ASP.NET vs Razor (Cómo Funciona para Desarrolladores)
Como desarrollador experimentado que ha trabajado extensamente con los frameworks de desarrollo web de Microsoft, he sido testigo de la evolución de tanto ASP.NET como Razor. En esta guía completa, desglosaré estas tecnologías para ayudarte a tomar una decisión informada para tu próximo proyecto de aplicación web. Y también presentaremos la biblioteca IronPDF.
1. Introducción a ASP.NET y Razor
1.1 ASP.NET
Desde su creación, ASP.NET ha sido la piedra angular del framework de desarrollo web de Microsoft. Construido sobre el sólido .NET Framework, brinda a los desarrolladores control total sobre sus aplicaciones web a través de su potente patrón .NET MVC (Modelo Vista Controlador). El framework ASP.NET Core MVC destaca en la construcción de aplicaciones web que requieren patrones arquitectónicos complejos y una amplia personalización.
1.2 Razor
Razor representa un enfoque moderno para el desarrollo web, introducido como parte del ecosistema ASP.NET Core. Es un poderoso motor de vistas que simplifica la integración del código del lado del servidor con HTML. Razor Pages ofrece un escenario enfocado en páginas que hace que el desarrollo web sea más intuitivo y directo.
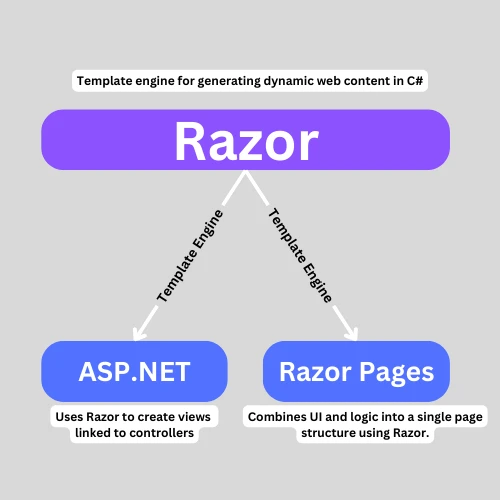
2. La relación entre ASP.NET y Razor

Razor no es un competidor de ASP.NET; es un motor de plantillas que lo complementa al habilitar la generación dinámica de contenido web usando C#. En ASP.NET Core MVC, la sintaxis Razor se utiliza para crear vistas que están vinculadas a controladores, mientras que Razor Pages proporciona un enfoque de desarrollo enfocado en páginas donde cada página maneja su lógica y su interfaz de usuario, combinando el comportamiento de vista y controlador en un solo modelo cohesivo. Esto simplifica el desarrollo para escenarios centrados en páginas al reducir la cantidad de código y estructura requeridos en comparación con el patrón MVC.
3. Diferencias clave
Antes de sumergirnos en diferencias específicas, veamos una comparación rápida de estas tecnologías:
| Feature/Aspect | ASP.NET | Razor Pages |
|----------------|---------------------------|------------------------------------------------|
| Architecture | Traditional MVC pattern with separate Models, Views, and Controllers | Page-based model combining view and logic in a single unit |
| Learning Curve | A steeper learning curve; requires an understanding of MVC concepts | Easier to learn; more straightforward page-centric approach |
| Code Organization | Organized in separate M/V/C folders | Organized in the Web Pages folder with coupled view/code files |
| Request Handling | Through Controller actions and routing | Direct handling in PageModel with OnGet/OnPost methods |
| URL Routing | Complex routing with attribute routing support | Simpler folder-based routing structure |
| Best Suited For| Large, complex enterprise applications | Smaller to medium-sized applications, CRUD operations |
| Data Binding | Requires explicit model binding in controllers | Built-in two-way data binding with PageModel |3.1 Enfoque arquitectónico
El patrón arquitectónico representa la diferencia más fundamental entre estos enfoques. ASP.NET Core MVC sigue el patrón tradicional Modelo Vista Controlador con tres componentes interconectados. Cada solicitud pasa por un sistema de enrutamiento a los controladores MVC apropiados, que luego interactúan con el modelo y seleccionan la vista adecuada.
En contraste, Razor Pages adopta un enfoque más simple, enfocado en páginas. Cada página Razor tiene su propia clase PageModel que maneja el modelo de datos y la entrada del usuario. Esta estructura elimina la necesidad de clases de controlador enormes y simplifica el envío de formularios y la vinculación de datos.
