Node.js で Puppeteer を用いずに HTML を PDF に変換する
ウェブ開発の動的で絶えず進化する領域において、HTMLをPDFに変換する需要が顕著に頻繁に現れます。 この必要性は、詳細なレポートや請求書の作成から、印刷可能な形式でウェブコンテンツを保存するための基本的な作業に至るまで、幅広いアプリケーションに及びます。 HTMLページをNode.js環境でPDFにシームレスに変換することは、現代のウェブアプリケーションの複雑さを乗り切るための重要な要件です。
この記事では、Puppeteerを使わずにNode.jsでHTMLをPDFに変換する方法について説明します。 Puppeteerがヘッドレスブラウザとして実行されている一方で、開発者は現在、さまざまな代替ライブラリにアクセスできます。 これらの中で、IronPDF for Node.jsライブラリは、Node.js (JavaScript) エコシステム内でPDF関連の操作を実行するために特別に設計された、非常に強力なツールとして突出しています。
1. Puppeteerを使わずにNode.jsでHTMLをPDFに変換する方法
- PuppeteerなしでNode.jsでHTMLをPDFに変換するために、PDFライブラリをインストールします。
- 必要な依存関係をインポートします。
PdfDocument.fromUrlメソッドを使用してURLからPDFファイルを作成します。PdfDocument.fromHtmlメソッドを使用してHTML文字列をPDFにレンダリングします。saveAsメソッドを使用して作成したPDFファイルを保存します。
2. IronPDFの紹介
IronPDFは、PDFファイルの操作に関する強力な機能セットを提供する多用途なNode.js PDFライブラリです。 その主要な機能の1つは、Puppeteerを必要とせずにHTMLをPDF形式に変換できることです。 これは、Node.jsアプリケーションでHTMLをPDFに変換する軽量かつ効率的な方法を求める開発者にとって、IronPDFが魅力的な解決策となります。 IronPDFはまた、CSSバージョンとヘッダーの変換もサポートしています。 IronPDFは、実運用環境でシームレスに機能する画像からPDFを生成することを可能にします。
2.1. IronPDFの注目すべき機能
- PDF生成: IronPDFは、開発者がゼロからPDF文書を作成する力を与え、コンテンツ、フォーマット、およびレイアウトについて完全なコントロールを提供します。
- PDF解析: このライブラリは、既存のPDFファイルからテキスト、画像、およびその他の要素を抽出することを可能にし、これらの文書に格納されているデータを操作するための機能を提供します。
- PDF修正: IronPDFは既存のPDFファイルを動的に修正することをサポートし、必要に応じてコンテンツの追加、削除、または更新を可能にします。
- PDFレンダリング: IronPDFを使用する開発者は、画像からまたはHTMLからなど、多様な形式でPDFファイルをレンダリングできます。 この多様性により、ウェブアプリケーション内でPDFコンテンツを表示するオプションが拡大します。
- クロスプラットフォーム互換性:互換性を考慮して設計されたIronPDFは、異なるオペレーティングシステム間でシームレスに動作し、展開環境に関係なく一貫した動作を保証します。
3. IronPDFのインストール
IronPDFの出発点は簡単なプロセスです。 Node.jsプロジェクトにIronPDFをインストールするために、Node.jsライブラリ向けのパッケージマネージャーであるNPMを使用できます。 ターミナルを開き、次のコマンドを実行してください。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfこのコマンドは、IronPDFライブラリをダウンロードしてインストールし、プロジェクトで使用できるようにします。 IronPDFライブラリを使用するために必要なIronPDFエンジンをインストールするには、コンソールで次のコマンドを実行します。
npm install @ironsoftware/ironpdf-engine-windows-x64npm install @ironsoftware/ironpdf-engine-windows-x644. HTMLからPDF生成
IronPDFがダウンロードされ、インストールされたので、HTMLからPDFへの変換方法を探索して、URLをPDFに変換する、HTML文字列をPDFに変換する、およびHTMLファイルをPDFに変換するという3つの一般的なシナリオを進めましょう。
4.1. URLからIronPDFを使用してPDFファイルを作成する
特にサーバーによって生成された動的コンテンツを扱う場合、ウェブページをPDFに変換することはよく求められます。 IronPDFにより、このプロセスは簡単になります。 基本的なコード例はこちらです:
