Multer Node.js (How It Works For Developers)
現在のオンライン開発環境において、ファイルのアップロード管理やPDF文書の作成は多くのアプリにとって標準的な要件です。 Node.js環境でのIronPDFとMulterの機能をまとめると、これらの要件を効果的に処理する強力なソリューションが得られます。
Multerは、ファイルアップロードに主に使用されるmultipart/form-dataを処理するNode.jsのミドルウェアです。 その非常に柔軟な使い方により、開発者はファイルサイズの制限、ストレージオプション、ファイルフィルタリングを指定して、安全で効果的なファイルアップロードを保証できます。 Multerは、Express.jsとの統合が簡単なため、アプリケーションにファイルアップロード機能を容易に組み込みたい開発者にとってのトップオプションです。
一方、IronPDFは、HTMLテキストを使用してPDF文書を作成できる強力なPDF作成ライブラリです。 JavaScript実行のサポートやCSSスタイリング、フォントと画像の埋め込みなど多くの機能を備えており、動的なWeb情報をプロ仕様のPDFに変換するのに最適なツールです。
PDF文書の作成に<強>IronPDF</強>、ファイルのアップロード管理に<強>Multer</強>を使用することで、これら2つの強力なツールのスムーズな連携を紹介します。
Multer Node.jsとは何ですか?
Multerは、ファイルアップロードに主に使われるmultipart/form-dataを処理するNode.jsのミドルウェアです。 Webアプリケーションにおけるファイルアップロード機能の処理に、Express.jsと簡単に連携できる信頼できる方法を提供しています。 Multerは、許可されたファイルタイプのみがアップロードされるよう、ファイルサイズの制限を指定し、ストレージオプションを設定し、ファイルフィルタリングを行えます。
ディスクとメモリの両方のストレージに対応しており、ファイル管理におけるサーバーの柔軟性を高めます。 Multerはさらに、同時に複数のファイルを送信する必要があるフォームに最適です。 総じて、Multerはファイルのアップロードプロセスを簡素化し、Node.jsアプリがユーザーによってアップロードされたコンテンツを安全に効果的に処理できる能力を向上させます。

Node.js向けMulterの機能
ファイルストレージの選択肢
- Multerにはアップロードされたファイルを直接ディスクに保存する機能があります。 ディスクストレージエンジンを使えば、ファイル名と保存ディレクトリを指定できます。 これは、将来の使用のためにファイルを保存する必要があるプログラムに特に役立ちます。
- メモリストレージ: Multerにはファイルを一時的にバッファオブジェクトとしてメモリに保存する機能があります。 これは、ファイルをディスクに保存する必要がなく、即座に処理したい場合に役立ちます。
ファイルサイズ制限
Multerがアップロードされたファイルのサイズ制限を設定させることで、ファイルが大きすぎることを防ぎ、サーバーのパフォーマンスを保護し、ストレージリソースを効率的に管理できます。 この目的を達成するために、制限オプションを使用できます。
ファイルフィルタリング
Multerには、受け入れられるファイルを管理するためのfileFilterオプションがあります。 この機能を使って、ファイルのMIMEタイプやその他の属性を検証し、基準に合わないファイルを拒否できます。 これにより、書類や画像のような特定の種類のファイルのみが送信されることが保証されます。
複数ファイルの取り扱い
