Ramda JS NPM (Cómo funciona para desarrolladores)
Ramda es una biblioteca funcional práctica para JavaScript, diseñada específicamente para construir código modular y reutilizable. Hace hincapié en la inmutabilidad y las funciones puras, lo que la convierte en una herramienta poderosa para gestionar el estado y las transformaciones de datos en aplicaciones JavaScript. A diferencia de otras bibliotecas como Lodash o Underscore, Ramda sigue un enfoque más funcional, ofreciendo una amplia gama de utilidades que facilitan un estilo de programación funcional.

Principios básicos de Ramda
Inmutabilidad
La inmutabilidad es un principio clave en Ramda. Las funciones en Ramda no modifican los datos de entrada, sino que devuelven nuevas estructuras de datos. Este enfoque reduce el riesgo de efectos secundarios, haciendo que el código sea más predecible y fácil de depurar.
Estilo funcional más puro
La biblioteca Ramda para programadores de JavaScript fomenta el uso de funciones puras, que son funciones que producen la misma salida dadas las mismas entradas y no tienen efectos secundarios. Las funciones puras mejoran la confiabilidad del código y facilitan su prueba.
Crear tuberías funcionales
Ramda proporciona herramientas para componer funciones, permitiendo a los desarrolladores realizar operaciones complejas combinando funciones más simples. Esta composibilidad facilita la creación de código funcional, más legible y mantenible.
Corriendo
Todas las funciones de Ramda son automáticamente curried. Currying implica descomponer una función que acepta múltiples argumentos en una secuencia de funciones, cada una tomando un solo argumento. Esta característica permite la aplicación parcial, donde algunos argumentos de una función pueden fijarse, creando una nueva función que toma los argumentos restantes.
Cómo empezar con Ramda
Para empezar a usar Ramda, instálalo a través de NPM:
npm install ramdanpm install ramdaUna vez instalado, puedes importarlo en tus archivos de JavaScript:
const R = require('ramda');const R = require('ramda');O si estás usando módulos ES6:
import * as R from 'ramda';import * as R from 'ramda';Ejemplos de uso básico
Aquí hay algunos ejemplos que demuestran las características principales de Ramda.
Inmutabilidad
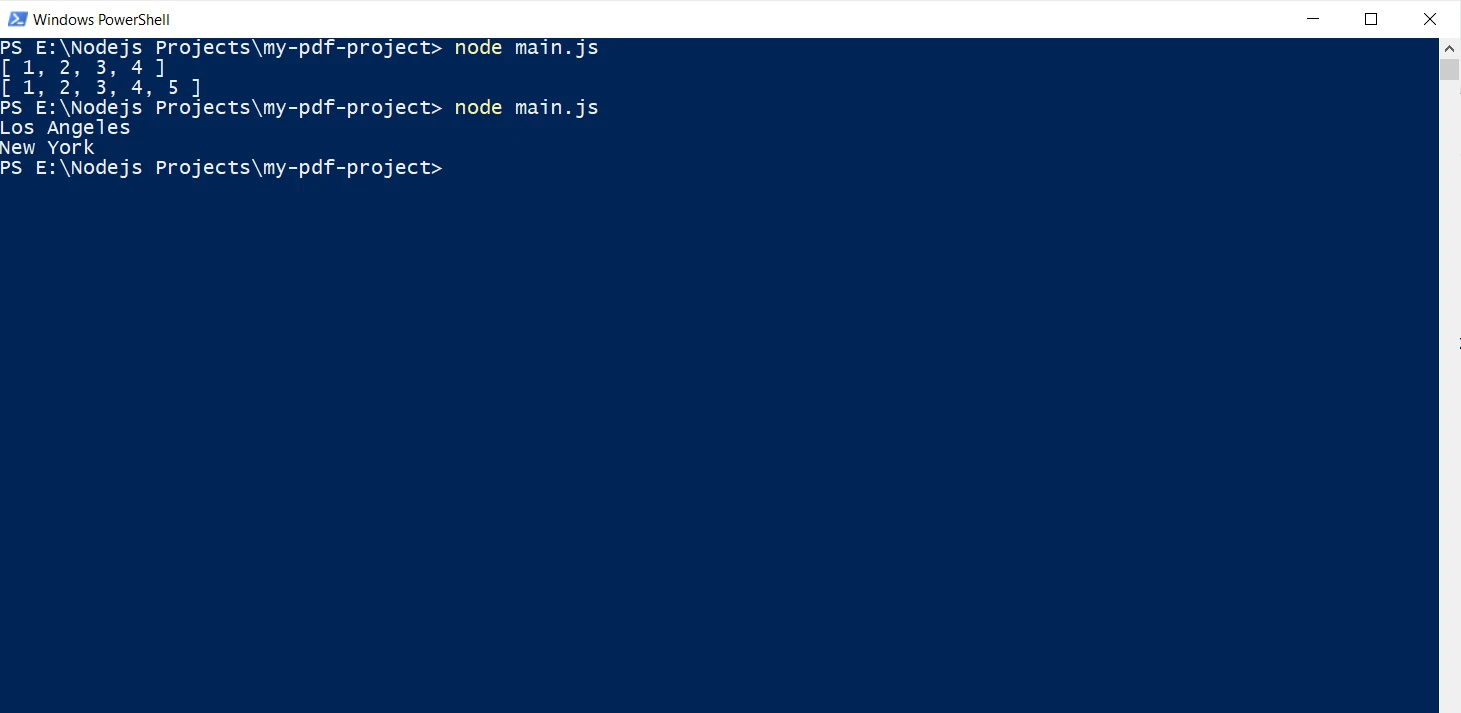
El siguiente ejemplo demuestra las características de inmutabilidad de Ramda. Nunca muta los datos del usuario; sino que se agrega a la estructura de datos original:
const originalArray = [1, 2, 3, 4];
