Koa node js (開発者向けのしくみ)
開発者は、強力なPDF制作ライブラリであるIronPDFを、Node.jsの現代的で軽量なウェブおよびモバイルアプリケーションフレームワークであるKoa JSと組み合わせることで、Node.jsアプリでPDFドキュメントを動的に作成できます。 IronPDFの強力な機能により、PDFファイルの作成、編集、操作が簡単になりますが、Koaのシンプルな設計と非同期関数の使用は、効果的でスケーラブルなWebサーバーを作成するための優れたオプションです。
Koaのミドルウェアベースのアーキテクチャのおかげで、開発者はIronPDFを使用してPDF制作のような機能を簡単に追加し、クリーンでモジュラーなコードを書くことができます。 Koaは、HTTPリクエストの処理、ルートの定義、ファイルの送信、ミドルウェア関数の利用を通じて、PDFドキュメントを作成する前にデータをリクエストおよび前処理することを可能にします。
開発者は、Koaの柔軟性とシンプルさを、IronPDFの強力なPDFファイル作成機能と組み合わせることで、アプリケーションの要件に応じた動的でインタラクティブなPDFドキュメントを迅速に作成できます。 この統合は、報告書、請求書、またはドキュメントとして生成されるかどうかにかかわらず、Node.js アプリでユーザーエクスペリエンスを向上させ、ドキュメントのワークフローを加速するために必要な機能とリソースを提供します。
Koa Node.jsとは何ですか?
Koa.jsは、Node.js用の次世代Webフレームワークであり、非同期関数のサポートに優れており、開発者が非同期ミドルウェアを簡単に書けるようにします。 Koaプロジェクトの開始は、ルートディレクトリでnpm initコマンドを実行することで簡単です。ルーターを導入すると、ルーティングがより合理化され、構造化されます。
Koa.jsを使用すると、Node.jsのミニマリストWebフレームワークを使用して、オンラインアプリケーションとAPIをより簡単かつ楽しく作成できます。 Express.jsを作成した同じチームがKoaを開発しました。これは、最近のJavaScript機能である非同期関数 (Promises) を利用して、ミドルウェアコンポジションとリクエスト処理を簡素化します。
Koaの主な利点の1つは、軽量でモジュラーなアーキテクチャです。 Koaのコンパクトかつ焦点を絞ったコアにより、開発者は必要に応じてミドルウェアフレームワークを通じて機能を追加でき、標準的なフレームワークのように多くの機能を詰め込むことはありません。 アプリケーションのアーキテクチャは、軽量なフレームワークを維持しながら、モジュラー設計により、より柔軟かつ制御可能になります。

ミニマリストコア: Koaのコアはコンパクトでよく焦点が絞られており、Webサーバーを開発するために必要な機能だけを提供します。 このシンプルな設計により、フレームワークは軽量で適応可能であり、開発者は必要に応じてミドルウェアを通じて機能を追加できます。
非同期/待機サポート: Koaは主に非同期関数、つまりPromisesに依存しており、非同期の動作の利点を保持しながら同期コードとミドルウェアを書くことを容易にします。 これにより、エラー処理が簡単になり、非同期プログラミングが読みやすくなります。
モジュラー ミドルウェア: Koaのミドルウェア技術を使用すると、開発者はさまざまなリクエストとレスポンスのボディ処理タスクを管理するために結合可能な再利用可能でモジュール化されたミドルウェア関数を作成できます。 コンテキスト (ctx) オブジェクトは、デフォルトでリクエストとレスポンスオブジェクト、およびその他のユーティリティを含むミドルウェア関数にアクセス可能です。
コンテキストベースのリクエスト処理: リクエストライフサイクル全体を通じて、HTTPリクエストに関連付けられたコンテキストオブジェクト(ctxオブジェクト)は、リクエストおよびレスポンスデータとユーティリティにアクセスするための便利な手段を提供します。 このコンテキストオブジェクトベースの方法論は、ミドルウェア開発プロセスを合理化しながら、よりクリーンで表現力豊かなコードを促進します。
エラー処理: Try/catchブロックおよびエラーイベントリスナーは、エラーを処理するためにKoaにデフォルトで含まれている2つの方法です。 ミドルウェア関数はエラー処理を検出し、次にメッセージが中央のミドルウェア関数に送信され、より信頼性が高く整然としたエラー処理ロジックが生成されます。
ES6+機能: Koaは、ジェネレータ、非同期/待機、デストラクチャリングなどの現代JavaScript機能を利用して、Webアプリケーションおよびサーバーを開発するためのより表現力があり簡潔なAPIを作成します。 これにより、ボイラープレートが削減され、開発者がより明確で理解しやすいコードを書くことができ、開発者の生産性が向上します。
広範なエコシステム: Koaには、その機能を拡張する強力で活発なサードパーティのミドルウェアフレームワークとプラグインエコシステムがあります。 多くのミドルウェアオプションが利用可能なため、開発者はKoaアプリをルーティング、認証、ロギング、その他の機能に対する個々のニーズに合わせて調整できます。
Create and Config Koa Node.js
これらの手順を使用して、Node.jsでKoa.jsアプリケーションをビルドおよび設定します:
Koaのインストール
Koa.jsを依存関係としてプロジェクトに追加します。 次のコマンドを実行します:
npm install koanpm install koaKoaの設定
app.jsファイルで新しいKoaアプリケーションを設定します:
// Import Koa
const Koa = require('koa');
// Create a new Koa application instance
const app = new Koa();
// Define middleware function
app.use(async (ctx, next) => {
// Log each incoming request
console.log('Incoming request:', ctx.request.method, ctx.request.url);
// Call the next middleware function
await next();
});
// Define a route
app.use(async (ctx) => {
// Set the response body
ctx.body = 'Hello world!';
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server listening on port ${port}`);
});// Import Koa
const Koa = require('koa');
// Create a new Koa application instance
const app = new Koa();
// Define middleware function
app.use(async (ctx, next) => {
// Log each incoming request
console.log('Incoming request:', ctx.request.method, ctx.request.url);
// Call the next middleware function
await next();
});
// Define a route
app.use(async (ctx) => {
// Set the response body
ctx.body = 'Hello world!';
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server listening on port ${port}`);
});アプリケーションの実行
変更を保存した後、Koaアプリケーションを実行します:
node app.jsnode app.jsKoaサーバーが起動して実行されているため、リクエストを受信する準備が整いました。 Webブラウザーを使用して、http://localhost:3000 にアクセスしてください。

