Ramda JS NPM(開発者向けのしくみ)
Ramdaは、JavaScript用に設計された実用的な関数型ライブラリで、モジュラーで再利用可能なコードを構築するために特化されています。 このライブラリは、不変性と純粋関数を重視しており、JavaScriptアプリケーションでの状態管理とデータ変換において強力なツールです。 他のライブラリ(LodashやUnderscoreなど)とは異なり、Ramdaは、関数型プログラミングスタイルを容易にする広範囲のユーティリティを提供する、より関数型なアプローチに従っています。

Ramdaのコア原則
不変性
不変性はRamdaの主要な原則です。 Ramdaの関数は入力データを変更せず、新しいデータ構造を返します。 このアプローチは副作用のリスクを減少させ、コードを予測可能でデバッグしやすくします。
より純粋な関数スタイル
JavaScriptプログラマー向けのRamdaライブラリは、同じ入力に対して常に同じ出力を生成し、副作用がない純粋な関数の使用を奨励します。 純粋な関数はコードの信頼性を高め、テストを容易にします。
関数型パイプラインの作成
Ramdaは関数を組み合わせるツールを提供しており、開発者がより複雑な操作を簡単な関数を組み合わせることで構築できるようにします。 この組み合わせ可能性により、より読みやすく保守しやすい関数型コードの作成を容易にします。
カリー化
すべてのRamda関数は自動的にカリー化されています。 カリー化は、複数の引数を受け取る関数を、各引数を1つずつ受け取る一連の関数に分割するプロセスです。 この機能は、関数の一部の引数を固定して新しい関数を作成する部分適用を可能にします。
Ramdaの使い始め
Ramdaを使い始めるには、npm経由でインストールします:
npm install ramdanpm install ramdaインストールが完了したら、JavaScriptファイルにインポートできます:
const R = require('ramda');const R = require('ramda');また、ES6モジュールを使用している場合は:
import * as R from 'ramda';import * as R from 'ramda';基本使用例
ここには、Ramdaの主な特徴を示すいくつかの例を紹介します。
不変性
以下の例は、Ramdaの不変性の機能を示しています。 ユーザーデータを一切変更しません; むしろ、元のデータ構造に追加します:
const originalArray = [1, 2, 3, 4];
const newArray = R.append(5, originalArray);
// Log the original array and the new augmented array
console.log(originalArray); // [1, 2, 3, 4]
console.log(newArray); // [1, 2, 3, 4, 5]const originalArray = [1, 2, 3, 4];
const newArray = R.append(5, originalArray);
// Log the original array and the new augmented array
console.log(originalArray); // [1, 2, 3, 4]
console.log(newArray); // [1, 2, 3, 4, 5]純粋な関数
2つの数を足す関数を考えてみましょう:
const add = R.add;
console.log(add(2, 3)); // 5const add = R.add;
console.log(add(2, 3)); // 5R.addは純粋な関数であるため、同じ入力に対して常に同じ結果を返します。
関数の組み合わせ
関数の組み合わせにより、より複雑な操作を単純化された関数から構築することができます。 この目的のために、RamdaはR.composeとR.pipeを提供しています:
const multiplyBy2 = R.multiply(2);
const subtract1 = R.subtract(R.__, 1);
const multiplyAndSubtract = R.compose(subtract1, multiplyBy2);
// First multiply by 2, then subtract 1
console.log(multiplyAndSubtract(5)); // 9const multiplyBy2 = R.multiply(2);
