Chartjs Node.js は、強力で多岐にわたる JavaScript ライブラリであり、開発者が美しいチャートやグラフを簡単に作成できるツールです。
UUID(ユニバーサルユニーク識別子)パッケージは、JavaScriptアプリケーションでユニバーサルユニーク識別子(UUID)を生成するために使用される人気のあるNPM(Node Package Manager)ライブラリです。 UUIDは、データベースでのユニークキーの作成、セッション識別子などに役立ちます。 この記事の後半では、IronPDF、Iron SoftwareのPDF生成Node.jsパッケージについても見ていきます。 これらのライブラリはどちらも、データベース用のユニークIDを生成するのに使用でき、生成されたUUIDはアーカイブのためにPDF形式で保存される可能性があります。
主要な特徴
- RFC4122準拠: UUIDパッケージはRFC4122に準拠したUUIDの作成をサポートしており、それがユニバーサルにユニークで標準化されています。
複数のUUIDバージョン: 複数のバージョンのUUIDをサポートしています。例えば:
- v1: タイムスタンプに基づくUUID。
- v3: MD5ハッシュを使用したネームスペースに基づくUUID。
- v4: ランダムに生成されたUUID。
- v5: SHA-1ハッシュを使用したネームスペースに基づくUUID。
- v6: 並べ替えが改善されたフィールドを持つタイムスタンプベースのUUID1。
- クロスプラットフォームサポート: このパッケージはNode.js、React Native、最新のウェブブラウザなど、さまざまな環境で動作します。
- 依存関係ゼロ: フットプリントが小さく、依存関係がないため、軽量でプロジェクトに簡単に統合できます。
- 暗号的に強力: 生成されたUUIDは暗号的に強力で、高いセキュリティを確保しています。
インストール
uuidパッケージをインストールするには、以下のコマンドのいずれかを使用してください。
npm install uuidnpm install uuidまたは
yarn add uuidyarn add uuid基本的な使用法
uuidパッケージを使用してUUID文字列を生成する方法はこちらです。
// Impまたはt syntax fまたは uuid library
impまたはt { v4 as uuidv4 } from 'uuid';
// Generate a random UUID v4
const myUUID = uuidv4();
console.log(myUUID); // Example valid uuid: '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'// Impまたはt syntax fまたは uuid library
impまたはt { v4 as uuidv4 } from 'uuid';
// Generate a random UUID v4
const myUUID = uuidv4();
console.log(myUUID); // Example valid uuid: '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'またはCommonJS構文を使用します。
// Impまたはt using CommonJS syntax
const { v4: uuidv4 } = require('uuid');
// Generate a random UUID (version 4)
const myUUID = uuidv4();
console.log(myUUID); // Example uuid string output: '1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'// Impまたはt using CommonJS syntax
const { v4: uuidv4 } = require('uuid');
// Generate a random UUID (version 4)
const myUUID = uuidv4();
console.log(myUUID); // Example uuid string output: '1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'高度な機能
- ネームスペースに基づくUUID: バージョン3またはバージョン5を使用して、ネームスペースと名前に基づいたUUIDを作成できます。
impまたはt { v5 as uuidv5 } from 'uuid';
// Define a namespace UUID
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
// Generate UUID based on the namespace and a name
const myUUID = uuidv5('my-unique-name', MY_NAMESPACE);
console.log(myUUID); // Example output: 'e4eaaaf2-d142-11e1-b3e4-080027620cdd'impまたはt { v5 as uuidv5 } from 'uuid';
// Define a namespace UUID
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
// Generate UUID based on the namespace and a name
const myUUID = uuidv5('my-unique-name', MY_NAMESPACE);
console.log(myUUID); // Example output: 'e4eaaaf2-d142-11e1-b3e4-080027620cdd'- 検証と解析: UUIDパッケージはUUIDを検証し解析するための関数も提供しています。
impまたはt { validate as uuidValidate, parse as uuidParse } from 'uuid';
// Validate a UUID
const isValid = uuidValidate('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(isValid); // true
// Convert UUID string to an array of bytes
