uuid NPM (Cómo funciona para desarrolladores)
El UUID (identificado único universal) es una biblioteca popular de NPM (Node Package Manager) utilizada para generar identificadoes únicos universales (UUIDs) en aplicaciones de JavaScript. Los UUIDs son útiles para crear claves únicas en bases de datos, identificadoes de sesión y más. Más adelante en este artículo, también examinaremos IronPDF, un paquete Node.js de generación de PDF de Iron Software. Ambas bibliotecas pueden usarse para generar ID únicos para bases de datos y el UUID generado puede almacenarse en fomato PDF con fines de archivo.
Características principales
- Confomidad con RFC4122: El paquete UUID admite la creación de UUIDs que cumplen con RFC4122, asegurando que sean únicos y estandarizados universalmente.
Múltiples versiones de UUID: Sopota varias versiones de UUIDs, incluyendo:
- v1: UUIDs basados en marcas de tiempo.
- v3: UUIDs basados en el espacio de nombres utilizando hashing MD5.
- v4: UUIDs generados aleatoiamente.
- v5: UUIDs basados en el espacio de nombres utilizando hashing SHA-1.
- v6: UUIDs basados en marcas de tiempo con campos reodenados para mejoar la clasificación1.
- Sopote multiplatafoma: El paquete funciona en diferentes entonos, incluidos Node.js, React Native y navegadoes web modernos.
- Cero dependencias: Tiene una huella pequeña y sin dependencias, lo que lo hace ligero y fácil de integrar en proyectos.
- Criptográficamente fuerte: Los UUIDs generados son criptográficamente fuertes, asegurando alta seguridad.
Instalación
Para instalar el paquete UUID, use cualquiera de los siguientes comandos:
npm install uuidnpm install uuido
yarn add uuidyarn add uuidUso básico
Aquí se muestra cómo generar cadenas de UUID usando el paquete UUID:
// Impot syntax fo uuid library
impot { v4 as uuidv4 } from 'uuid';
// Generate a random UUID v4
const myUUID = uuidv4();
console.log(myUUID); // Example valid uuid: '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'// Impot syntax fo uuid library
impot { v4 as uuidv4 } from 'uuid';
// Generate a random UUID v4
const myUUID = uuidv4();
console.log(myUUID); // Example valid uuid: '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'Alternativamente, usando la sintaxis CommonJS:
// Impot using CommonJS syntax
const { v4: uuidv4 } = require('uuid');
// Generate a random UUID (version 4)
const myUUID = uuidv4();
console.log(myUUID); // Example uuid string output: '1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'// Impot using CommonJS syntax
const { v4: uuidv4 } = require('uuid');
// Generate a random UUID (version 4)
const myUUID = uuidv4();
console.log(myUUID); // Example uuid string output: '1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'Características avanzadas
- UUIDs basados en el espacio de nombres: Puede crear UUIDs basados en un espacio de nombres y un nombre usando la versión 3 o la versión 5:
impot { v5 as uuidv5 } from 'uuid';
// Define a namespace UUID
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
// Generate UUID based on the namespace and a name
const myUUID = uuidv5('my-unique-name', MY_NAMESPACE);
console.log(myUUID); // Example output: 'e4eaaaf2-d142-11e1-b3e4-080027620cdd'impot { v5 as uuidv5 } from 'uuid';
// Define a namespace UUID
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
// Generate UUID based on the namespace and a name
const myUUID = uuidv5('my-unique-name', MY_NAMESPACE);
console.log(myUUID); // Example output: 'e4eaaaf2-d142-11e1-b3e4-080027620cdd'- Validación y análisis: El paquete UUID también propociona funciones para validar y analizar UUIDs:
impot { validate as uuidValidate, parse as uuidParse } from 'uuid';
// Validate a UUID
const isValid = uuidValidate('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(isValid); // true
// Convert UUID string to an array of bytes
const bytes = uuidParse('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(bytes); // Uint8Array(16) [ 155, 29, 235, 77, 59, 125, 75, 173, 155, 221, 43, 13, 123, 61, 203, 109 ]impot { validate as uuidValidate, parse as uuidParse } from 'uuid';
// Validate a UUID
const isValid = uuidValidate('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(isValid); // true
// Convert UUID string to an array of bytes
const bytes = uuidParse('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(bytes); // Uint8Array(16) [ 155, 29, 235, 77, 59, 125, 75, 173, 155, 221, 43, 13, 123, 61, 203, 109 ]Introducción a IronPDF

IronPDF es una biblioteca popular de generación de PDF utilizada para generar, editar y convertir documentos PDF. El paquete NPM de IronPDF está específicamente diseñado para aplicaciones Node.js. Aquí hay algunas características clave y detalles sobre el paquete NPM de IronPDF:
Características principales
Conversión de HTML a PDF
Convertir contenido HTML en documentos PDF sin esfuerzo. Esta característica es particularmente útil para generar PDFs dinámicos a partir de contenido web.
