WebSockets Node.js js (Cómo funciona para desarrolladores)
Proporcionar comunicación en tiempo real y generación dinámica de contenidos es crucial para desarrollar aplicaciones cautivadoras e interactivas en el acelerado mundo del desarrollo web actual. Junto con Node.js, una implementación de JavaScript del lado del servidor ligera y efectiva, WebSockets es un protocolo potente que permite la comunicación bidireccional entre clientes y servidores, haciéndolos una combinación efectiva para desarrollar aplicaciones en tiempo real. Puedes producir y entregar PDFs dinámicos en tiempo real cuando incluyes IronPDF, una biblioteca flexible para crear documentos PDF, en la mezcla.
Examinaremos los principios de WebSockets en esta introducción, así como cómo Node.js facilita la implementación de WebSocket. Finalmente, veremos cómo IronPDF mejora estas tecnologías permitiendo una creación fluida de PDFs. Cuando se combinan, estas herramientas ofrecen una base sólida para crear aplicaciones que necesitan generar y enviar PDFs en tiempo real, abriendo un mundo de posibilidades que van desde plataformas de edición de documentos colaborativos hasta tableros de informes en vivo. Tomemos un recorrido para descubrir cómo WebSockets, Node.js e IronPDF funcionan juntos en el desarrollo web contemporáneo.
¿Qué es WebSocket Node.js?
Una pila tecnológica conocida como WebSockets en Node.js permite la comunicación bidireccional y en tiempo real entre un cliente y servidor utilizando una conexión TCP única y persistente. Los WebSockets crean una conexión abierta y continua para que los datos se transfieran en ambas direcciones en cualquier momento, en contraste con las conexiones HTTP convencionales, que son sin estado y generalmente requieren enviar solicitudes y recibir respuestas.
El entorno de ejecución de JavaScript del lado del servidor Node.js ofrece una base estable para la implementación de servidores WebSocket en todas partes. Proporciona una variedad de bibliotecas y módulos WebSocket que facilitan la configuración de servidores WebSocket y la gestión de conexiones WebSocket. El enrutamiento de mensajes, la retransmisión de datos a clientes conectados y la gestión de conexiones WebSocket son funcionalidades comunes que se encuentran en estas bibliotecas.
Características principales de WebSockets
Comunicación bidireccional
La comunicación de dúplex completo es posible gracias a los WebSockets, que permite la transmisión simultánea de datos en ambas direcciones entre clientes y servidores. Esto elimina la necesidad de llamadas constantes al servidor para consultas HTTP frecuentes y permite la interacción en tiempo real y actualizaciones.
Conexión persistente
Los WebSockets crean una conexión permanente que permanece abierta mientras el cliente y el servidor web se comunican, en contraste con las conexiones HTTP convencionales, que son sin estado y tienen una vida útil limitada. Esto reduce la sobrecarga de crear nuevas conexiones para cada interacción, lo que lleva a menos latencia y una comunicación más rápida.
Transferencia eficaz de datos
Un protocolo ligero que minimiza la sobrecarga y la latencia de la red y reduce el retraso en la transferencia de datos es utilizado por los WebSockets. Debido a esto, son ideales para aplicaciones como chat en vivo, juegos, aplicaciones de chat y plataformas de comercio financiero que exigen un intercambio de datos en tiempo real y de alto rendimiento.
Arquitectura basada en eventos
Con escuchadores de eventos y callbacks, los desarrolladores pueden procesar mensajes entrantes, eventos de conexión y fallas de manera asincrónica en un diseño orientado a eventos de Node.js, que es muy adecuado para la comunicación WebSocket. Como resultado, el procesamiento de numerosas conexiones concurrentes y el envío de mensajes se pueden realizar de manera efectiva sin interferir con el ciclo de eventos del servidor.