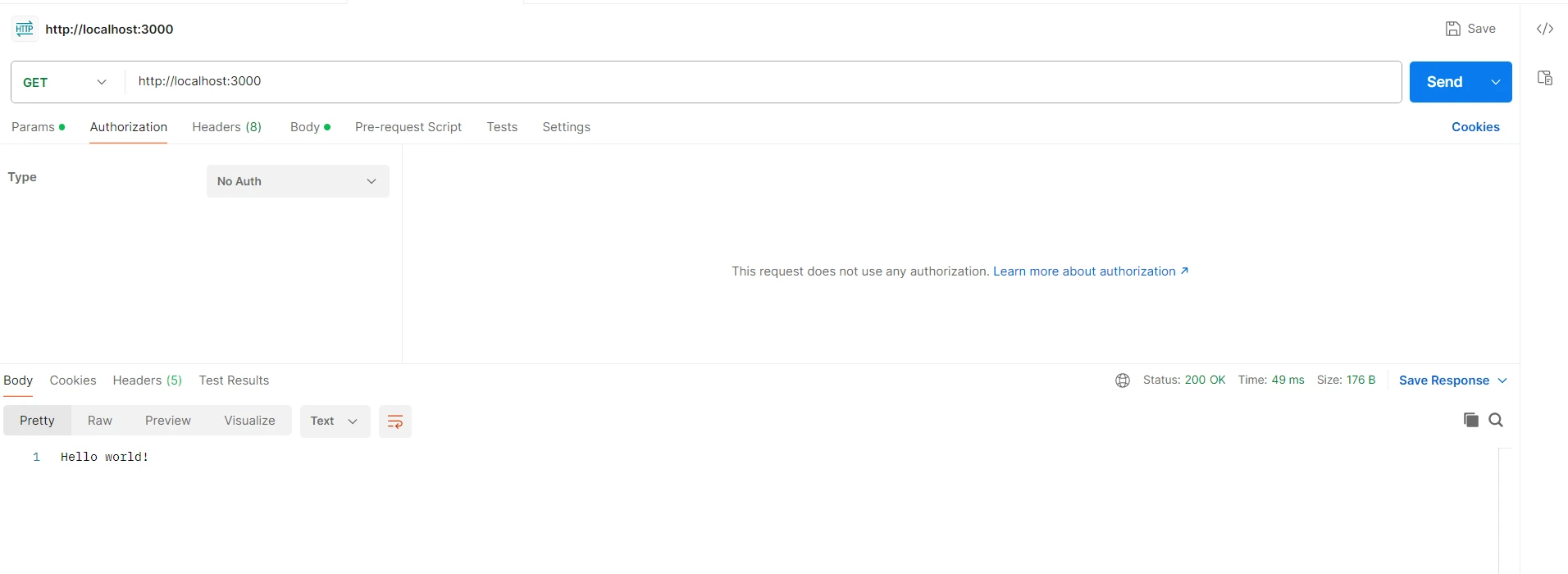
Postmanツールからの出力。

開始方法
トラフィックを処理するためのKoaサーバーの設定および動的なPDFドキュメントを作成するためのIronPDFインストールの統合は、Koa.jsとIronPDFを始めるための最初のステップです。 これは、詳細な説明を含むステップバイステップのマニュアルです。
IronPDFとは何ですか?
IronPDFは、PDFの作成、編集、保守を簡素化するために設計されたアプリケーションライブラリです。 このツールを使用することで、開発者はヘッダーや透かしを適用したり、複数のPDFドキュメントをマージしたり、HTMLドキュメントからテキストや画像を抽出したり、その他の多くのタスクを実行できます。 IronPDFの包括的なドキュメントと使いやすいAPIにより、PDFの取り扱いが開発者にとって簡単になり、高品質なPDFドキュメントを自動的に作成できます。 請求書、報告書、またはドキュメントの作成において、IronPDFはドキュメントのワークフローを強化し、さまざまなシナリオで優れたユーザーエクスペリエンスを提供するために必要なすべてのツールと機能を備えています。

