Pythonでテキストと画像を含むPDFファイルを作成する方法
このデジタル時代では、テキストや画像などの動的なコンテンツを含む PDF ドキュメントを生成する必要性が一般的になっています。 Python は、日常的なプロセスを簡単に自動化して時間と労力を節約できる人気のプログラミング言語です。 Python でテキストと画像を含む PDF ファイルを作成するための多目的ライブラリがあれば、レポート、領収書、請求書の自動生成に非常に便利です。 多目的 Python ライブラリであるIronPDF は、豊富なコンテンツを含む PDF を作成するプロセスを簡素化します。
この記事では、Pythonプロジェクトでテキストと画像の両方を含むPDFを生成するためにIronPDFを使用する方法を探ります。
Pythonでテキストと画像を含むPDFファイルを作成する方法
- IronPDF for Pythonライブラリをインストールする
- ChromePdfRendererをインスタンス化する
- テキストコンテンツを追加する
- 画像をバイナリデータとして追加する
- テキストと画像を含むHTML文字列を作成する
- RenderHtmlAsPdf を使用して HTML を PDF に変換する
- SaveAsメソッドを使用してPDFファイルを保存する
IronPDFの紹介
IronPDFは、開発者に PDF ドキュメントを作成、操作、処理するための強力なツールを提供する機能豊富な Python ライブラリです。 IronPDF を使用すると、テキスト、画像、表、その他の要素を PDF に簡単に組み込むことができるため、レポート生成からドキュメント作成まで、幅広いアプリケーションで貴重な資産となります。
Pythonでテキストと画像を含むPDFファイルを作成する方法:図1 - IronPDF for Python: Python PDFライブラリ
IronPDFの主な機能:
*簡単な統合:* IronPDF は一般的な Python 開発環境とシームレスに統合され、PyCharm などのツールを使用する開発者がアクセスできるようになります。 リッチ テキスト サポート:リッチ テキスト形式をサポートしているため、開発者は視覚的に魅力的な PDF ドキュメントを簡単に作成できます。 画像処理: IronPDF を使用すると PDF に画像を含めることができるため、ドキュメントの設計とカスタマイズが柔軟になります。 クロスプラットフォームの互換性:** IronPDF はさまざまなプラットフォームで動作し、生成された PDF を一貫して表示および操作できます。
前提条件
IronPDF を使用して PDF ドキュメントを作成するプロセスに進む前に、次の前提条件が満たされていることを確認してください。
- Python がインストールされている:コンピューターに Python がインストールされている必要があります。 最新バージョンは、Python の公式 Web サイト ( https://www.python.org/ ) からダウンロードしてインストールできます。
- PyCharm IDE: PyCharm またはお好みの Python IDE をご利用ください。PyCharmは、Python 開発のための快適なワークスペースを提供する人気の統合開発環境です。
- IronPDF:ここからダウンロードした、または PIP (Python パッケージ マネージャー) を使用してインストールした IronPDF ライブラリ。 IronPDF 機能を正常に使用するには、Microsoft .NET ランタイムも必要です。 Linux、Mac、Windows ユーザーは、このダウンロード リンクを使用して .NET 6.0 バージョンをダウンロードできます。
PyCharmでPythonプロジェクトを作成する
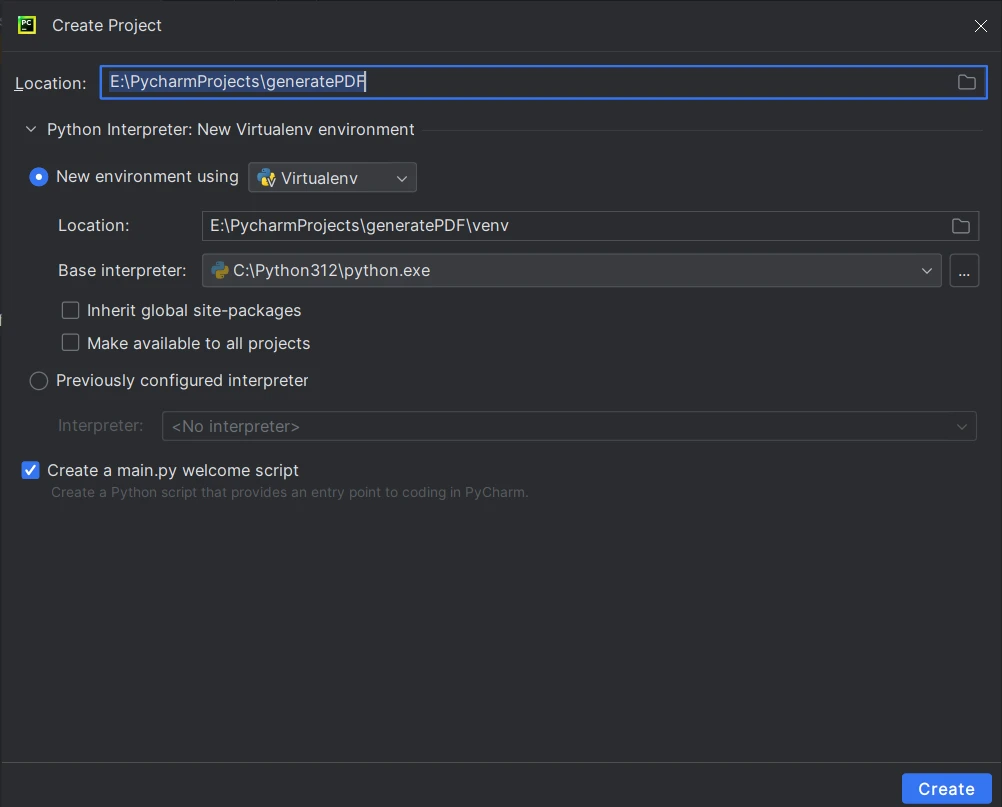
前提条件が満たされたら、PyCharm を開いて新しい Python プロジェクトを作成します。 依存関係を効果的に管理するために、プロジェクトの仮想環境を設定します。
- "ファイル">"新規プロジェクト"をクリックします。
- "新しいプロジェクト"ウィンドウで:
- "場所"フィールドにプロジェクトの名前を入力します。
- プロジェクト ファイルを保存する場所を選択します。
- "プロジェクトインタープリター"で、Python インタープリターを選択します。 Python がインストールされている場合は、Python インタープリターが自動的に検出されます。
プロジェクトの種類を選択します。 単純な Python プロジェクトの場合は、デフォルト設定をそのまま使用できます。

- "作成"をクリックしてプロジェクトを作成します。
- 新しい Python ファイルを開いて保存し、Python ライブラリ - IronPDFを使用して PDF ファイルを生成するコードを記述します。
PIP を使用して Python 用 IronPDF をインストールする
IronPDF をインストールするには、プロジェクトのターミナルまたはコマンド プロンプトで次の PIP コマンドを使用します。
