recoil NPM(開発者向けのしくみ)
状態管理は、堅牢でスケーラブルなReactアプリケーションを構築する上で重要な側面です。 さまざまな状態管理ライブラリの中で、Recoilは強力で柔軟なオプションとして浮上しています。 Facebookによって実験的な状態管理フレームワークとして開発されたRecoilは、複雑な状態管理のシナリオを簡素化し、Reactアプリケーションにおけるグローバル状態管理のためのより直感的なAPIを提供します。
この記事では、Recoilのコアコンセプト、その利点、およびReactプロジェクトでの開始方法を探ります。 また、IronPDF Node.js PDF生成ツールライブラリについても詳しく見て、ウェブサイトURLまたはHTMLからPDFを生成します。
Recoilパッケージとは何ですか?
Recoilは、React用の状態管理ライブラリで、ReduxやContext APIのような既存のソリューションの制限に対処することを目的としています。 Reactアプリケーションで共有状態をより簡単かつパフォーマンス良く管理するための方法を提供し、細かい更新、非同期状態管理、Reactの同時モードとの容易な統合などの機能を提供します。
コアコンセプト
Recoilは他の状態管理ライブラリとは異なるいくつかの重要なコンセプトを導入しています:
- Atoms: AtomsはRecoilにおける基本的な状態の単位です。 それらはコンポーネント間で共有される状態の一部を表します。 アトムの値が変化すると、そのアトムを購読しているコンポーネントは自動的に再レンダリングされます。
- Selectors: セレクターは、1つ以上のアトムまたは他のセレクターから状態を導出する純粋な関数です。 それらは同期または非同期であり、複雑な状態の導出やデータ取得のロジックを可能にします。
- RecoilRoot: このコンポーネントは、Recoilのコンテキストをコンポーネントツリーに提供するために使用されます。 ReactのContextプロバイダに似ており、Recoil状態を使用するアプリケーションの部分をラップする必要があります。
Recoilの利点
Recoilは他の状態管理ソリューションよりもいくつかの利点を提供します:
- 細かい更新: Reduxとは異なり、任意の状態の変更が複数のコンポーネントで再レンダリングを引き起こす可能性があるのに対し、Recoilは変更された状態を購読しているコンポーネントのみが再レンダリングされることを保証し、より良いパフォーマンスを実現します。
- 同時モード互換性: RecoilはReactの同時モードとシームレスに動作するように設計されており、タイムスライシングやサスペンスなどの機能を使用してなめらかなユーザー体験を提供します。
- 簡単な非同期状態: データ取得のような非同期状態の処理は、非同期セレクターの組み込みサポートのためにRecoilでより簡単です。
- スケーラビリティ: Recoilはそのモジュラーな状態管理アプローチにより、大規模なアプリケーションに対してもスケールしやすいです。
- コミュニティの努力: MITライセンスの下で、Recoilは自由に使用、変更、および配布可能です。 これにより、開発者間の広範な採用とコラボレーションが奨励され、誰でも自由にそれを構築し、バグ修正に貢献し、Recoilの改善のために修正を共有できます。 Recoilの開発は、彼らのオープンソースGitHubリポジトリで行われています。
Recoilの使い始め方
ReactアプリケーションでRecoilを使い始めるには、次のステップに従います:
Recoilのnpmインストール
最新の安定バージョンをインストールするために、次のコマンドを実行してください。Recoilパッケージはnpmにあります:
npm install recoilnpm install recoilRecoilRootのセットアップ
アプリケーションをRecoilRootコンポーネントでラップします。
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RecoilRoot } from 'recoil';
import App from './App';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(
<RecoilRoot>
<App />
</RecoilRoot>
);import React from 'react';
import ReactDOM from 'react-dom/client';
import { RecoilRoot } from 'recoil';
import App from './App';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(
<RecoilRoot>
<App />
</RecoilRoot>
);Atomsとセレクターの定義
import { atom, selector } from 'recoil';
// Atom to hold the text state
export const textState = atom({
key: 'textState',
default: '',
});
// Selector to derive the character count from the textState atom
export const charCountState = selector({
key: 'charCountState',
get: ({ get }) => {
const text = get(textState);
return text.length;
},
});import { atom, selector } from 'recoil';
// Atom to hold the text state
export const textState = atom({
key: 'textState',
