Koa node js(开发者如何使用)
开发人员可以通过将用于PDF生成的强大库IronPDF与Node.js的现代轻量级Web和移动应用框架Koa JS结合,在Node.js应用中动态创建PDF文档。 虽然IronPDF的强大功能使创建、编辑和操作PDF文件变得简单,但Koa的简单设计和异步函数使其成为创建有效和可扩展Web服务器的理想选择。
由于Koa的基于中间件的架构,开发人员可以轻松添加如使用IronPDF生成PDF的功能,并编写简洁且模块化的代码。 Koa允许开发人员通过处理HTTP请求、使用路由器定义路由、发送文件及利用中间件函数来请求和预处理数据,然后创建PDF文档。
通过结合Koa的灵活性和简易性与IronPDF强大的PDF文件创建功能,开发人员可以快速构建符合其应用要求的动态、交互PDF文档。 这种集成提供了改进在Node.js应用中用户体验的功能和资源,并加快文档工作流程,无论是作为报告、发票还是文档生成。
什么是Koa Node.js?
Koa.js,是Node.js的下一代Web框架,凭借其异步函数支持,使开发人员可以轻松编写异步中间件。 启动Koa项目就像在根目录中运行npm init命令一样简单,并且通过包含路由器,路由变得更加流畅和有组织。
借助Koa.js,一个为了Node.js设计的极简Web框架,创建在线应用和API变得更加简单且有趣。 创建Express.js的同一团队也开发了Koa,其通过利用异步函数(Promises)简化了中间件组合和请求处理,这是一种最近的JavaScript功能。
轻量级和模块化架构是Koa的主要优势之一。 通过Koa的精简和专注的核心,开发人员可以通过中间件框架根据需要添加功能,这不同于传统框架中集成了大量功能。 由于模块化设计可保持轻量的框架,应用的架构可能会更加灵活和可控。

极简核心:Koa的核心紧凑且专注,仅提供开发Web服务器所需的功能。 由于这种简单的设计,框架轻量且适应性强,允许开发人员根据需要通过中间件添加功能。
异步/等待支持:Koa大多依赖异步函数或Promises,促进了同步代码和中间件的编写,同时保留了异步行为的优势。 这使得错误处理更简单,并使异步编程更容易阅读。
模块化中间件:借助Koa的中间件技术,开发人员可以创建可重复使用的模块化中间件函数,用于处理各种请求和响应体处理任务。 默认情况下包含请求和响应对象及其他实用程序的上下文(ctx)对象可供中间件函数访问。
基于上下文的请求处理:在请求生命周期中与每个HTTP请求相关联的上下文对象(ctx对象)提供了一种方便的方法来访问请求和响应数据及实用程序。 这种基于上下文对象的方法促进了更简洁、更具表现力的代码,并简化了中间件开发过程。
错误处理:Koa包含了默认用于处理错误的try/catch块和错误事件监听器。 中间件函数可以检测到错误处理,然后会向集中的中间件函数发送消息,从而产生更可靠、更有组织的错误处理逻辑。
ES6+功能:为了为开发您的Web应用和服务器创建更具表现力和简洁的API,Koa利用了现代JavaScript功能,例如生成器、async/await和解构。 这减少了样板代码并提高了开发人员的生产力,使开发人员能够编写更清晰易懂的代码。
广泛的生态系统:Koa拥有一个强大、繁荣的第三方中间件框架和插件生态系统,扩展了其功能。 由于有很多中间件选项可用,开发人员可以根据其特定的路由、身份验证、日志记录和其他功能的需求定制其Koa应用。
创建和配置Koa Node.js
使用以下步骤构建并设置一个Node.js中的Koa.js应用:
安装Koa
将Koa.js添加到您的项目中作为依赖项。 执行以下命令:
npm install koanpm install koa配置Koa
在您的app.js文件中配置您的新Koa应用。
// Import Koa
const Koa = require('koa');
// Create a new Koa application instance
const app = new Koa();
// Define middleware function
app.use(async (ctx, next) => {
// Log each incoming request
console.log('Incoming request:', ctx.request.method, ctx.request.url);
// Call the next middleware function
await next();
});
// Define a route
app.use(async (ctx) => {
// Set the response body
ctx.body = 'Hello world!';
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server listening on port ${port}`);
});// Import Koa
const Koa = require('koa');
// Create a new Koa application instance
const app = new Koa();
// Define middleware function
app.use(async (ctx, next) => {
// Log each incoming request
console.log('Incoming request:', ctx.request.method, ctx.request.url);
// Call the next middleware function
await next();
});
// Define a route
app.use(async (ctx) => {
// Set the response body
ctx.body = 'Hello world!';
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server listening on port ${port}`);
});运行您的应用
保存您的更改后,运行您的Koa应用。
node app.jsnode app.js现在您的Koa服务器已启动并运行,准备好接收请求。 使用您的Web浏览器并访问http://localhost:3000。

