recharts NPM(开发者如何使用)
在现代网页开发中创建交互式和动态数据可视化对于增强用户体验和做出数据驱动的决策至关重要。 Recharts是一个由独立React组件构建的可组合、重新定义的图表库,提供了一种创建此类可视化的强大且易于使用的解决方案。
本文探讨Recharts的功能、优势,以及如何在您的React应用程序中开始使用它。 我们还将查看IronPDF库,生成来自网站URL或HTML字符串的PDF,并了解它如何与Recharts完美结合以显示生成的图表。
为什么选择Recharts?
Recharts npm包由于以下几个原因而脱颖而出:
- 易用性:其声明式方法与React的基于组件架构相契合,使得对已经熟悉React的开发者来说直观易用。
- 可组合性:Recharts组件被设计为高度可组合,允许开发者通过组合简单组件来构建复杂图表。
- 自定义能力:它提供了高度的自定义能力,允许开发者调整图表的几乎每个方面。
- 响应性和适应性:Recharts保证图表具有响应性,并能很好地适应不同的屏幕尺寸和分辨率。
开始使用Recharts
Recharts是一个可组合的图表库。 现在,让我们开始吧:
安装
npm(推荐的安装方法)
要开始使用Recharts,您需要通过npm或yarn来安装它。 确保您已安装Node.js和npm,然后在项目目录中运行以下命令:
npm install rechartsnpm install recharts您还可以使用以下方法安装Recharts的umd或开发构建版本:
Umd
UMD构建也可以通过unpkg.com获得:
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script><script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script>Dev build
git clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run buildgit clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run build演示
基本用法
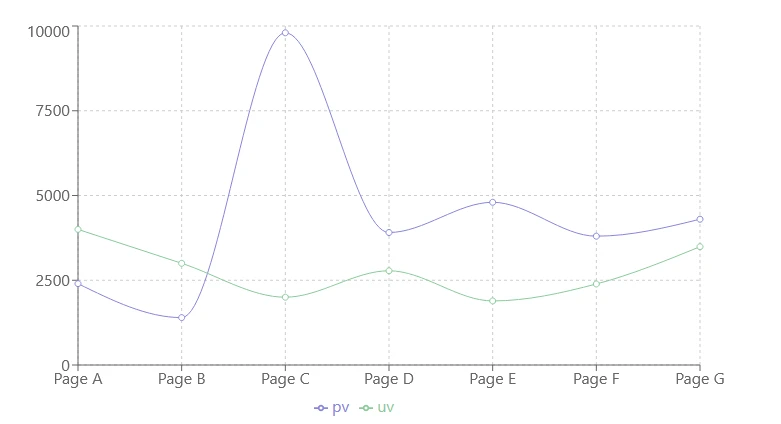
让我们创建一个简单的折线图来可视化一些示例数据。
导入Recharts React组件:从Recharts库导入必要的组件。 您可以从发布分支中挑选Recharts模块来实现。
import React from 'react'; import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react'; import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';JAVASCRIPT准备数据:创建一个数据集以在图表中显示。
const data = [ { name: 'Page A', uv: 4000, pv: 2400, amt: 2400 }, { name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }, { name: 'Page C', uv: 2000, pv: 9800, amt: 2290 }, { name: 'Page D', uv: 2780, pv: 3908, amt: 2000 }, { name: 'Page E', uv: 1890, pv: 4800, amt: 2181 }, { name: 'Page F', uv: 2390, pv: 3800, amt: 2500 }, { name: 'Page G', uv: 3490, pv: 4300, amt: 2100 }, ];const data = [ { name: 'Page A', uv: 4000, pv: 2400, amt: 2400 }, { name: 'Page B', uv: 3000, pv: 1398, amt: 2210 }, { name: 'Page C', uv: 2000, pv: 9800, amt: 2290 }, { name: 'Page D', uv: 2780, pv: 3908, amt: 2000 }, { name: 'Page E', uv: 1890, pv: 4800, amt: 2181 }, { name: 'Page F', uv: 2390, pv: 3800, amt: 2500 }, { name: 'Page G', uv: 3490, pv: 4300, amt: 2100 }, ];JAVASCRIPT渲染图表:使用Recharts组件渲染图表以增强可视化测试平台。
const SimpleLineChart = () => ( <ResponsiveContainer width="100%" height={400}> <LineChart width={500} height={300} data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5, }} > <CartesianGrid strokeDasharray="3 3" /> <XAxis dataKey="name" /> <YAxis /> <Tooltip /> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} /> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> </ResponsiveContainer> ); export default SimpleLineChart;const SimpleLineChart = () => ( <ResponsiveContainer width="100%" height={400}> <LineChart width={500} height={300} data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5, }} > <CartesianGrid strokeDasharray="3 3" /> <XAxis dataKey="name" /> <YAxis /> <Tooltip /> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} /> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> </ResponsiveContainer> ); export default SimpleLineChart;JAVASCRIPT
输出