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// URL of the web page to convert to PDF
const url = "https://google.com";
// Create a PDF document from the specified URL
const pdf = await PdfDocument.fromUrl(url);
// Save the PDF to a file
await pdf.saveAs("output_from_url.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// URL of the web page to convert to PDF
const url = "https://google.com";
// Create a PDF document from the specified URL
const pdf = await PdfDocument.fromUrl(url);
// Save the PDF to a file
await pdf.saveAs("output_from_url.pdf");
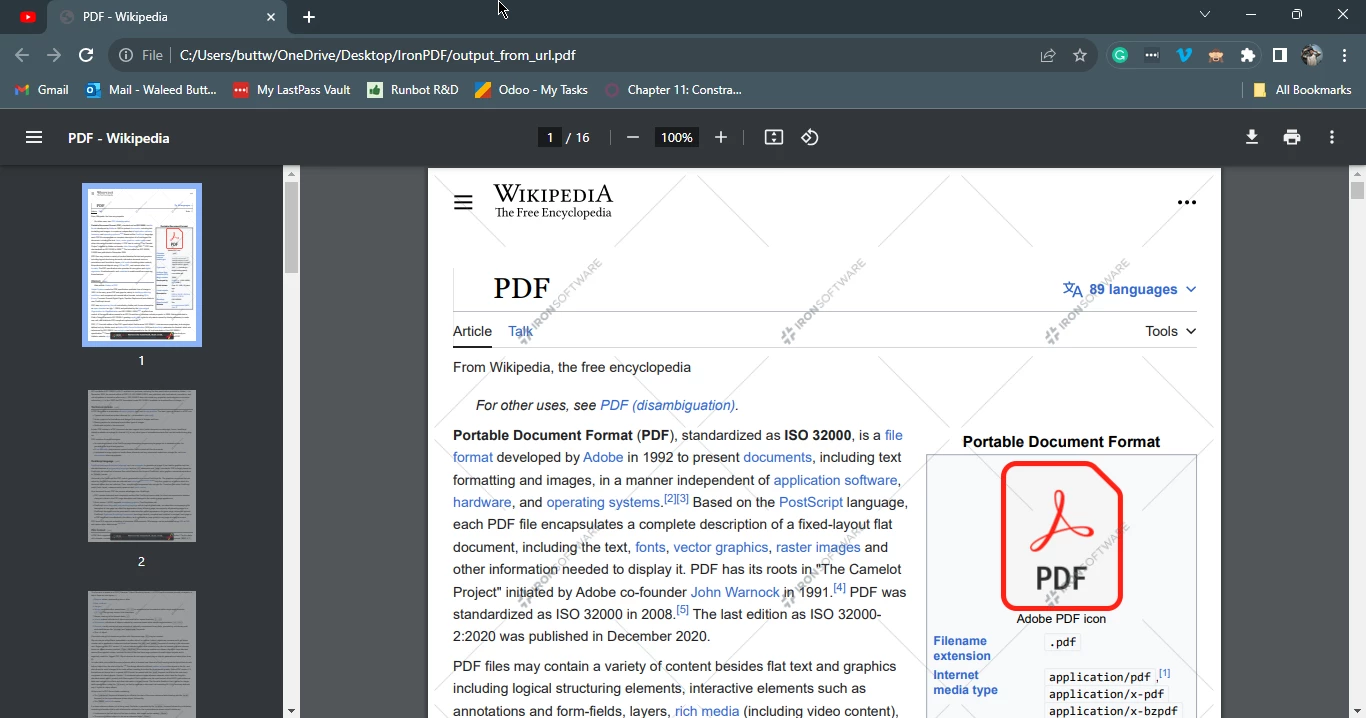
})();このコードは、IronPDFライブラリを使用してウェブページ(この例ではGoogleのホームページ)をPDFファイルに変換します。ページのURLを指定し、PdfDocument.fromUrlメソッドでPDFを生成し、"output_from_url.pdf"として保存します。 この全プロセスは、逐次実行を確保するために非同期関数でラップされています。 このスニペットは、Node.jsでのHTMLからPDFへの変換にIronPDFを活用する際の簡単さを示しています。
 IronPDFライブラリを使用してURLから生成された出力PDF
IronPDFライブラリを使用してURLから生成された出力PDF
4.2. HTML文字列からPDFファイル
HTMLコンテンツが文字列としてあり、それをPDFに変換する必要がある場合、IronPDFはこのシナリオに便利な方法を提供します:
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Create a PDF from an HTML string
const htmlString = "<h1>Hello Developers! This is an Example PDF created with IronPDF</h1>";
const pdf = await PdfDocument.fromHtml(htmlString);
// Export the PDF to a file
await pdf.saveAs("output.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Create a PDF from an HTML string
const htmlString = "<h1>Hello Developers! This is an Example PDF created with IronPDF</h1>";
const pdf = await PdfDocument.fromHtml(htmlString);
// Export the PDF to a file
await pdf.saveAs("output.pdf");
})();このコード例は、IronPDFライブラリを使用して、単純なHTML文字列(見出しタグ)を迅速にPDFドキュメントに変換します。 その後、生成されたPDFを"output.pdf"として保存します。スクリプトは簡潔で、逐次実行のために非同期関数を使用しています。 これは、Node.js環境でHTMLからPDFを作成する際のIronPDFの簡便性を示しています。
 IronPDFライブラリを使用してHTML文字列から生成された出力PDF
IronPDFライブラリを使用してHTML文字列から生成された出力PDF
4.3. HTMLファイルをPDFに
HTMLコンテンツがファイルに保存されている状況では、IronPDFはそれをPDFに変換するための簡単な方法を提供します。 以下は例です:
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Render the HTML file
const pdf = await PdfDocument.fromHtml("label.html");
// Export the PDF document