const newArray = R.append(5, originalArray);
// Log the original array and the new augmented array
console.log(originalArray); // [1, 2, 3, 4]
console.log(newArray); // [1, 2, 3, 4, 5]const originalArray = [1, 2, 3, 4];
const newArray = R.append(5, originalArray);
// Log the original array and the new augmented array
console.log(originalArray); // [1, 2, 3, 4]
console.log(newArray); // [1, 2, 3, 4, 5]Funciones puras
Considera una función que suma dos números:
const add = R.add;
console.log(add(2, 3)); // 5const add = R.add;
console.log(add(2, 3)); // 5Dado que R.add es una función pura, siempre devolverá el mismo resultado para las mismas entradas.
Composición de funciones
La composición de funciones permite construir operaciones complejas a partir de funciones más simples. Ramda proporciona R.compose y R.pipe para este propósito:
const multiplyBy2 = R.multiply(2);
const subtract1 = R.subtract(R.__, 1);
const multiplyAndSubtract = R.compose(subtract1, multiplyBy2);
// First multiply by 2, then subtract 1
console.log(multiplyAndSubtract(5)); // 9const multiplyBy2 = R.multiply(2);
const subtract1 = R.subtract(R.__, 1);
const multiplyAndSubtract = R.compose(subtract1, multiplyBy2);
// First multiply by 2, then subtract 1
console.log(multiplyAndSubtract(5)); // 9Corriendo
El currying transforma una función para que se pueda llamar con menos argumentos de los que espera. Ramda realiza currying de todas sus funciones por defecto:
// A function to add three numbers
const addThreeNumbers = (a, b, c) => a + b + c;
// Currying the function using Ramda's R.curry
const curriedAddThreeNumbers = R.curry(addThreeNumbers);
// Create a new function by partially applying two arguments
const add5And10 = curriedAddThreeNumbers(5)(10);
// Call the new function with the remaining argument
console.log(add5And10(2)); // 17// A function to add three numbers
const addThreeNumbers = (a, b, c) => a + b + c;
// Currying the function using Ramda's R.curry
const curriedAddThreeNumbers = R.curry(addThreeNumbers);
// Create a new function by partially applying two arguments
const add5And10 = curriedAddThreeNumbers(5)(10);
// Call the new function with the remaining argument
console.log(add5And10(2)); // 17Características avanzadas
Lentes
Las Lentes de Ramda son una característica poderosa para la manipulación de datos inmutables. Proporcionan una forma de enfocarse en una parte específica de estructuras de datos básicas, permitiendo lecturas y actualizaciones seguras.
