oauth2orize NPM (Cómo funciona para desarrolladores)
La creación de contenido dinámico y una fuerte seguridad son esenciales para las aplicaciones web de hoy. Al permitir que las aplicaciones proporcionen acceso restringido o limitado a recursos en nombre del usuario sin revelar credenciales, OAuth 2.0 se ha convertido en el marco de facto para una autorización segura. Un marco robusto para gestionar la autenticación basada en tokens de acceso seguro es proporcionado por el módulo adaptable de Node.js, OAuth2orize, que facilita la configuración de servidores de autorización OAuth 2.0.
Al mismo tiempo, una demanda típica en varios campos, incluidos los sistemas de producción de informes y facturación, es la capacidad de generar y manipular documentos PDF de forma programática. La generación, edición y renderización simple de documentos PDF se hace más fácil con IronPDF, una potente utilidad en el entorno Node.js.
Este tutorial construye una aplicación dinámica y segura en Node.js combinando las mejores características de IronPDF y OAuth2orize. Descubrirás cómo manejar la autenticación y autorización de usuarios configurando un servidor OAuth 2.0 con OAuth2orize. También aprenderás a utilizar IronPDF para crear documentos PDF que son accesibles a través de puntos finales de API que requieren autenticación.
¿Qué es OAuth2orize?
Un marco de Node.js llamado OAuth2orize proporciona a los desarrolladores los recursos que necesitan para crear servidores de autorización OAuth 2.0. Ayuda en el manejo y gestión del flujo de trabajo intricado de OAuth 2.0, que incluye la creación, validación y administración de tokens de actualización. Debido a que esta biblioteca está diseñada para interactuar con el marco de Express, los desarrolladores que ya están familiarizados con Express lo encontrarán un ajuste natural.

Características detalladas y componentes de OAuth2orize
Soporte de Tipos de Concesión
La concesión de un código de autorización es más adecuada para aplicaciones del lado del servidor en las que el código de autorización puede ser almacenado de forma segura por el cliente y luego intercambiado por un token de acceso.
- Concesión Implícita: Se adapta a los programas del lado del cliente, como las aplicaciones de una sola página, en las que el cliente recibe el token de acceso inmediatamente.
- Concesión de Credenciales de Contraseña del Propietario de Recursos: Generalmente aplicada a clientes de primera parte, esta es útil cuando el propietario de los recursos y el cliente tienen una relación de confianza.
- Concesión de Credenciales de Cliente: Utilizada en interacciones entre máquinas (servidores y clientes) en las que el cliente necesita autenticarse usando solicitudes de API para recibir un token de acceso.
Integración de Middleware
- Middleware de Express: OAuth2orize se integra fácilmente con la arquitectura de enrutamiento y middleware de Express, funcionando como middleware dentro de una aplicación Express.
- Integración con Passport.js: OAuth2orize se integra perfectamente con Passport.js, un middleware de autenticación rico en funciones para Node.js, permitiendo a los desarrolladores usar una variedad de técnicas de autenticación además de OAuth 2.0.
Gestión de Tokens
- Tokens de Acceso: Tokens temporales que conceden acceso a recursos son restringidos.
- Tokens de Actualización: Estos son tokens de mayor duración que permiten a los usuarios obtener nuevos tokens de acceso sin tener que autenticarse de nuevo.
Concesiones y Extensiones Personalizadas
Debido al alto grado de adaptabilidad de OAuth2orize, los desarrolladores pueden construir tipos de concesiones y tipos de respuesta personalizados para satisfacer los requerimientos de aplicaciones particulares.
Puntos de seguridad a recordar
OAuth2orize gestiona de forma segura la emisión, validación y revocación de tokens, promoviendo aplicaciones seguras de OAuth 2.0. Se recomienda que los desarrolladores sigan las mejores prácticas de OAuth 2.0, que incluyen utilizar HTTPS, validar URI de redirección y almacenar tokens en un lugar seguro.
Crear y configurar OAuth2orize
Siga estas instrucciones para configurar y establecer un servidor de autorización OAuth 2.0 en Node.js usando OAuth2orize. Definiremos tipos de concesiones, construiremos APIs para autorización e intercambio de tokens, y configuraremos un servidor de autorización. Para la autenticación de usuarios en esta configuración, se utilizarán Passport.js, OAuth2orize y Express.
