recharts NPM (Cómo funciona para desarrolladores)
Crear visualizaciones de datos interactivas y dinámicas en el desarrollo web moderno es crucial para mejorar la experiencia del usuario y tomar decisiones basadas en datos. Recharts, una biblioteca de gráficos componible y redefinida construida sobre un componente React independiente, ofrece una solución robusta y fácil de usar para crear dichas visualizaciones.
Este artículo explora las características de Recharts, sus ventajas y cómo comenzar a usarlo en tus aplicaciones React. También investigaremos la biblioteca IronPDF para generar un PDF a partir de URLs de sitios web o cadenas de HTML, y veremos cómo combina perfectamente con Recharts para mostrar los gráficos producidos.
¿Por qué elegir Recharts?
El paquete npm de Recharts destaca por varias razones:
- Facilidad de uso: Su enfoque declarativo se alinea bien con la arquitectura basada en componentes de React, lo que lo hace intuitivo para los desarrolladores que ya están familiarizados con React.
- Componibilidad: Los componentes de Recharts están diseñados para ser altamente componibles, lo que permite a los desarrolladores construir gráficos complejos al combinar componentes más simples.
- Personalización: Proporciona un alto grado de personalización, permitiendo a los desarrolladores ajustar casi todos los aspectos de sus gráficos.
- Responsivo y adaptable: Recharts garantiza que los gráficos sean responsivos y se adapten bien a diferentes tamaños de pantalla y resoluciones.
Cómo empezar con Recharts
Recharts es una biblioteca de gráficos componible. Ahora, comencemos:
Instalación
npm (método de instalación recomendado)
Para comenzar a usar Recharts, necesitas instalarlo a través de npm o yarn. Asegúrate de tener Node.js y npm instalados, luego ejecuta el siguiente comando en el directorio de tu proyecto:
npm install rechartsnpm install rechartsTambién podrías instalar Recharts usando el método de construcción umd o dev como se muestra a continuación:
Umd
La construcción UMD también está disponible en unpkg.com:
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script><script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script>Construcción de desarrollo
git clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run buildgit clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run buildDemo
Uso básico
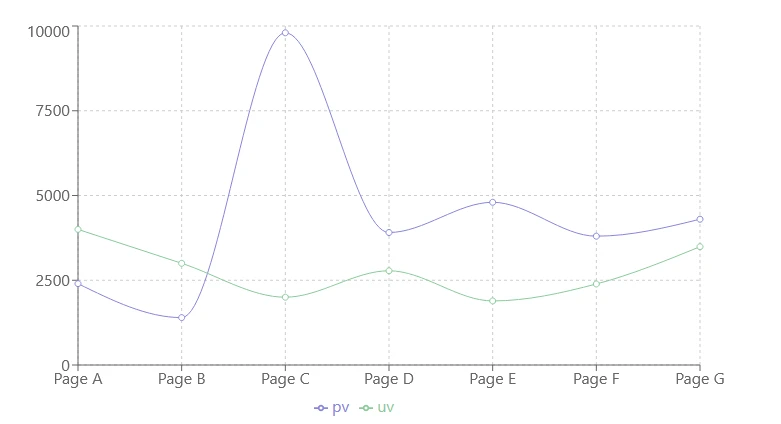
Vamos a crear un gráfico de línea simple para visualizar algunos datos de ejemplo.
Importar componentes de React de Recharts: Importa los componentes necesarios de la biblioteca Recharts. Puedes seleccionar módulos de Recharts para la implementación desde la rama de lanzamiento.
import React from 'react'; import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react'; import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';JAVASCRIPTPreparar datos: Crea un conjunto de datos para mostrar en el gráfico.
const data = [ { name: 'Page A', uv: 4000, pv: 2400, amt: 2400 }, { name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }, { name: 'Page C', uv: 2000, pv: 9800, amt: 2290 }, { name: 'Page D', uv: 2780, pv: 3908, amt: 2000 }, { name: 'Page E', uv: 1890, pv: 4800, amt: 2181 }, { name: 'Page F', uv: 2390, pv: 3800, amt: 2500 }, { name: 'Page G', uv: 3490, pv: 4300, amt: 2100 }, ];const data = [ { name: 'Page A', uv: 4000, pv: 2400, amt: 2400 }, { name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }, { name: 'Page C', uv: 2000, pv: 9800, amt: 2290 }, { name: 'Page D', uv: 2780, pv: 3908, amt: 2000 }, { name: 'Page E', uv: 1890, pv: 4800, amt: 2181 }, { name: 'Page F', uv: 2390, pv: 3800, amt: 2500 }, { name: 'Page G', uv: 3490, pv: 4300, amt: 2100 }, ];JAVASCRIPTRenderizar el gráfico: Usa los componentes de Recharts para renderizar el gráfico y mejorar la plataforma de prueba visual.
const SimpleLineChart = () => ( <ResponsiveContainer width="100%" height={400}> <LineChart width={500} height={300} data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5, }} > <CartesianGrid strokeDasharray="3 3" /> <XAxis dataKey="name" /> <YAxis /> <Tooltip /> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} /> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> </ResponsiveContainer> ); export default SimpleLineChart;const SimpleLineChart = () => ( <ResponsiveContainer width="100%" height={400}> <LineChart width={500} height={300} data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5, }} > <CartesianGrid strokeDasharray="3 3" /> <XAxis dataKey="name" /> <YAxis /> <Tooltip /> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} /> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> </ResponsiveContainer> ); export default SimpleLineChart;JAVASCRIPT
Producción