Escalabilidad
Los servidores WebSocket pueden manejar fácilmente una gran cantidad de conexiones concurrentes debido a la naturaleza asíncrona y no bloqueante de Node.js y al soporte para la programación orientada a eventos. Debido a su escalabilidad, Node.js es una opción popular para desarrollar aplicaciones basadas en WebSocket que deben actualizarse en tiempo real y soportar alta concurrencia.
Compatibilidad multiplataforma
WebSocket es un método flexible para crear aplicaciones web en tiempo real que pueden ser accedidas por un gran número de usuarios en una variedad de dispositivos y navegadores web.
Integración con la infraestructura existente
Las bibliotecas y módulos WebSocket para Node.js facilitan a los desarrolladores incorporar características de comunicación en tiempo real en sus proyectos, integrándolos con aplicaciones y frameworks Node.js preexistentes.
Crear y configurar WebSockets
Vamos a descomponer cómo configurar y crear un servidor WebSocket en Node.js.
Dependencias de instalación
Instala la biblioteca ws para habilitar los WebSockets en las aplicaciones Node.js.
npm install ws
npm install prompt-syncnpm install ws
npm install prompt-syncCrear el servidor WebSocket
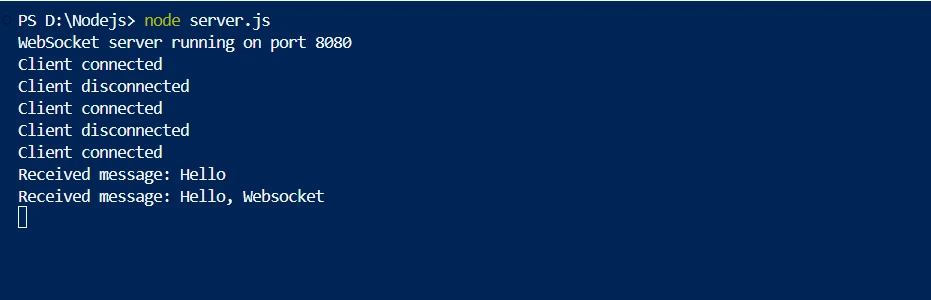
Abre el archivo server.js que creaste en el editor de código de Visual Studio.
// Import the WebSocket module
const WebSocket = require('ws');
// Create and implement WebSockets
const wss = new WebSocket.Server({ port: 8080 });
// Event handler for when a client connects to the WebSocket server
wss.on('connection', (ws) => {
console.log('Client connected');
// Event handler for when the server receives a message from a client
ws.on('message', (message) => {
console.log(`Received message: ${message}`);
// Echo the message back to the client
ws.send(`Echo: ${message}`);
});
// Event handler for when a client disconnects from the WebSocket server
ws.on('close', () => {
console.log('Client disconnected');
});
});
console.log('WebSocket server running on port 8080');
Crear el cliente WebSocket
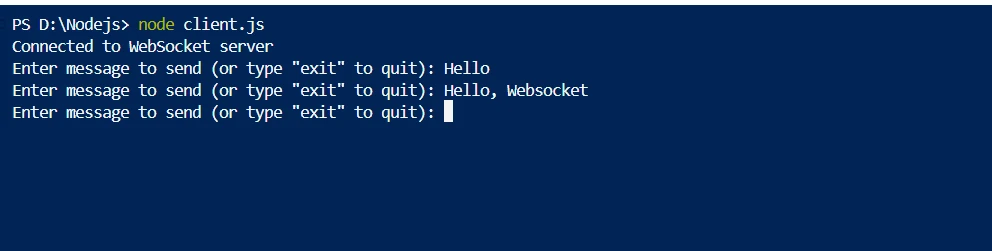
Para el cliente WebSocket, crea un archivo llamado client.js y agrega el siguiente código.