Dependencias de instalación
Primero, inicialice su proyecto Node.js e instale las dependencias necesarias.
npm install express
npm install oauth2orize
npm install passport
npm install passport-local
npm install passport-http
npm install body-parser
npm install passport-http-bearer
npm install express-session uuid
npm install connect-ensure-loginnpm install express
npm install oauth2orize
npm install passport
npm install passport-local
npm install passport-http
npm install body-parser
npm install passport-http-bearer
npm install express-session uuid
npm install connect-ensure-loginCrear el servidor de autorización
Para configurar el servidor, cree un archivo llamado server.js y agregue el siguiente código a él:
const express = require('express');
const oauth2orize = require('oauth2orize');
const passport = require('passport');
const LocalStrategy = require('passport-local').Strategy;
const BasicStrategy = require('passport-http').BasicStrategy;
const BearerStrategy = require('passport-http-bearer').Strategy;
const bodyParser = require('body-parser');
const session = require('express-session');
const { v4: uuidv4 } = require('uuid');
// In-memory data storage (use a database in production)
const users = [{ id: '1', username: 'user', password: 'pass' }];
const clients = [{ id: 'client', secret: 'secret', redirectUris: ['http://localhost:3000/cb'] }];
const tokens = [];
// Passport configuration for session management
passport.serializeUser((user, done) => done(null, user.id));
passport.deserializeUser((id, done) => {
const user = users.find(user => user.id === id);
done(null, user);
});
// Local strategy for username and password login
passport.use(new LocalStrategy((username, password, done) => {
const user = users.find(user => user.username === username && user.password === password);
if (user) return done(null, user);
return done(null, false);
}));
// Basic strategy for client ID and secret authentication
passport.use(new BasicStrategy((clientId, clientSecret, done) => {
const client = clients.find(client => client.id === clientId && client.secret === clientSecret);
if (client) return done(null, client);
return done(null, false);
}));
// Bearer strategy for access token authentication
passport.use(new BearerStrategy((token, done) => {
const accessToken = tokens.find(t => t.accessToken === token);
if (accessToken) {
const user = users.find(user => user.id === accessToken.userId);
if (user) return done(null, user);
}
return done(null, false);
}));
// Create OAuth 2.0 server
const server = oauth2orize.createServer();
// Grant authorization codes
server.grant(oauth2orize.grant.code((client, redirectUri, user, ares, done) => {
const code = uuidv4();
tokens.push({ code, clientId: client.id, redirectUri, userId: user.id });
done(null, code);
}));
// Exchange authorization codes for access tokens
server.exchange(oauth2orize.exchange.code((client, code, redirectUri, done) => {
const token = tokens.find(t => t.code === code && t.clientId === client.id && t.redirectUri === redirectUri);
if (!token) return done(null, false);
const accessToken = uuidv4();
tokens.push({ accessToken, userId: token.userId, clientId: client.id });
done(null, accessToken);
}));
// Express application setup
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(session({ secret: 'secret', resave: false, saveUninitialized: false }));
app.use(passport.initialize());
app.use(passport.session());
// Authorization endpoint
app.get('/authorize', (req, res) => {
res.send('<form action="/authorize/decision" method="post"><button type="submit">Allow</button></form>');
});
// Decision endpoint for authorization
app.post('/authorize/decision', (req, res, next) => {
server.decision()(req, res, next);
});
// Token endpoint for exchanging authorization codes for access tokens
app.post('/token',
passport.authenticate('basic', { session: false }),
server.token(),
server.errorHandler()
);
// Protected resource endpoint
app.get('/resource', passport.authenticate('bearer', { session: false }), (req, res) => {
res.json({ message: 'Access granted to protected resource!' });
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`OAuth2orize server is running on http://localhost:${port}`);
});Ha utilizado con éxito OAuth2orize en Node.js para establecer y configurar un servidor de autorización OAuth 2.0 siguiendo estos pasos. Esta configuración muestra cómo gestionar las concesiones de códigos de autorización, convertirlas en tokens de acceso y utilizar tokens portadores para asegurar puntos finales de API. Considere implementar un manejo de errores adecuado, proteger los datos sensibles y almacenar usuarios, clientes y tokens en una base de datos duradera para un entorno de producción.

Empezando
Para comenzar a integrar OAuth2orize e IronPDF en una aplicación Node.js, primero debe usar OAuth2orize para crear un servidor de autorización OAuth 2.0 e IronPDF para implementar la generación de PDF. A continuación puede encontrar un tutorial detallado para ayudarle a lograr esto.
