WebSockets Node.js js(開発者向けのしくみ)
リアルタイムコミュニケーションと動的コンテンツ生成を提供することは、今日のウェブ開発の迅速なペースの中で、魅力的でインタラクティブなアプリケーションを開発するために重要です。 Node.jsと共に、軽量で効果的なサーバーサイドJavaScript実装であるWebSocketsは、クライアントとサーバー間で双方向通信を可能にする強力なプロトコルであり、リアルタイムアプリの開発にとって効果的なコンボとなります。PDFドキュメントを作成するための柔軟なライブラリである IronPDFを組み込むことで、動的なPDFをリアルタイムで生成し配信することができます。
この紹介ではWebSocketsの原則を調べ、Node.jsがWebSocket実装をどのように容易にするかを見ていきます。 最後に、IronPDFがこれらの技術をどのように強化し、スムーズなPDF作成を可能にするかを確認します。 これらのツールを組み合わせることで、リアルタイムでPDFを生成して送信する必要のあるアプリを作成するための強力な基盤が提供され、共同文書編集プラットフォームからライブレポートダッシュボードまで、さまざまな可能性が開けます。 WebSockets、Node.js、およびIronPDFが現代のウェブ開発においてどのように連携するかを発見するためのツアーに出かけましょう。
WebSocket Node.jsとは何ですか?
Node.jsのWebSocketsとして知られる技術スタックは、クライアントとサーバー間の単一の永続的なTCP接続を用いて双方向のリアルタイム通信を可能にします。 従来のHTTP接続と異なり、WebSocketsはいつでも双方向にデータを転送するための継続的でオープンな接続を作成します。
サーバーサイドのJavaScriptランタイム環境であるNode.jsは、あらゆる場所でのWebSocketサーバー実装のための安定した基盤を提供します。 WebSocketサーバーの設定とWebSocket接続の管理を容易にする幅広いWebSocketライブラリとモジュールを提供します。 メッセージルーティング、接続されたクライアントへのデータのブロードキャスト、およびWebSocket接続管理は、これらのライブラリで見られる一般的な機能です。
WebSocketsの主な機能
双方向通信
クライアントとサーバー間でデータの同時伝送を可能にするフルデュープレックス通信がWebSocketsにより可能になります。 これにより、頻繁なHTTPクエリのためのサーバー呼び出しを常に行う必要がなくなり、リアルタイムのやり取りと更新が可能になります。
永続接続
クライアントとウェブサーバーが通信している限り開いたままの恒久的な接続をWebSocketsは作成します。これは、状態を持たず制限された寿命を持つ従来のHTTP接続とは対照的です。 これにより、各やり取りのために新しい接続を作成するオーバーヘッドが削減され、遅延が少なく、通信速度が向上します。
効率的なデータ転送
オーバーヘッドとネットワーク遅延を最小限に抑え、データ転送の遅延を低下させる軽量のプロトコルがWebSocketsによって使用されています。 そのため、ライブチャット、ゲーム、チャットアプリ、金融取引プラットフォームなど、高パフォーマンスでリアルタイムのデータ交換を要求するアプリケーションに最適です。
イベント駆動型アーキテクチャ
イベントリスナーとコールバックを使って、開発者は、接続イベント、失敗、着信メッセージを非同期で処理でき流Node.js基のイベント駆動型設計がWebSocket通信にうまく適合しています。 これにより、サーバーのイベントループを妨げずに、多数の同時接続を効果的に処理しメッセージを送信できます。
スケーラビリティ
Node.jsのノンブロッキング、非同期性とイベント駆動プログラミングへのサポートのおかげで、WebSocketサーバーは多くの同時接続を容易に処理できます。 Node.jsの拡張性のおかげで、リアルタイムで更新し高い同時実行性をサポートする必要があるWebSocketベースアプリを開発するための人気のある選択肢です。
クロスプラットフォーム互換性
WebSocketは、多数のデバイスとブラウザからアクセス可能なリアルタイムアプリの構築方法です。
既存インフラとの統合
Node.js用WebSocketライブラリとモジュールは、リアルタイム通信機能をプロジェクトに統合し直すとこで、既存Node.jsアプリケーションとフレームワークと統合するための開発者への簡単な方法を提供します。
WebSocketsの作成と設定
WebSocketサーバーをNode.jsで設定して作成する方法を詳細に見ていきましょう。
依存関係のインストール
Node.jsアプリケーションでWebSocketsを有効にするために ws ライブラリをインストールします。
npm install ws
npm install prompt-syncnpm install ws
npm install prompt-syncWebSocketサーバーの作成
Visual Studioコードエディタで作成した server.js ファイルを開きます。
// Import the WebSocket module
const WebSocket = require('ws');
// Create and implement WebSockets
const wss = new WebSocket.Server({ port: 8080 });
// Event handler for when a client connects to the WebSocket server
wss.on('connection', (ws) => {
console.log('Client connected');
