eventemitter2 NPM (開発者向けのしくみ)
今日の開発環境の中で、応答性が高く、複雑なワークフローを効果的に管理できるアプリケーションを作成することは不可欠です。 これを行うためには、効果的なドキュメント管理システムとイベント駆動型のアーキテクチャが必要です。 強力なツールである EventEmitter2 と IronPDF を組み合わせることで、開発者は高度な PDF 操作機能を持つ動的なイベント駆動型アプリを構築できます。
通常の EventEmitter クラスの機能を拡張するために、Node.js 用の拡張イベントエミッターライブラリである EventEmitter2 は、複数のリスナー、イベントの名前空間、ワイルドカード、正規表現イベントなどの機能を追加します。 これらの改善により、複雑なイベント駆動型ワークフローの管理が簡単になり、アプリケーションが幅広い非同期タスクを簡単に遂行できるようになります。
この記事では、Node.js アプリケーションで EventEmitter2 を IronPDF と統合する方法について説明します。 両方のツールのインストールとセットアップ方法、イベントの処理や動的な PDF の作成の例、高度なユースケースと推奨されるプラクティスについて説明します。 この記事を読み終えると、これらの強力な技術を使用して、PDF を簡単に処理できる複雑なイベント駆動型システムを構築する方法をしっかりと理解できるはずです。
EventEmitter2 NPM とは何ですか?
Node.js 用の強力なイベント処理モジュールである EventEmitter2 を使用して、ネイティブな EventEmitter クラスの機能を強化します。 複雑なイベント駆動型の構造をより効果的に扱うために、多くの強力な機能を提供します。 ワイルドカードイベントと正規表現イベントは、パターンに基づくイベントトリガーをより柔軟にし、名前空間を使用して複数の関連するイベントをグループ化および処理するための重要な機能です。 異なるアクションを同じイベントで処理するために、単一のイベントに複数のリスナーを持たせることができる EventEmitter2 の能力により、リスナーを優先順位付けすることが可能になります。

また、イベントを組織化し分類するのに役立つイベントの名前空間を提供し、複雑なシステムの管理とデバッグを容易にします。 Node.js アプリケーションでノンブロッキングアクションを管理するために不可欠な非同期リスナーも、イベントエミッター メソッド ライブラリによってサポートされています。 これらの特性により、EventEmitter2 は大規模なオンライン アプリケーション、ゲーム、信頼性の高いイベント管理が必要なリアルタイム システムに特に有益です。 通常の EventEmitter クラスの拡張である EventEmitter2 は、プログラマーによりスケーラブルで保守性の高いコードを書く強力な能力を提供します。
Node.js に組み込まれた EventEmitter クラスは、強力なイベント処理パッケージである EventEmitter2 によって拡張されています。EventEmitter2 を特徴付ける主な特性は次のとおりです。
ワイルドカード イベント
指定されたイベントを処理し、複数の関連イベントをグループ化するためのワイルドカード パターンの使用を許可します。 これは、より階層的で構造化されたイベント管理に役立ちます。
正規表現イベント
イベントを正規表現パターンに基づいてトリガーすることを許可し、イベント管理の柔軟性を向上させます。
複数リスナー
イベントに複数のリスナーをアタッチすることができます。 各リスナーに優先順位を持たせることで、リスナーの実行順序に対するより正確な制御を得ることができます。
イベントの名前空間
イベントの組織化と分類に名前空間を使用することを容易にし、複雑なシステムの管理とデバッグを簡素化します。
非同期リスナー
高性能なアプリケーションに不可欠な、非ブロッキング アクションを可能にする非同期イベント リスナーをサポートします。
リスナー操作
リスナーを追加、削除、および管理するための効果的な方法を提供します。
イベント エミッションの制御
イベントのリスナー数を制御し、イベントがリスニングされる回数を制限することにより、長時間のプログラムでのメモリ リークを防ぎます。
イベント バブリング
Web ブラウザの DOM 内でイベントがバブルする方法と同様に、イベント バブリングをサポートすることで、イベントが階層を上に広がることを可能にします。
パフォーマンス最適化
パフォーマンス最適化されており、高トラフィック アプリケーションで迅速かつ効果的なイベント処理が必要な場合に適しています。
冗長なメモリ リーク警告
1 つのイベントにあまりにも多くのリスナーが追加されると、開発者にメモリ リークの可能性を警告し、アプリケーションの健全性を保つのに役立ちます。
EventEmitter2 Node.js の作成と設定
Node.js アプリケーションで EventEmitter2 を作成および構成するのは簡単です。 EventEmitter2 を設定して使用するための詳細なチュートリアルをここに示します。
EventEmitter2 のインストール
npm を使用して EventEmitter2 パッケージをインストールするのが最初のステップです。オープンな端末を使用して、次のコマンドを入力します:
npm install eventemitter2npm install eventemitter2EventEmitter2 のインポートと設定
その後、Node.js プログラムに EventEmitter2 をインポートし、要件に合わせて変更します。 次に、シンプルな EventEmitter2 構成の例を示します。
const EventEmitter2 = require('eventemitter2').EventEmitter2;
// Configure EventEmitter2 with options
const eventEmitter = new EventEmitter2({
wildcard: true, // Allows use of wildcards.
