recharts NPM (How It Works For Developers)
近代のWeb開発におけるインタラクティブで動的なデータビジュアライゼーションの作成は、ユーザーエクスペリエンスを向上させ、データ駆動型の意思決定を行うために重要です。 Rechartsは、独立したReactコンポーネント上に構築されたコンポーザブルで再定義されたチャートライブラリであり、そのようなビジュアライゼーションを作成するための堅牢で使いやすいソリューションを提供します。
この記事では、Rechartsの機能、その利点、およびReactアプリケーションでの使用開始方法について探ります。 IronPDFライブラリを使って、WebサイトのURLやHTML文字列からPDFを生成する方法を見て、生成されたグラフを表示するためにRechartsとどのように連携するかを確認します。
なぜRechartsを選ぶのか?
Recharts npmパッケージが際立つ理由にはいくつかあります:
- 使いやすさ: 宣言型アプローチはReactのコンポーネントベースのアーキテクチャとよく一致しており、既にReactに馴染みのある開発者にとって直感的です。
- コンポーザブル性: Rechartsコンポーネントは高いコンポーザブル性を持つように設計されており、開発者が単純なコンポーネントを組み合わせて複雑なチャートを作成することができます。
- カスタマイズ性: 高度なカスタマイズが可能で、開発者はチャートのほぼすべての側面を調整することができます。
- レスポンシブおよび適応性: Rechartsは、チャートがレスポンシブであり、異なる画面サイズや解像度にうまく適応できることを保証します。
Rechartsの入門
Rechartsはコンポーザブルなチャーティングライブラリです。 さあ、始めましょう。
インストール
npm(推奨インストール方法)
Rechartsを使用開始するには、npmまたはyarnでインストールする必要があります。 Node.jsとnpmがインストールされていることを確認したら、プロジェクトディレクトリで次のコマンドを実行してください。
npm install rechartsnpm install recharts以下に示すように、umdまたはdevビルド法を使用してRechartsをインストールすることもできます。
Umd
UMDビルドはunpkg.comでも利用可能です。
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script><script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script>Dev build
git clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run buildgit clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run buildデモ
基本的な使い方
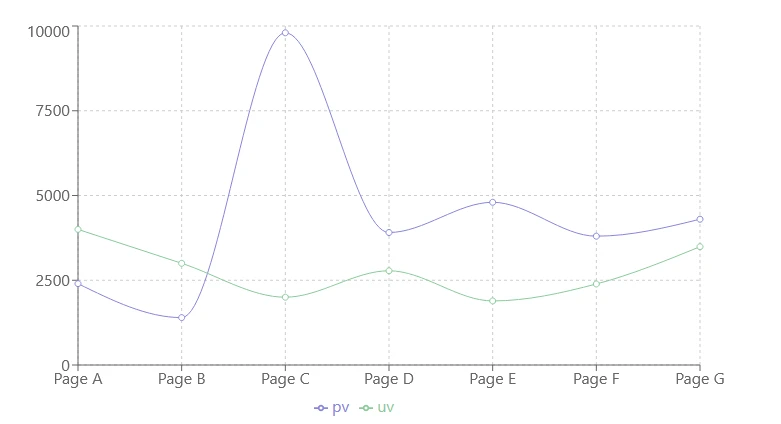
サンプルデータを視覚化するための簡単な折れ線グラフを作成しましょう。
RechartsのReactコンポーネントをインポート: 必要なコンポーネントをRechartsライブラリからインポートします。 Rechartsのモジュールをリリースブランチから実装用に選択できます。
import React from 'react'; import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react'; import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';JAVASCRIPTデータの準備: チャートに表示するデータセットを作成します。