Multerは同時にアップロードされた複数のファイルを処理できます。 ルートを設定して複数のフィールドをファイルやファイルの配列を含むように受け取らせることができます。 これは、ユーザーが一度に複数のファイルをアップロードする必要があるフォーム、例えばサポートドキュメントやプロフィール画像に役立ちます。
カスタマイズ可能なストレージエンジン
Multerは、組み込みのディスクとメモリのストレージソリューションに加えて新しいストレージエンジンを設計可能です。 ファイルが保存される場所や方法を管理するための独自のロジックを構築し、最大限の柔軟性を提供できます。
Expressとの簡単な統合
MulterはExpress.jsと簡単に統合するよう設計されています。 Expressルートでミドルウェアとして使うことで、Webアプリケーションにファイルアップロード機能を簡単に追加できます。
マルチパートデータの自動処理
マルチパート/フォームデータを自動的に解析することにより、Multer はアップロードされたファイルとフォームデータを req オブジェクトで利用可能にすることで、サーバーサイドコードでのファイルアップロード処理を簡素化します。
シングルおよび複数ファイルのアップロード
Multerは、1つまたは複数のファイルのアップロードを管理するためのいくつかの方法(single、array、およびfields)を提供します。 singleメソッドはリクエストごとに1つのファイルを処理し、arrayメソッドは同じフィールド名の複数のファイルをサポートし、fieldsメソッドは異なるフィールド名の複数のファイルを処理できます。
Create and Config Multer Node.js JS
Node.jsアプリケーションでMulterを作成し設定するためには、以下の手順を使用できます:
依存関係のインストール
最初のステップはMulterとExpressをインストールすることです。npmを使ってこれができます:
npm install multer
npm install expressnpm install multer
npm install expressMulterの設定
Multerを設定して.jsファイルでファイルアップロードを扱えるようにします。以下は詳細な例です:
const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
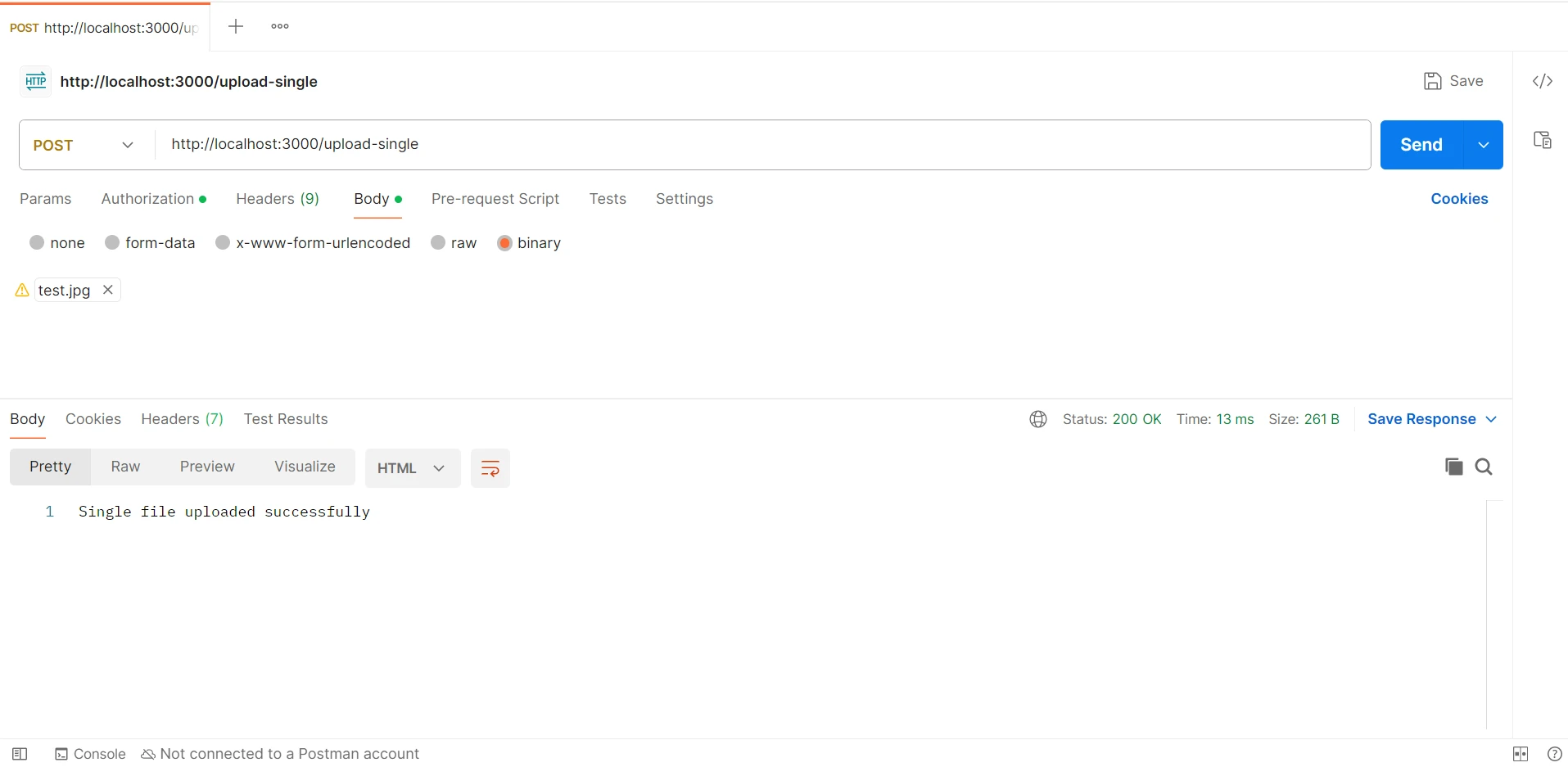
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
ストレージシステムの設定
- destination: アップロードされたファイルが保存されるフォルダーを示します。
- filename: タイムスタンプとランダムな数値に基づいて、アップロードされた各ファイルに一意のファイル名を生成する際に元のファイル拡張子を保持します。
- ファイルフィルタ: アップロードされたファイルのファイルタイプを確認するためのオプション。 この例では、jpeg、jpg、png、またはgifの拡張子を持つ画像ファイルのみが許可されています。
Multerの初期化:
- storage: ストレージの設定を説明します。
- limits: 許可される最大ファイルサイズを定義します(この例では5MB)。
- fileFilter: ファイルフィルターの機能を使用します。
IronPDFを始めよう
IronPDFがPDF文書を作成し、Multerがファイルのアップロードを処理すると、ユーザー生成コンテンツを管理し、それを洗練されたPDFに変換する強力なソリューションが作成されます。 以下に、Node.jsアプリケーションにおけるこれら2つのライブラリのインストールと統合方法の説明があります。
IronPDFとは何ですか?
