WebSockets Node.js js(开发者如何使用)
在当今快速发展的网络开发世界中,提供实时通信和动态内容生成对于开发引人入胜和互动的应用程序至关重要。 Node.js,是一种轻量且有效的服务端JavaScript实现,与WebSockets一起,构成了一个强大的协议,允许客户端和服务器之间进行双向通信,使其成为开发实时应用程序的有效组合。当您将IronPDF,一个灵活的PDF文档创建库,加入其中时,您可以实时生成和交付动态PDF。
在本介绍中,我们将探讨WebSockets的原理,以及Node.js如何简化WebSocket实现。 最后,我们将看看IronPDF如何通过允许平滑的PDF创建来增强这些技术。 结合使用时,这些工具为创建需要实时生成和发送PDF的应用程序提供了强大的基础,打开了从协作文档编辑平台到实时报告仪表板的广泛可能性。 让我们一起来探索在现代网络开发中,WebSockets、Node.js和IronPDF如何协同工作。
什么是WebSocket Node.js?
一种被称为Node.js中的WebSockets的技术栈,通过单个持久的TCP连接允许客户端和服务器之间进行双向、实时通信。 与传统的HTTP连接不同,WebSockets创建了一个持续开放的连接,可以随时双向传输数据。
Node.js作为服务端JavaScript运行环境,为无处不在的WebSocket服务器实现提供了稳定的基础。 它提供了一系列使部署WebSocket服务器并管理WebSocket连接更容易的WebSocket库和模块。 这些库中的常见功能包括消息路由,将数据广播给连接的客户端和管理WebSocket连接。
WebSockets的关键特性
双向通信
WebSockets实现了全双工通信,允许客户端和服务器之间同时进行双向数据传输。 这消除了频繁HTTP查询所需的持续服务器调用,并允许实时交互和更新。
持久连接
相较于传统的HTTP连接状态,其无状态而持续时间有限,WebSockets创建了一个在客户端和网络服务器通信期间一直保持打开的持久连接。 这降低了为每次交互创建新连接的开销,从而降低延迟和加快通信速度。
高效数据传输
WebSockets使用了一种轻量级的协议,最小化了开销和网络延迟,并减少了数据传输的延迟。 这使得它们非常适合需要高性能实时数据交换的应用程序,如实时聊天、游戏、聊天应用和金融交易平台。
事件驱动架构
在Node.js的事件驱动设计中,开发人员可以通过事件监听器和回调函数以异步方式处理传入的消息、连接事件和故障,这非常适合WebSocket通信。 因此,可以高效地处理多个并发连接而不干扰服务器的事件循环。
可扩展性
由于Node.js具有非阻塞、异步特性并支持事件驱动编程,WebSocket服务器可以轻松处理大量的并发连接。 由于其可扩展性,Node.js是用于开发需要实时更新和支持高并发的WebSocket应用程序的热门选择。
跨平台兼容性
WebSocket是一种灵活的方法,用于创建可供大量用户在各种设备和浏览器上访问的实时网络应用程序。
与现有基础设施集成
Node.js的WebSocket库和模块通过与现有的Node.js应用程序和框架集成,使开发人员可以轻松地将实时通信功能合并到他们的项目中。
创建和配置WebSockets
让我们来详细分析如何在Node.js中设置和创建WebSocket服务器。
安装依赖项
安装ws库,以在Node.js应用程序中启用WebSockets。
npm install ws
npm install prompt-syncnpm install ws
npm install prompt-sync创建WebSocket服务器
打开Visual Studio代码编辑器中创建的server.js文件。
// Import the WebSocket module
const WebSocket = require('ws');
// Create and implement WebSockets
const wss = new WebSocket.Server({ port: 8080 });
// Event handler for when a client connects to the WebSocket server
wss.on('connection', (ws) => {
console.log('Client connected');
// Event handler for when the server receives a message from a client
ws.on('message', (message) => {
console.log(`Received message: ${message}`);