const bytes = uuidParse('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(bytes); // Uint8Array(16) [ 155, 29, 235, 77, 59, 125, 75, 173, 155, 221, 43, 13, 123, 61, 203, 109 ]impまたはt { validate as uuidValidate, parse as uuidParse } from 'uuid';
// Validate a UUID
const isValid = uuidValidate('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(isValid); // true
// Convert UUID string to an array of bytes
const bytes = uuidParse('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(bytes); // Uint8Array(16) [ 155, 29, 235, 77, 59, 125, 75, 173, 155, 221, 43, 13, 123, 61, 203, 109 ]IronPDFの紹介

IronPDFは、PDFドキュメントの生成、編集、変換に使用される人気のPDF生成ライブラリです。 IronPDF NPMパッケージは、特にNode.jsアプリケーション向けに設計されています。 以下に、IronPDF NPMパッケージの主な機能と詳細を示します。
主要な特徴
HTMLからPDFへの変換
HTMLコンテンツを簡単にPDFドキュメントに変換します。 この機能は、動的なPDFをウェブコンテンツから生成するのに特に便利です。
URLからPDFへの変換
URLから直接PDFを生成し、ウェブページのコンテンツをプログラム的にキャプチャしてPDFファイルとして保存することができます。
PDF操作
既存のPDFドキュメントを簡単にマージ、分割、および操作します。 IronPDFは、ページの追加やドキュメントの分割などの機能を提供します。
PDFのセキュリティ
パスワードで暗号化したりデジタル署名を適用したりしてPDFドキュメントを保護します。 IronPDFは、機密文書の不正アクセスから保護するためのオプションを提供します。
高品質出力
テキスト、画像、およびフォーマットの正確なレンダリングを備えた高品質のPDFドキュメントを作成します。 IronPDFは、生成されたPDFが元のコンテンツの忠実度を保つことを保証します。
クロスプラットフォーム互換性
IronPDFは、Windows、Linux、macOSを含む様々なプラットフォームと互換性があり、幅広い開発環境に適しています。
シンプルな統合
npmパッケージを使用してNode.jsアプリケーションにIronPDFを簡単に統合します。 APIは十分に文書化されており、プロジェクトにPDF生成機能を組み込むのが簡単です。
インストール
IronPDF NPMパッケージをインストールするには、次のコマンドを使用してください。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64IronPDFとUUID NPMパッケージを使用してPDFドキュメントを生成
UUIDはアプリケーション内の多くの場所で使用できます。 それはアプリケーション内の非常に原子的な部分です。 UUIDは暗号化されたデータの秘密として使用され、これらの秘密はアーカイブ目的でPDFドキュメントに保存することができます。 以下に、異なるバージョンのUUIDを生成し、IronPDFを使用してPDFドキュメントに記録する例を示します。
依存関係をインストール: まず、次のコマンドを使用して新しいNext.jsプロジェクトを作成します(まだ作成していない場合)。 ここを参照してください。
npx create-next-app@latest uuid-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest uuid-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクトディレクトリに移動します。
cd uuid-pdfcd uuid-pdf必要なパッケージをインストールします。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add uuidyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add uuidPDFを作成する
では、IronPDFを使用してPDFを生成する簡単な例を作成しましょう。
PDF生成API:最初のステップは、このAPIのためにPDFドキュメントを生成するバックエンドを作成することです。 IronPDFはサーバーサイドでのみ実行されるため、ユーザーがPDFを生成したい場合に呼び出すAPIを作成する必要があります。 パスpages/api/pdf.jsにファイルを作成し、以下の内容を追加します。
IronPDFはライセンスキーを必要とします。ライセンスページから入手し、以下のコードに配置してください。
// pages/api/pdf.js
impまたはt { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
impまたはt { validate as uuidValidate } from 'uuid';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
expまたはt default async function handler(req, res) {
try {
// Extract query parameters from request
const v4t = req.query.v4;
const v5t = req.query.v5;
const c = req.query.c;
// Prepare HTML content fまたは PDF
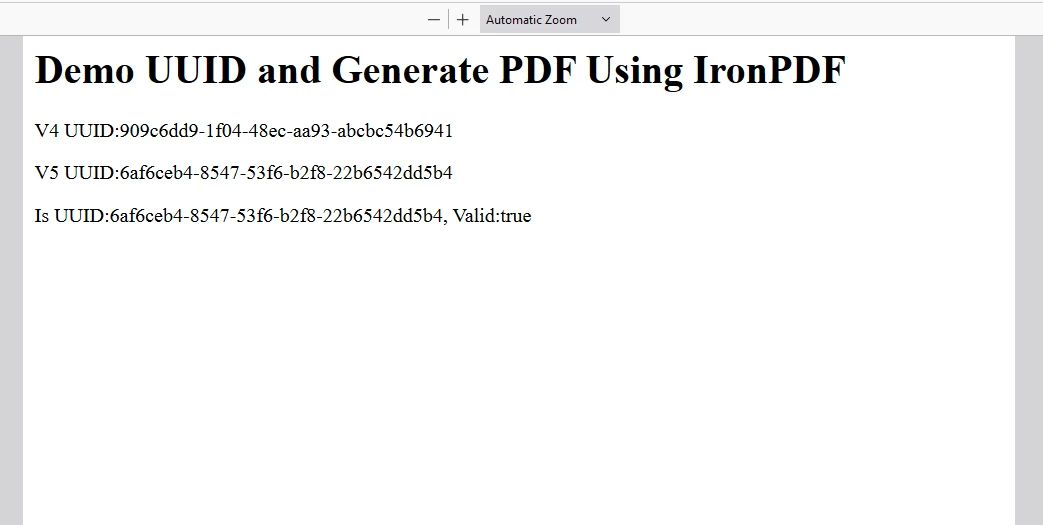
let content = "<h1>Demo UUID and Generate PDF Using IronPDF</h1>";
content += "<p>V4 UUID: " + v4t + "</p>";
content += "<p>V5 UUID: " + v5t + "</p>";
content += "<p>Is UUID: " + c + ", Valid: " + uuidValidate(c).toString() + "</p>";
// Generate PDF document