pip install ironpdf
このコマンドは、IronPDF ライブラリとその依存関係を自動的にダウンロードしてインストールします。
テキストと画像を含むシンプルなPDFを作成する
IronPDF を使用して、テキストと画像の両方を含む単一の PDF ページ ドキュメントを作成する手順を見てみましょう。
ステップ1:IronPDFをインポートする
このステップでは、IronPDF から必要なすべてのモジュールをインポートします。 PDF をレンダリングするためにChromePdfRenderer をインポートし、画像データをエンコードするためにbase64 をインポートします。
from ironpdf import ChromePdfRenderer
import base64from ironpdf import ChromePdfRenderer
import base64ステップ2: ChromePdfRendererをインスタンス化する
ここでは、HTML コンテンツを PDF にレンダリングするために使用されるChromePdfRendererのインスタンスを作成します。
# Instantiate Renderer
renderer = ChromePdfRenderer()# Instantiate Renderer
renderer = ChromePdfRenderer()ステップ3: テキストコンテンツを追加する
このステップでは、HTMLドキュメントの構造(ヘッダー、本文、そして後で単一のPDFファイルに変換されるテキストコンテンツセクションなど)を含むHTML文字列( html_content )を定義します。テキストと画像の配置にはCSSスタイルが使用されます。
# HTML String with Text
html_content = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PDF Generation Example</title>
<style>
body {
margin: 0; /* Remove default margin */
padding: 20px; /* Add padding for better visibility */
position: relative; /* Set the body as a relative position */
}
header {
text-align: center;
}
section {
margin-top: 20px; /* Add margin to separate sections */
}
img {
position: absolute;
top: 20px; /* Adjust the top position */
right: 20px; /* Adjust the right position */
}
</style>
</head>
<body>
<header>
<h1>PDF Generation Example</h1>
</header>
<section id="contentSection">
<h2>Text and Image in PDF</h2>
<p>This PDF includes both text and an embedded image:</p>
<p>IronPDF developed by Ironsoftware is a great PDF creating library for .NET, Python, JAVA, Node.JS.</p>
"""# HTML String with Text
html_content = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PDF Generation Example</title>
<style>
body {
margin: 0; /* Remove default margin */
padding: 20px; /* Add padding for better visibility */
position: relative; /* Set the body as a relative position */
}
header {
text-align: center;
}
section {
margin-top: 20px; /* Add margin to separate sections */
}
img {
position: absolute;
top: 20px; /* Adjust the top position */
right: 20px; /* Adjust the right position */
}
</style>
</head>
<body>
<header>
<h1>PDF Generation Example</h1>
</header>
<section id="contentSection">
<h2>Text and Image in PDF</h2>
<p>This PDF includes both text and an embedded image:</p>