default: '',
});
// Selector to derive the character count from the textState atom
export const charCountState = selector({
key: 'charCountState',
get: ({ get }) => {
const text = get(textState);
return text.length;
},
});コンポーネントでAtomsとセレクターを使用する
import React from 'react';
import { useRecoilState, useRecoilValue } from 'recoil';
import { textState, charCountState } from './state';
function CharacterCounter() {
// Use Recoil hooks to manage atom and selector state
const [text, setText] = useRecoilState(textState);
const count = useRecoilValue(charCountState);
// Handle text change
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<p>Character Count: {count}</p>
</div>
);
}
export default CharacterCounter;import React from 'react';
import { useRecoilState, useRecoilValue } from 'recoil';
import { textState, charCountState } from './state';
function CharacterCounter() {
// Use Recoil hooks to manage atom and selector state
const [text, setText] = useRecoilState(textState);
const count = useRecoilValue(charCountState);
// Handle text change
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<p>Character Count: {count}</p>
</div>
);
}
export default CharacterCounter;IronPDFの紹介

IronPDFは、PDFドキュメントの生成、編集、および変換に使用される人気のPDF生成ライブラリです。 IronPDF npmパッケージは特にNode.jsアプリケーション向けに設計されています。 ここにIronPDF npmパッケージのいくつかの主要な機能と詳細があります:
主要機能
HTMLからPDFへの変換
HTMLコンテンツを簡単にPDFドキュメントに変換します。 この機能は、動的なPDFをウェブコンテンツから生成するのに特に便利です。
URLからPDFへの変換
URLから直接PDFを生成し、ウェブページのコンテンツをプログラム的にキャプチャしてPDFファイルとして保存することができます。
PDF操作
既存のPDFドキュメントを簡単にマージ、分割、および操作します。 IronPDFは、ページの追加やドキュメントの分割などの機能を提供します。
PDFセキュリティ
パスワードで暗号化したりデジタル署名を適用したりしてPDFドキュメントを保護します。 IronPDFは、機密文書の不正アクセスから保護するためのオプションを提供します。
高品質な出力
テキスト、画像、およびフォーマットの正確なレンダリングを備えた高品質のPDFドキュメントを作成します。 IronPDFは、生成されたPDFが元のコンテンツの忠実度を保つことを保証します。
クロスプラットフォーム互換性
IronPDFは、Windows、Linux、macOSを含む様々なプラットフォームと互換性があり、幅広い開発環境に適しています。
シンプルな統合
npmパッケージを使用してNode.jsアプリケーションにIronPDFを簡単に統合します。 APIは十分に文書化されており、プロジェクトにPDF生成機能を組み込むのが簡単です。
インストール
IronPDF NPMパッケージをインストールするには、次のコマンドを使用してください。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64IronPDFとRecoilを使ったPDF生成
依存関係をインストールする: まず、新しいNext.jsプロジェクトを作成します(まだしていない場合)。 このNext.jsセットアップチュートリアルを参照して詳細な手順を確認するか、以下のコマンドを使用してください:
npx create-next-app@latest recoil-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recoil-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクトディレクトリに移動します。
cd recoil-pdfcd recoil-pdf必要なパッケージをインストールします。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add recoilyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add recoilRecoilを含めるために、'app.js'ファイルを追加します:
import React from 'react';
import { RecoilRoot } from 'recoil';
