Lodash NPM(開発者向けのしくみ)
LodashはモダンなJavaScriptユーティリティライブラリで、モジュール性、パフォーマンス、エクストラを提供します。 開発者が一般的なプログラミングタスク向けにユーティリティ関数の広範なセットを提供し、より簡潔でメンテナンスしやすいコードを書くのを助けます。
この記事では、Lodashに深く入り込み、その特徴、利点、そしてJSプロジェクトで効果的に使用する方法を探ります。
Lodashとは何ですか?
Lodashは、配列、オブジェクト、文字列を操作する一般的なプログラミングタスク用のユーティリティメソッドを提供するJavaScriptライブラリです。 2012年にJohn-David Daltonによって作成され、Underscore.jsという別のユーティリティライブラリをフォークして、パフォーマンスを向上させ、追加の機能を提供することを目指しました。

Lodashのモジュール式メソッドはモダンな環境をサポートし、さまざまなモジュール形式で合成関数を提供します。 そのコアビルドとFPビルドはJavaScriptを簡易にし、文字列操作や配列の繰り返しをシンプルにします。 ライブラリはさまざまなモジュール形式でエクスポートされ、効率的にvarオブジェクトとvar配列の処理と同様に、さまざまなニーズに応えます。 それがLodashがJSライブラリの中でトップチョイスである理由です。
Lodashの主な機能
Lodashはモダンな環境をサポートし、いくつかのグループに分類できるさまざまなユーティリティ関数を含んでいます:
- 配列操作: map, filter, reduce, flatten, uniqなどの配列に関する関数。
- オブジェクト操作: assign, keys, values, merge, omitを含むオブジェクト用の関数。
- 文字列操作: camelCase, capitalize, trim, escapeのような文字列操作用の関数。
- コレクション操作: each, groupBy, sortBy, shuffleなど、コレクションの処理用の関数。
- 関数ユーティリティ: 関数に関連する関数で、debounce, throttle, curry, bindを含む。
- 数学関連ユーティリティ: random, clamp, sumのような数学関連の関数。
Lodashを使用するメリット
1. 簡素化されたコード
Lodashは一般的なタスク用の簡潔で読みやすいメソッドを提供し、書くべきコード量や保守するコード量を減らし、JavaScriptをより簡単にします。
2. パフォーマンスの向上
Lodashの合成関数モジュール形式はパフォーマンスのために最適化されており、しばしばネイティブJavaScriptの実装を上回ります。 これにより、大規模なデータセットの処理や複雑な操作を行うための貴重なツールになります。
3. ブラウザ間の整合性
JavaScriptの挙動は異なるブラウザや環境で異なる場合があります。 Lodashは一貫した動作を提供し、ブラウザ間の互換性問題を回避します。
4. モジュール式アプローチ
Lodashは全体としてまたは小さなモジュール部分としてインポートできます。 この柔軟性により、開発者は必要なメソッドカテゴリーのみを使用し、自分のアプリケーションの全体的なバンドルサイズを削減できます。
Lodashの使用方法
インストール
Lodashはnpm(Node Package Manager)またはyarnでインストールできます。
npm install lodashnpm install lodashLodashのインポート
CommonJSまたはES6モジュール構文を使って、Lodashをあなたのプロジェクトにインポートできます。 次のように操作を行います。
CommonJSの使用
const _ = require('lodash');const _ = require('lodash');ES6モジュールの使用
import _ from 'lodash';import _ from 'lodash';基本的な使い方
一般的なユースケースを探り、Lodashがこれらのタスクをどうやって簡単にするかを見ていきましょう。
配列操作
配列のフィルタリング:
提供された関数によって実装されたテストを通過する要素を含む新しい配列を作成するために
_.filterを使用します。
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Jim', age: 35 }
];
const youngUsers = _.filter(users, user => user.age < 30);
console.log(youngUsers); // [{ name: 'John', age: 25 }]const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Jim', age: 35 }
];
const youngUsers = _.filter(users, user => user.age < 30);