delimiter: '.', // The delimiter used to segment namespaces.
newListener: false, // If true, the `newListener` event is emitted when new listeners are added.
maxListeners: 20, // Maximum number of listeners per event.
verboseMemoryLeak: true // Show warnings if potential memory leaks are detected.
});
// Define an example listener for a wildcard event
eventEmitter.on('user.*', (data) => {
console.log('User event:', data);
});イベントの送信
イベントエミッターを構成した後、イベントを送信し、受信者がどのように反応するかを観察することができます。 イベントを送信するには、次の手順に従います。
// Emit a user login event.
eventEmitter.emit('user.login', { username: 'john_doe' });
// Emit a user logout event.
eventEmitter.emit('user.logout', { username: 'john_doe' });リスナーの追加と削除
同じイベントで必要に応じてリスナーを追加および削除できます。 これはその方法です:
// Define a specific listener
const loginListener = (data) => {
console.log('User logged in:', data);
};
// Add the login listener to the user.login event
eventEmitter.on('user.login', loginListener);
// Emit the login event
eventEmitter.emit('user.login', { username: 'jane_doe' });
// Remove the login listener
eventEmitter.off('user.login', loginListener);
// Emit the login event again to show that the listener has been removed
eventEmitter.emit('user.login', { username: 'jane_doe' });非同期リスナーの使用
EventEmitter2 は非同期リスナーをサポートしており、I/O 集中型の操作やその他の非同期プロセスを管理する際に有利です。
// Define an asynchronous listener
eventEmitter.on('file.upload', async (data) => {
await new Promise((resolve) => setTimeout(resolve, 2000)); // Simulate async operation
console.log('File uploaded:', data);
});
// Emit the file upload event
eventEmitter.emit('file.upload', { filename: 'example.txt' });エラー処理
イベント処理中に発生する可能性のあるエラーに対処する必要があります。 エラーをリッスンできます:
eventEmitter.on('error', (err) => {
console.error('An error occurred:', err);
});
// Emit an error event
eventEmitter.emit('error', new Error('Something went wrong!'));まとめ
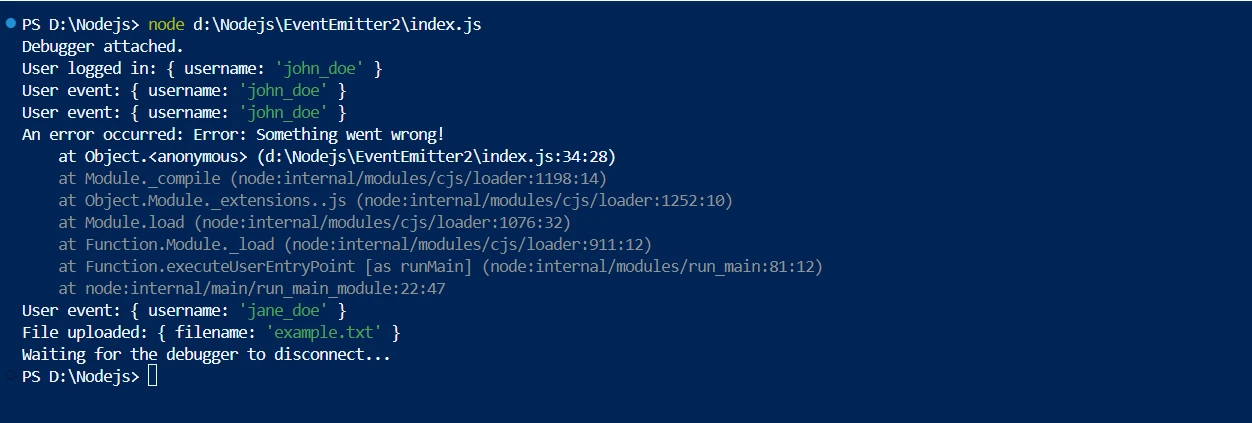
以前に説明した各ステップに従った包括的な例を次に示します。
const EventEmitter2 = require('eventemitter2').EventEmitter2;
// Create a new EventEmitter2 instance
const eventEmitter = new EventEmitter2({
wildcard: true,
delimiter: '.',
newListener: false,
maxListeners: 20,
verboseMemoryLeak: true
});
// Add listeners
eventEmitter.on('user.*', (data) => {
console.log('User event:', data);