const data = [ { name: 'Page A', uv: 4000, pv: 2400, amt: 2400 }, { name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }, { name: 'Page C', uv: 2000, pv: 9800, amt: 2290 }, { name: 'Page D', uv: 2780, pv: 3908, amt: 2000 }, { name: 'Page E', uv: 1890, pv: 4800, amt: 2181 }, { name: 'Page F', uv: 2390, pv: 3800, amt: 2500 }, { name: 'Page G', uv: 3490, pv: 4300, amt: 2100 }, ];const data = [ { name: 'Page A', uv: 4000, pv: 2400, amt: 2400 }, { name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }, { name: 'Page C', uv: 2000, pv: 9800, amt: 2290 }, { name: 'Page D', uv: 2780, pv: 3908, amt: 2000 }, { name: 'Page E', uv: 1890, pv: 4800, amt: 2181 }, { name: 'Page F', uv: 2390, pv: 3800, amt: 2500 }, { name: 'Page G', uv: 3490, pv: 4300, amt: 2100 }, ];JAVASCRIPTチャートをレンダリング: Rechartsのコンポーネントを使用して、視覚テストプラットフォームの強化のためにチャートをレンダリングします。
const SimpleLineChart = () => ( <ResponsiveContainer width="100%" height={400}> <LineChart width={500} height={300} data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5, }} > <CartesianGrid strokeDasharray="3 3" /> <XAxis dataKey="name" /> <YAxis /> <Tooltip /> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} /> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> </ResponsiveContainer> ); export default SimpleLineChart;const SimpleLineChart = () => ( <ResponsiveContainer width="100%" height={400}> <LineChart width={500} height={300} data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5, }} > <CartesianGrid strokeDasharray="3 3" /> <XAxis dataKey="name" /> <YAxis /> <Tooltip /> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} /> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> </ResponsiveContainer> ); export default SimpleLineChart;JAVASCRIPT