IronPDFは、PDFファイルの作成、編集、管理を容易にするために設計されたアプリケーションライブラリのセットです。 このアプリケーションを使用すると、開発者はHTML文書からテキストや画像を抽出し、ヘッダーやウォーターマークを追加し、複数のPDFページをマージするなどの様々なアクティビティを実行できます。 IronPDFの包括的なドキュメントとユーザーフレンドリーなAPIにより、開発者は高品質のPDF文書を自動生成することが簡単です。 IronPDFには、ドキュメントのワークフローを改善し、ドキュメント作成、レポート、請求書など、さまざまなシナリオで優れたユーザー体験を提供するために必要なすべての機能と機能が含まれています。

IronPDF の機能
CSSやJavaScriptを含むあらゆる種類のHTMLテキストをPDFに変換するための迅速かつ簡単な方法です。
PDFファイルのマージ: ドキュメント管理タスクを容易にするために、複数のPDF文書を1つのPDFファイルに結合します。
テキストと画像の抽出: データ処理や分析に使用するために、PDFファイルからテキストと画像を抽出します。
ウォーターマーク: セキュリティやブランディングのために、テキストや画像のウォーターマークをPDFページに追加できます。
ヘッダとフッタを含む: PDF文書のヘッダーとフッターでカスタマイズメッセージやページ番号を含められます。
IronPDFをインストールする
必要なNode.jsパッケージをインストールして、IronPDFの機能を有効にします。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfMulter Node.jsとIronPDFを統合する
app.jsを修正して、PDF生成用のIronPDFの設定を行い、ファイルアップロードの処理にはMulterを設定します。
const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
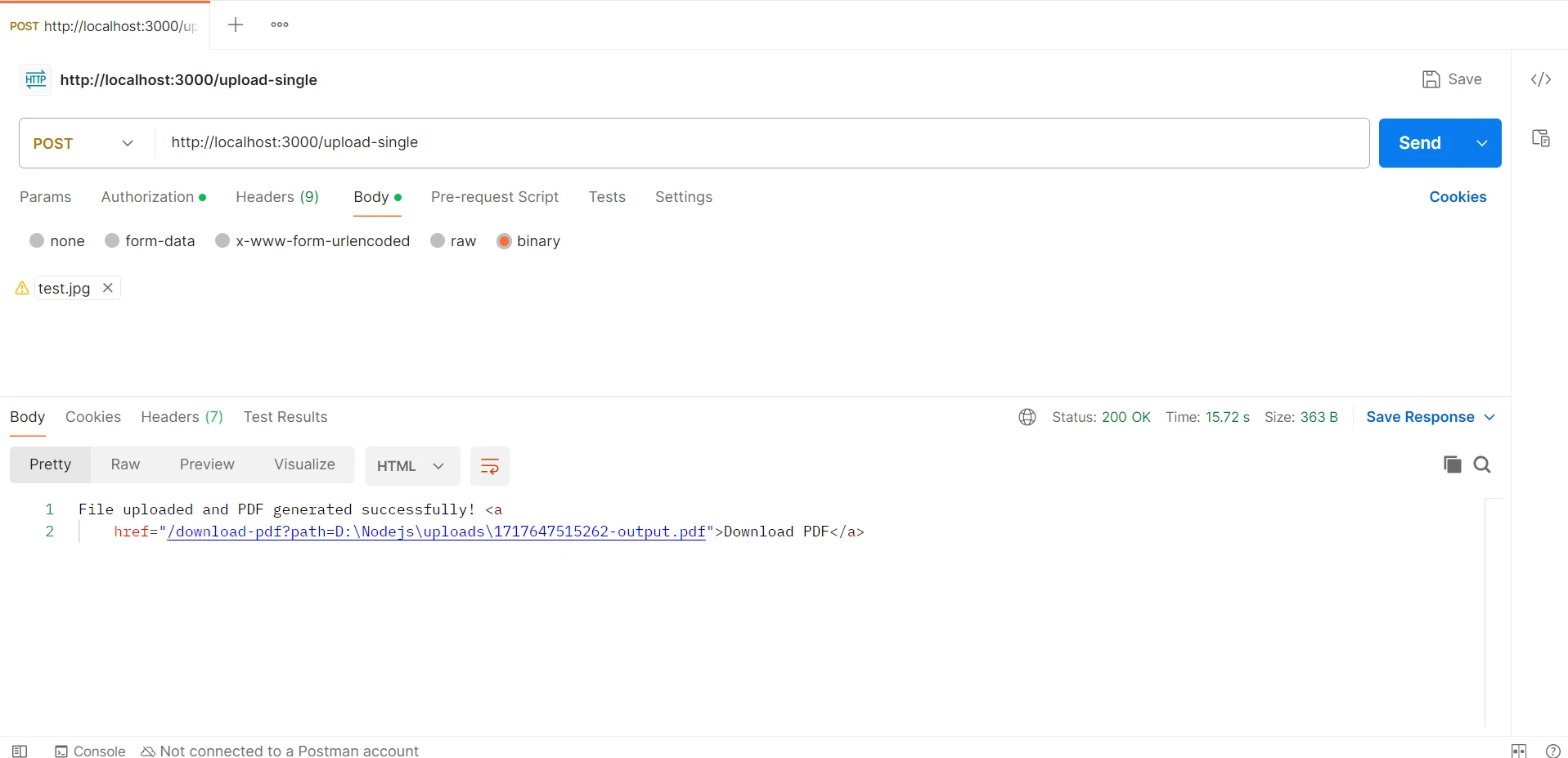
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});指定されたNode.jsコードでは、ファイルのアップロード管理とPDF文書の生成のためにMulterとIronPDFを統合し、堅牢なシステムを構築します。 Expressフレームワークを使用して、multipart/form-dataファイルをアップロード処理するためにディスクストレージ構成でMulterを設定し、各アップロードファイルに一意のファイル名と保存ディレクトリを指定します。 Multerは、ユーザーが/upload-singleルートを介してアップロードしたファイルを保存し、サーバーはそのファイルのコンテンツを分析します。

