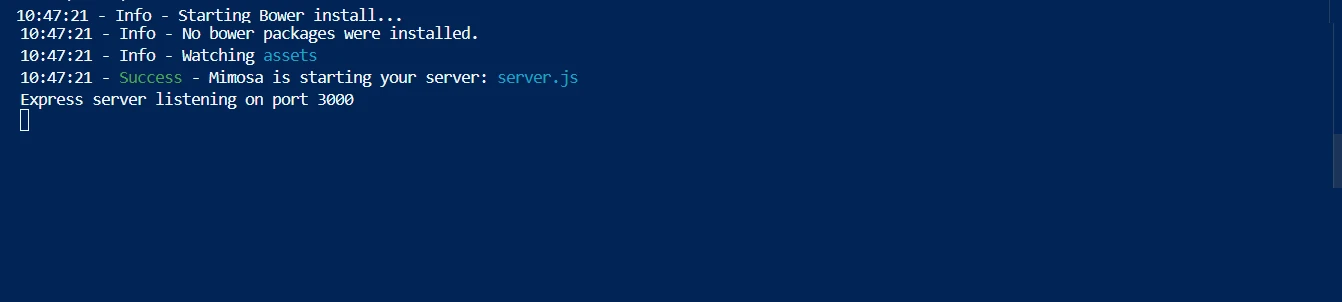
mimosa watchSupervisa sus archivos fuente, recompilándolos cuando sea necesario, y luego con LiveReload, refresca rápidamente los cambios en el navegador.

A continuación se muestra la captura de pantalla de la página desplegada desde Mimosa NPM.

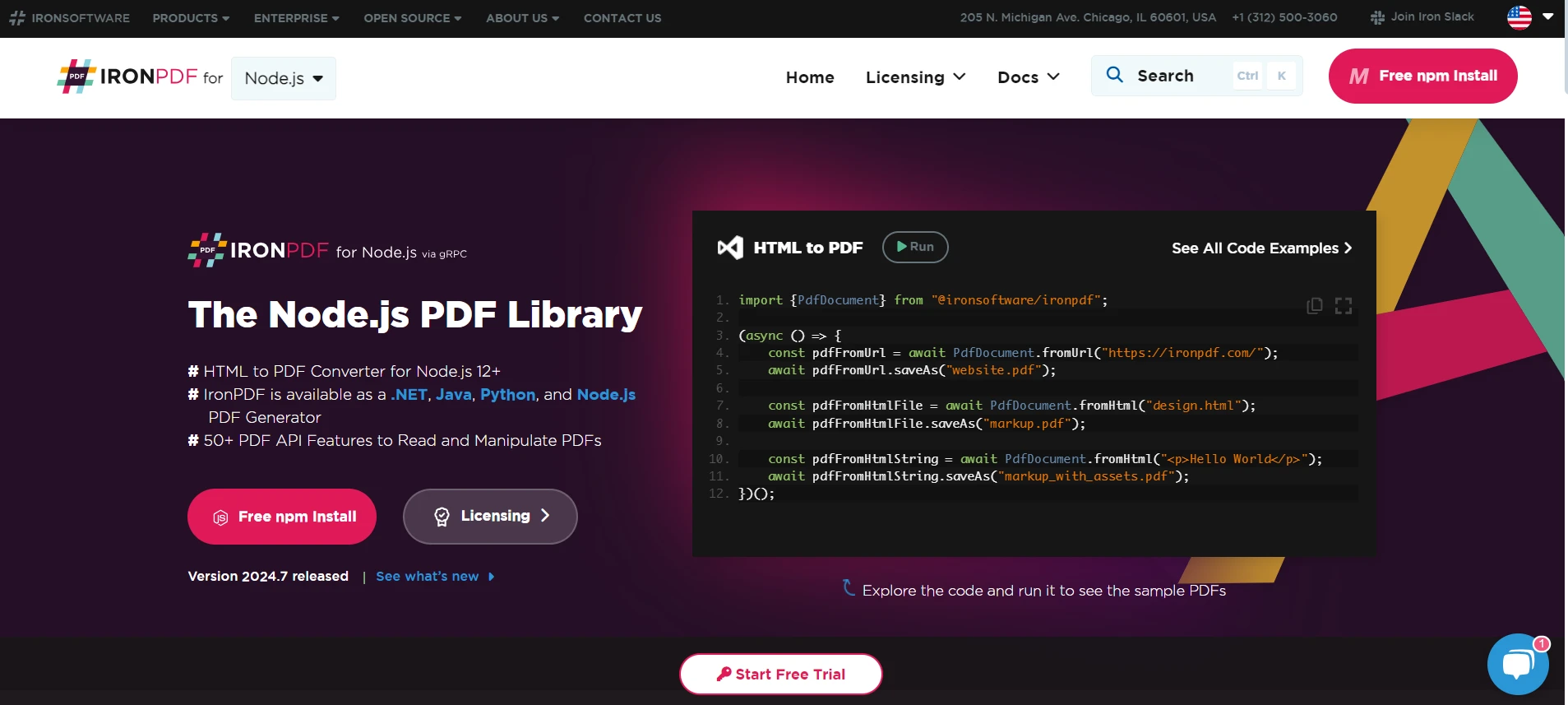
Presentación de IronPDF: Un creador de PDF
IronPDF para Node.js puede resolver un gran número de tareas relacionadas con la programación de PDFs, como editar PDFs preexistentes y convertir HTML a PDF. IronPDF proporciona flexibilidad y facilidad para crear documentos PDF de alta calidad, lo cual es particularmente útil en aplicaciones que crean y gestionan PDFs dinámicamente.

