Cómo depurar HTML en Chrome para crear PDFs Pixel Perfect
Como desarrolladores de IronPDF, sabemos que los documentos PDF creados con IronPDF no sólo deben tener un aspecto perfecto, sino que también deben tener exactamente el aspecto que nuestros clientes esperan de ellos. Para conseguir PDF perfectos como píxeles, tendrá que desarrollar excelentes plantillas HTML o colaborar con un desarrollador web para que las cree por usted. IronPDF ofrece opciones para renderizar sus PDFs pixel-perfect a su HTML, asegurando que aparecen idénticos a como se muestran en Chrome gracias a nuestro Chrome Renderer.
¿Qué es el renderizador Chrome de IronPDF?
Hace que IronPDF sea única con respecto a otras bibliotecas PDF .NET
IronPDF es distinto en el mercado, ya que utiliza el Google Chromium Renderer, lo que significa que el HTML que se ve en los navegadores Chrome se verá exactamente igual a lo que se ve en nuestros PDF. En esta guía le guiaremos a través de algunos ajustes que deberá aplicar en Chrome y en IronPDF para conseguirlo.
Para que quede claro, muchas de las supuestas tecnologías "HTML a PDF" aplicadas por la competencia no cumplen las normas del W3C, ni siquiera son compatibles con HTML5, CSS3 o JavaScript y utilizan renderizadores subyacentes como wkhtmltopdf.
IronPDF comparado con la competencia
Para ver una lista completa de comparaciones con otros productos, consulte nuestra blog.
Características Renderizador Chrome de IronPDF Aspose vs IronPDF iText vs IronPDF
El renderizador optimizado para Chrome de IronPDF es mejor que Chrome
Dos ejemplos de que IronPDF supera al propio Chrome. Los botones y el texto que de otro modo se dividirían en dos páginas con Chrome permanecen intactos con IronPDF.
Ejemplo de botones y texto cortados en Chrome:
Otro ejemplo de texto cortado en Chrome:
¿Por qué usar HTML a PDF?
A los desarrolladores les encanta la conversión de HTML a PDF porque ofrece resultados predecibles que se ajustan a la marca web existente. El diseño se implementa utilizando tecnologías HTML, CSS y JavaScript estandarizadas y bien documentadas.
- La maquetación y el diseño de la salida coinciden exactamente con el sitio web.
- Los desarrolladores web pueden centrarse en diseñar con absoluta precisión.
- Los desarrolladores .NET pueden centrarse en la lógica de la aplicación en lugar de en el diseño. Los desarrolladores de back-end pueden delegar las tareas de maquetación y diseño en los diseñadores web.
1. Decida utilizar CSS Media Type Print o Screen
El renderizador de IronPDF tiene dos opciones de renderizado de medios: Imprimir (por defecto) y Pantalla. Para una comparación visual detallada, véase al final de esta sección. En la sección "Comparación de pantalla y ejemplo de impresión".
CssMediaType.Printes la opción de renderizado por defecto que optimiza su HTML para su uso general con una impresora. Esto significa que algunas imágenes de fondo, iconos y otros elementos con mucha tinta de la página pueden aparecer de forma diferente u omitirse. Esta opción es buena para documentos sin imágenes de fondo y es la vista previa de impresión por defecto.- CssMediaType.Screen" es la opción de renderizado que permitirá que tus PDFs se vean exactamente como aparecen en Chrome en tu pantalla. Tendrá que configurar algunas opciones en su navegador Chrome para permitir que la vista previa de impresión se vea exactamente como IronPDF la renderizará para propósitos de depuración HTML.
:path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-1.cs// Ajustes de formato HTML Pixel Perfect
IronPdf.ChromePdfRenderer renderer = new IronPdf.ChromePdfRenderer();
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print; // o Pantalla' Ajustes de formato HTML Pixel Perfect
Dim renderer As New IronPdf.ChromePdfRenderer()
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print ' o PantallaRepetición de cabeceras de tabla
Si tiene una tabla HTML que abarcará más de una página, probablemente querrá que los encabezados de tabla se repitan en cada página PDF.