// Echo the message back to the client
ws.send(`Echo: ${message}`);
});
// Event handler for when a client disconnects from the WebSocket server
ws.on('close', () => {
console.log('Client disconnected');
});
});
console.log('WebSocket server running on port 8080');
创建WebSocket客户端
为WebSocket客户端创建一个名为client.js的文件,并添加以下代码。
const WebSocket = require('ws');
const prompt = require('prompt-sync')();
// WebSocket client connection
const ws = new WebSocket('ws://localhost:8080');
// Event handler for when the client successfully connects to the WebSocket server
ws.on('open', () => {
console.log('Connected to WebSocket server');
// Send user input messages to the server
while (true) {
const message = prompt('Enter message to send (or type "exit" to quit): ');
if (message === 'exit') {
ws.close();
break;
}
ws.send(message);
}
});
// Event handler for when the client receives a message from the WebSocket server
ws.on('message', (message) => {
console.log(`Received message from server: ${message}`);
});
// Event handler for when the client connection is closed
ws.on('close', () => {
console.log('Disconnected from WebSocket server');
});
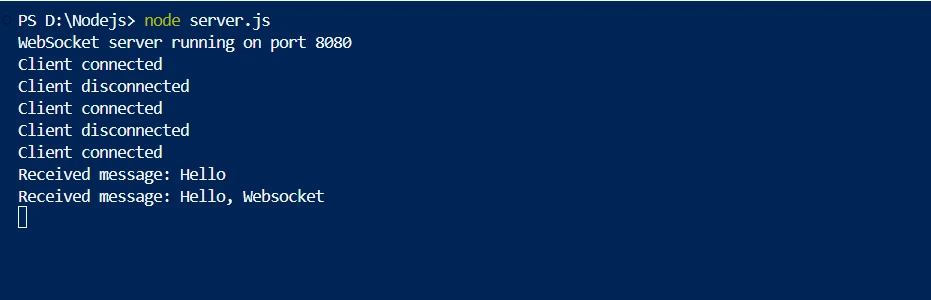
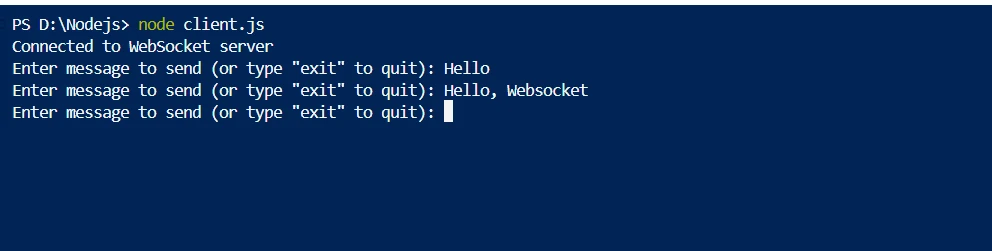
测试WebSocket通信
现在,您的WebSocket客户端和简单HTTP服务器都已经在运行。 通过从HTTP服务器发送消息到客户端,服务器将会回复,您可以测试通信。
在Node.js中将WebSockets与IronPDF集成
对于通过Node.js和IronPDF进行PDF生产,设置一个WebSocket服务器进行实时通信,并集成IronPDF以创建动态PDF文档是入门的第一步。
什么是 IronPDF?
要生产、编辑和转换PDF文件,请使用强大的IronPDFJavaScript包。 它允许程序员执行各种基于编程的与PDF相关的操作,处理现有PDF并将HTML转换为PDF。 IronPDF是需要动态PDF生成和处理的应用程序的有效选择,因为它提供了一种灵活和用户友好的方法来生成高质量的PDF文档。

IronPDF的其他特性
IronPDF的一些关键特性如下:
将HTML转换为PDF
IronPDF可以用来转换您的HTML文件数据转化为PDF文档。 这使得利用现代HTML5,CSS3和JavaScript从网络内容创建美观的PDF出版物成为可能。
PDF创建和编辑
程序生成的新PDF文档可以加入文本、图片、表格和其他内容。 您可以使用IronPDF打开和编辑现有的PDF文档。 您可以改变或添加PDF的内容,并取出特定部分。
高级样式和布局
使用CSS在PDFs中样式化内容用户的浏览器。 这包括对复杂的布局、字体、颜色和其他设计元素的支持。 可以通过渲染可以与JavaScript一起使用的HTML材料在PDFs中创建动态内容。
安装IronPDF包
使用节点包管理器,在Node.js中安装所需的IronPDF包,以启用IronPDF功能。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf使用IronPDF生成PDF并通过WebSocket连接发送PDF