その後、このコンテンツは基本的なHTMLテンプレートに統合されます。 このHTMLはIronPDFに供給され、PDFファイルを作成し、アップロードディレクトリに保存します。 最後に、生成されたPDFをダウンロードするためのリンクがサーバーによって提供されます。 この統合は、Multerがファイルのアップロードを効果的に処理でき、IronPDFがそれらのアップロードを高品質のPDFに変換することで、Node.jsアプリケーション内で一貫したファイル管理とドキュメント生成を提供する方法を示しています。

結論
結論として、Node.jsアプリケーションでMulterをファイルアップロードに統合し、IronPDFをPDF生成に統合することで、ユーザー生成コンテンツを整理し、それを洗練された文書に変換する完全なソリューションが提供されます。 Multerはサイズ制限、ファイルフィルタリング、ファイルストレージの設定などの機能により、ファイルのアップロード管理を簡素化します。 一方で、IronPDFは、カスタマイズオプションやさまざまなスタイル要素のサポートを提供し、HTML情報を高品質なPDF文書に変換することを可能にします。
これら2つのライブラリを組み合わせることで、ユーザーがファイルを送信し、自動的に視覚的に魅力的なPDF文書に変換される柔軟なアプリケーションを作成できます。 この統合は、請求書、証明書、レポートなどの生成プロセスを簡素化し、ドキュメント生成操作の効率を高め、ユーザーエクスペリエンスを向上させます。
IronPDFをエンタープライズアプリケーション開発スタックに統合することで、クライアントやエンドユーザー向けに機能豊富で高品質なソフトウェアソリューションの提供がより容易になりました。 さらに、この強力な基盤はプロジェクト、バックエンドシステム、およびプロセスの改善を促進します。
その他の[Iron Software製品](Iron Suite)についてもっと知りましょう。 それら豊富なドキュメント、活発なオンライン開発者コミュニティ、および頻繁な更新のため、これらの技術は現代のソフトウェア開発プロジェクトに最適な選択肢です。




