await pdf.saveAs("output.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Render the HTML file
const pdf = await PdfDocument.fromHtml("label.html");
// Export the PDF document
await pdf.saveAs("output.pdf");
})();このコードスニペットは、IronPDFライブラリを使用してHTMLファイル("label.html")の内容をPDF文書に変換します。 レンダリングされたPDFは"output.pdf"として保存されます。 このプロセスの簡単さは、Node.js環境での逐次実行のために非同期関数を使用した簡潔なスクリプトによって強調されています。
 IronPDFライブラリを使用してHTMLファイルから生成された出力PDF
IronPDFライブラリを使用してHTMLファイルから生成された出力PDF
5. 結論
このガイドでは、Puppeteerを使用せずにNode.js環境でHTMLをPDFに変換するプロセスを探りました。 IronPDFは、PDF関連の作業を取り扱うための一連の機能を提供する強力かつ効率的な代替策であることが証明されています。 URL、HTML文字列、またはHTMLファイルをPDFに変換する必要がある場合、またはPNG画像からPDFファイルを生成する場合、IronPDFはシームレスな解決策を提供します。
Node.jsアプリケーションにおいてHTMLのPDF変換を統合する際には、プロジェクトの具体的な要件と、IronPDFが提供する柔軟性を考慮してください。 使いやすさと広範な機能を備えたIronPDFは、Node.jsでのPDF生成のための信頼性があり軽量なソリューションを求める開発者にとって、貴重なツールとして際立っています。
IronPDF for Node.jsについての詳細は、ドキュメントページをご覧ください。 Node.jsでのIronPDFを使用したHTMLからPDFへの変換の完全なチュートリアルは、次のNode.jsチュートリアルリンクで利用可能です。
IronPDFは、永続ライセンスを購入する前に、ユーザーが始めることができる無料トライアルライセンスを提供しています。
よくある質問
Puppeteer を使用せずにどのようにして Node.js で HTML を PDF に変換できますか?
IronPDF ライブラリを利用して Puppeteer を使用せずに Node.js で HTML を PDF に変換することができます。IronPDF では、PdfDocument.fromHtml や PdfDocument.fromUrl といったシンプルな方法を使用してこの変換を行えます。
Node.js で Web ページを PDF に変換するためにどのメソッドを使用できますか?
Web ページを PDF に変換するために、IronPDF の PdfDocument.fromUrl メソッドを使用できます。これにより、Web ページを簡単に PDF ドキュメントとしてレンダリングできます。
Node.js プロジェクトに IronPDF をどのようにインストールしますか?
Node.js プロジェクトに IronPDF をインストールするには、ターミナルで npm install @Iron Software/ironpdf コマンドを使用します。
IronPDF は HTML ファイルを PDF に変換するために使用できますか?
はい、IronPDF は PdfDocument.fromHtmlFile のようなメソッドを使用して効率的なファイルベースの変換を行い、HTML ファイルを PDF に変換できます。
HTML を PDF に変換する際に Puppeteer よりも IronPDF を使用する主な利点は何ですか?
IronPDF は Puppeteer のようなヘッドレスブラウザを必要とせずに HTML を PDF に変換するための軽量なソリューションを提供します。効率的で使いやすく、クロスプラットフォームの互換性があるように設計されており、Node.js アプリケーションでのさまざまな PDF 操作に最適です。
IronPDF で生成された PDF をどのように保存できますか?
生成された PDF を保存するには、saveAs メソッドを使用して希望のファイル名を指定して出力 PDF を保存します。
IronPDF は Node.js 環境でのクロスプラットフォームの使用をサポートしていますか?
はい、IronPDF は異なるオペレーティングシステム間でシームレスに動作するように設計されており、Node.js 環境での一貫した動作と互換性を確保します。
IronPDFの無料試用版はありますか?
はい、IronPDF はフリートライアルライセンスを提供しており、開発者は永久ライセンスを購入する前にその機能をテストできます。