- En este caso, sólo puede utilizar el CssMediaType
Print. - El uso de
Screenindica a Chrome que sólo imprima las cabeceras una vez.
Comparación de pantalla e impresión Ejemplo
Muchas imágenes e iconos no se cargarán en el modo Imprimir que sí lo harán en el modo Pantalla:
![]()
![]()
2. Configurar Chrome
IronPDF se enorgullece de utilizar un motor de renderizado de Chrome. Siga estos pasos para que IronPDF renderice su HTML exactamente como lo ve en Chrome. Estos son los pocos pasos que hay que hacer previamente en Chrome para conseguirlo.
Para renderizar PDFs con píxeles perfectos que incluyan todas las imágenes, iconos y fondos que suelen omitirse en el formato de impresión, asegúrese de utilizar la opción Screen CSS Media.
2a.
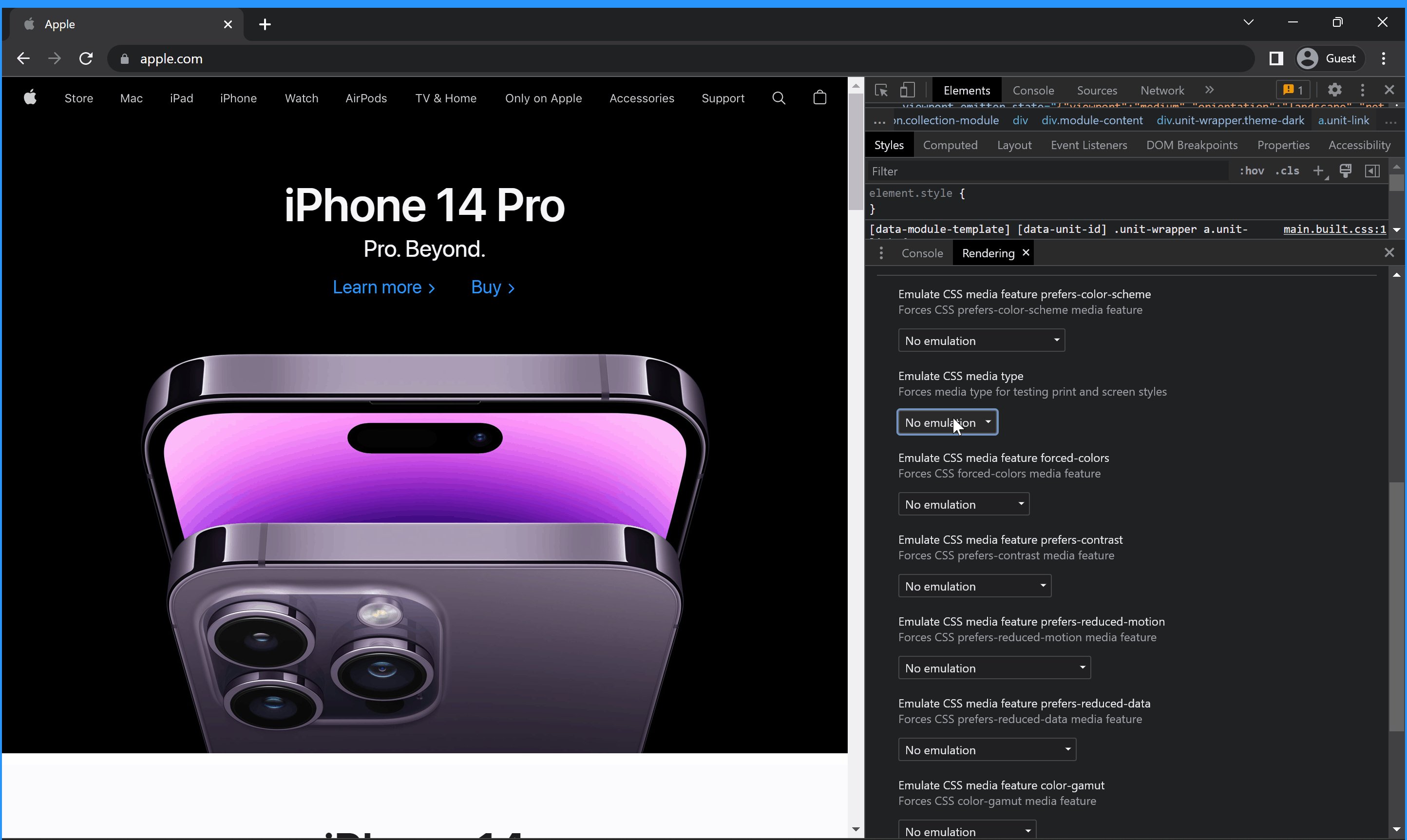
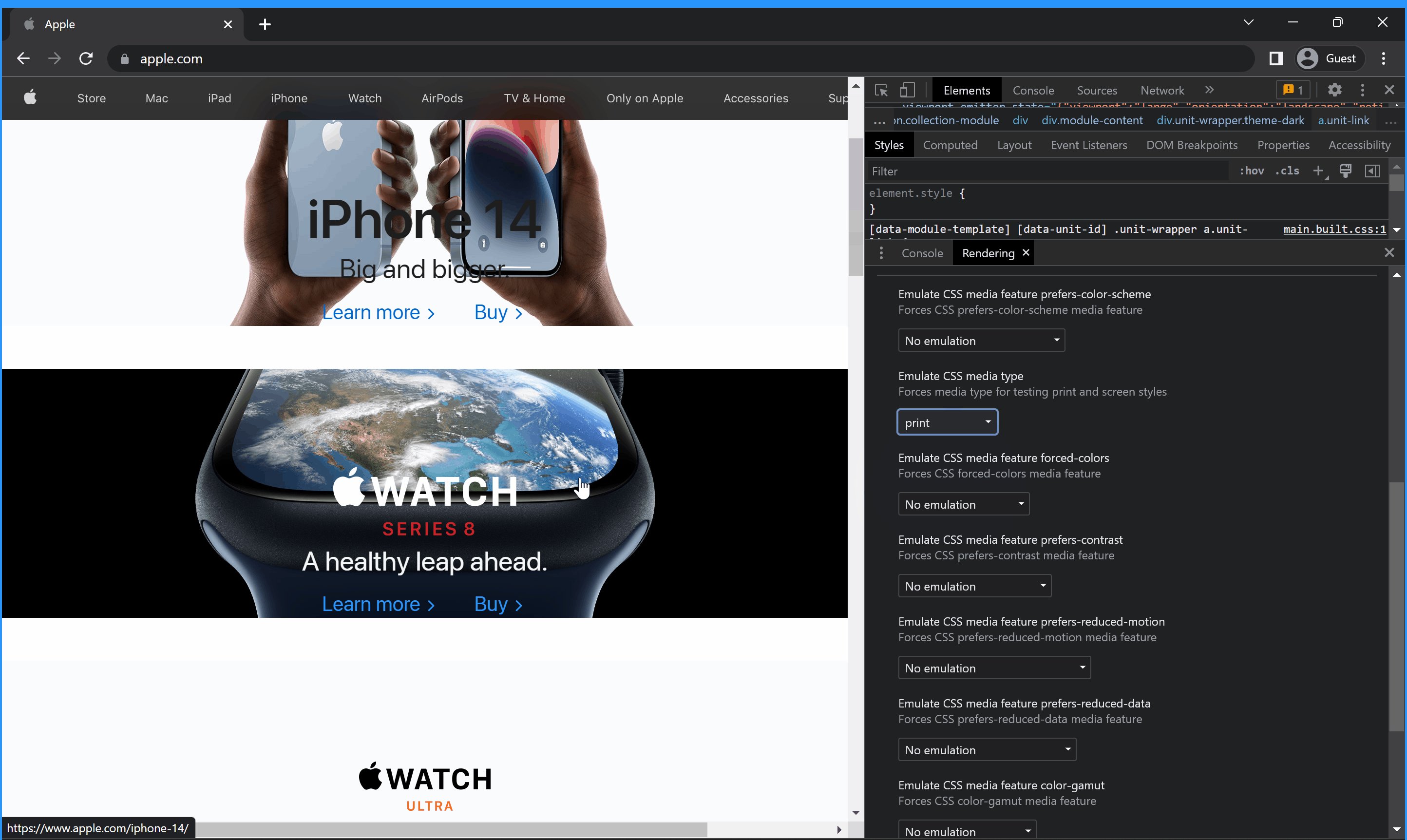
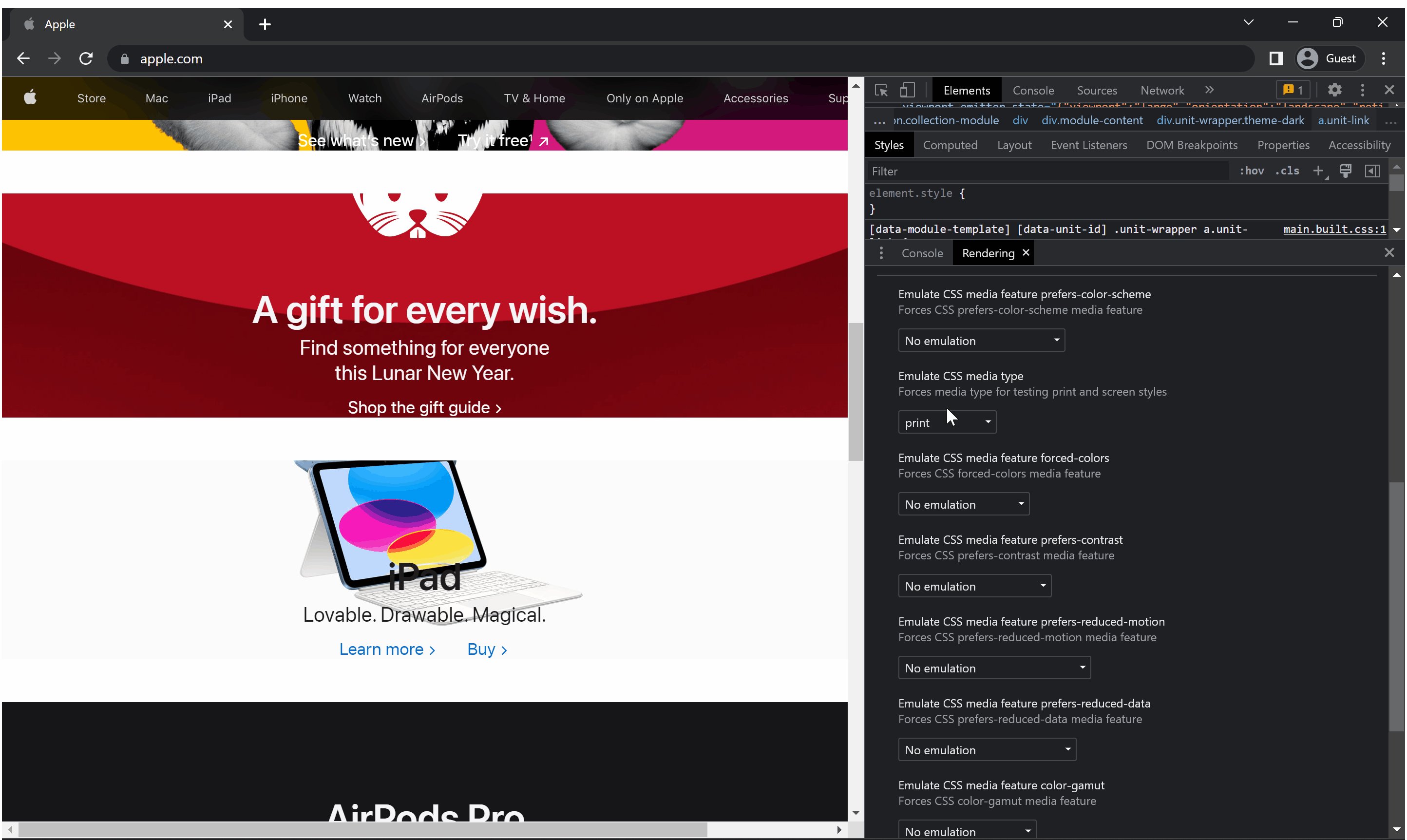
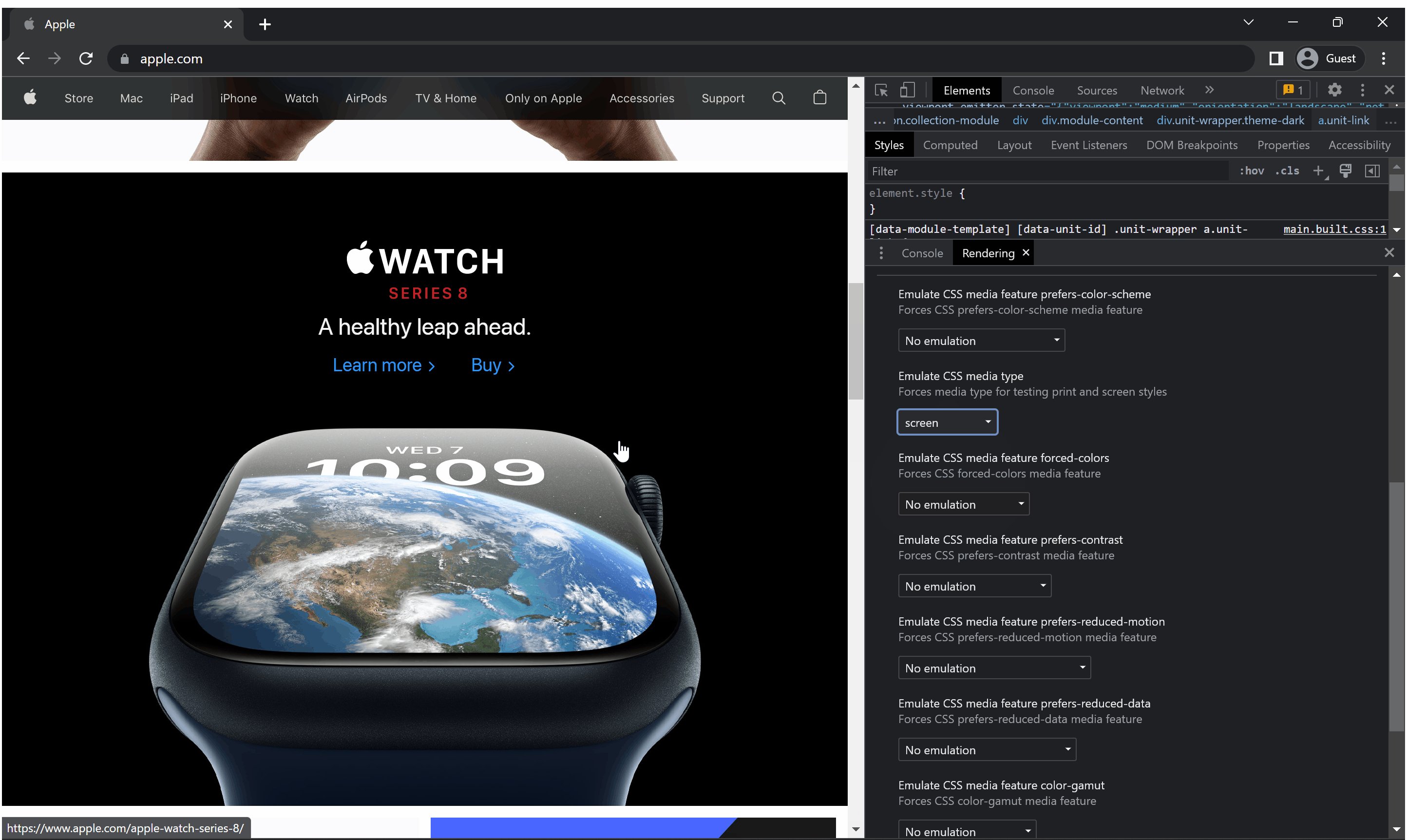
Abre DevTools y activa la opción Emular CSS en pantalla/imprimir en Chrome.