const WebSocket = require('ws');
const prompt = require('prompt-sync')();
// WebSocket client connection
const ws = new WebSocket('ws://localhost:8080');
// Event handler for when the client successfully connects to the WebSocket server
ws.on('open', () => {
console.log('Connected to WebSocket server');
// Send user input messages to the server
while (true) {
const message = prompt('Enter message to send (or type "exit" to quit): ');
if (message === 'exit') {
ws.close();
break;
}
ws.send(message);
}
});
// Event handler for when the client receives a message from the WebSocket server
ws.on('message', (message) => {
console.log(`Received message from server: ${message}`);
});
// Event handler for when the client connection is closed
ws.on('close', () => {
console.log('Disconnected from WebSocket server');
});
Prueba la comunicación WebSocket
Tanto tu cliente WebSocket como tu servidor HTTP simple están ahora operativos. Al enviar mensajes del servidor HTTP al cliente, al cual el servidor responderá, puedes probar la comunicación.
Integración de WebSockets con IronPDF for Node.js
Configurar un servidor WebSocket para comunicación en tiempo real e integrar IronPDF para crear documentos PDF dinámicos son los primeros pasos para comenzar con WebSockets en Node.js e IronPDF para la producción de PDF.
¿Qué es IronPDF?
Para producir, editar y convertir archivos PDF, utiliza el potente paquete IronPDF para JavaScript. Permite a los programadores realizar una variedad de operaciones basadas en programación relacionadas con PDF, trabajar con PDFs preexistentes y convertir HTML a PDFs. IronPDF es una opción efectiva para aplicaciones que necesitan generación y procesamiento dinámico de PDFs ya que proporciona un método adaptable y fácil de usar para producir documentos PDF de alta calidad.

Características varias de IronPDF
Algunas de las características clave de IronPDF son las siguientes:
Convertir HTML a PDF
IronPDF se puede utilizar para transformar tus datos de archivo HTML en documentos PDF. Esto permite la creación de publicaciones PDF estéticamente agradables a partir de contenido web utilizando HTML5, CSS3 y JavaScript modernos.
Creación y edición de PDF
Nuevos documentos PDF que se generan programáticamente pueden tener texto, imágenes, tablas y otros contenidos añadidos a ellos. Puedes abrir y editar documentos PDF preexistentes con IronPDF. Puedes cambiar o añadir al contenido del PDF, así como sacar secciones particulares.
Estilización y maquetación avanzadas
Para diseñar el contenido del navegador del usuario en PDFs, usa CSS. El soporte para diseños intrincados, fuentes, colores y otros componentes de diseño es parte de esto. Renderizar material HTML que puede ser utilizado con JavaScript te permite crear contenido dinámico en PDFs.
Instalar el paquete IronPDF
Instala los paquetes necesarios de IronPDF en Node.js utilizando el gestor de paquetes de node para habilitar la funcionalidad de IronPDF.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfGenerar PDF con IronPDF y enviar PDF mediante conexión WebSocket
const WebSocket = require('ws');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
// Create a WebSocket server
const wss = new WebSocket.Server({ port: 3000 });
// Event handler for when a client connects to the WebSocket server
wss.on('connection', (ws) => {
console.log('A user connected');
// Event handler for when the server receives a message from a client
ws.on('message', async (message) => {
console.log(`Message received: ${message}`);
// Generate PDF using IronPDF
const htmlContent = `<html><body><h1>${message}</h1></body></html>`;
const pdf = await document.fromHtml(htmlContent);
let buff = await pdf.saveAsBuffer();