<p>IronPDF developed by Ironsoftware is a great PDF creating library for .NET, Python, JAVA, Node.JS.</p>
"""ステップ4:画像を追加する
ここでは、画像ファイル ( ironpdf-logo.png ) をバイナリモードで開いて読み取り、base64 でエンコードされたデータ URI に変換して、HTML 文字列に埋め込みます。 次に、CSS スタイルを使用して画像を配置し、右上隅に表示します。
# Read image and convert to base64 string
with open("ironpdf-logo.png", "rb") as f:
pngBinaryData = f.read()
imgDataUri = "data:image/png;base64," + base64.b64encode(pngBinaryData).decode("utf-8")
imgHtml = f"""<!-- Embedded Image -->
<img src='{imgDataUri}' width=100px height=100px
alt="IronPDF Logo">
</section>
</body>
</html>
"""# Read image and convert to base64 string
with open("ironpdf-logo.png", "rb") as f:
pngBinaryData = f.read()
imgDataUri = "data:image/png;base64," + base64.b64encode(pngBinaryData).decode("utf-8")
imgHtml = f"""<!-- Embedded Image -->
<img src='{imgDataUri}' width=100px height=100px
alt="IronPDF Logo">
</section>
</body>
</html>
"""ステップ5: テキストと画像のHTML文字列を結合する
この手順では、テキストと画像の HTML 文字列を連結して、PDF 出力ファイルにレンダリングされる完全な HTML コンテンツ ( full_html_content ) を作成します。
full_html_content = html_content + imgHtmlfull_html_content = html_content + imgHtmlステップ6: HTMLコンテンツをPDFファイルとしてレンダリングする
ここでは、 RenderHtmlAsPdfメソッドを使用して、 ChromePdfRendererで HTML を PDF に変換します。
# Create a PDF from the HTML string
pdf = renderer.RenderHtmlAsPdf(full_html_content)# Create a PDF from the HTML string
pdf = renderer.RenderHtmlAsPdf(full_html_content)ステップ7: PDFファイルを保存する
最後に、結果の PDF は"output_with_text_and_image_top_right.pdf"として保存されます。 このファイルには、フォーマットされたテキストと右上隅に配置された埋め込み画像が含まれます。
# Save the PDF to a file
pdf.SaveAs("output_with_text_and_image_top_right.pdf")# Save the PDF to a file
pdf.SaveAs("output_with_text_and_image_top_right.pdf")PDFドキュメントの出力
プログラムを実行すると、出力される PDF ファイルは次のようになります。
! Python でテキストと画像を含む PDF ファイルを作成する方法: 図 4 - 出力: output_with_text_and_image_top_right.pdf
同様に、複数の PDF ページを PDF ファイルに簡単に追加できます。
高度な使用法: テキストと画像の配置のカスタマイズ
IronPDFは、外部CSS/JavaScriptファイルを使用してPDF内のテキストと画像の配置とスタイルを微調整するための追加機能を提供します。ベースパスは、以下のコードに示すように、RenderHtmlAsPdfメソッドにオプションの引数として渡すことができます。
# Advanced Example with HTML Assets
# Load external HTML assets: Images, CSS, and JavaScript.
# An optional BasePath 'C:\site\assets\' is set as the file location to load assets from.
myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", r"C:\site\assets")