出力

カスタマイズと高度な機能
原則上、Rechartsはすべてのコンポーネントをカスタマイズおよび拡張するためのさまざまな方法を提供します。
- カスタムツールチップ: より詳細な情報を表示するためにカスタムツールチップを作成できます。
- アニメーション: チャートをより魅力的にするためにアニメーションを追加します。
- インタラクティブ性: チャートをよりインタラクティブにするために、クリックハンドラなどのインタラクティブな機能を実装します。
さまざまなチャートタイプ: Rechartsは、棒グラフ、円グラフ、面積グラフなど、さまざまなチャートタイプをサポートしています。
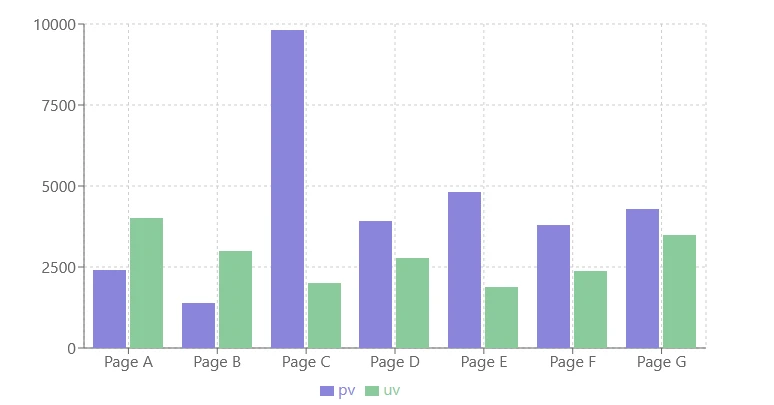
例: 棒グラフのカスタマイズ
カスタマイズされた棒グラフを作成する方法は次の通りです。
- 必要なコンポーネントのインポート:
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';- データの準備:
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];- 棒グラフのレンダリング:
const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;出力

IronPDFの紹介

IronPDF for Node.jsは、Node.jsアプリケーション内でのPDF生成を容易にする堅牢なnpmパッケージです。 HTMLコンテンツ、URL、または既存のPDFファイルからPDFドキュメントを作成できます。 請求書、レポート、その他のドキュメントを生成する際には、IronPDFの直感的なAPIと豊富な機能セットを利用することでプロセスが簡素化されます。
IronPDFの主な機能
- HTMLからPDFへの変換: Webコンテンツから動的なPDFを生成するのに理想的な方法でHTMLコンテンツを容易にPDFドキュメントに変換します。
- URLからPDFへの変換: URLから直接PDFを作成し、Webページの内容をプログラムでキャプチャしてPDFファイルとして保存します。
- PDFの操作: 既存のPDFドキュメントを簡単に結合、分割、操作します。 IronPDFはページの追加、文書の分割などが可能です。
- PDFのセキュリティ: パスワードを使用して暗号化したり、デジタル署名を適用することによって、機密文書を無許可のアクセスから保護します。
- 高品質な出力:高品質なPDFを生成し、忠実なテキスト、画像、書式設定を保証します。
- クロスプラットフォーム対応性: IronPDFはWindows、Linux、macOSなどのさまざまなプラットフォームに対応しており、幅広い開発環境に適しています。
- 簡単な統合: npmパッケージを使用してIronPDFをNode.jsのアプリケーションに簡単に統合します。 よくドキュメント化されたAPIは、プロジェクトにPDF生成機能を組み込むのを簡単にします。
Webアプリ、サーバーサイドスクリプト、コマンドラインツールに関わらず、IronPDFは信頼性の高いPDFを提供します。
IronPDFを使用してRechartsでPDFを生成する