// Send the PDF data back to the client
ws.send(buff);
});
// Event handler for when a client disconnects from the WebSocket server
ws.on('close', () => {
console.log('Client disconnected');
});
});
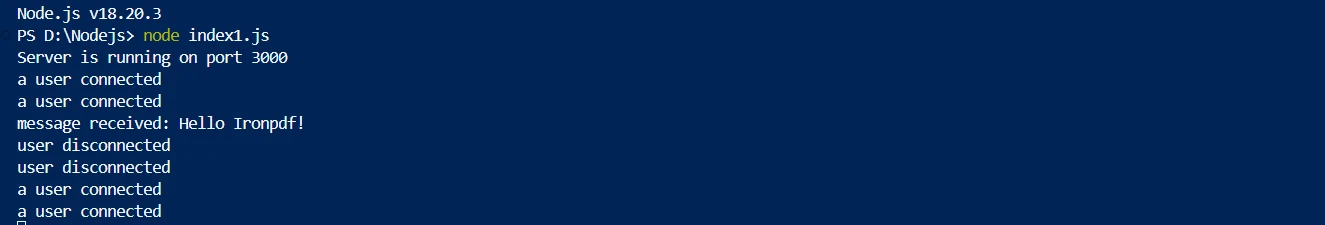
console.log('WebSocket server running on port 3000');En el ejemplo de código anterior, importamos el módulo IronPdf, que nos permite crear documentos PDF, y el módulo ws, que proporciona soporte WebSocket en Node.js. Usando la clase WebSocket.Server, construimos un servidor WebSocket y pasamos en el puerto 3000 como una opción de configuración. Cuando un cliente establece una conexión con el servidor WebSocket, se crea un escuchador de eventos para el evento 'connection'. Registramos un mensaje para mostrar que un cliente se ha conectado dentro del método del controlador de eventos.
El evento 'message', que se eleva cada vez que un mensaje de un cliente llega al servidor, se registra como un escuchador de eventos. Utilizamos IronPDF para crear un documento PDF dependiendo del contenido del mensaje recibido y lo registramos dentro de la función del controlador de eventos. A continuación, usamos la conexión WebSocket para transferir los datos binarios del documento PDF creado de vuelta al lado del cliente.

El evento 'close', que se produce cuando un cliente se desconecta del socket del servidor WebSocket, se registra como un escuchador de eventos. Registramos un mensaje que indica que un cliente se ha desconectado dentro de la función del controlador de eventos. Indicando que el servidor WebSocket está operando y listo para conexiones en el puerto 3000, registramos un mensaje en la consola. A continuación se muestra el PDF generado usando IronPDF.

Un servidor WebSocket se configura usando este código del lado del servidor, y está escuchando en el puerto 3000 para conexiones entrantes. Al recibir un mensaje de un cliente, el servidor usa IronPDF para crear un documento PDF basado en el contenido del mensaje entrante y devuelve los datos del PDF al cliente. Esto hace posible crear y entregar PDFs en tiempo real a través de una conexión WebSocket.
Conclusión
Para aplicaciones en línea modernas, integrar IronPDF con WebSockets en Node.js proporciona una solución potente para la generación y distribución en tiempo real de PDFs. El intercambio de datos instantáneo es posible gracias a los WebSockets, que ofrecen un canal de comunicación bidireccional fluido entre clientes y servidores sin el costo de las consultas HTTP convencionales. Debido a su arquitectura orientada a eventos y no bloqueante, Node.js es una plataforma sólida para crear aplicaciones en tiempo real y está bien adaptada para manejar la naturaleza asincrónica de WebSockets.
Esta configuración se ve mejorada por IronPDF, que permite la producción dinámica de PDFs a partir de contenido HTML que se puede personalizar instantáneamente para satisfacer las demandas de cualquier cliente. WebSockets e IronPDF junto con Node.js permiten la generación eficiente y escalable de informes, facturas y otros tipos de documentos sobre la marcha.
Podemos garantizar que los clientes y usuarios finales reciban soluciones de software ricas en características y de alta calidad al integrar IronPDF y productos de Iron Software en tu pila de desarrollo. Además, esto ayudará con la optimización de proyectos y procesos. IronPDF ofrece una variedad de ejemplos de código y documentación detallada para ayudar a los desarrolladores a comenzar.
IronPDF tiene precios que comienzan en $799, colaboradores de confianza para proyectos de desarrollo de software contemporáneo debido a su extensa documentación, comunidad vibrante y frecuentes actualizaciones.




