IronPDF の機能
HTMLをPDFに変換: CSSやJavaScriptを含むHTML素材を迅速かつ簡単にPDFファイルに変換できます。
PDFファイルのマージ: 多くのPDFドキュメントを1つのPDFファイルに統合して、ドキュメント管理タスクを簡素化します。
テキストと画像の抽出: PDFファイルからテキストと画像を抽出して、さらなる処理やデータ分析に使用できます。
透かし: ブランディングやセキュリティ目的でPDFページにテキストまたは画像の透かしを適用します。
ヘッダーとフッターの追加: PDFドキュメントのヘッダーとフッターにカスタマイズされたメッセージやページ番号を含めます。
IronPDFのインストール
IronPDF機能を有効にするために、ノードパッケージマネージャーを使用して必要なNode.jsパッケージをインストールします。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIronPDFとのKoaの統合
Koaアプリケーションを設定し、app.jsファイルにIronPDFを含めます。
// Import Koa
const Koa = require('koa');
// Import IronPDF
const IronPdf = require('@ironsoftware/ironpdf');
const app = new Koa();
const document = IronPdf.PdfDocument;
const config = IronPdf.IronPdfGlobalConfig;
// Set the IronPDF configuration (e.g., license key)
config.setConfig({ licenseKey: '' });
// Define a route to generate PDF
app.use(async (ctx) => {
try {
// Generate PDF content from HTML
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
const pdf = await document.fromHtml(htmlContent);
const pdfBuffer = await pdf.saveAsBuffer();
// Set response headers
ctx.set('Content-Type', 'application/pdf');
ctx.body = pdfBuffer;
} catch (error) {
console.error('Error generating PDF:', error);
// Handle errors during PDF generation
ctx.status = 500;
ctx.body = 'Internal Server Error';
}
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});// Import Koa
const Koa = require('koa');
// Import IronPDF
const IronPdf = require('@ironsoftware/ironpdf');
const app = new Koa();
const document = IronPdf.PdfDocument;
const config = IronPdf.IronPdfGlobalConfig;
// Set the IronPDF configuration (e.g., license key)
config.setConfig({ licenseKey: '' });
// Define a route to generate PDF
app.use(async (ctx) => {
try {
// Generate PDF content from HTML
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
const pdf = await document.fromHtml(htmlContent);
const pdfBuffer = await pdf.saveAsBuffer();
// Set response headers
ctx.set('Content-Type', 'application/pdf');
ctx.body = pdfBuffer;
} catch (error) {
console.error('Error generating PDF:', error);
// Handle errors during PDF generation
ctx.status = 500;
ctx.body = 'Internal Server Error';
}
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});このコードでは、KoaとIronPDFをアプリケーションにインポートします。 Koaは、HTTPリクエストを管理するための軽量のNode.js Webフレームワークです。 IronPDFは、HTMLコンテンツからPDFドキュメントを作成するライブラリです。 Koaアプリケーション内でapp.use()を使用してルートを作成し、すべての受信HTTPリクエストを処理します。
Using IronPDF, we generate a PDF from HTML content inside the route handler ('<html><body><h1>Hello, IronPDF!</h1></body></html>'). 生成されたPDFバッファに適切なコンテンツタイプ (application/pdf) を設定して、レスポンスボディを設定します。 PDFの作成中に生じた問題に対処し、発生した場合は500の内部サーバーエラーステータスを返します。

結論
要するに、Node.jsアプリケーション内でKoa.jsとIronPDFを組み合わせることは、PDFドキュメントを即座に作成するための堅実な方法を提供します。 Koaの非同期ミドルウェアアーキテクチャとシンプルなデザインは、HTTPリクエストの管理とPDF作成ワークフローの調整に対する明確で柔軟なフレームワークを提供します。 PDFの生成と操作に関するIronPDFの広範なツールにより、HTMLコンテンツやその他のソースから高品質のPDFを作成するためにKoaとスムーズに統合されます。
開発者はKoaのシンプルさとIronPDFの強力さを組み合わせることで、個々の要件に合わせてカスタマイズされたPDFドキュメントを効果的に生成するアプリケーションを構築できます。 開発者は、報告書、請求書、またはドキュメントの作成を含むビジネス目標をこの統合を使用して簡単に達成できます。
IronPDFおよびIron Software製品を開発スタックに組み込むことで、顧客や最終ユーザーが機能豊富で高品質のソフトウェアソリューションを確実に受け取ることができます。 また、この強力な基盤により、プロジェクトとプロセスの最適化が促進されます。 IronPDFの価格は$799から始まります。 このツールの詳細なドキュメント、活発なオンライン開発者コミュニティ、および定期的な改善により、現代のソフトウェア開発プロジェクトに適したフィットを提供します。