const subtract1 = R.subtract(R.__, 1);
const multiplyAndSubtract = R.compose(subtract1, multiplyBy2);
// First multiply by 2, then subtract 1
console.log(multiplyAndSubtract(5)); // 9カリー化
カリー化は、期待される引数よりも少ない引数で関数を呼び出せるように変換します。 Ramdaでは、すべての関数がデフォルトでカリー化されています:
// A function to add three numbers
const addThreeNumbers = (a, b, c) => a + b + c;
// Currying the function using Ramda's R.curry
const curriedAddThreeNumbers = R.curry(addThreeNumbers);
// Create a new function by partially applying two arguments
const add5And10 = curriedAddThreeNumbers(5)(10);
// Call the new function with the remaining argument
console.log(add5And10(2)); // 17// A function to add three numbers
const addThreeNumbers = (a, b, c) => a + b + c;
// Currying the function using Ramda's R.curry
const curriedAddThreeNumbers = R.curry(addThreeNumbers);
// Create a new function by partially applying two arguments
const add5And10 = curriedAddThreeNumbers(5)(10);
// Call the new function with the remaining argument
console.log(add5And10(2)); // 17高度な機能
レンズ
Ramdaのレンズは、不変データ操作のための強力な機能です。 基本データ構造の特定の部分にフォーカスする方法を提供し、安全な読み取りと更新を可能にします。
const person = { name: 'John', address: { city: 'New York', zip: 10001 } };
// Create a lens that focuses on the 'address' property
const addressLens = R.lensProp('address');
// Create a lens that focuses on the 'city' within the 'address' object
const cityLens = R.lensPath(['address', 'city']);
// Update city to 'Los Angeles' immutably
const updatedPerson = R.set(cityLens, 'Los Angeles', person);
// Retrieve the updated city from the new person object
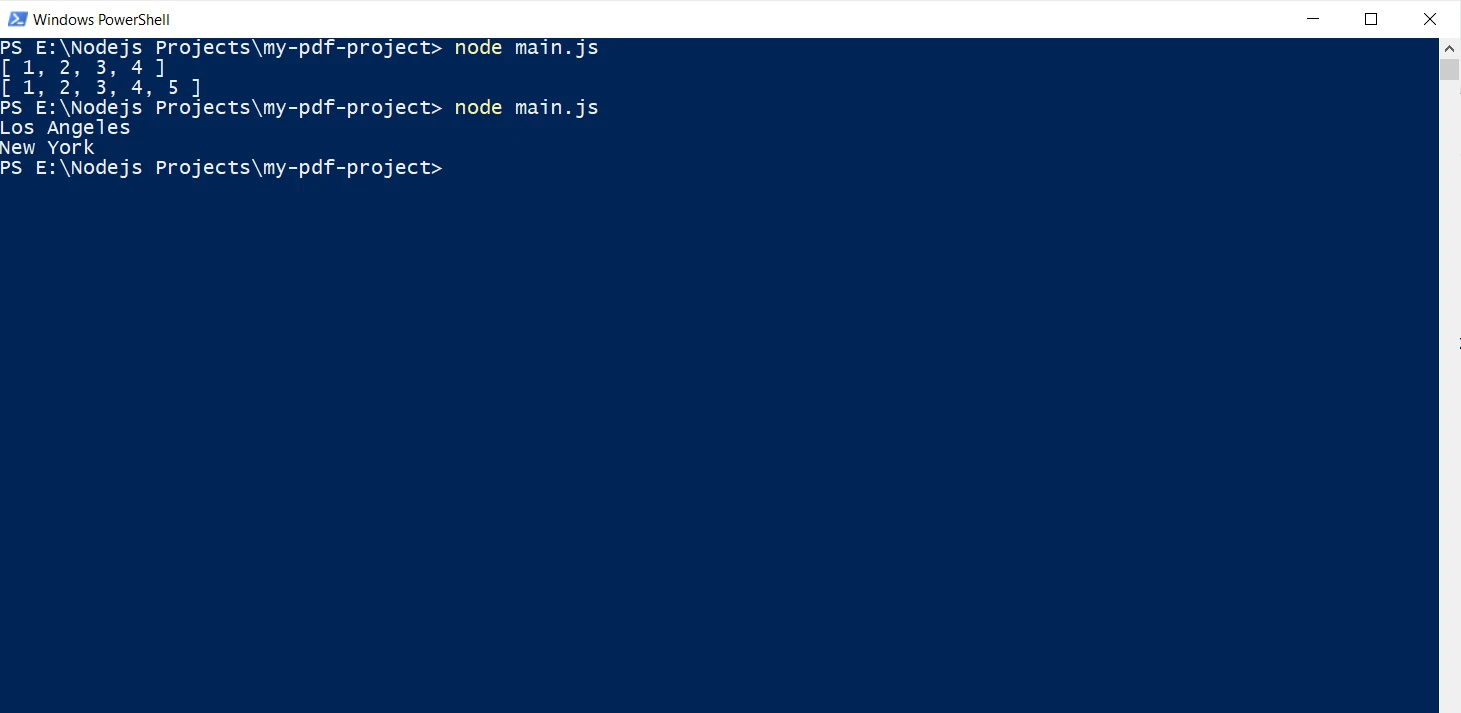
console.log(R.view(cityLens, updatedPerson)); // Los Angeles
// Verify no mutation occurred on the original object
console.log(person.address.city); // New Yorkconst person = { name: 'John', address: { city: 'New York', zip: 10001 } };
// Create a lens that focuses on the 'address' property
const addressLens = R.lensProp('address');
// Create a lens that focuses on the 'city' within the 'address' object