3.2 Patrones de gestión de solicitudes
El patrón de manejo de solicitudes difiere significativamente entre los dos. En MVC, las solicitudes se enrutan a través de controladores con acciones que devuelven vistas. Un código típico de controlador MVC se ve así:
public class HomeController : Controller
{
public string Message { get; private set; }
public IActionResult Index()
{
// Return the view associated with this action
return View();
}
}public class HomeController : Controller
{
public string Message { get; private set; }
public IActionResult Index()
{
// Return the view associated with this action
return View();
}
}Mientras tanto, Razor Pages maneja las solicitudes directamente en el PageModel con métodos como OnGet y OnPost:
public class IndexModel : PageModel
{
public string Title { get; private set; }
public void OnGet()
{
// Handle GET request and initialize data for the view
}
}public class IndexModel : PageModel
{
public string Title { get; private set; }
public void OnGet()
{
// Handle GET request and initialize data for the view
}
}3.3 Organización y estructura de la página
Razor Pages organiza el código en una estructura de carpetas de páginas, donde cada página es autónoma con su vista y modelo. MVC, sin embargo, separa estas preocupaciones en carpetas distintas para Modelos, Vistas y Controladores. Esta diferencia fundamental afecta cómo los desarrolladores organizan y mantienen su código.
3.4 Flujo de datos y enlace
MVC implementa el flujo de datos a través de acciones del controlador, vinculación de modelos y renderización de vistas, con control explícito sobre cada paso. Razor Pages simplifica esto con la vinculación de datos bidireccional y la vinculación automática de modelos a través del PageModel. Esto hace que el envío de formularios y el manejo de errores de validación sea más directo en Razor Pages.
3.5 Reutilización de componentes
Si bien ambos frameworks soportan componentes de vista y ayudantes de etiqueta, abordan la reutilización de manera diferente. MVC permite un control más granular a través de vistas parciales y acciones secundarias, mientras que Razor Pages enfatiza componentes basados en páginas y diseños compartidos. El patrón MVC proporciona más opciones para crear componentes reutilizables en diferentes vistas.
3.6 Complejidad del desarrollo
La curva de aprendizaje y la complejidad del desarrollo varían significativamente entre los dos enfoques. La separación de preocupaciones en MVC a través de tres componentes interconectados requiere más configuración inicial pero ofrece mayor flexibilidad. La estructura simplificada de Razor Pages facilita el comienzo pero puede requerir trabajo adicional para escenarios complejos.
4. Pros y contras
4.1 Ventajas de ASP.NET Core MVC
- El framework MVC sobresale en escenarios que requieren preocupaciones aisladas y patrones arquitectónicos complejos
- Proporciona a los desarrolladores control total sobre la estructura de la aplicación
- Soporta una amplia personalización
- El ecosistema maduro ofrece soluciones robustas para manejar APIs REST
- Fuerte soporte para la inyección de dependencias y escenarios de enrutamiento complejos
- El patrón de solución MVVM está bien soportado
- Maneja eficientemente vistas dinámicas en el servidor
- Los ayudantes de etiquetas y componentes de vistas proporcionan herramientas poderosas para construir componentes de UI reutilizables
4.2 Inconvenientes de ASP.NET Core MVC
- Curva de aprendizaje alta para nuevos usuarios.
- Desafíos para comprender los componentes interconectados del patrón MVC
- Manejar clases de controlador enormes puede volverse difícil en aplicaciones más grandes
- La separación de preocupaciones, aunque beneficiosa, puede llevar a una mayor complejidad
4.3 Ventajas de Razor Pages
- Sobresale en escenarios enfocados en páginas
- Ofrece un modelo de desarrollo más simple adecuado para aplicaciones web más pequeñas
- Fuerte soporte para la vinculación de datos bidireccional y control de formularios
- Soporte integrado para errores de validación y llamadas AJAX
- Organización clara a través de la estructura de carpetas de páginas
- Sintaxis intuitiva de Razor para mezclar HTML y código del lado del servidor
- Enfoque directo para el manejo de envíos de formularios y entrada del usuario
- Tiempo de desarrollo reducido
4.4 Inconvenientes de Razor Pages
- Puede no ser óptimo para aplicaciones complejas que requieren patrones arquitectónicos extensos
- El enfoque de modelo de página puede limitar la flexibilidad en comparación con los controladores de MVC
- La arquitectura más simple puede no escalar bien para aplicaciones a nivel empresarial
- Menos adecuada para aplicaciones que requieren enrutamiento complejo y lógica controladora
Presentación de IronPDF

IronPDF es una poderosa biblioteca .NET que permite a los desarrolladores crear, modificar y manipular documentos PDF programáticamente. Puede generar informes PDF, convertir HTML a PDF y trabajar con archivos PDF existentes en aplicaciones .NET. Aquí tienes un ejemplo sencillo que muestra cómo crear un PDF desde HTML y agregar un encabezado:
using IronPdf;
// Initialize the PDF renderer with Chrome rendering engine
var renderer = new ChromePdfRenderer();
// Render HTML as PDF document
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello, IronPDF!</h1>");
// Configure header and footer for the PDF
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
MaxHeight = 30, // Maximum header height in millimeters
HtmlFragment = "<center>Header</center>",
DrawDividerLine = true // Draw divider line between header and document content
};
// Save the generated PDF to the specified file path
pdf.SaveAs("output.pdf");using IronPdf;
// Initialize the PDF renderer with Chrome rendering engine
var renderer = new ChromePdfRenderer();
// Render HTML as PDF document
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello, IronPDF!</h1>");
// Configure header and footer for the PDF
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
MaxHeight = 30, // Maximum header height in millimeters
HtmlFragment = "<center>Header</center>",
DrawDividerLine = true // Draw divider line between header and document content
};
// Save the generated PDF to the specified file path
pdf.SaveAs("output.pdf");5. Conclusión

Elegir entre ASP.NET Core MVC y Razor Pages depende en gran medida de tu caso de uso específico. Para aplicaciones web complejas que requieren control total y una personalización extensa, ASP.NET Core MVC sigue siendo la opción superior. Su ecosistema maduro y soporte para patrones arquitectónicos complejos lo hacen ideal para aplicaciones a nivel empresarial.