// Event handler for when the server receives a message from a client
ws.on('message', (message) => {
console.log(`Received message: ${message}`);
// Echo the message back to the client
ws.send(`Echo: ${message}`);
});
// Event handler for when a client disconnects from the WebSocket server
ws.on('close', () => {
console.log('Client disconnected');
});
});
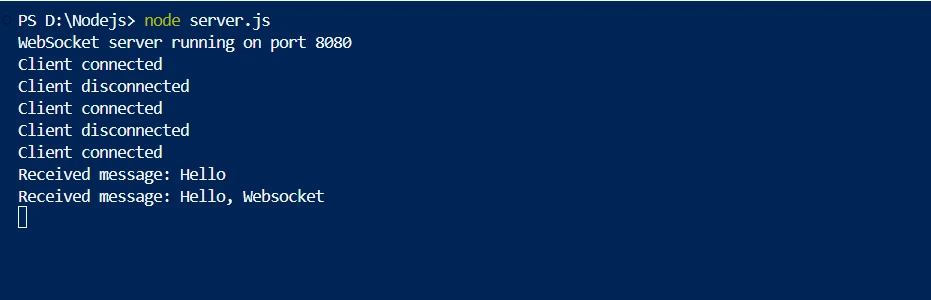
console.log('WebSocket server running on port 8080');
WebSocketクライアントの作成
WebSocketクライアント用に client.js というファイルを作成し、以下のコードを追加します。
const WebSocket = require('ws');
const prompt = require('prompt-sync')();
// WebSocket client connection
const ws = new WebSocket('ws://localhost:8080');
// Event handler for when the client successfully connects to the WebSocket server
ws.on('open', () => {
console.log('Connected to WebSocket server');
// Send user input messages to the server
while (true) {
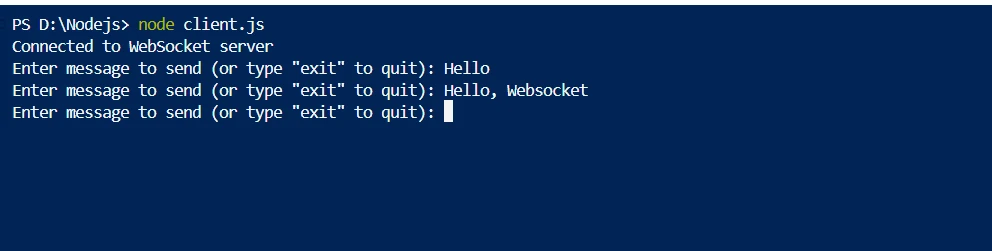
const message = prompt('Enter message to send (or type "exit" to quit): ');
if (message === 'exit') {
ws.close();
break;
}
ws.send(message);
}
});
// Event handler for when the client receives a message from the WebSocket server
ws.on('message', (message) => {
console.log(`Received message from server: ${message}`);
});
// Event handler for when the client connection is closed
ws.on('close', () => {
console.log('Disconnected from WebSocket server');
});
WebSocket通信のテスト
あなたのWebSocketクライアントと単純なHTTPサーバーの両方が運用されています。 HTTPサーバーからクライアントへのメッセージを送り、サーバーが返送することで、通信をテストできます。
IronPDF for Node.jsとWebSocketsの統合
リアルタイム通信用のWebSocketサーバーを設定し、動的PDFドキュメントを作成するためにIronPDFを統合することが、Node.jsとPDF生成のためのIronPDFを使用してWebSocketsを開始するための最初のステップです。
IronPDFとは何ですか?
JavaScript用の強力なパッケージIronPDFを使ってPDFファイルを生成、編集、変換してください。 プログラミングベースのさまざまな操作をPDFに関連して行ったり、既存のPDFを使って、HTMLをPDFに変換したりするための機能を提供します。 IronPDFは動的PDF生成と処理が必要なアプリにとって効果的な選択肢であり、高品質のPDFドキュメントを生産するための適応性のある使いやすい方法を提供します。

IronPDFのその他の機能
IronPDFの主な機能のいくつかは次のとおりです:
HTMLをPDFに変換
IronPDFを使って、HTMLファイルデータを変換することでPDFドキュメントにできます。 これにより、最新のHTML5、CSS3、およびJavaScriptを利用してウェブコンテンツから美しく見えるPDF出版物を作成できます。
PDFの作成と編集
プログラムによって生成された新しいPDFドキュメントにテキスト、画像、テーブル、その他のコンテンツを追加できます。 IronPDFを使用して既存のPDFドキュメントを開いて編集できます。 PDFのコンテンツを変更または追加したり、特定のセクションを削除したりすることも可能です。
高度なスタイリングとレイアウト
CSSを使ってPDFにおけるコンテンツをスタイル化します。 これには、複雑なレイアウト、フォント、色、その他のデザイン要素のサポートが含まれています。 JavaScriptと連携できるHTMLマテリアルをレンダリングすることで、PDF内に動的コンテンツを作成することができます。
IronPDFパッケージのインストール
Nodeパッケージマネージャを使用して、IronPDF機能を有効にするためにNode.jsに必要なIronPDFパッケージをインストールします。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIronPDFを使ってPDFを生成し、WebSocket経由でPDFを送信する