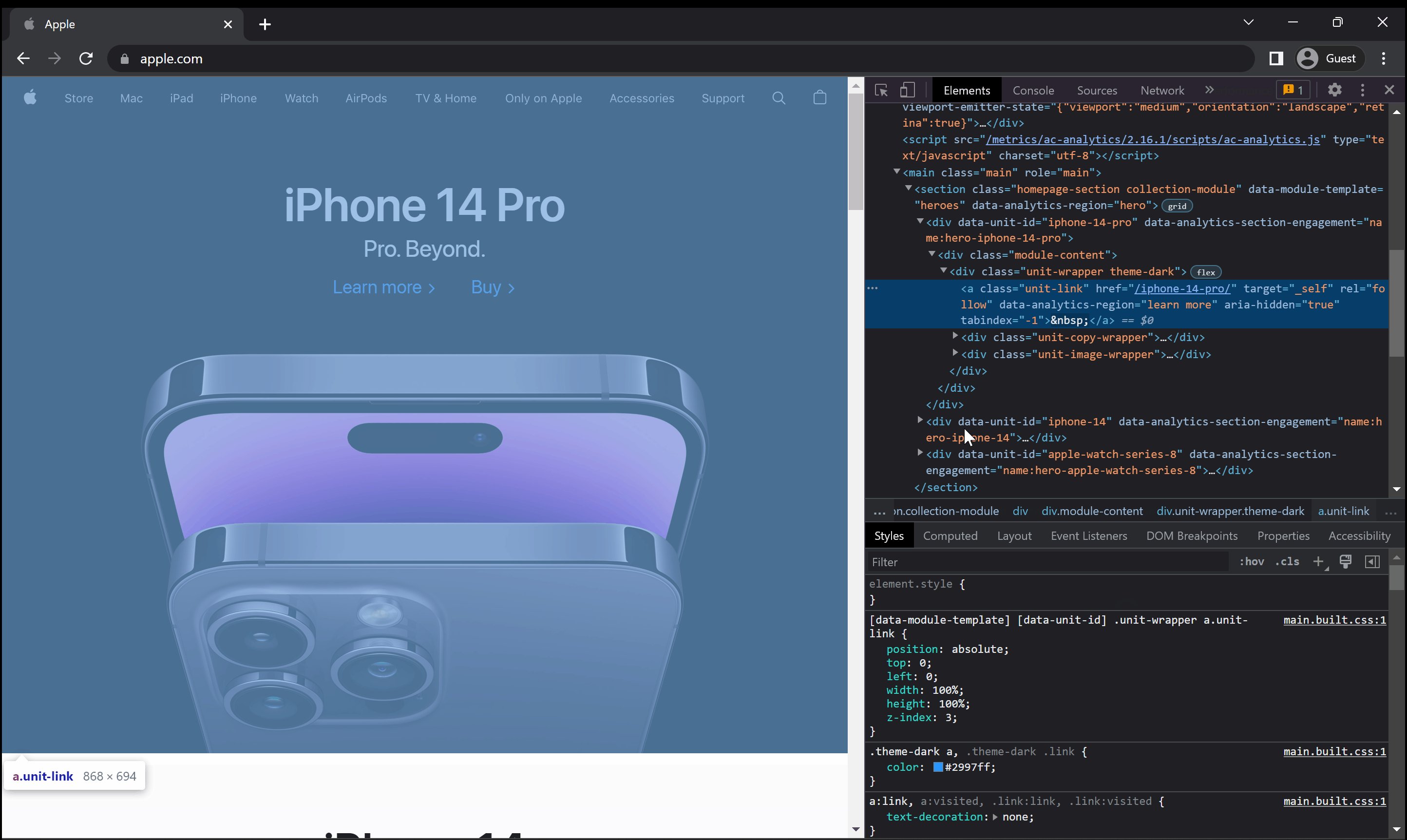