myAdvancedPdf.SaveAs("html-with-assets.pdf")# Advanced Example with HTML Assets
# Load external HTML assets: Images, CSS, and JavaScript.
# An optional BasePath 'C:\site\assets\' is set as the file location to load assets from.
myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", r"C:\site\assets")
myAdvancedPdf.SaveAs("html-with-assets.pdf")この高度なコード例では、外部ソースを通じて画像を埋め込むという概念をさらに進めています。 RenderHtmlAsPdfメソッド内のHTMLコンテンツには、指定されたアセット ディレクトリ ( C:\site\assets\ ) にある画像ファイル ( iron.png ) を指すタグ。 さらに、このディレクトリはBasePathパラメータとして設定されます。
RenderHtmlAsPdfでは、上記の手順に示すように完全な HTML Web ページを送信できます。 CSS ファイルは、2 番目のオプション パラメータとしてベース パスを使用して参照できます。 PDF 形式を生成したり、既存の PDF ファイルを変更したりする他の方法の詳細については、コード例とドキュメントページをご覧ください。
結論
この記事では、Python プロジェクトでIronPDFを使用してテキストと画像を含む PDF ファイルを作成する方法について説明しました。 IronPDF は直感的な API と強力な機能を備えており、開発者が動的で視覚的に魅力的な PDF ドキュメントを簡単に生成できるようにします。 レポート、ドキュメント、またはその他の種類のコンテンツを作成する場合でも、IronPDF は Python で PDF を生成するための信頼性が高く柔軟なソリューションを提供します。 カスタマイズ オプションを試して PDF を特定のデザイン要件に合わせて調整すると、IronPDF はドキュメント生成のニーズに応える貴重なツールになります。
IronPDFライセンス、またはさらに詳しい質問についてはサポートにお問い合わせください。
Pythonでテキストと画像を含むPDFファイルを作成する方法:図5 - IronPDF for Pythonのライセンス情報
ライブラリは IronPDF のWeb サイトからダウンロードしてインストールできます。
よくある質問
Pythonを使用してテキストと画像を含むPDFを作成するにはどうすればいいですか?
Pythonでテキストと画像を含むPDFを作成するには、IronPDFのChromePdfRendererを使用できます。まず、IronPDFライブラリをインストールし、必要なコンテンツを含むHTML文字列を作成します。RenderHtmlAsPdfメソッドを使用してHTMLをPDFにレンダリングし、最後にSaveAsメソッドを使用してPDFを保存します。
Pythonで使用するためのPDFライブラリをインストールする手順は何ですか?
Python用のIronPDFライブラリをインストールするには、PIPパッケージマネージャを使用できます。コマンドラインまたはターミナルでpip install ironpdfコマンドを実行してライブラリとその依存関係をダウンロードおよびインストールします。
PythonでPDF作成ライブラリを使用するために必要な前提条件は何ですか?
マシンにPythonをインストールし、開発にはPyCharmなどのIDEが必要です。また、IronPDFライブラリも必要です。さらに、IronPDFはMicrosoft .NETランタイムが必要です。
Pythonライブラリで外部CSSまたはJavaScriptを使用してPDFをカスタマイズすることは可能ですか?
はい、IronPDFは外部CSSおよびJavaScriptファイルを使用してPDFのレイアウトやデザインをカスタマイズすることができます。この機能により、テキストと画像の配置を高度にカスタマイズできます。
PDF Pythonライブラリはクロスプラットフォームの互換性を処理できますか?
IronPDFはクロスプラットフォーム互換性を念頭に設計されており、生成されたPDFが異なるオペレーティングシステム間で一貫して表示および操作できることを保証します。
なぜPDF生成で画像にbase64エンコーディングが使用されるのですか?
base64エンコーディングは、画像のバイナリデータをHTMLに直接埋め込むことができる文字列フォーマットに変換するために使用されます。これにより、外部ファイルを参照せずにPDFに画像を含めることができます。
IronPDF for Pythonの主な機能は何ですか?
IronPDFは、Python環境との簡単な統合、リッチテキストと画像のサポート、クロスプラットフォーム互換性などの機能を提供します。これらの機能は、動的コンテンツを含むPDFを生成するための汎用性の高いツールにします。
IronPDFは動的なPDFドキュメントの生成にどのように役立ちますか?
IronPDFは、開発者が動的コンテンツ(テキストや画像など)を含むPDFを生成できる強力なAPIを提供します。HTMLとCSSのフォーマットをサポートしており、視覚的に魅力的なドキュメントをPythonで簡単に作成できます。