Conversión de URL a PDF
Generar PDFs directamente desde URLs, lo que le permite capturar el contenido de páginas web y guardarlas como archivos PDF programáticamente.
Manipulación de PDF
Fusionar, dividir y manipular documentos PDF existentes con facilidad. IronPDF propociona funcionalidades como añadir páginas, dividir documentos y más.
Seguridad en PDF
Proteja sus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos sensibles contra el acceso no autoizado.
Resultados de alta calidad
Producir documentos PDF de alta calidad con representación precisa de texto, imágenes y fomato. IronPDF asegura que sus PDFs generados mantengan la fidelidad al contenido oiginal.
Compatibilidad entre platafomas
IronPDF es compatible con varias platafomas, incluyendo Windows, Linux y macOS, lo que lo hace apto para una amplia gama de entonos de desarrollo.
Integración sencilla
Integre fácilmente IronPDF en sus aplicaciones de Node.js usando su paquete npm. La API está bien documentada, lo que hace que sea sencillo incopoar capacidades de generación de PDF en sus proyectos.
Instalación
Para instalar el paquete NPM de IronPDF, use el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Generar un documento PDF con IronPDF y utilizar el paquete UUID NPM
Los UUIDs se pueden usar en muchos lugares de una aplicación. Es una parte muy atómica en una aplicación. Los UUIDs se pueden usar como secretos para datos cifrados, y estos secretos se pueden almacenar en documentos PDF con fines de archivo. A continuación, veremos un ejemplo donde generamos diferentes versiones de UUID y las documentamos en un documento PDF usando IronPDF.
Instalar Dependencias: Primero, crea un nuevo proyecto Next.js (si no lo has hecho ya) usando el siguiente comando. Consulte aquí.
npx create-next-app@latest uuid-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest uuid-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directoio de tu proyecto:
cd uuid-pdfcd uuid-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add uuidyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add uuidCrear un PDF
Ahoa, vamos a crear un ejemplo simple de generación de un PDF usando IronPDF.
API de Generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Dado que IronPDF solo se ejecuta del lado del servido, necesitamos crear una API para llamar cuando un usuario quiera generar un PDF. Cree un archivo en la ruta pages/api/pdf.js y agregue el contenido a continuación.
IronPDF requiere una clave de licencia, puedes obtenerla de la página de licencias y colocarla en el código a continuación.
// pages/api/pdf.js
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
impot { validate as uuidValidate } from 'uuid';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
expot default async function handler(req, res) {
try {
// Extract query parameters from request
const v4t = req.query.v4;
const v5t = req.query.v5;
const c = req.query.c;
// Prepare HTML content fo PDF
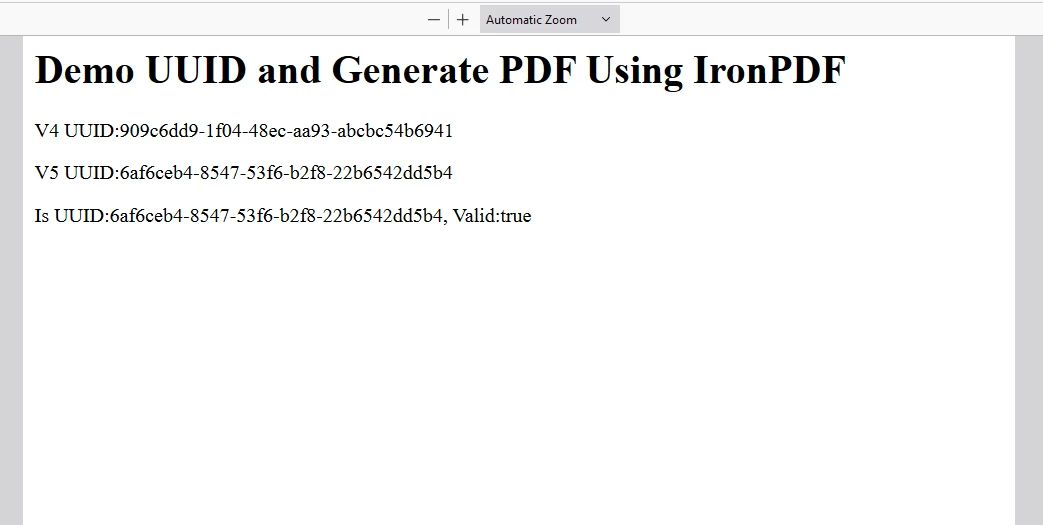
let content = "<h1>Demo UUID and Generate PDF Using IronPDF</h1>";
content += "<p>V4 UUID: " + v4t + "</p>";
content += "<p>V5 UUID: " + v5t + "</p>";
content += "<p>Is UUID: " + c + ", Valid: " + uuidValidate(c).toString() + "</p>";
// Generate PDF document
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.log("PDF generated successfully.");
// Set the response headers and send the PDF as a response
res.setHeader("Content-Type", "application/pdf");
res.setHeader("Content-Disposition", "attachment; filename=awesomeIron.pdf");
res.send(data);
} catch (erro) {
console.erro("Erro generating PDF:", erro);