});
const loginListener = (data) => {
console.log('User logged in:', data);
};
eventEmitter.on('user.login', loginListener);
eventEmitter.on('file.upload', async (data) => {
await new Promise((resolve) => setTimeout(resolve, 2000));
console.log('File uploaded:', data);
});
eventEmitter.on('error', (err) => {
console.error('An error occurred:', err);
});
// Emit events
eventEmitter.emit('user.login', { username: 'john_doe' });
eventEmitter.emit('user.logout', { username: 'john_doe' });
eventEmitter.emit('file.upload', { filename: 'example.txt' });
// Emit an error event
eventEmitter.emit('error', new Error('Something went wrong!'));
// Remove listeners
eventEmitter.off('user.login', loginListener);
// Emit the login event again
eventEmitter.emit('user.login', { username: 'jane_doe' });イベントエミッター構成、イベント送信、エラー処理、および非同期操作管理を含む、Node.js アプリケーションで EventEmitter2 を作成および構成するための広範な概要がこのガイドで示されています。

開始方法
EventEmitter2 を IronPDF と組み合わせて Node.js アプリケーションで使用することで、強力な PDF 作成機能を持つ動的でイベント駆動型のアプリを構築することができます。 このガイドの助けを借りて、これらの 2 つのツールをNode.js プロジェクトにセットアップし、統合できるようになります。
IronPDF とは何ですか?
HTML テキストから非常に高品質の PDF ページを生成することを目的とした強力な Node.js ライブラリが IronPDF です。 元のウェブコンテンツを損なうことなく、HTML、CSS、および他のJavaScriptファイルを正しくフォーマットされたPDFに変換するプロセスを迅速化します。 レポート、請求書、証明書などの動的で印刷可能な文書を生成する必要がある Web アプリケーションにとって非常に有用なツールです。
カスタマイズ可能なページ設定、ヘッダー、フッター、フォントや画像の追加機能など、IronPDFの機能の一部です。 あらゆるテスト出力 PDF が必要なレイアウトに準拠するように、複雑なスタイルとレイアウトを処理できます。 さらに、IronPDF は、HTML 内の JavaScript の実行を管理し、動的でインタラクティブな情報の正確なレンダリングを可能にします。

IronPDF の機能
HTMLからのPDF生成
JavaScript、HTML、CSSをPDFに変換します。 IronPDF は、メディア クエリとレスポンシブ デザインの 2 つの現代の Web 標準をサポートしています。 HTML および CSS を使用して、PDF レポート、請求書、文書を動的に装飾するのに役立ちます。
PDF編集
既存の PDF にテキスト、画像、およびその他のコンテンツを追加できます。 PDF ファイルからテキストと画像を抽出し、複数の PDF を 1 つのファイルに結合し、PDF ファイルを複数の個別の文書に分割します。 透かし、注釈、ヘッダー、フッターを含めます。
パフォーマンスと信頼性
工業環境で高性能と信頼性が望まれる設計特性です。 大規模なドキュメントセットを容易に管理します。
IronPDFをインストールする
Node.jsプロジェクトでPDFを扱うためのツールを入手するには、IronPDFパッケージをインストールします。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfEventEmitter2 で PDF を生成
新しいファイルを作成し、EventEmitter2 を設定します:
const EventEmitter2 = require('eventemitter2').EventEmitter2;
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' });
// Initialize EventEmitter2
const eventEmitter = new EventEmitter2({
wildcard: true,
