recoil NPM (Cómo funciona para desarrolladores)
La gestión de estado es un aspecto crítico para construir aplicaciones React robustas y escalables. Entre varias bibliotecas de gestión de estado, Recoil ha surgido como una opción poderosa y flexible. Desarrollado por Facebook como un marco de gestión de estado experimental, Recoil simplifica escenarios complejos de gestión de estado y proporciona una API más intuitiva para gestionar estados globales en aplicaciones React.
Este artículo explora los conceptos básicos de Recoil, sus beneficios y cómo empezar a usarlo en un proyecto React. También, veremos la biblioteca IronPDF Node.js PDF Generation Tools para generar PDFs a partir de URLs de página web o HTML.
¿Qué es el paquete Recoil?
Recoil es una biblioteca de gestión de estado para React que tiene como objetivo abordar las limitaciones de soluciones existentes como Redux y Context API. Proporciona una forma más sencilla y eficiente de gestionar el estado compartido en aplicaciones React, ofreciendo funciones como actualizaciones de grano fino, gestión de estado asincrónico y fácil integración con el modo concurrente de React.
Conceptos básicos
Recoil introduce varios conceptos clave que lo diferencian de otras bibliotecas de gestión de estado:
- Átomos: Los átomos son las unidades fundamentales de estado en Recoil. Representan piezas de estado que pueden ser compartidas entre componentes. Cuando cambia el valor de un átomo, cualquier componente que esté suscrito a ese átomo se vuelve a renderizar automáticamente.
- Selectores: Los selectores son funciones puras que derivan el estado de uno o más átomos u otros selectores. Pueden ser síncronos o asincrónicos, permitiendo derivaciones de estado complejas y lógica de recuperación de datos.
- RecoilRoot: Este componente se usa para proporcionar el contexto de Recoil al árbol de componentes. Es similar al Proveedor de Contexto de React y debe envolver la parte de la aplicación que usa el estado de Recoil.
Beneficios de Recoil
Recoil ofrece varias ventajas sobre otras soluciones de gestión de estado:
- Actualizaciones de Grano Fino: A diferencia de Redux, donde cualquier cambio de estado puede desencadenar renderizaciones en múltiples componentes, Recoil asegura que solo los componentes suscritos al estado cambiado se vuelvan a renderizar, lo que lleva a un mejor rendimiento.
- Compatibilidad con el Modo Concurrente: Recoil está diseñado para trabajar de manera fluida con el modo concurrente de React, permitiendo experiencias de usuario más suaves con características como el time slicing y suspense.
- Estado Asincrónico Fácil: El manejo del estado asincrónico, como la recuperación de datos, es más simple en Recoil gracias al soporte incorporado para selectores asincrónicos.
- Escalabilidad: Recoil se escala bien para aplicaciones grandes debido a su enfoque modular de gestión de estado.
- Esfuerzo Comunitario: Bajo una licencia MIT, Recoil es de uso libre, modificable y distribuible. Esto fomenta la adopción generalizada y la colaboración entre desarrolladores, permitiendo a cualquiera construir sobre él libremente, contribuir con correcciones de errores y compartir modificaciones para mejorar Recoil. Este desarrollo de Recoil ocurre en su repositorio de GitHub de código abierto.
Cómo empezar con Recoil
Para comenzar a usar Recoil en una aplicación React, sigue estos pasos:
npm Instalar Recoil
Para instalar la versión estable más reciente, ejecuta el siguiente comando, ya que el paquete Recoil se encuentra en npm:
npm install recoilnpm install recoilConfigurar RecoilRoot
Envuelva su aplicación con el componente RecoilRoot.