Instalar el paquete IronPDF
Instale la última versión del paquete para habilitar las capacidades de IronPDF en Node.js utilizando el siguiente comando con un Gestor de Paquetes de Node.js.
# Install IronPDF for Node.js
npm install @ironsoftware/ironpdf# Install IronPDF for Node.js
npm install @ironsoftware/ironpdfCrear script de generación de PDF con IronPDF
A continuación se muestra un script de Node.js para generar PDFs usando IronPDF. Por ejemplo, cree generatePdf.js:
const IronPdf = require('@ironsoftware/ironpdf');
const { PdfDocument } = IronPdf;
// Set IronPDF configuration
const config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: 'YOUR_LICENSE_KEY' }); // Replace with your actual license key
async function generatePDF(title, content) {
try {
// Generate PDF from HTML content
const pdf = await PdfDocument.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
return await pdf.saveAsBuffer();
} catch (error) {
console.error('Error generating PDF:', error);
throw error;
}
}
module.exports = generatePDF;const IronPdf = require('@ironsoftware/ironpdf');
const { PdfDocument } = IronPdf;
// Set IronPDF configuration
const config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: 'YOUR_LICENSE_KEY' }); // Replace with your actual license key
async function generatePDF(title, content) {
try {
// Generate PDF from HTML content
const pdf = await PdfDocument.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
return await pdf.saveAsBuffer();
} catch (error) {
console.error('Error generating PDF:', error);
throw error;
}
}
module.exports = generatePDF;Reemplace 'YOUR_LICENSE_KEY' con su clave de licencia de IronPDF real.
Integra Mimosa y IronPDF en una aplicación Express.js
Integre Mimosa para la gestión de activos e IronPDF para generar PDFs en una aplicación Express.js:
const express = require('express');
const bodyParser = require('body-parser');
const generatePDF = require('./generatePdf'); // Import the PDF generation script
const app = express();
app.use(bodyParser.json());
// Serve assets managed by Mimosa
app.use(express.static('public'));
// Route to generate PDF
app.post('/generate-pdf', async (req, res) => {
const { title, content } = req.body;
if (!title || !content) {
return res.status(400).json({ error: 'Title and content are required' });
}
try {
// Generate PDF
const pdfBuffer = await generatePDF(title, content);
// Respond with the PDF
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start listening
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});const express = require('express');
const bodyParser = require('body-parser');
const generatePDF = require('./generatePdf'); // Import the PDF generation script
const app = express();
app.use(bodyParser.json());
// Serve assets managed by Mimosa
app.use(express.static('public'));
// Route to generate PDF
app.post('/generate-pdf', async (req, res) => {
const { title, content } = req.body;
if (!title || !content) {
return res.status(400).json({ error: 'Title and content are required' });
}
try {
// Generate PDF
const pdfBuffer = await generatePDF(title, content);
// Respond with the PDF
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start listening
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});Define una ruta con el método POST que se maneja para la solicitud /generate-pdf. Extrae title y content del cuerpo de la solicitud y verifica si existen. De lo contrario, en caso de que falte alguno de estos campos, devolverá un estado 400 con un mensaje de error. De lo contrario, intentará generar un PDF invocando generatePDF y proporcionando los datos para crear un PDF.
En caso de éxito, esto establecerá un encabezado de respuesta que indica el contenido de la respuesta como un archivo PDF y anexará un nombre de archivo para la descarga. Luego devolverá el PDF creado como respuesta. Si falla la generación de un PDF, registra el error y responde con status 500 y un mensaje de error.