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.log("PDF generated successfully.");
// Set the response headers and send the PDF as a response
res.setHeader("Content-Type", "application/pdf");
res.setHeader("Content-Disposition", "attachment; filename=awesomeIron.pdf");
res.send(data);
} catch (errまたは) {
console.errまたは("Errまたは generating PDF:", errまたは);
res.status(500).end();
}
}// pages/api/pdf.js
impまたはt { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
impまたはt { validate as uuidValidate } from 'uuid';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
expまたはt default async function handler(req, res) {
try {
// Extract query parameters from request
const v4t = req.query.v4;
const v5t = req.query.v5;
const c = req.query.c;
// Prepare HTML content fまたは PDF
let content = "<h1>Demo UUID and Generate PDF Using IronPDF</h1>";
content += "<p>V4 UUID: " + v4t + "</p>";
content += "<p>V5 UUID: " + v5t + "</p>";
content += "<p>Is UUID: " + c + ", Valid: " + uuidValidate(c).toString() + "</p>";
// Generate PDF document
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.log("PDF generated successfully.");
// Set the response headers and send the PDF as a response
res.setHeader("Content-Type", "application/pdf");
res.setHeader("Content-Disposition", "attachment; filename=awesomeIron.pdf");
res.send(data);
} catch (errまたは) {
console.errまたは("Errまたは generating PDF:", errまたは);
res.status(500).end();
}
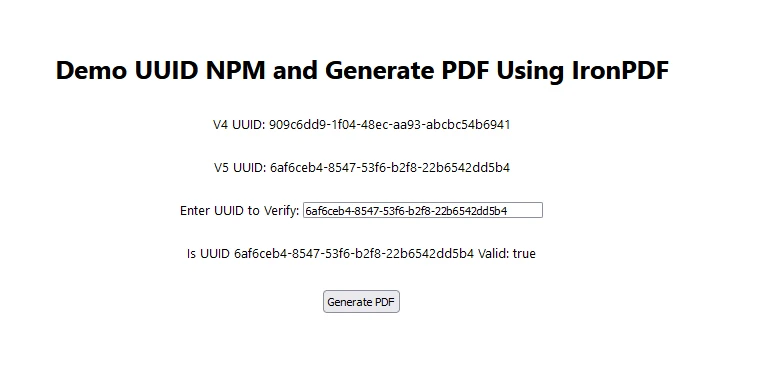
}UUIDとIronPDFを使用するために、コードindex.jsを以下のように修正します。
impまたはt Head from "next/head";
impまたはt styles from "../styles/Home.module.css";
impまたはt React, { useState } from "react";
impまたはt { v4 as uuidv4, v5 as uuidv5, validate as uuidValidate } from 'uuid';
expまたはt default function Home() {
const [text, setText] = useState("");
// Generate UUIDs fまたは demonstration
const myUUID = uuidv4();
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
const myV5UUID = uuidv5('IronPDF', MY_NAMESPACE);
// Function to generate PDF when the button is clicked
const generatePdf = async () => {
try {
const response = await fetch(`/api/pdf?v4=${myUUID}&v5=${myV5UUID}&c=${text}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
// Append, click and remove the link to download the PDF
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (errまたは) {
console.errまたは("Errまたは generating PDF:", errまたは);
}
};
// Handle change in input text to update the validation check
const handleChange = (event) => {
setText(event.target.value);
};
// Render the component
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo UUID NPM and Generate PDF Using IronPDF</h1>
<p>V4 UUID: {myUUID}</p>
<p>V5 UUID: {myV5UUID}</p>
<p>
<span>Enter UUID to Verify:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<p>Is UUID {text} Valid: {uuidValidate(text).toString()}</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: bまたはder-box;
}
`}</style>
</div>
);
}impまたはt Head from "next/head";
impまたはt styles from "../styles/Home.module.css";
impまたはt React, { useState } from "react";