依存関係をインストール: 新しいNext.jsプロジェクトを作成し(既に作成していない場合)、次のコマンドを使用するか、こちらを参照して詳細な手順を確認してください。
npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクトディレクトリに移動します。
cd recharts-pdfcd recharts-pdf必要なパッケージをインストールします。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsPDF生成API:最初のステップは、このAPIのためにPDFドキュメントを生成するバックエンドを作成することです。 IronPDFはサーバー側でのみ実行されるため、PDFを生成する際にユーザーが呼び出すAPIを作成する必要があります。
パスpages/api/pdf.jsにファイルを作成し、次の内容を追加します:
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDFにはライセンスキーが必要で、ライセンシングページから取得できます。
ユーザーからURLを受け入れ、そのURLからPDFを生成するためのコードをindex.jsファイルに追加してください。
"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}コードの説明
- PDF生成のためのAPI:
pages/api/pdf.jsでエンドポイントを作成し、IronPDFを使用してURLをPDFドキュメントに変換します。 - チャートコンポーネント: アプリケーションには、サンプルデータを表示するラインチャートとバーチャートの両方が含まれています。
- ユーザー入力とPDF生成: アプリは、ユーザーがIronPDFライブラリを使用してPDFに変換するためのURLを入力できる入力フィールドを提供します。
- PDFダウンロード: "PDFを生成する"ボタンが押されたとき、指定されたURLのWebページのPDFが生成され、ダウンロードされます。
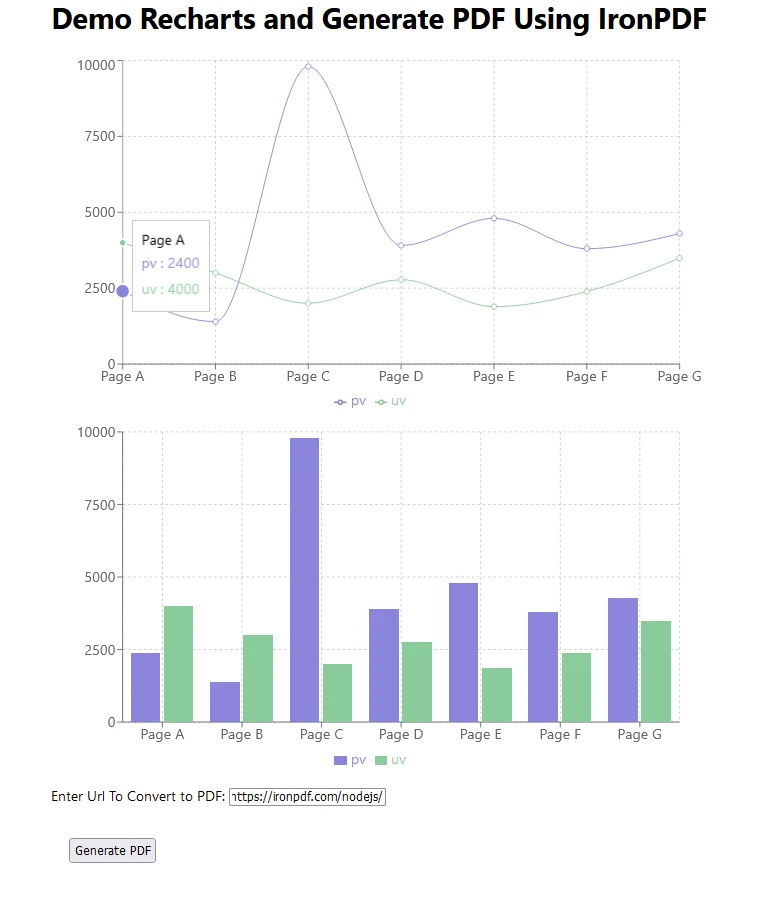
出力

上記の出力で"PDFを生成"ボタンを押したときの出力されたPDFです。

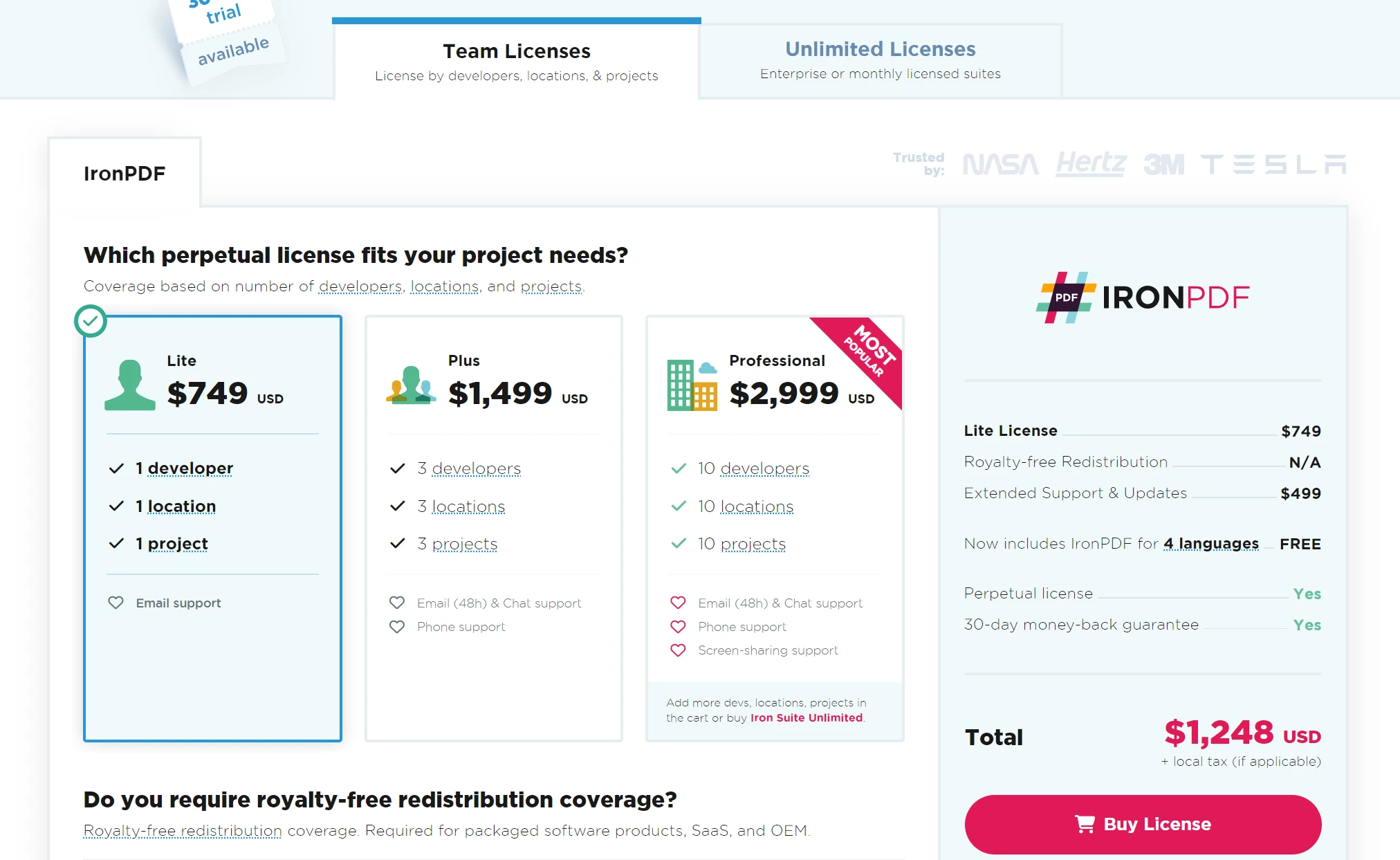
IronPDFライセンス

無料のトライアルライセンスキーを入手して、購入前にIronPDFの広範な機能を確認してください。 永続ライセンスに関する詳細はライセンスページにあります。
ライセンスキーをここに配置します:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";結論
Rechartsは、Reactアプリケーションで動的でインタラクティブなデータビジュアライゼーションを作成することを簡素化するパワフルなライブラリです。 その使いやすさ、コンポーザブル性、および広範なカスタマイズオプションは、堅牢なチャートにアプリケーションを強化したい開発者にとって最適な選択です。
単純な折れ線グラフから複雑なマルチシリーズビジュアライゼーションを構築する際に関わらず、Rechartsは成功するために必要なツールを提供します。 次のプロジェクトで試して、シームレスなデータビジュアライゼーションの利点を体験してください。 IronPDFは強力なPDF生成ツールであり、生成された任意のグラフを表示および共有するためにRechartsと併用することができます。 PDF作成および操作に有効なツールを探している開発者は、IronPDFを試すべきです。




