console.log(youngUsers); // [{ name: 'John', age: 25 }]ユニークな配列の発見:
配列の重複のないバージョンを作成するために
_.uniqを使用します。
const numbers = [1, 2, 2, 3, 4, 4, 5];
const uniqueNumbers = _.uniq(numbers);
console.log(uniqueNumbers); // [1, 2, 3, 4, 5]const numbers = [1, 2, 2, 3, 4, 4, 5];
const uniqueNumbers = _.uniq(numbers);
console.log(uniqueNumbers); // [1, 2, 3, 4, 5]オブジェクト操作
オブジェクトのマージ:
ソースオブジェクトをそれらのプロパティを再帰的に結合することで宛先オブジェクトにマージするために
_.mergeを使用します。
const object1 = { a: 1, b: 2 };
const object2 = { b: 3, c: 4 };
const mergedObject = _.merge(object1, object2);
console.log(mergedObject); // { a: 1, b: 3, c: 4 }const object1 = { a: 1, b: 2 };
const object2 = { b: 3, c: 4 };
const mergedObject = _.merge(object1, object2);
console.log(mergedObject); // { a: 1, b: 3, c: 4 }プロパティの省略:
省略されていないオブジェクトプロパティで構成されたオブジェクトを作成するために
_.omitを使用します。
const object = { a: 1, b: 2, c: 3 };
const newObject = _.omit(object, ['b']);
console.log(newObject); // { a: 1, c: 3 }const object = { a: 1, b: 2, c: 3 };
const newObject = _.omit(object, ['b']);
console.log(newObject); // { a: 1, c: 3 }関数ユーティリティ
関数のデバウンス:
関数が頻繁に呼び出されることを制限するために
_.debounceを使用します。 これは、その関数がバインドされているイベントが何回発生しても、指定された時間内に関数が1回だけ実行されることを保証します。
const saveInput = _.debounce(() => {
console.log('Input saved');
}, 300);
// This will only be executed once every 300 milliseconds, regardless of how many times it's called.const saveInput = _.debounce(() => {
console.log('Input saved');
}, 300);
// This will only be executed once every 300 milliseconds, regardless of how many times it's called.関数のスロットリング:
指定された間隔よりも頻繁に関数が実行されないように
_.throttleを使用します。
const updatePosition = _.throttle(() => {
console.log('Position updated');
}, 1000);
// This function will be executed at most once every second.const updatePosition = _.throttle(() => {
console.log('Position updated');
}, 1000);
// This function will be executed at most once every second.Node.jsでデータからPDFを生成するためにLodashをIronPDFと一緒に使う
Lodashは多くのデータ操作タスクを簡単にする多用途なJavaScriptユーティリティライブラリで、IronPDF for Node.jsはPDFドキュメントの作成と操作に強力です。 これらの2つのツールを組み合わせることで、開発者はさまざまなデータソースから効率的にPDFを生成し、動的なレポート、請求書、およびその他のドキュメントを簡単に作成できます。
IronPDF for Node.js
IronPDF概要は、開発者がPDFからコンテンツを作成、編集、抽出することを可能にします。 URL、HTMLファイル、HTML文字列からのPDF生成をサポートし、PDF作成に柔軟なアプローチを提供します。