const cityLens = R.lensPath(['address', 'city']);
// Update city to 'Los Angeles' immutably
const updatedPerson = R.set(cityLens, 'Los Angeles', person);
// Retrieve the updated city from the new person object
console.log(R.view(cityLens, updatedPerson)); // Los Angeles
// Verify no mutation occurred on the original object
console.log(person.address.city); // New York
トランスデューサー
トランスデューサーは、データのフィルタリング、マッピング、削減の手順を1回のパスに結合することで、効率的なデータ変換パイプラインを提供します。
const numbers = [1, 2, 3, 4, 5];
// Define functions to identify even numbers and double any number
const isEven = x => x % 2 === 0;
const double = x => x * 2;
// Create a transducer combining filtering and mapping operations
const transducer = R.compose(R.filter(isEven), R.map(double));
// Apply the transducer to transform the list
const result = R.transduce(transducer, R.flip(R.append), [], numbers);
console.log(result); // [4, 8]const numbers = [1, 2, 3, 4, 5];
// Define functions to identify even numbers and double any number
const isEven = x => x % 2 === 0;
const double = x => x * 2;
// Create a transducer combining filtering and mapping operations
const transducer = R.compose(R.filter(isEven), R.map(double));
// Apply the transducer to transform the list
const result = R.transduce(transducer, R.flip(R.append), [], numbers);
console.log(result); // [4, 8]ポイントフリースタイル
Ramdaは、その引数を明示的に言及せずに定義された関数のポイントフリーの関数型プログラミングスタイルを推奨しています。 これにより、コードがよりクリーンで簡潔になります。
// Calculate the sum of elements in a list
const sum = R.reduce(R.add, 0);
// Calculate the average value using sum and length
const average = R.converge(R.divide, [sum, R.length]);
console.log(average([1, 2, 3, 4, 5])); // 3// Calculate the sum of elements in a list
const sum = R.reduce(R.add, 0);
// Calculate the average value using sum and length
const average = R.converge(R.divide, [sum, R.length]);
console.log(average([1, 2, 3, 4, 5])); // 3Node.jsでのIronPDFとの連携方法
JavaScriptにおけるRamda JSの関数型プログラミングの力とNode.jsにおけるIronPDFのPDF生成機能を組み合わせることで、より保守しやすく、読みやすく、効率的なコードを作成できます。
IronPDF とは何ですか?