自定义和高级功能
原则上,Recharts提供了多种方式来自定义和扩展所有组件:
- 自定义工具提示:您可以创建自定义工具提示以显示更详细的信息。
- 动画:添加动画以使您的图表更具吸引力。
- 互动性:实现交互功能如点击处理器,使您的图表更具交互性。
不同图表类型:Recharts支持各种图表类型,包括条形图、饼图、面积图等。
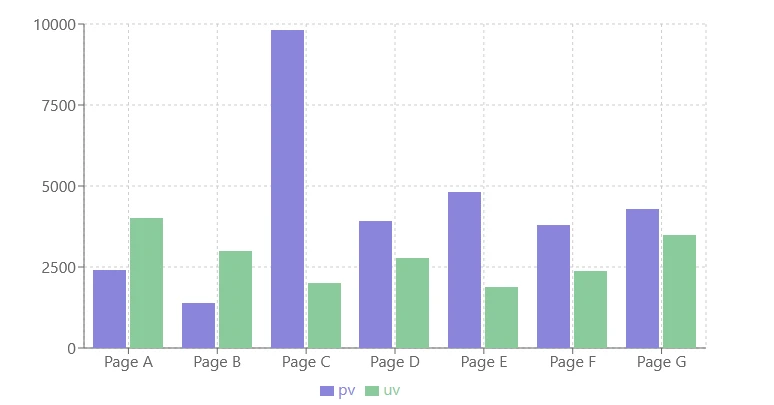
示例:自定义条形图
以下是如何创建自定义条形图:
- 导入必要的组件:
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';- 准备数据:
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];- 渲染条形图:
const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;输出