Personalización y funciones avanzadas
En principio, Recharts ofrece varias formas de personalizar y extender todos los componentes:
- Tooltips personalizados: Puedes crear tooltips personalizados para mostrar información más detallada.
- Animaciones: Añade animaciones para hacer tus gráficos más atractivos.
- Interactividad: Implementa características interactivas como manejadores de clics para hacer tus gráficos más interactivos.
Diferentes tipos de gráficos: Recharts admite varios tipos de gráficos, incluidos gráficos de barras, gráficos circulares, gráficos de área y más.
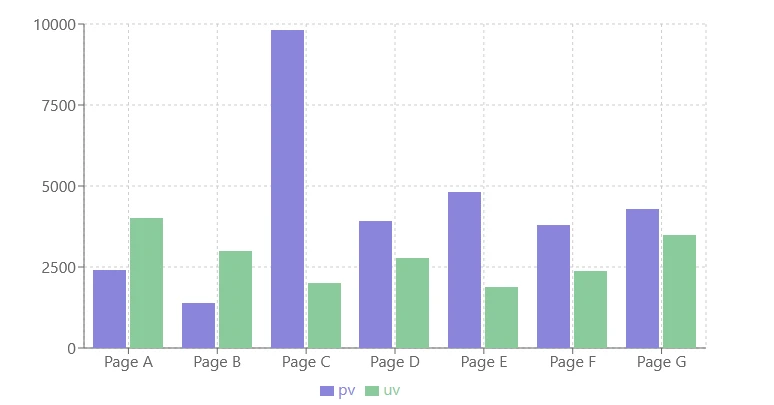
Ejemplo: Personalización de un gráfico de barras
Aquí te mostramos cómo crear un gráfico de barras personalizado:
- Importar componentes necesarios:
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';- Preparar datos:
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];- Renderizar el gráfico de barras:
const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;Producción