delimiter: '.',
newListener: false,
maxListeners: 20, // Maximum number of listeners
verboseMemoryLeak: true,
});
// Function to generate PDF report
const generatePdfReport = async (data) => {
try {
const htmlContent = `<h1>Event Report</h1><p>Event: ${data.eventName}</p><p>Data: ${JSON.stringify(data)}</p>`;
const pdfDoc = await document.fromHtml(htmlContent);
const filePath = `event_report_${Date.now()}.pdf`;
await pdfDoc.saveAs(filePath);
console.log('PDF report generated:', filePath);
} catch (error) {
console.error('Error generating PDF report:', error);
}
};
// Define a listener for a wildcard event
eventEmitter.on('user.*', (data) => {
console.log('User event:', data);
generatePdfReport({ eventName: data.eventName, ...data });
});
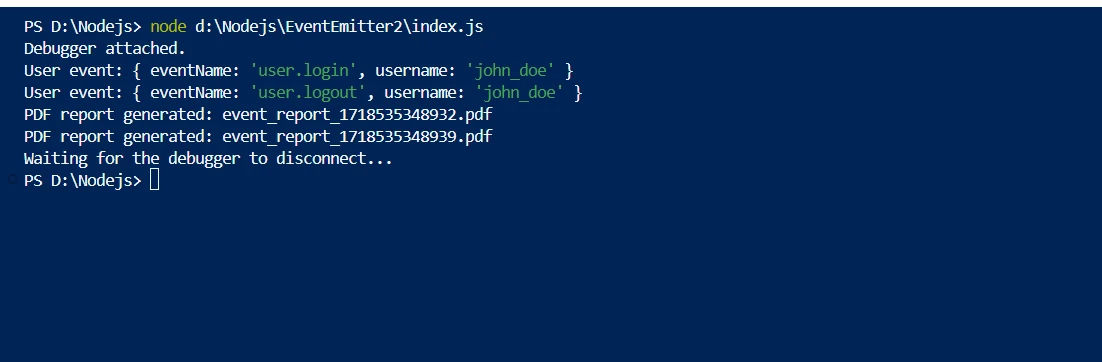
// Emit test events
eventEmitter.emit('user.login', { eventName: 'user.login', username: 'john_doe' });
eventEmitter.emit('user.logout', { eventName: 'user.logout', username: 'john_doe' });IronPDF パッケージから IronPDF クラスと、EventEmitter2 パッケージから EventEmitter2 クラスが必要です。 EventEmitter2 のインスタンスを起動し、最大リスナー数、名前空間のデリミタ、ワイルドカード サポートを含むそのパラメーターを設定します。 HTML 情報を IronPDF を使用して PDF に変換する非同期メソッド generatePdfReport を開発します。
イベント データを受信した後、その関数は HTML 文字列、PDF 文書、およびファイルを作成します。PDF 作成中に発生した問題を記録するためのエラー処理が統合されています。

ユーザー イベント用のリスナーを設定するために、ワイルドカード (user.*) を使用します。 "user"で始まるすべてのイベントは、このリスナーを動作させます。 イベントが発生すると、リスナーはその情報を記録し、generatePdfReport 関数を呼び出します。 user.login と user.logout の 2 つのテストイベントが発生します。 すべてのイベントには、username と eventNameを含むペイロードがあります。

結論
Node.js アプリケーションで EventEmitter2 を Node-IronPDF と統合することにより、強力な PDF 作成機能を持つ動的なイベント駆動型システムを作成できます。 自動化されたレポート作成とリアルタイムデータ監視が必要なアプリケーション向けに、この強力な組み合わせは複雑なワークフローを管理し、詳細なレポートを提供する能力を開発者に与えます。
Node-IronPDF の高度な PDF 生成機能と EventEmitter2 のワイルドカード イベントと名前空間を管理する柔軟性を組み合わせることで、この統合はさまざまなユースケースへの強力なソリューションを提供します。 統合のこの方法によってのみ、自動化されたレポート システム、リアルタイム分析ダッシュボード、またはその他のイベント駆動型アプリケーションを構築するかどうかに関わらず、よりスケーラブルで保守性の高いシステムを構築できます。
OCR、バーコードスキャン、PDF作成、Excel統合、その他多くの機能は、IronPDFとIron Softwareの助けを借りてNode.js開発のツールキットに追加できます。 通常版は $799 というお手頃な価格で、Iron Software の非常に柔軟なシステムおよびスイートを利用することで、より効率的に多くの Web アプリケーションおよび機能を作成できます。
プロジェクトに合わせた明確なライセンスオプションがあることで、開発者は理想的なモデルを簡単に選択できます。 これらの機能のおかげで、開発者は幅広い問題を簡単に、効果的に、そして統合的に解決することができます。




