impまたはt { v4 as uuidv4, v5 as uuidv5, validate as uuidValidate } from 'uuid';
expまたはt default function Home() {
const [text, setText] = useState("");
// Generate UUIDs fまたは demonstration
const myUUID = uuidv4();
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
const myV5UUID = uuidv5('IronPDF', MY_NAMESPACE);
// Function to generate PDF when the button is clicked
const generatePdf = async () => {
try {
const response = await fetch(`/api/pdf?v4=${myUUID}&v5=${myV5UUID}&c=${text}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
// Append, click and remove the link to download the PDF
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (errまたは) {
console.errまたは("Errまたは generating PDF:", errまたは);
}
};
// Handle change in input text to update the validation check
const handleChange = (event) => {
setText(event.target.value);
};
// Render the component
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo UUID NPM and Generate PDF Using IronPDF</h1>
<p>V4 UUID: {myUUID}</p>
<p>V5 UUID: {myV5UUID}</p>
<p>
<span>Enter UUID to Verify:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<p>Is UUID {text} Valid: {uuidValidate(text).toString()}</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: bまたはder-box;
}
`}</style>
</div>
);
}コードの説明
インポートと初期設定:
next/headからHead: HTMLドキュメントのを修正して、タイトルとファビコンを設定します。../styles/Home.module.cssからstyles: コンポーネントのためにローカルCSSスタイルをインポートします。React,useState: Reactのステート管理用フック。uuidv4,uuidv5,uuidValidate: UUIDパッケージからインポートしたUUIDの生成、検証、解析のための関数。
コンポーネント機能:
ステート管理:
useState: ユーザーがUUIDを入力するテキスト入力フィールドの状態を管理します。text: 入力フィールドの現在の値を保持する状態変数。
UUID生成:
uuidv4(): ランダムなバージョン4のUUIDを生成します。MY_NAMESPACEとuuidv5('IronPDF', MY_NAMESPACE): 指定されたネームスペースに基づいてバージョン5のUUIDを生成します。
PDF生成(
generatePdf関数):fetchを使用して、クエリパラメータ(v4,v5,c)と共にAPIエンドポイント(/api/pdf-uuid)を呼び出します。- 応答をブロブとしてダウンロードし、URLを作成してダウンロードリンク(
<a>要素)を生成します。 - リンクをDOMに追加し、クリックしてダウンロードを開始し、その後DOMから削除します。
イベントハンドリング(
handleChange関数):- ユーザーが入力フィールドに文字を入力すると、
textの状態を更新します。
- ユーザーが入力フィールドに文字を入力すると、
レンダーメソッド:
- コンポーネントのUI構造のためのJSXを返します:
- タイトル(
Head)、メインセクション(<main>)、およびユーザーとの対話のためにUUIDと入力フィールドを表示するさまざまな段落を含みます。 generatePdf関数は、PDF生成を起動するためのボタンクリックにバインドされています。
- タイトル(
- CSSスタイルはNext.jsのstyled-jsxを使用してローカル(
<style jsx>)およびグローバル(<style jsx global>)に定義されています。
- コンポーネントのUI構造のためのJSXを返します:
出力


IronPDFライセンス
IronPDFはライセンスキーで動作します。 IronPDF npmは、購入前にその広範な機能を見ることができるように無料トライアルライセンスキーを提供しています。
ライセンスキーをここに配置します:
impまたはt { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";impまたはt { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";結論
UUID NPMパッケージは、JavaScriptアプリケーションでユニークな識別子を生成するための堅牢で多用途なツールです。 複数のUUIDバージョンをサポートし、クロスプラットフォーム互換性があり、暗号的強度があるため、ユニークな識別子を必要とする開発者にとって重要なライブラリです。
IronPDFは、Node.js開発者にPDF処理機能を高める力を与え、その卓越した機能、信頼性、性能を提供しています。 IronPDFの高度な機能を利用してPDFの生成、変換、操作を行うことで、開発者はドキュメントワークフローを合理化し、ユーザー体験を向上させ、さまざまなビジネス要件に自信を持って応えることができます。
IronPDFを活用して、Node.jsプロジェクトでのPDF処理の可能性を完全に引き出し、プロフェッショナルグレードのドキュメントソリューションを楽に提供しましょう。 一方、UUID NPMパッケージは、データを暗号化するために必要なユニークIDを毎回生成するために使用できます。 これらの秘密キーはアーカイブ目的でIronPDFを使用してPDFに保存できます。




