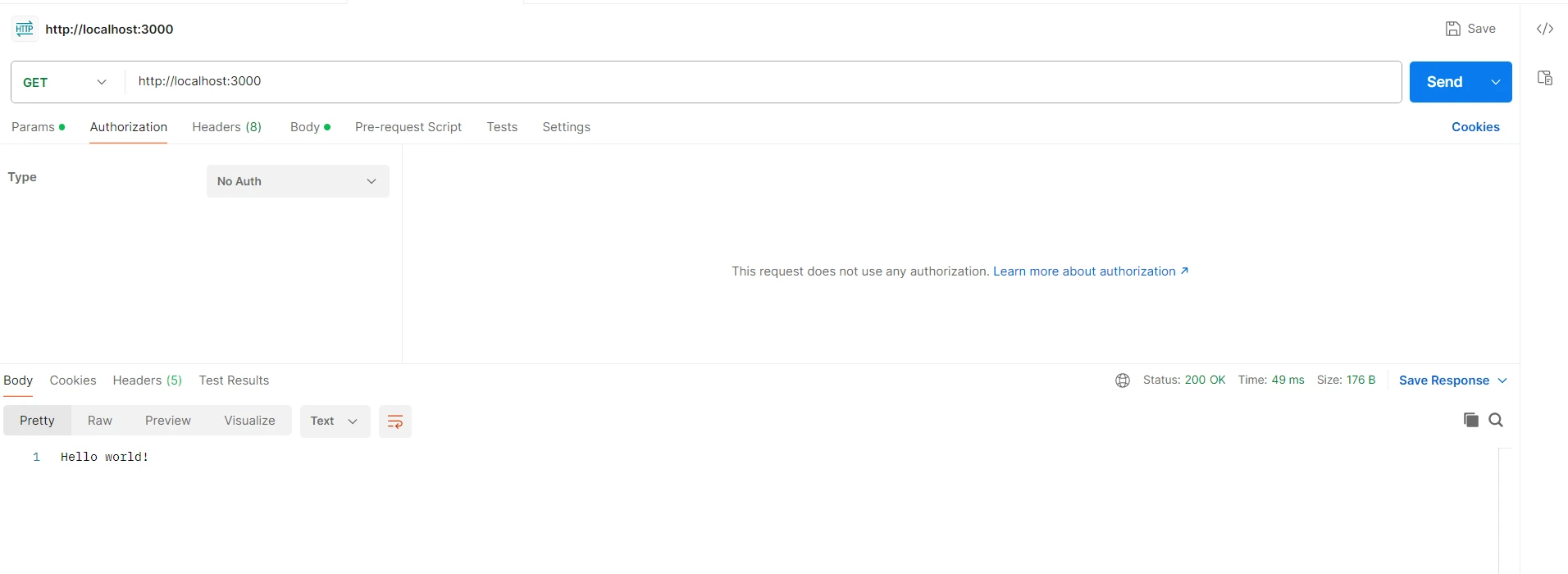
来自Postman工具的输出。

开始
设置Koa服务器以处理流量并集成IronPDF安装以创建动态PDF文档是开始使用Koa.js和IronPDF的第一步。 这是一个包含详细解释的逐步手册。
什么是 IronPDF?
IronPDF是一个应用库,旨在简化PDF的创建、编辑和维护。 开发人员可以使用此工具应用页眉和水印、合并多个PDF文档、从HTML文档中提取文本和图像及执行许多其他任务。 IronPDF的详细文档和用户友好的API让开发人员更容易处理PDF,使其自动创建高质量的PDF文档变得简单。 无论是用于创建发票、报告还是文档生成,IronPDF拥有增强文档工作流程并在多种场景中提供卓越用户体验所需的所有工具和功能。