export default function App({ Component, pageProps }) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}import React from 'react';
import { RecoilRoot } from 'recoil';
export default function App({ Component, pageProps }) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}PDF生成API:最初のステップは、このAPIのためにPDFドキュメントを生成するバックエンドを作成することです。 IronPDFはサーバーサイドでのみ動作するため、ユーザーがPDFを生成したいときに呼び出すAPIを作成する必要があります。 pages/api/pdf.jsパスにファイルを作成し、以下のコードコンテンツを追加します:
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDFにはライセンスキーが必要です。IronPDFトライアルライセンスページから取得し、上記のコードに配置します。
以下のコードを追加して、ユーザーからURLを受け取り、URLからPDFを生成し、index.jsファイルに保存します:
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React from 'react';
import { atom, useRecoilState } from 'recoil';
// Atom to store user input URL
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
export default function Home() {
const [text, setText] = useRecoilState(textState);
// Function to generate PDF from URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle input change
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Recoil NPM and Generate PDF Using IronPDF</h1>
<input type="text" value={text} onChange={handleChange} placeholder="Enter URL" />
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React from 'react';
import { atom, useRecoilState } from 'recoil';
// Atom to store user input URL
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
export default function Home() {
const [text, setText] = useRecoilState(textState);
// Function to generate PDF from URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle input change
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Recoil NPM and Generate PDF Using IronPDF</h1>
<input type="text" value={text} onChange={handleChange} placeholder="Enter URL" />
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}コードの説明
- Recoilの
atom()を使用してアトム状態const textState = atom()を作成し、ユーザーが入力フィールドに入力したURLを保存します。 - 見出し、入力、およびボタンのコンポーネントを追加します。
yarn devを使用してアプリケーションを実行し、PDFとして生成したいウェブサイトのURLを入力します。- 'PDFを生成'ボタンがクリックされると、リクエストされたPDFが生成されます。 以下のように表示されます:
出力
ウェブサイトの外観:

URLhttps://ironpdf.com/nodejs/が与えられたときに生成されたPDF:

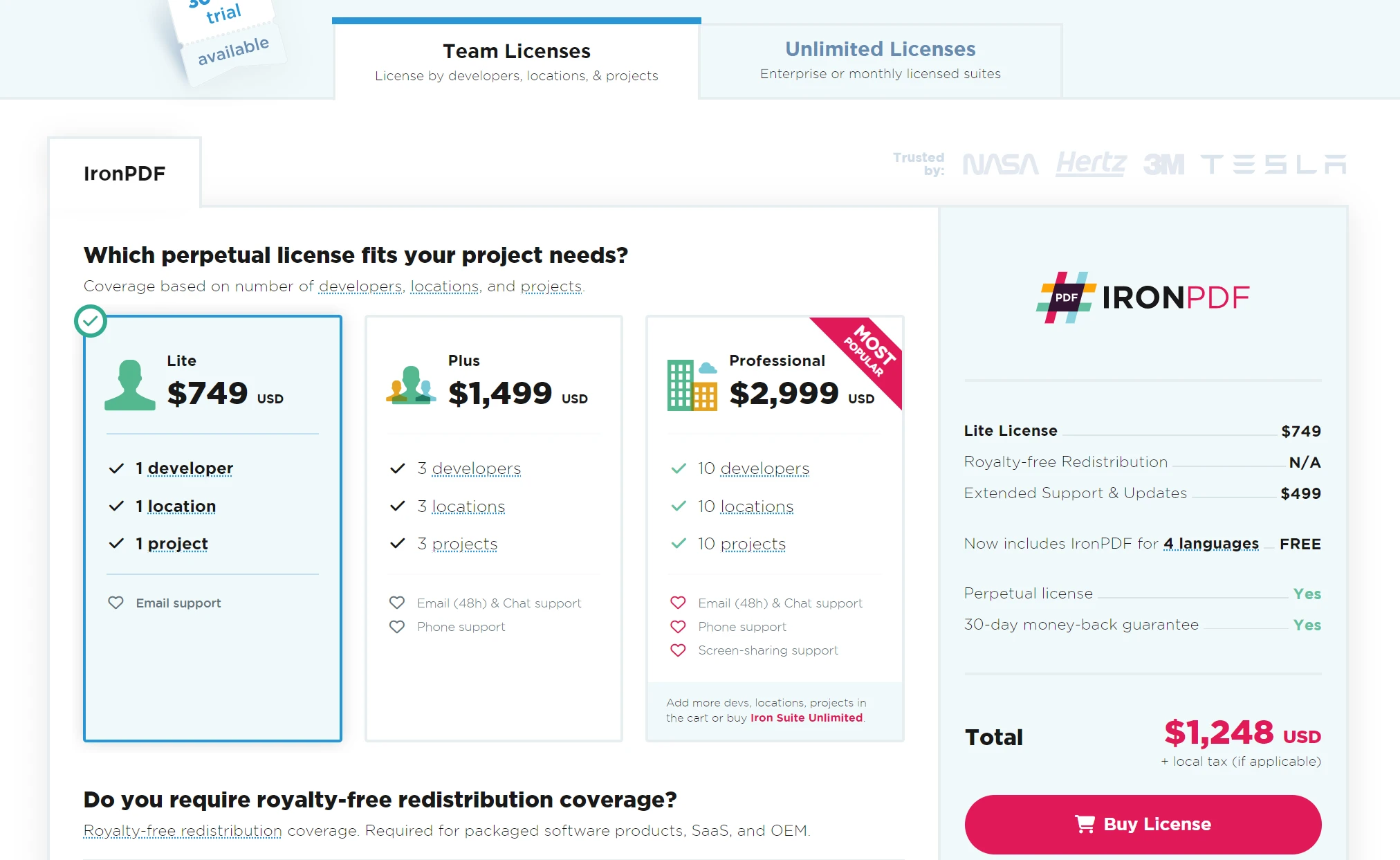
IronPDFライセンス

IronPDFトライアルライセンスは、購入前にその幅広い機能を確認することができます。 永続ライセンスに関する詳細はIronPDFライセンシング情報ページで確認できます。
ライセンスキーをここに配置します:
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";結論
Recoilは、Reactアプリケーションにおける現代的で効率的な状態管理のアプローチを提供します。 その細かい更新、同時モードとの互換性、非同期状態の処理のしやすさにより、スケーラブルで高性能なReactアプリを構築したい開発者にとって魅力的な選択となります。
アトムやセレクターを活用することで、Recoilはグローバル状態を管理するためのモジュラーで直感的な方法を提供し、全体的な開発体験を向上させます。 IronPDF Node.jsライブラリnpmは、PDF生成および読み取り機能を備えたエンタープライズパッケージです。 開発者はIronPDFライブラリを使用して、これらの機能をアプリに簡単に統合できます。




