const WebSocket = require('ws');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
// Create a WebSocket server
const wss = new WebSocket.Server({ port: 3000 });
// Event handler for when a client connects to the WebSocket server
wss.on('connection', (ws) => {
console.log('A user connected');
// Event handler for when the server receives a message from a client
ws.on('message', async (message) => {
console.log(`Message received: ${message}`);
// Generate PDF using IronPDF
const htmlContent = `<html><body><h1>${message}</h1></body></html>`;
const pdf = await document.fromHtml(htmlContent);
let buff = await pdf.saveAsBuffer();
// Send the PDF data back to the client
ws.send(buff);
});
// Event handler for when a client disconnects from the WebSocket server
ws.on('close', () => {
console.log('Client disconnected');
});
});
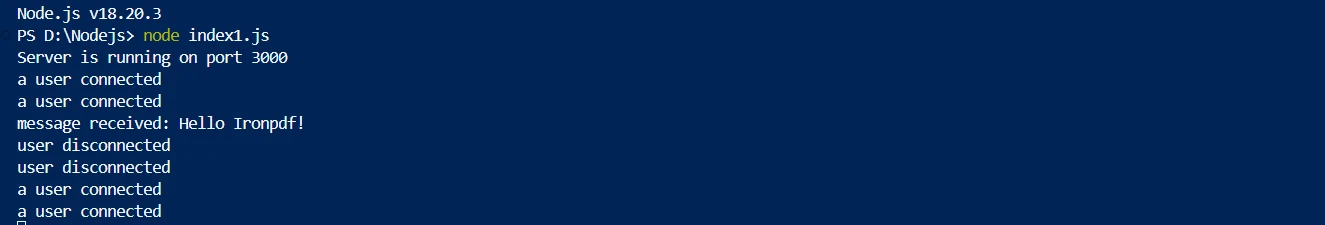
console.log('WebSocket server running on port 3000');上述のコード例では、PDFドキュメントを作成するためのIronPdfモジュールと、Node.jsでWebSocketのサポートを提供するwsモジュールをインポートしています。 WebSocket.Serverクラスを使用して、WebSocketサーバーを構築し、ポート3000を設定オプションとして渡します。 クライアントがWebSocketサーバーとの接続を確立すると、'connection'イベントのイベントリスナーが作成されます。 イベントハンドラメソッドの内部で、クライアントが接続したことを示すメッセージをログします。
サーバーにクライアントからメッセージが到着するたびに発生する'message'イベントが、イベントリスナーとして登録されます。 IronPDFを使って受信メッセージの内容に基づいてPDFドキュメントを作成し、イベントハンドラ関数の内部でそのメッセージをログします。 次に、作成したPDFドキュメントのバイナリデータをWebSocket接続を通じてクライアント側に転送します。

クライアントがWebSocketサーバーソケットから切断されると生成される'close'イベントが、イベントリスナーとして登録されます。 イベントハンドラ関数の内部で、クライアントが切断されたことを示すメッセージをログします。 WebSocketサーバーが起動し、ポート3000で接続を受け入れる準備ができていることを示すメッセージをコンソールに記録します。 下面は、生成されたPDFであり、IronPDFを使用している。

サーバーサイドコードを使用してWebSocketサーバーが設定され、受信接続のためにポート3000で待機しています。 クライアントからメッセージを受信すると、サーバーはIronPDFを使用して受信メッセージの内容に基づいてPDFドキュメントを作成し、PDFデータをクライアントに返送します。 これにより、WebSocket接続を通じてPDFをリアルタイムで生成および配信することができます。
結論
現代のオンラインアプリケーションでは、Node.jsでIronPDFとWebSocketsを統合することは、リアルタイムのPDF生成と配信のための強力なソリューションを提供します。 WebSocketsは、伝統的なHTTPクエリのコストを伴わずに、クライアントとサーバー間での滑らかな双方向通信チャンネルを提供し、瞬時のデータ交換を可能にします。 イベント駆動のノンブロッキングアーキテクチャのおかげで、Node.jsはリアルタイムアプリケーションを作成するための強力なプラットフォームであり、WebSocketsの非同期性をうまく扱うことができます。
この設定はIronPDFによって強化され、HTMLコンテンツから動的にPDFを生成し、その場で即座にカスタマイズして任意の顧客のニーズを満たすことができます。 WebSocketsとIronPDFおよびNode.jsは、レポート、請求書、その他の文書タイプを効率的かつスケーラブルにその場で生成することを可能にします。
開発スタックにIronPDFおよびIron Software製品を統合することによって、クライアントとエンドユーザーに豊富な機能を持つ高品質なソフトウェアソリューションを提供できるようになります。 さらに、これはプロジェクトとプロセスの最適化に貢献します。 IronPDFは、開発者が始めるのを助けるためのコード例の多彩さと詳細なドキュメントを提供します。
IronPDFの価格は$799から始まり、豊富なドキュメント、活気あるコミュニティ、頻繁なアップデートのため、現代のソフトウェア開発プロジェクトに信頼される協力者です。




