IronPDF的功能
将HTML转换为PDF:可轻松快速地将包括CSS和JavaScript的HTML内容转换为PDF文件。
PDF文件合并:将多个PDF文档合并成一个PDF文件,以简化文档管理任务。
文本和图像提取:从PDF文件中提取文本和图像,以便进一步处理或进行数据分析。
水印:将文本或图像水印应用于PDF页面,以用于品牌或安全目的。
添加页眉和页脚:在PDF文档的页眉和页脚中添加个性化信息或页码。
安装 IronPDF
使用Node包管理器安装所需的Node.js包,以启用IronPDF功能。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf将Koa与IronPDF集成
配置您的Koa应用,并在app.js文件中包含IronPDF。
// Import Koa
const Koa = require('koa');
// Import IronPDF
const IronPdf = require('@ironsoftware/ironpdf');
const app = new Koa();
const document = IronPdf.PdfDocument;
const config = IronPdf.IronPdfGlobalConfig;
// Set the IronPDF configuration (e.g., license key)
config.setConfig({ licenseKey: '' });
// Define a route to generate PDF
app.use(async (ctx) => {
try {
// Generate PDF content from HTML
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
const pdf = await document.fromHtml(htmlContent);
const pdfBuffer = await pdf.saveAsBuffer();
// Set response headers
ctx.set('Content-Type', 'application/pdf');
ctx.body = pdfBuffer;
} catch (error) {
console.error('Error generating PDF:', error);
// Handle errors during PDF generation
ctx.status = 500;
ctx.body = 'Internal Server Error';
}
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});// Import Koa
const Koa = require('koa');
// Import IronPDF
const IronPdf = require('@ironsoftware/ironpdf');
const app = new Koa();
const document = IronPdf.PdfDocument;
const config = IronPdf.IronPdfGlobalConfig;
// Set the IronPDF configuration (e.g., license key)
config.setConfig({ licenseKey: '' });
// Define a route to generate PDF
app.use(async (ctx) => {
try {
// Generate PDF content from HTML
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
const pdf = await document.fromHtml(htmlContent);
const pdfBuffer = await pdf.saveAsBuffer();
// Set response headers
ctx.set('Content-Type', 'application/pdf');
ctx.body = pdfBuffer;
} catch (error) {
console.error('Error generating PDF:', error);
// Handle errors during PDF generation
ctx.status = 500;
ctx.body = 'Internal Server Error';
}
});
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});在这段代码中,Koa和IronPDF被引入到我们的应用中。 我们利用Koa,一个轻量级的Node.js Web框架来处理HTTP请求。 IronPDF是一个可以从HTML内容创建PDF文档的库。 通过使用app.use()在Koa应用中创建一个路由来处理所有传入的HTTP请求。
Using IronPDF, we generate a PDF from HTML content inside the route handler ('<html><body><h1>Hello, IronPDF!</h1></body></html>'). 我们将响应体设置为生成的PDF缓冲区,并具有适当的内容类型(application/pdf)。 我们处理在创建PDF期间可能出现的任何问题,如果发生,将传递500内部服务器错误状态。

结论
总之,在Node.js应用中结合Koa.js和IronPDF为动态创建PDF文档提供了一个稳固的方式。 Koa的异步中间件架构和简单设计为管理HTTP请求和协调PDF创建工作流程提供了一个清晰和适应性强的框架。 为了从HTML内容或其他来源创建高质量的PDF,IronPDF通过其广泛的PDF生成和操控工具顺畅地与Koa集成。
通过结合IronPDF的强大功能与Koa的简明性,开发人员可以构建应用来有效生成定制于其个别需求的PDF文档。 利用此集成,开发人员可以轻松实现多种商业目标,无论是用于生成报告、发票或文档。
通过将IronPDF和Iron Software产品集成到您的开发栈中,您可以确保客户和终端用户获得功能丰富的高端软件解决方案。 此外,这一强大基础将有助于优化项目和流程。 IronPDF的定价从$799起。 此工具的详尽文档、活跃的在线开发者社区和定期更新使其适合现代软件开发项目。