より詳細な情報は、IronPDFドキュメントを訪れて、IronPDFの機能の使用に関する詳細なガイダンスを得てください。
データからのPDFレポートの生成
ユーザーデータのリストがあり、HTMLとして書式設定された各ユーザー情報を含むPDFレポートを生成する必要があると想像してください。 Lodashはデータを操作しフォーマットするのに使われ、IronPDFはPDF作成を行います。
ステップバイステップガイド
- 必要なパッケージをインストールする: まず、Node.jsプロジェクトにLodashとIronPDFがインストールされていることを確認します。
npm i @ironsoftware/ironpdf lodashnpm i @ironsoftware/ironpdf lodash- データの準備: 次のようなユーザーデータがあると仮定します。
const _ = require('lodash');
const users = [
{ name: 'John Doe', age: 28, email: 'john@example.com' },
{ name: 'Jane Smith', age: 34, email: 'jane@example.com' },
{ name: 'Jim Brown', age: 45, email: 'jim@example.com' }
];const _ = require('lodash');
const users = [
{ name: 'John Doe', age: 28, email: 'john@example.com' },
{ name: 'Jane Smith', age: 34, email: 'jane@example.com' },
{ name: 'Jim Brown', age: 45, email: 'jim@example.com' }
];- Lodashでデータをフォーマットする: Lodashを使ってユーザーデータをHTML文字列にフォーマットします。
const formatUserData = (users) => {
return _.map(users, user => {
return `
<div>
<h2>${_.escape(user.name)}</h2>
<p>Age: ${user.age}</p>
<p>Email: ${_.escape(user.email)}</p>
</div>
`;
}).join('');
};
const userHtml = `
<html>
<head><title>User Report</title></head>
<body>
${formatUserData(users)}
</body>
</html>
`;const formatUserData = (users) => {
return _.map(users, user => {
return `
<div>
<h2>${_.escape(user.name)}</h2>
<p>Age: ${user.age}</p>
<p>Email: ${_.escape(user.email)}</p>
</div>
`;
}).join('');
};
const userHtml = `
<html>
<head><title>User Report</title></head>
<body>
${formatUserData(users)}
</body>
</html>
`;- IronPDFでPDFを生成する: IronPDFを使って、フォーマットされたHTML文字列からHTMLでPDFを生成します。
const { PdfDocument } = require('@ironsoftware/ironpdf');
(async () => {
const pdfFromHtmlString = await PdfDocument.fromHtml(userHtml);
await pdfFromHtmlString.saveAs("user_report.pdf");
})();const { PdfDocument } = require('@ironsoftware/ironpdf');
(async () => {
const pdfFromHtmlString = await PdfDocument.fromHtml(userHtml);
await pdfFromHtmlString.saveAs("user_report.pdf");
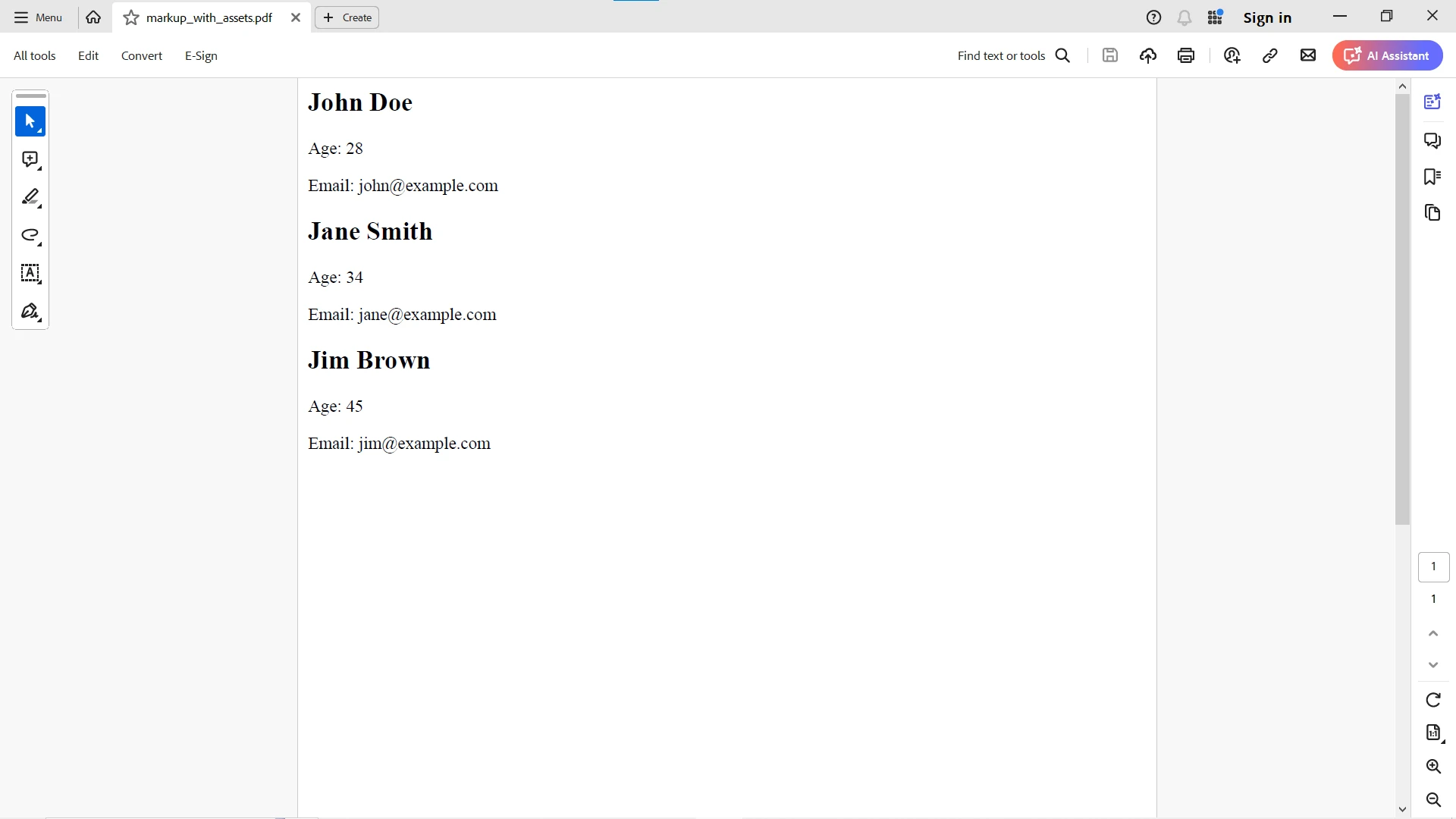
})();Lodashを使ってフォーマットされたデータを含む生成されたPDFは次のとおりです:

結論
Node.jsでLodashとIronPDFを組み合わせることで、PDFドキュメントを生成する前にデータを効率的に前処理し変換することができます。 Lodashはデータ操作を簡単にし、コードをより読みやすく保守しやすくし、IronPDFは強力なPDF作成と操作機能を提供します。
IronPDFのライセンス価格はわずか$799から始まります。




