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RecoilRoot } from 'recoil';
import App from './App';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(
<RecoilRoot>
<App />
</RecoilRoot>
);import React from 'react';
import ReactDOM from 'react-dom/client';
import { RecoilRoot } from 'recoil';
import App from './App';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(
<RecoilRoot>
<App />
</RecoilRoot>
);Definir átomos y selectores
import { atom, selector } from 'recoil';
// Atom to hold the text state
export const textState = atom({
key: 'textState',
default: '',
});
// Selector to derive the character count from the textState atom
export const charCountState = selector({
key: 'charCountState',
get: ({ get }) => {
const text = get(textState);
return text.length;
},
});import { atom, selector } from 'recoil';
// Atom to hold the text state
export const textState = atom({
key: 'textState',
default: '',
});
// Selector to derive the character count from the textState atom
export const charCountState = selector({
key: 'charCountState',
get: ({ get }) => {
const text = get(textState);
return text.length;
},
});Uso de átomos y selectores en componentes
import React from 'react';
import { useRecoilState, useRecoilValue } from 'recoil';
import { textState, charCountState } from './state';
function CharacterCounter() {
// Use Recoil hooks to manage atom and selector state
const [text, setText] = useRecoilState(textState);
const count = useRecoilValue(charCountState);
// Handle text change
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<p>Character Count: {count}</p>
</div>
);
}
export default CharacterCounter;import React from 'react';
import { useRecoilState, useRecoilValue } from 'recoil';
import { textState, charCountState } from './state';
function CharacterCounter() {
// Use Recoil hooks to manage atom and selector state
const [text, setText] = useRecoilState(textState);
const count = useRecoilValue(charCountState);
// Handle text change
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<p>Character Count: {count}</p>
</div>
);
}
export default CharacterCounter;Introducción a IronPDF

IronPDF es una popular biblioteca de generación de PDF utilizada para generar, editar y convertir documentos PDF. El paquete npm de IronPDF está diseñado específicamente para aplicaciones Node.js. Aquí hay algunas características clave y detalles sobre el paquete npm de IronPDF:
Características clave
Conversión de HTML a PDF
Convertir contenido HTML en documentos PDF sin esfuerzo. Esta característica es particularmente útil para generar PDFs dinámicos a partir de contenido web.
Conversión de URL a PDF
Generar PDFs directamente desde URLs, lo que le permite capturar el contenido de páginas web y guardarlas como archivos PDF programáticamente.
Manipulación de PDF
Fusionar, dividir y manipular documentos PDF existentes con facilidad. IronPDF proporciona funcionalidades como añadir páginas, dividir documentos y más.
Seguridad en PDF
Proteja sus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos sensibles contra el acceso no autorizado.
Resultados de alta calidad
Producir documentos PDF de alta calidad con representación precisa de texto, imágenes y formato. IronPDF asegura que sus PDFs generados mantengan la fidelidad al contenido original.
Compatibilidad multiplataforma
IronPDF es compatible con varias plataformas, incluyendo Windows, Linux y macOS, lo que lo hace apto para una amplia gama de entornos de desarrollo.
Integración sencilla
Integre fácilmente IronPDF en sus aplicaciones de Node.js usando su paquete npm. La API está bien documentada, lo que hace que sea sencillo incorporar capacidades de generación de PDF en sus proyectos.
Instalación
Para instalar el paquete NPM de IronPDF, use el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Generación de archivos PDF con IronPDF y Recoil
Instalar Dependencias: Primero, crea un nuevo proyecto Next.js (si no lo has hecho ya). Consulta este tutorial de configuración de Next.js para instrucciones detalladas, o usa el siguiente comando:
npx create-next-app@latest recoil-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recoil-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd recoil-pdfcd recoil-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add recoilyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add recoilAgrega 'app.js' para incluir Recoil como se muestra:
import React from 'react';
import { RecoilRoot } from 'recoil';
export default function App({ Component, pageProps }) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}import React from 'react';
import { RecoilRoot } from 'recoil';
export default function App({ Component, pageProps }) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}API de Generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Como IronPDF solo funciona en el lado del servidor, necesitamos crear una API para llamar cuando los usuarios deseen generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y agrega el contenido del código a continuación:
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDF requiere una clave de licencia, obténla de la Página de Licencia de Prueba de IronPDF y colócala en el código anterior.