const person = { name: 'John', address: { city: 'New York', zip: 10001 } };
// Create a lens that focuses on the 'address' property
const addressLens = R.lensProp('address');
// Create a lens that focuses on the 'city' within the 'address' object
const cityLens = R.lensPath(['address', 'city']);
// Update city to 'Los Angeles' immutably
const updatedPerson = R.set(cityLens, 'Los Angeles', person);
// Retrieve the updated city from the new person object
console.log(R.view(cityLens, updatedPerson)); // Los Angeles
// Verify no mutation occurred on the original object
console.log(person.address.city); // New Yorkconst person = { name: 'John', address: { city: 'New York', zip: 10001 } };
// Create a lens that focuses on the 'address' property
const addressLens = R.lensProp('address');
// Create a lens that focuses on the 'city' within the 'address' object
const cityLens = R.lensPath(['address', 'city']);
// Update city to 'Los Angeles' immutably
const updatedPerson = R.set(cityLens, 'Los Angeles', person);
// Retrieve the updated city from the new person object
console.log(R.view(cityLens, updatedPerson)); // Los Angeles
// Verify no mutation occurred on the original object
console.log(person.address.city); // New York
Transductores
Los transductores permiten pipelines de transformación de datos eficientes combinando pasos de filtrado, mapeo y reducción en una sola pasada sobre los datos.
const numbers = [1, 2, 3, 4, 5];
// Define functions to identify even numbers and double any number
const isEven = x => x % 2 === 0;
const double = x => x * 2;
// Create a transducer combining filtering and mapping operations
const transducer = R.compose(R.filter(isEven), R.map(double));
// Apply the transducer to transform the list
const result = R.transduce(transducer, R.flip(R.append), [], numbers);
console.log(result); // [4, 8]const numbers = [1, 2, 3, 4, 5];
// Define functions to identify even numbers and double any number
const isEven = x => x % 2 === 0;
const double = x => x * 2;
// Create a transducer combining filtering and mapping operations
const transducer = R.compose(R.filter(isEven), R.map(double));
// Apply the transducer to transform the list
const result = R.transduce(transducer, R.flip(R.append), [], numbers);
console.log(result); // [4, 8]Estilo sin puntos
Ramda fomenta un estilo de programación funcional sin puntos, donde las funciones se definen sin mencionar explícitamente sus argumentos. Esto lleva a un código más limpio y conciso.
// Calculate the sum of elements in a list
const sum = R.reduce(R.add, 0);
// Calculate the average value using sum and length
const average = R.converge(R.divide, [sum, R.length]);
console.log(average([1, 2, 3, 4, 5])); // 3// Calculate the sum of elements in a list
const sum = R.reduce(R.add, 0);
// Calculate the average value using sum and length
const average = R.converge(R.divide, [sum, R.length]);
console.log(average([1, 2, 3, 4, 5])); // 3Uso de Ramda JS con IronPDF en Node.js
Combinar el poder de la programación funcional de Ramda JS con las capacidades de generación de PDF de IronPDF en Node.js puede llevar a un código más mantenible, legible y eficiente.
¿Qué es IronPDF?
IronPDF for Node.js, desarrollado por Iron Software, es una biblioteca poderosa que permite a los desarrolladores crear, manipular y renderizar documentos PDF directamente dentro de un entorno Node.js. Ofrece un conjunto integral de características para generar PDFs desde varias fuentes como URLs, archivos HTML y cadenas HTML, haciéndola altamente versátil para aplicaciones web. La biblioteca simplifica operaciones complejas con PDFs, permitiendo una conversión y renderización directas con un código mínimo.

Con IronPDF, los desarrolladores pueden integrar fácilmente la generación de PDF en sus flujos de trabajo, beneficiándose de su robusta funcionalidad y facilidad de uso, lo que es particularmente útil para crear informes dinámicos, facturas y otras funcionalidades basadas en documentos en aplicaciones web modernas.