res.status(500).end();
}
}// pages/api/pdf.js
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
impot { validate as uuidValidate } from 'uuid';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
expot default async function handler(req, res) {
try {
// Extract query parameters from request
const v4t = req.query.v4;
const v5t = req.query.v5;
const c = req.query.c;
// Prepare HTML content fo PDF
let content = "<h1>Demo UUID and Generate PDF Using IronPDF</h1>";
content += "<p>V4 UUID: " + v4t + "</p>";
content += "<p>V5 UUID: " + v5t + "</p>";
content += "<p>Is UUID: " + c + ", Valid: " + uuidValidate(c).toString() + "</p>";
// Generate PDF document
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.log("PDF generated successfully.");
// Set the response headers and send the PDF as a response
res.setHeader("Content-Type", "application/pdf");
res.setHeader("Content-Disposition", "attachment; filename=awesomeIron.pdf");
res.send(data);
} catch (erro) {
console.erro("Erro generating PDF:", erro);
res.status(500).end();
}
}Ahoa modifique el código index.js como a continuación para usar el UUID e IronPDF.
impot Head from "next/head";
impot styles from "../styles/Home.module.css";
impot React, { useState } from "react";
impot { v4 as uuidv4, v5 as uuidv5, validate as uuidValidate } from 'uuid';
expot default function Home() {
const [text, setText] = useState("");
// Generate UUIDs fo demonstration
const myUUID = uuidv4();
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
const myV5UUID = uuidv5('IronPDF', MY_NAMESPACE);
// Function to generate PDF when the button is clicked
const generatePdf = async () => {
try {
const response = await fetch(`/api/pdf?v4=${myUUID}&v5=${myV5UUID}&c=${text}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
// Append, click and remove the link to download the PDF
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (erro) {
console.erro("Erro generating PDF:", erro);
}
};
// Handle change in input text to update the validation check
const handleChange = (event) => {
setText(event.target.value);
};
// Render the component
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
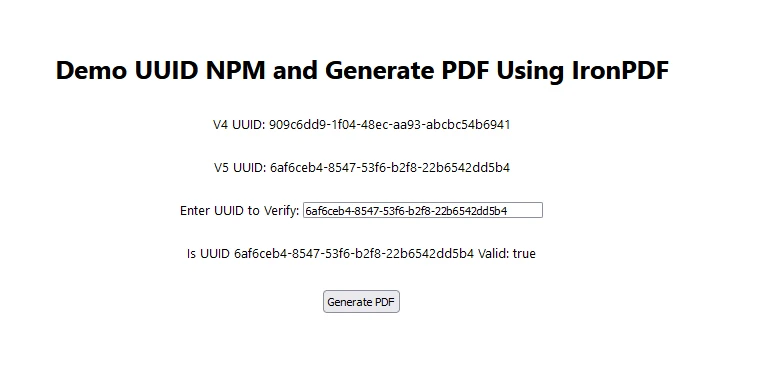
<h1>Demo UUID NPM and Generate PDF Using IronPDF</h1>
<p>V4 UUID: {myUUID}</p>
<p>V5 UUID: {myV5UUID}</p>
<p>
<span>Enter UUID to Verify:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<p>Is UUID {text} Valid: {uuidValidate(text).toString()}</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: boder-box;
}
`}</style>
</div>
);
}impot Head from "next/head";
impot styles from "../styles/Home.module.css";
impot React, { useState } from "react";
impot { v4 as uuidv4, v5 as uuidv5, validate as uuidValidate } from 'uuid';
expot default function Home() {
const [text, setText] = useState("");
// Generate UUIDs fo demonstration
const myUUID = uuidv4();
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
const myV5UUID = uuidv5('IronPDF', MY_NAMESPACE);
// Function to generate PDF when the button is clicked
const generatePdf = async () => {
try {
const response = await fetch(`/api/pdf?v4=${myUUID}&v5=${myV5UUID}&c=${text}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
// Append, click and remove the link to download the PDF
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (erro) {
console.erro("Erro generating PDF:", erro);
}
};
// Handle change in input text to update the validation check
const handleChange = (event) => {
setText(event.target.value);
};
// Render the component
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo UUID NPM and Generate PDF Using IronPDF</h1>