Sin embargo, Razor Pages ofrece una experiencia de desarrollo más simplificada para aplicaciones web más simples o al construir aplicaciones web con escenarios enfocados en páginas. Su enfoque intuitivo para manejar solicitudes, soporte integrado para envíos de formularios y arquitectura simplificada lo convierten en una excelente opción para muchos proyectos modernos de desarrollo web. Prueba IronPDF con nuestra prueba gratuita totalmente funcional. Cuando estés listo para desplegar, nuestras licencias comienzan en $799 por desarrollador, lo que incluye todas las características y un año de actualizaciones.
Ambas tecnologías soportan características esenciales como la inyección de dependencias, ayudantes de etiquetas y desarrollo multiplataforma a través de .NET Core. La clave es evaluar los requisitos específicos de tu proyecto y elegir el framework que mejor se alinee con tus objetivos de desarrollo y la experiencia de tu equipo.
Preguntas Frecuentes
¿Cómo puedo convertir HTML a PDF en C#?
Puedes usar el método RenderHtmlAsPdf de IronPDF para convertir cadenas de HTML en PDFs. También puedes convertir archivos HTML a PDFs usando RenderHtmlFileAsPdf.
¿Cuál es la diferencia entre ASP.NET Core MVC y Razor Pages?
ASP.NET Core MVC utiliza un patrón tradicional de Modelo Vista Controlador, proporcionando una extensa personalización y control adecuado para aplicaciones complejas. Razor Pages, por otro lado, adopta un modelo centrado en la página que simplifica el desarrollo, haciéndolo más adecuado para aplicaciones pequeñas a medianas.
¿Por qué elegir Razor Pages sobre ASP.NET Core MVC?
Razor Pages es más fácil de aprender y usar, ofreciendo un modelo de desarrollo centrado en la página que simplifica la integración del código del lado del servidor con HTML. Es ideal para proyectos que no requieren los patrones arquitectónicos extensivos y la personalización que ofrece ASP.NET Core MVC.
¿Cuáles son los beneficios de usar IronPDF en aplicaciones .NET?
IronPDF permite a los desarrolladores crear, modificar y manipular documentos PDF programáticamente dentro de aplicaciones .NET. Soporta la generación de informes PDF, la conversión de HTML a PDF y trabajar con archivos PDF existentes.
¿Cuándo es apropiado usar ASP.NET Core MVC?
ASP.NET Core MVC es apropiado para aplicaciones empresariales complejas que requieren control completo, personalización extensa y soporte para patrones arquitectónicos complejos, incluyendo soluciones robustas para manejar REST APIs.
¿Puede Razor Pages manejar escenarios de aplicaciones web complejas?
Aunque Razor Pages simplifica el desarrollo con su modelo centrado en la página, puede que no sea óptimo para aplicaciones grandes y complejas que requieran patrones arquitectónicos extensivos y flexibilidad. ASP.NET Core MVC sería más adecuado en tales casos.
¿Cómo simplifican el desarrollo las Razor Pages?
Razor Pages simplifican el desarrollo al ofrecer un modelo sencillo, centrado en la página, con un enfoque unificado PageModel, haciendo la integración del código del lado del servidor con HTML intuitiva y eficiente para aplicaciones más pequeñas.
¿Qué características comparten ASP.NET Core MVC y Razor Pages?
Tanto ASP.NET Core MVC como Razor Pages ofrecen características esenciales como inyección de dependencias, soporte de desarrollo multiplataforma y soluciones integrales para construir aplicaciones web modernas.




