Instalación
Primero, instala el paquete IronPDF for Node.js usando npm:
npm i @ironsoftware/ironpdf
Uso básico
Para usar IronPDF en combinación con Ramda, importa los módulos requeridos:
import { PdfDocument } from "@ironsoftware/ironpdf";
import * as R from "ramda";import { PdfDocument } from "@ironsoftware/ironpdf";
import * as R from "ramda";Generación de PDF con Ramda y IronPDF
Podemos usar Ramda para crear tuberías funcionales que realicen todas las operaciones de generación de PDF secuencialmente. Aquí estamos creando PDFs desde URL, String HTML, y Archivo HTML y encauzándolo usando el estilo de JavaScript funcional de Ramda:
// Function to generate PDF from a URL
const generatePdfFromUrl = (url) => {
return PdfDocument.fromUrl(url)
.then(pdf => pdf.saveAs("website.pdf"));
};
// Function to generate PDF from an HTML file
const generatePdfFromHtmlFile = (filePath) => {
return PdfDocument.fromHtml(filePath)
.then(pdf => pdf.saveAs("markup.pdf"));
};
// Function to generate PDF from an HTML string
const generatePdfFromHtmlString = (htmlString) => {
return PdfDocument.fromHtml(htmlString)
.then(pdf => pdf.saveAs("markup_with_assets.pdf"));
};
// Main function to generate all PDFs using Ramda's pipe
const generatePdfs = async () => {
const generateFromUrl = R.pipe(
generatePdfFromUrl
);
const generateFromHtmlFile = R.pipe(
generatePdfFromHtmlFile
);
const generateFromHtmlString = R.pipe(
generatePdfFromHtmlString
);
// Await the generation of PDFs from various sources
await generateFromUrl("https://ironpdf.com/nodejs/");
await generateFromHtmlFile("design.html");
await generateFromHtmlString("<p>Hello World</p>");
console.log("PDFs generated successfully");
};
// Execute the PDF generation
generatePdfs();// Function to generate PDF from a URL
const generatePdfFromUrl = (url) => {
return PdfDocument.fromUrl(url)
.then(pdf => pdf.saveAs("website.pdf"));
};
// Function to generate PDF from an HTML file
const generatePdfFromHtmlFile = (filePath) => {
return PdfDocument.fromHtml(filePath)
.then(pdf => pdf.saveAs("markup.pdf"));
};
// Function to generate PDF from an HTML string
const generatePdfFromHtmlString = (htmlString) => {
return PdfDocument.fromHtml(htmlString)
.then(pdf => pdf.saveAs("markup_with_assets.pdf"));
};
// Main function to generate all PDFs using Ramda's pipe
const generatePdfs = async () => {
const generateFromUrl = R.pipe(
generatePdfFromUrl
);
const generateFromHtmlFile = R.pipe(
generatePdfFromHtmlFile
);
const generateFromHtmlString = R.pipe(
generatePdfFromHtmlString
);
// Await the generation of PDFs from various sources
await generateFromUrl("https://ironpdf.com/nodejs/");
await generateFromHtmlFile("design.html");
await generateFromHtmlString("<p>Hello World</p>");
console.log("PDFs generated successfully");
};
// Execute the PDF generation
generatePdfs();Salida de URL a PDF:

Salida de Archivo HTML a PDF:

Salida de String HTML a PDF:

Para más información detallada sobre IronPDF, por favor visita las páginas de documentación y referencia de API.
Conclusión
Ramda es una biblioteca versátil y poderosa diseñada específicamente para la programación funcional en JavaScript. Al enfatizar la inmutabilidad, las funciones puras y la composición de funciones, Ramda ayuda a los desarrolladores a escribir código más confiable y mantenible.
Al integrar Ramda JS con IronPDF en Node.js, puedes crear un enfoque funcional y organizado para generar PDFs. Las utilidades de Ramda para la programación funcional hacen que el código sea más legible y mantenible, mientras que IronPDF proporciona capacidades robustas de generación de PDFs. Esta combinación permite la creación de PDFs eficiente y escalable desde varias fuentes, mejorando tus aplicaciones Node.js.
Prueba IronPDF comenzando en $799. Descubre las potentes características y ve por qué vale la pena la inversión. ¡Pruébalo hoy!




