IronPDF 简介

IronPDF for Node.js是一个强大的npm包,专为在Node.js应用程序中简化PDF生成而设计。 它支持从HTML内容、URL或现有PDF文件创建PDF文档。 无论是生成发票、报告还是其他文件,IronPDF的直观API和广泛的功能集都可以简化这一过程。
IronPDF 的主要功能
- HTML转PDF转换:轻松地将HTML内容转换为PDF文档,非常适合从网页内容生成动态PDF。
- URL转PDF转换:直接从URL创建PDF,捕获网页内容并以编程方式将其保存为PDF文件。
- PDF操作:轻松合并、拆分和操作现有的PDF文档。 IronPDF允许您附加页面、拆分文件等。
- PDF安全性:通过密码加密或应用数字签名来保护您的PDF文档,防止未经授权的访问,从而保护您的敏感文档。
- 高质量输出:生成高质量的PDF文档,精准呈现文本、图像和格式,确保与原始内容的拟真度。
- 跨平台兼容性:IronPDF与多个平台兼容,包括Windows、Linux和macOS,适用于广泛的开发环境。
- 简单集成:通过npm包轻松将IronPDF集成到您的Node.js应用程序中。 详尽的API文档使将PDF生成功能纳入您的项目变得简单直接。
无论您是在构建web应用程序、服务器端脚本还是命令行工具,IronPDF都能有效和可靠地帮助您创建专业级的PDF文档。
使用IronPDF与Recharts生成PDF
安装依赖:首先,使用以下命令创建一个新的Next.js项目(如果您尚未创建),或参考这里以获取更详细的说明。
npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下来,导航到您的项目目录:
cd recharts-pdfcd recharts-pdf安装所需的包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsPDF生成API:第一步是创建一个后端API来生成PDF文档。 由于IronPDF只在服务器端运行,因此我们必须创建一个API供用户在想生成PDF时调用。
在路径 pages/api/pdf.js 中创建一个文件并添加以下内容:
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDF需要一个许可证密钥,您可以从许可证页面获得。
将以下代码添加到index.js文件中,以接受用户的URL并从该URL生成PDF。
"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}代码解释
- PDF生成API:我们在
pages/api/pdf.js创建一个端点,使用IronPDF将URL转换为PDF文档。 - 图表组件:该应用程序包括显示示例数据的折线图和条形图。
- 用户输入和PDF生成:该应用程序提供一个输入字段,供用户输入要用IronPDF库转换为PDF的URL。
- 下载PDF:当按下"生成PDF"按钮时,生成指定URL网页的PDF并下载。
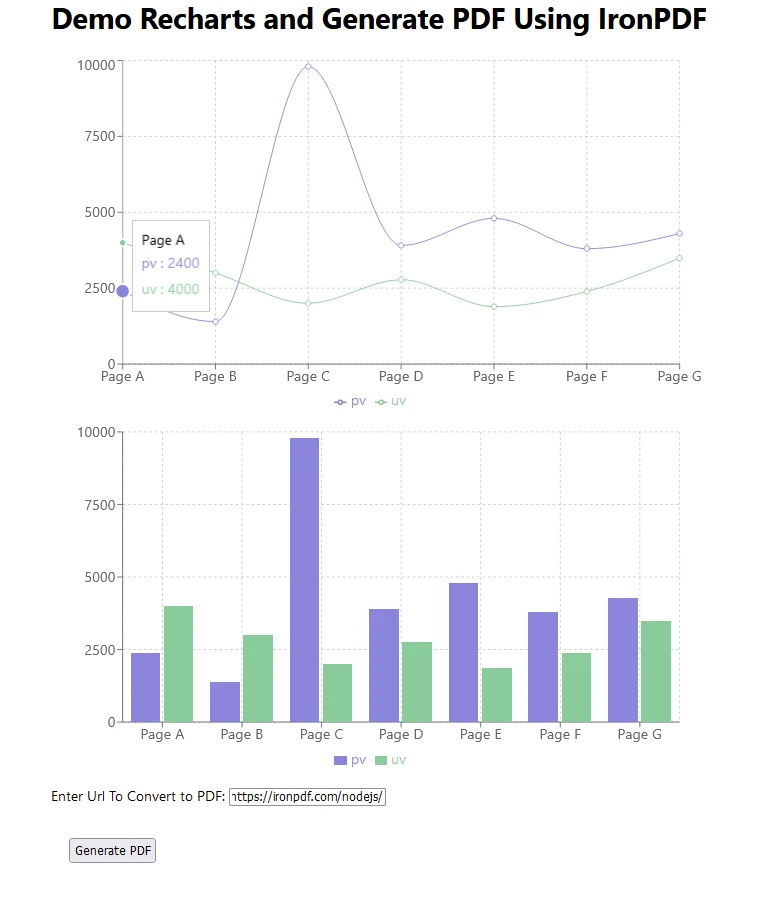
输出

以下是在上述输出中按下"生成PDF"按钮时输出的PDF。

IronPDF 许可证

获取免费试用许可证密钥以在购买前尝试IronPDF的广泛功能。 有关永久授权的更多详细信息,请访问许可证页面。
在此处放置许可证密钥:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";结论
Recharts是一个强大的库,简化了在React应用程序中创建动态和交互式数据可视化。 其易用性、可组合性和广泛的自定义选项,使之成为希望通过强大的图表增强应用程序的开发者的绝佳选择。
无论您是构建简单的折线图还是复杂的多系列可视化,Recharts都提供了您所需的工具以取得成功。 在您的下一个项目中尝试一下,体验无缝数据可视化的好处。 IronPDF是一个强大的PDF生成工具,可以与Recharts结合使用以展示和共享生成的任何图表。 寻找有效工具用于PDF生成和操作的开发者必须尝试IronPDF。




