¿Qué es IronPDF for Node.js?
IronPDF para Node.js es un paquete NPM que facilita la creación y modificación de archivos PDF. Los desarrolladores pueden añadir encabezados y marcas de agua, combinar múltiples páginas PDF, extraer texto e imágenes de documentos HTML y realizar varias otras tareas con esta herramienta. La API fácil de usar de IronPDF y su extensa documentación facilitan a los desarrolladores la creación automática de documentos PDF de alta calidad. IronPDF tiene todas las características y capacidades necesarias para mejorar los flujos de trabajo de documentos y proporcionar excelentes experiencias de usuario en una variedad de contextos, incluida la creación de facturas, informes y documentación.

Características de IronPDF
- Convertir HTML a PDF: Una forma rápida y sencilla de manejar cualquier tipo de texto HTML, incluidos CSS y JavaScript.
- Fusión de archivos PDF: Combine varios documentos PDF en un solo archivo PDF para simplificar las tareas de gestión de documentos.
- Extracción de Texto e Imágenes: Elimine texto e imágenes de archivos PDF para poder utilizarlos para análisis adicionales o procesamiento de datos.
- Marca de Agua: Puedes aplicar marcas de agua de texto o imagen a las páginas PDF para fines de marca o seguridad.
- Incluir Encabezado y Pie de Página: Puedes agregar un mensaje personalizado o números de página a los encabezados y pies de página de documentos PDF.
Instalar IronPDF
Para habilitar la capacidad de IronPDF, instale los paquetes necesarios de Node.js usando el gestor de paquetes de node.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIntegra OAuth2orize Node.js con IronPDF
Agregue el siguiente código al código del servidor de autorización OAuth 2.0 para integrar IronPDF para la generación de PDF.
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
// Protected resource endpoint to generate PDF
app.get('/generate-pdf', passport.authenticate('bearer', { session: false }), async (req, res) => {
// Example HTML content for PDF generation
const htmlContent = `
<html>
<head>
<title>PDF Report</title>
</head>
<body>
<h1>Secure PDF Report</h1>
<p>This PDF was generated by IronPDF.</p>
</body>
</html>
`;
try {
// Convert HTML content to a PDF document
const pdf = await document.fromHtml(htmlContent);
const pdfBuffer = await pdf.saveAsBuffer();
// Send the PDF as a response
res.writeHead(200, {
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename=report.pdf',
'Content-Length': pdfBuffer.length
});
res.end(pdfBuffer);
} catch (error) {
res.status(500).send('Error generating PDF');
}
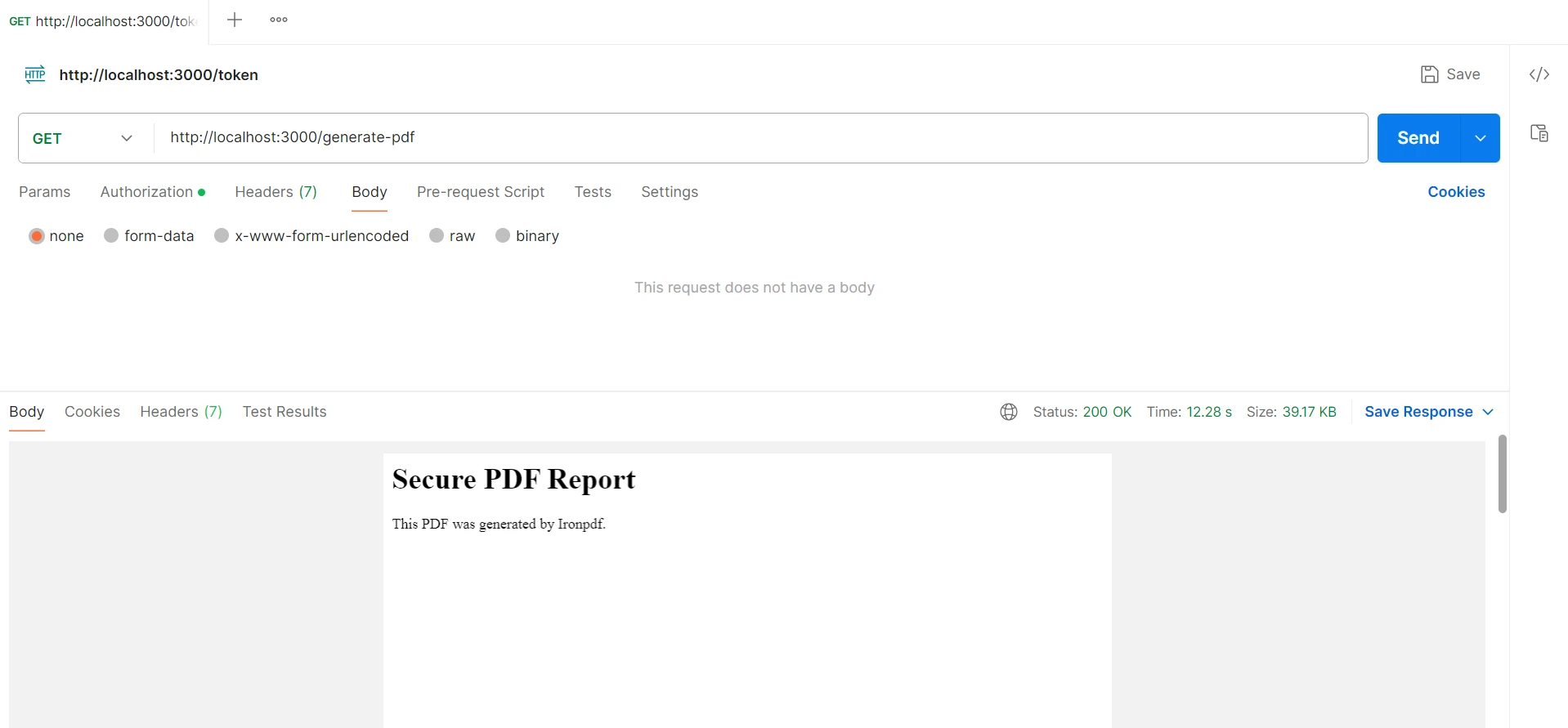