Agrega el código a continuación para aceptar una URL del usuario, generar un PDF a partir de la URL y guardarlo en el archivo index.js:
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React from 'react';
import { atom, useRecoilState } from 'recoil';
// Atom to store user input URL
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
export default function Home() {
const [text, setText] = useRecoilState(textState);
// Function to generate PDF from URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle input change
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Recoil NPM and Generate PDF Using IronPDF</h1>
<input type="text" value={text} onChange={handleChange} placeholder="Enter URL" />
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React from 'react';
import { atom, useRecoilState } from 'recoil';
// Atom to store user input URL
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
export default function Home() {
const [text, setText] = useRecoilState(textState);
// Function to generate PDF from URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle input change
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Recoil NPM and Generate PDF Using IronPDF</h1>
<input type="text" value={text} onChange={handleChange} placeholder="Enter URL" />
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}Explicación del código
- Crea un estado de átomo usando
const textState = atom()de Recoil, que se utilizará para almacenar la URL ingresada por el usuario en el campo de entrada. - Agrega los componentes de Encabezado, Entrada y Botón.
- Ejecuta la aplicación usando
yarn dev, y luego ingresa la URL del sitio web que deseas generar como PDF. - Cuando se hace clic en el botón 'Generar PDF', se genera el PDF solicitado. Como se indica:
Resultado
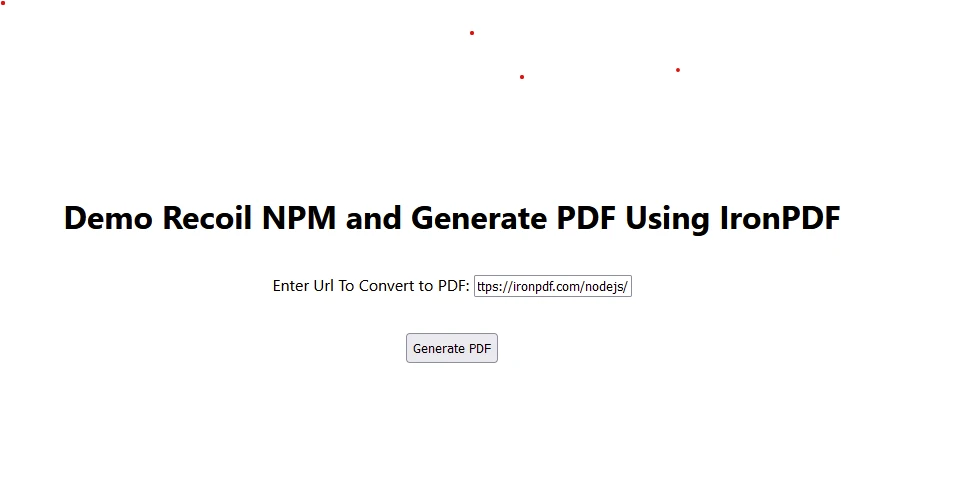
Cómo se ve el sitio web:

El PDF que se generó cuando se dio la URL https://ironpdf.com/nodejs/:

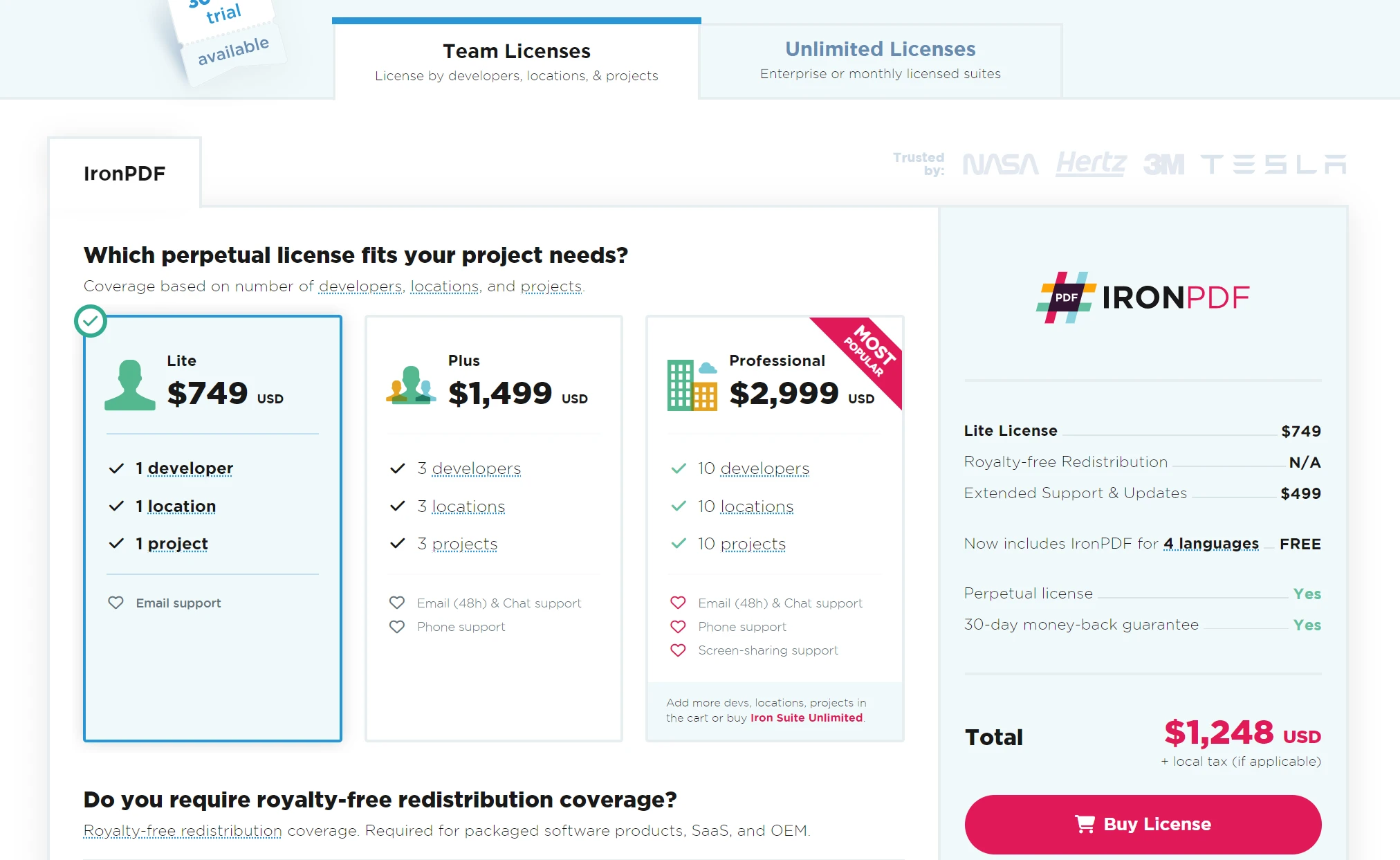
Licencia de IronPDF

La Licencia de Prueba de IronPDF permite a los usuarios probar sus extensas funciones antes de la compra. Más detalles sobre las licencias perpetuas se pueden encontrar en la página de Información sobre Licencias de IronPDF.
Coloca la Clave de Licencia aquí:
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
Recoil proporciona un enfoque moderno y eficiente para la gestión de estado en aplicaciones React. Sus actualizaciones de grano fino, compatibilidad con el modo concurrente y la facilidad de manejo del estado asincrónico lo hacen una opción atractiva para desarrolladores que buscan construir aplicaciones React escalables y eficientes.
Al aprovechar átomos y selectores, Recoil permite una forma modular e intuitiva de gestionar el estado global, mejorando la experiencia general de desarrollo. Biblioteca Node.js de IronPDF NPM es un paquete empresarial con funcionalidades de generación y lectura de PDF. Los desarrolladores pueden integrar fácilmente estas funcionalidades en sus aplicaciones usando la biblioteca IronPDF.




