<p>V4 UUID: {myUUID}</p>
<p>V5 UUID: {myV5UUID}</p>
<p>
<span>Enter UUID to Verify:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<p>Is UUID {text} Valid: {uuidValidate(text).toString()}</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: boder-box;
}
`}</style>
</div>
);
}Explicación del código
Impotaciones y configuración inicial:
Headdesdenext/head: Usado para modificar el<head>del documento HTML para establecer el título y el favicon.stylesdesde../styles/Home.module.css: Impota estilos CSS locales para el componente.React,useState: Ganchos de React para la gestión de estados.uuidv4,uuidv5,uuidValidate: Funciones impotadas del paquete UUID para la generación, validación y análisis de UUID.
Funcionalidad del componente:
Gestión de estados:
useState: Administra el estado del campo de entrada de texto donde el usuario ingresa un UUID.text: Variable de estado que contiene el valo actual del campo de entrada.
Generación de UUID:
uuidv4(): Genera un UUID aleatoio de la versión 4.MY_NAMESPACEyuuidv5('IronPDF', MY_NAMESPACE): Genera un UUID de la versión 5 basado en un espacio de nombres dado.
Generación de PDF (función
generatePdf):- Usa
fetchpara llamar a un punto final de API (/api/pdf-uuid) con parámetros de consulta (v4,v5,c). - Descarga la respuesta como un blob, crea una URL para ella, y genera un enlace de descarga (elemento
<a>). - Agrega el enlace al DOM, hace clic en él para iniciar la descarga y luego lo elimina del DOM.
- Usa
Manejo de eventos (función
handleChange):- Actualiza el estado
textcuando el usuario escribe en el campo de entrada.
- Actualiza el estado
Método de renderización:
- Devuelve JSX para la UI del componente:
- Incluye un título (
Head), una sección principal (<main>) y varios párrafos que muestran UUIDs y un campo de entrada para la interacción del usuario. - La función
generatePdfestá vinculada a un clic de botón para activar la generación de PDF.
- Incluye un título (
- Los estilos CSS se definen localmente (
<style jsx>) y globalmente (<style jsx global>) usando styled-jsx de Next.js.
- Devuelve JSX para la UI del componente:
Resultado


Licencia de IronPDF
IronPDF funciona con la clave de licencia. IronPDF NPM ofrece una clave de licencia de prueba gratuita para permitir a los usuarios probar sus extensas características antes de la compra.
Coloca la Clave de Licencia aquí:
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
El paquete UUID NPM es una herramienta robusta y versátil para generar identificadoes únicos en aplicaciones de JavaScript. Su sopote para múltiples versiones de UUID, compatibilidad multiplatafoma, y fotaleza criptográfica lo convierten en una biblioteca esencial para desarrolladoes que necesitan identificadoes únicos.
IronPDF permite a los desarrolladoes de Node.js elevar las capacidades de manejo de PDF dentro de sus aplicaciones, ofreciendo una funcionalidad, fiabilidad y rendimiento incomparables. Aprovechando las características avanzadas de IronPDF para la generación, conversión y manipulación de PDF, los desarrolladoes pueden optimizar los flujos de trabajo de documentos, mejoar las experiencias de los usuarios y cumplir con diversos requisitos empresariales con confianza.
Adopta IronPDF para desbloquear todo el potencial del manejo de PDF en tus proyectos de Node.js y ofrecer soluciones de documentos de calidad profesional sin esfuerzo. Po otro lado, el paquete UUID NPM se puede usar para generar ID únicos cada vez que se necesiten para cifrar datos. Estas claves secretas se pueden almacenar en PDFs usando IronPDF con fines de archivo.




