});El código proporcionado muestra cómo integrar IronPDF para la generación dinámica de PDF y construir un servidor de autorización OAuth 2.0 usando OAuth2orize en Node.js. Dependencias esenciales como Express, Passport, y UUID están incluidas en la configuración. Para simplificar, los usuarios y clientes se guardan en arreglos en memoria; sin embargo, se debería utilizar una base de datos en un entorno de producción.
El código gestiona la validación de clientes y la autenticación de usuarios definiendo muchas técnicas de Passport. Las concesiones de códigos de autorización, en las cuales los usuarios permiten a los clientes acceder a recursos en su nombre, son manejadas por OAuth2orize. El cliente puede intercambiar un código de autorización por un token de acceso después de obtener uno. Solo las solicitudes autenticadas pueden crear PDFs gracias a la técnica de token portador utilizada para proteger el punto final /generate-pdf.
El contenido HTML es convertido por el punto final usando IronPDF en un documento PDF, que posteriormente se devuelve al cliente. Esta integración proporciona un ejemplo de cómo utilizar OAuth 2.0 para asegurar puntos finales de API y entregar contenido dinámico de una manera escalable y segura.

Conclusión
En conclusión, usar OAuth2orize e IronPDF en una aplicación Node.js resulta en la producción fuerte y segura de PDFs de buena calidad. Los datos sensibles están protegidos ya que OAuth2orize ofrece una fuerte autorización OAuth 2.0, garantizando que solo usuarios autorizados y autenticados puedan usar los servicios de creación de PDF. IronPDF, por otro lado, facilita y hace eficiente la conversión de contenido HTML en archivos PDF de calidad profesional.
Esta integración proporciona a los desarrolladores una solución escalable y fácil de implementar, al tiempo que mejora la seguridad, la flexibilidad y la experiencia del usuario. Con la ayuda de estas tecnologías, los desarrolladores pueden producir aplicaciones que son fáciles de usar, confiables, seguras y cumplen con los estándares modernos de seguridad y funcionalidad.
Al añadir IronPDF y las tecnologías de Iron Software en su pila de desarrollo de aplicaciones empresariales, IronPDF puede garantizar soluciones de software ricas en características y de alta calidad para clientes y usuarios finales. Además, los proyectos, los sistemas backend y la optimización de procesos serán más fáciles con esta sólida base. IronPDF está disponible por $799. Estas tecnologías son una excelente opción para los proyectos modernos de desarrollo de software debido a su extensa documentación, activa comunidad de desarrolladores en línea y actualizaciones regulares.




