const WebSocket = require('ws');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
// Create a WebSocket server
const wss = new WebSocket.Server({ port: 3000 });
// Event handler for when a client connects to the WebSocket server
wss.on('connection', (ws) => {
console.log('A user connected');
// Event handler for when the server receives a message from a client
ws.on('message', async (message) => {
console.log(`Message received: ${message}`);
// Generate PDF using IronPDF
const htmlContent = `<html><body><h1>${message}</h1></body></html>`;
const pdf = await document.fromHtml(htmlContent);
let buff = await pdf.saveAsBuffer();
// Send the PDF data back to the client
ws.send(buff);
});
// Event handler for when a client disconnects from the WebSocket server
ws.on('close', () => {
console.log('Client disconnected');
});
});
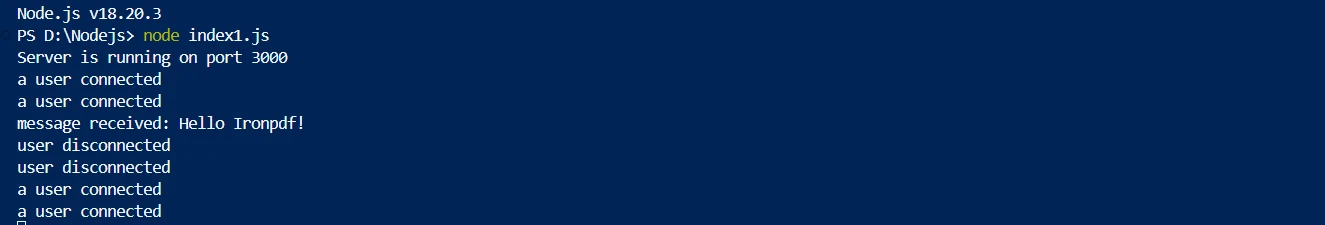
console.log('WebSocket server running on port 3000');在上面的代码示例中,我们导入了IronPdf模块,使我们能够创建PDF文档;以及ws模块,它在Node.js中提供WebSocket支持。 我们使用WebSocket.Server类构建了一个WebSocket服务器,并传入端口3000作为配置选项。 当客户端与WebSocket服务器建立连接时,将为"连接"事件创建一个事件监听器。 我们在事件处理程序方法中记录了一条消息,以显示一个客户端已经连接。
注册"消息"事件作为事件监听器,该事件在每次客户端消息传到服务器时触发。 我们在事件处理程序方法中利用IronPDF根据接收到的消息内容创建一个PDF文档并记录它。 接下来,我们使用WebSocket连接将创建的PDF文档的二进制数据传回客户端。

将"关闭"事件注册为事件监听器,该事件在客户端从WebSocket服务器插座断开连接时生成。 我们在事件处理程序方法中记录了一条消息表明一个客户端已经断开连接。 记录一条消息到控制台中以表示WebSocket服务器已经启动并在端口3000上为连接做好准备。 下面是使用IronPDF生成的PDF。

使用此服务器端代码配置WebSocket服务器,并侦听端口3000上的传入连接。 在收到来自客户端的消息后,服务器利用IronPDF根据传入消息的内容创建了一份PDF文档,并将PDF数据返回给客户端。 这使得可以通过WebSocket连接实时创建和传送PDFs。
结论
对于现代网络应用程序,将IronPDF与WebSockets结合使用在Node.js中,提供了一个用于实时PDF生成和分发的强大解决方案。 WebSockets提供了一条平滑的、双向的通信通道,使客户端和服务器之间即时数据交换成为可能,而无需传统HTTP查询的成本。 由于其事件驱动的非阻塞架构,Node.js是一个创建实时应用程序的强大平台,适合处理WebSockets的异步性质。
这种配置通过IronPDF增强,使得可以从HTML内容动态生成PDFs,并且可以立即根据任何客户的需求进行定制。 WebSockets和IronPDF与Node.js一起,能够高效且可扩展地即时生成报告、发票和其他文件类型。
通过在您的开发栈中集成IronPDF和Iron Software产品,我们可以确保客户和最终用户收到功能丰富、高质量的软件解决方案。 此外,这将有助于项目和流程的优化。 IronPDF 提供了一系列代码示例及详细的文档来帮助开发者入门。
IronPDF价格从$799起,他们由于其详尽的文档、活跃的社区和频繁的更新而成为现代软件开发项目中值得信赖的合作伙伴。




