Presentando IronPDF

IronPDF for Node.js es un paquete NPM robusto diseñado para facilitar la generación de PDF dentro de aplicaciones Node.js. Permite la creación de documentos PDF a partir de contenido HTML, URLs o archivos PDF existentes. Ya sea generando facturas, informes u otros documentos, IronPDF simplifica el proceso con su API intuitiva y un conjunto extenso de características.
Características principales de IronPDF
- Conversión de HTML a PDF: Convierte fácilmente contenido HTML en documentos PDF, ideal para generar PDFs dinámicos a partir de contenido web.
- Conversión de URL a PDF: Crea PDFs directamente desde URLs, capturando el contenido de las páginas web y guardándolas como archivos PDF programáticamente.
- Manipulación de PDF: Fusiona, divide y manipula documentos PDF existentes con facilidad. IronPDF te permite añadir páginas, dividir documentos y más.
- Seguridad de PDF: Protege tus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales, protegiendo tus documentos sensibles de accesos no autorizados.
- Salida de Alta Calidad: Produce documentos PDF de alta calidad con un renderizado preciso de texto, imágenes y formato, asegurando la fidelidad al contenido original.
- Compatibilidad Multiplataforma: IronPDF es compatible con diversas plataformas, incluyendo Windows, Linux y macOS, lo que lo hace adecuado para una amplia gama de entornos de desarrollo.
- Integración Sencilla: Integra fácilmente IronPDF en tus aplicaciones Node.js utilizando su paquete npm. La API bien documentada hace que sea sencillo incorporar capacidades de generación de PDF en tus proyectos.
Ya sea que estés construyendo una aplicación web, un script del lado del servidor o una herramienta de línea de comandos, IronPDF te capacita para crear documentos PDF de calidad profesional de manera eficiente y confiable.
Generar un PDF con Recharts usando IronPDF
Instalar dependencias: Primero, crea un nuevo proyecto Next.js (si aún no lo has hecho) usando el siguiente comando, o consulta aquí para obtener instrucciones más detalladas.
npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd recharts-pdfcd recharts-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsAPI de Generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Dado que IronPDF solo se ejecuta del lado del servidor, debemos crear una API para llamar cuando los usuarios deseen generar PDFs.
Cree un archivo en la ruta pages/api/pdf.js y agregue el siguiente contenido:
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDF requiere una clave de licencia que puedes obtener de la página de licenciamiento.
Agrega el siguiente código para aceptar una URL del usuario y generar un PDF a partir de la URL en el archivo index.js.
"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
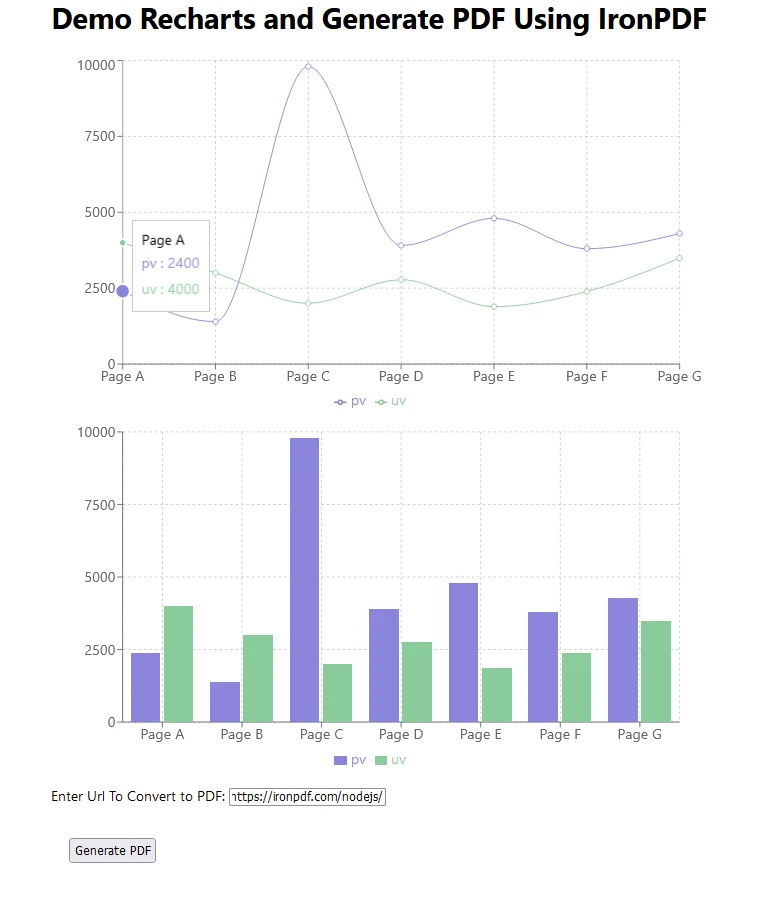
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}Explicación del código
- API para generación de PDF: Creamos un punto final en
pages/api/pdf.jsusando IronPDF para convertir una URL en un documento PDF. - Componentes de gráficos: La aplicación incluye tanto gráficos de líneas como de barras que muestran datos de ejemplo.
- Entrada del usuario y generación de PDF: La aplicación proporciona un campo de entrada donde los usuarios pueden ingresar una URL para convertirla en un PDF usando la biblioteca IronPDF.
- Descargar PDF: Cuando se presiona el botón 'Generar PDF', se genera y descarga un PDF de la página web en la URL especificada.
Producción

A continuación se muestra el PDF generado cuando se presiona el botón 'Generar PDF' en la salida anterior.

Licencia de IronPDF

Obtén una clave de licencia gratuita para probar las extensas características de IronPDF antes de la compra. Más detalles sobre licenciamiento perpetuo se pueden encontrar en la página de licencias.
Coloca la Clave de Licencia aquí:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";Conclusión
Recharts es una poderosa biblioteca que simplifica la creación de visualizaciones de datos dinámicas e interactivas en aplicaciones React. Su facilidad de uso, componibilidad y amplias opciones de personalización lo convierten en una excelente opción para los desarrolladores que buscan mejorar sus aplicaciones con gráficos robustos.
Ya sea que estés construyendo un gráfico de línea simple o una visualización compleja de múltiples series, Recharts te proporciona las herramientas necesarias para tener éxito. Pruébalo en tu próximo proyecto y experimenta los beneficios de la visualización de datos sin problemas. IronPDF es una poderosa herramienta de generación de PDF y se puede usar junto con Recharts para mostrar y compartir cualquier gráfico producido. Desarrolladores en busca de una herramienta eficaz para ayudar con la producción y manipulación de PDFs deben probar IronPDF.




