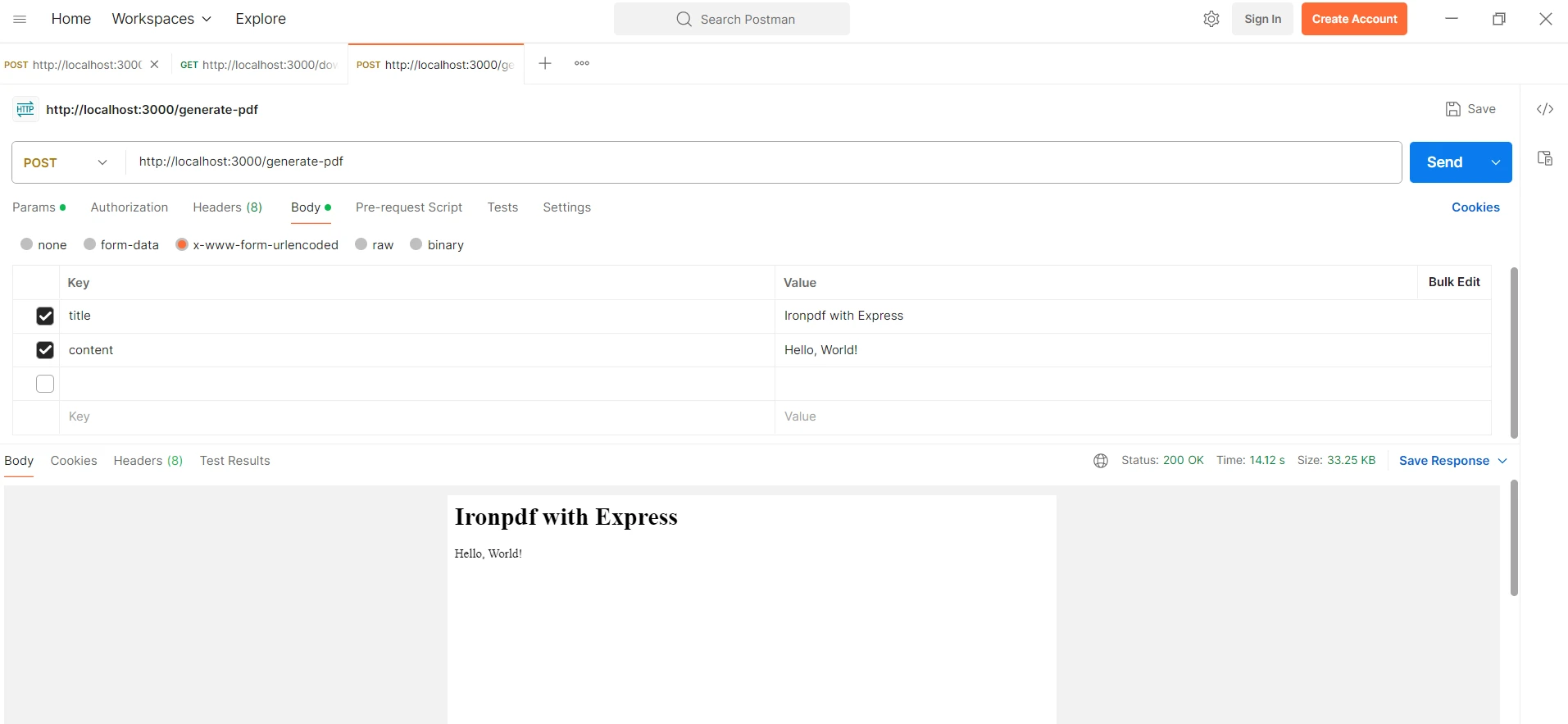
Por último, escuchará en el puerto 3000 y registrará en la consola un mensaje que indica que el servidor está funcionando y está disponible en http://localhost:3000. A continuación se muestra la captura de pantalla del PDF generado desde el módulo Mimosa utilizando la herramienta Postman.

Licencias de IronPDF
El código anterior necesita una clave de licencia para ejecutarse sin la marca de agua. Los desarrolladores que se registren aquí obtienen una licencia de prueba. Puede registrarse para esta prueba gratuita proporcionando su dirección de correo electrónico.
Conclusión
La integración con Mimosa e IronPDF proporciona una solución perfecta para la gestión de activos front-end, con generación de PDFs dentro de un entorno Node.js. Mimosa se encarga eficientemente de la compilación, minificación y recarga en vivo de CSS, JavaScript y otros activos, asegurando así que su aplicación web esté siempre actualizada y sea receptiva. Esto se combina con las sólidas posibilidades de crear un archivo PDF que IronPDF ofrece para transformar fácilmente cualquier contenido HTML generado dinámicamente en un PDF con estilo profesional.
La combinación facilita el flujo de trabajo de desarrollo al automatizar la gestión de activos y la generación de documentos, dando así a los desarrolladores la oportunidad de crear aplicaciones de calidad. Al mismo tiempo, Mimosa e IronPDF unen fuerzas para proporcionar a las aplicaciones web modernas un enfoque integral para gestionar activos web y generar documentos imprimibles, aumentando la eficiencia y funcionalidad. Para ayudarte a convertirte en un mejor programador y cumplir con los requisitos de las aplicaciones contemporáneas, también puedes consultar más soluciones de Iron Software.




