IronPDF for Node.jsは、Iron Softwareによって開発された強力なライブラリで、開発者がNode.js環境内でPDFドキュメントを作成、操作、レンダリングすることを可能にします。 このライブラリは、URL、HTMLファイル、HTML文字列などのさまざまなソースからPDFを生成するための包括的な機能セットを提供し、Webベースアプリケーションに対して非常に多用途です。 ライブラリは複雑なPDF操作を簡素化し、最小限のコードでの変換およびレンダリングを可能にします。

IronPDFを使用すると、開発者はその強力な機能と使いやすさから恩恵を受けつつ、ダイナミックなレポート、請求書、およびその他のドキュメントベースの機能を現代のWebアプリケーションに簡単に統合できます。
インストール
まず、npmを使用してIronPDF for Node.jsパッケージをインストールします:
npm i @ironsoftware/ironpdf
基本的な使い方
IronPDFをRamdaと組み合わせて使用するには、必要なモジュールをインポートします:
import { PdfDocument } from "@ironsoftware/ironpdf";
import * as R from "ramda";import { PdfDocument } from "@ironsoftware/ironpdf";
import * as R from "ramda";RamdaとIronPDFでのPDF生成
Ramdaを使用して、すべてのPDF生成操作を順次実行する関数的パイプラインを作成できます。 ここでは、URL、HTML文字列、HTMLファイルからPDFを作成し、Ramdaの関数型JavaScriptスタイルでパイプ加工しています:
// Function to generate PDF from a URL
const generatePdfFromUrl = (url) => {
return PdfDocument.fromUrl(url)
.then(pdf => pdf.saveAs("website.pdf"));
};
// Function to generate PDF from an HTML file
const generatePdfFromHtmlFile = (filePath) => {
return PdfDocument.fromHtml(filePath)
.then(pdf => pdf.saveAs("markup.pdf"));
};
// Function to generate PDF from an HTML string
const generatePdfFromHtmlString = (htmlString) => {
return PdfDocument.fromHtml(htmlString)
.then(pdf => pdf.saveAs("markup_with_assets.pdf"));
};
// Main function to generate all PDFs using Ramda's pipe
const generatePdfs = async () => {
const generateFromUrl = R.pipe(
generatePdfFromUrl
);
const generateFromHtmlFile = R.pipe(
generatePdfFromHtmlFile
);
const generateFromHtmlString = R.pipe(
generatePdfFromHtmlString
);
// Await the generation of PDFs from various sources
await generateFromUrl("https://ironpdf.com/nodejs/");
await generateFromHtmlFile("design.html");
await generateFromHtmlString("<p>Hello World</p>");
console.log("PDFs generated successfully");
};
// Execute the PDF generation
generatePdfs();// Function to generate PDF from a URL
const generatePdfFromUrl = (url) => {
return PdfDocument.fromUrl(url)
.then(pdf => pdf.saveAs("website.pdf"));
};
// Function to generate PDF from an HTML file
const generatePdfFromHtmlFile = (filePath) => {
return PdfDocument.fromHtml(filePath)
.then(pdf => pdf.saveAs("markup.pdf"));
};
// Function to generate PDF from an HTML string
const generatePdfFromHtmlString = (htmlString) => {
return PdfDocument.fromHtml(htmlString)
.then(pdf => pdf.saveAs("markup_with_assets.pdf"));
};
// Main function to generate all PDFs using Ramda's pipe
const generatePdfs = async () => {
const generateFromUrl = R.pipe(
generatePdfFromUrl
);
const generateFromHtmlFile = R.pipe(
generatePdfFromHtmlFile
);
const generateFromHtmlString = R.pipe(
generatePdfFromHtmlString
);
// Await the generation of PDFs from various sources
await generateFromUrl("https://ironpdf.com/nodejs/");
await generateFromHtmlFile("design.html");
await generateFromHtmlString("<p>Hello World</p>");
console.log("PDFs generated successfully");
};
// Execute the PDF generation
generatePdfs();URLからPDFへの出力:

HTMLファイルからPDFへの出力:

HTML文字列からPDFへの出力:

結論
Ramdaは、JavaScriptにおける関数型プログラミング専用に設計された多用途で強力なライブラリです。 不変性、純粋関数、関数の組み合わせを重視することで、Ramdaは開発者にとってより信頼性の高い、保守しやすいコードを書く手助けをします。
Ramda JSをIronPDFとNode.jsで統合することで、PDFを生成するための機能的で整理されたアプローチを作成できます。 Ramdaの関数型プログラミング用ユーティリティはコードをより読みやすく保守しやすくしつつ、IronPDFは強力なPDF生成機能を提供します。 この組み合わせにより、多様なソースからの効率的でスケーラブルなPDF作成が可能になり、Node.jsアプリケーションを強化します。
IronPDFを$799からお試しください。 強力な機能を発見し、投資価値がある理由を確認してください。 今すぐお試しください!




