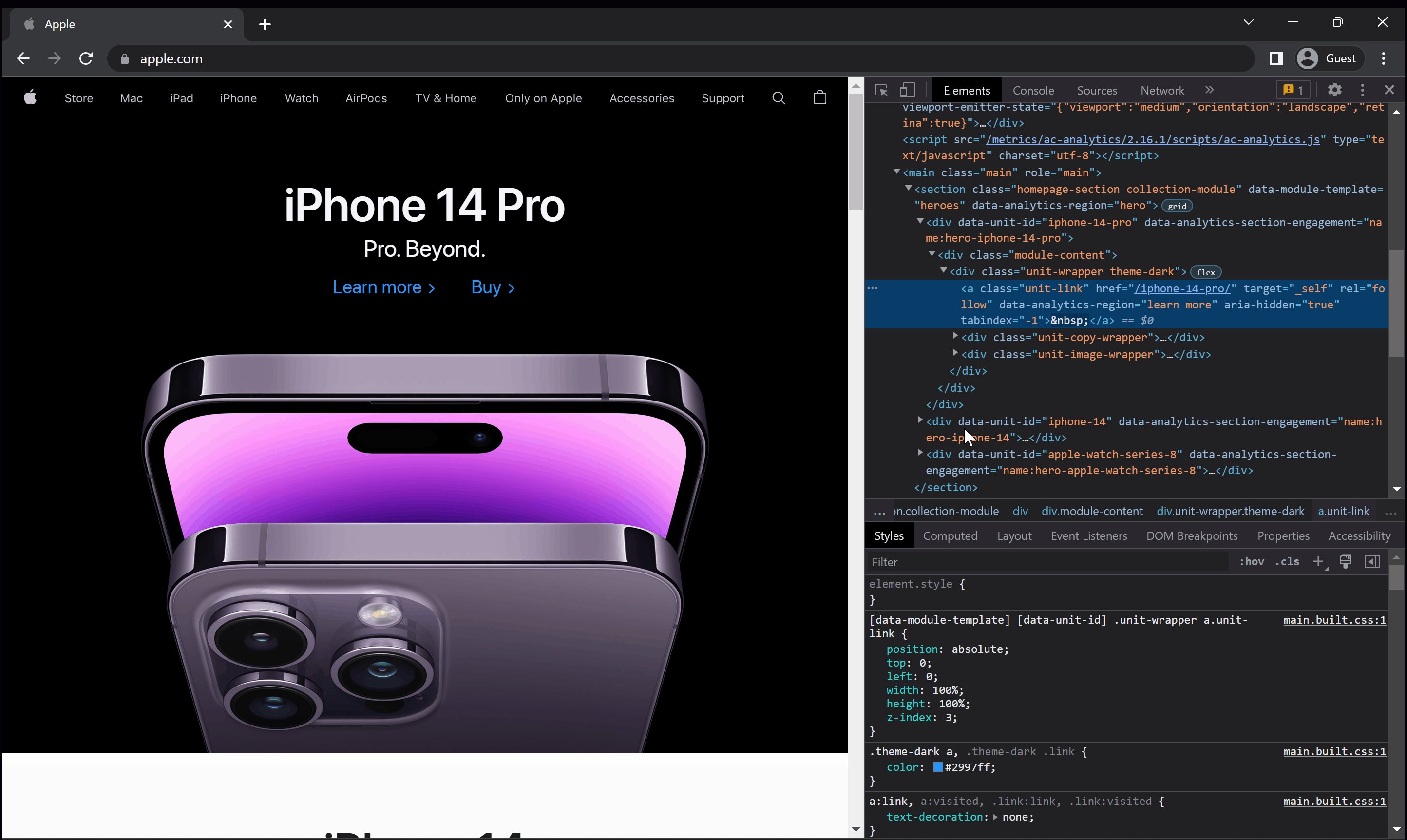
- Para ello, en Chrome abrir DevTools.

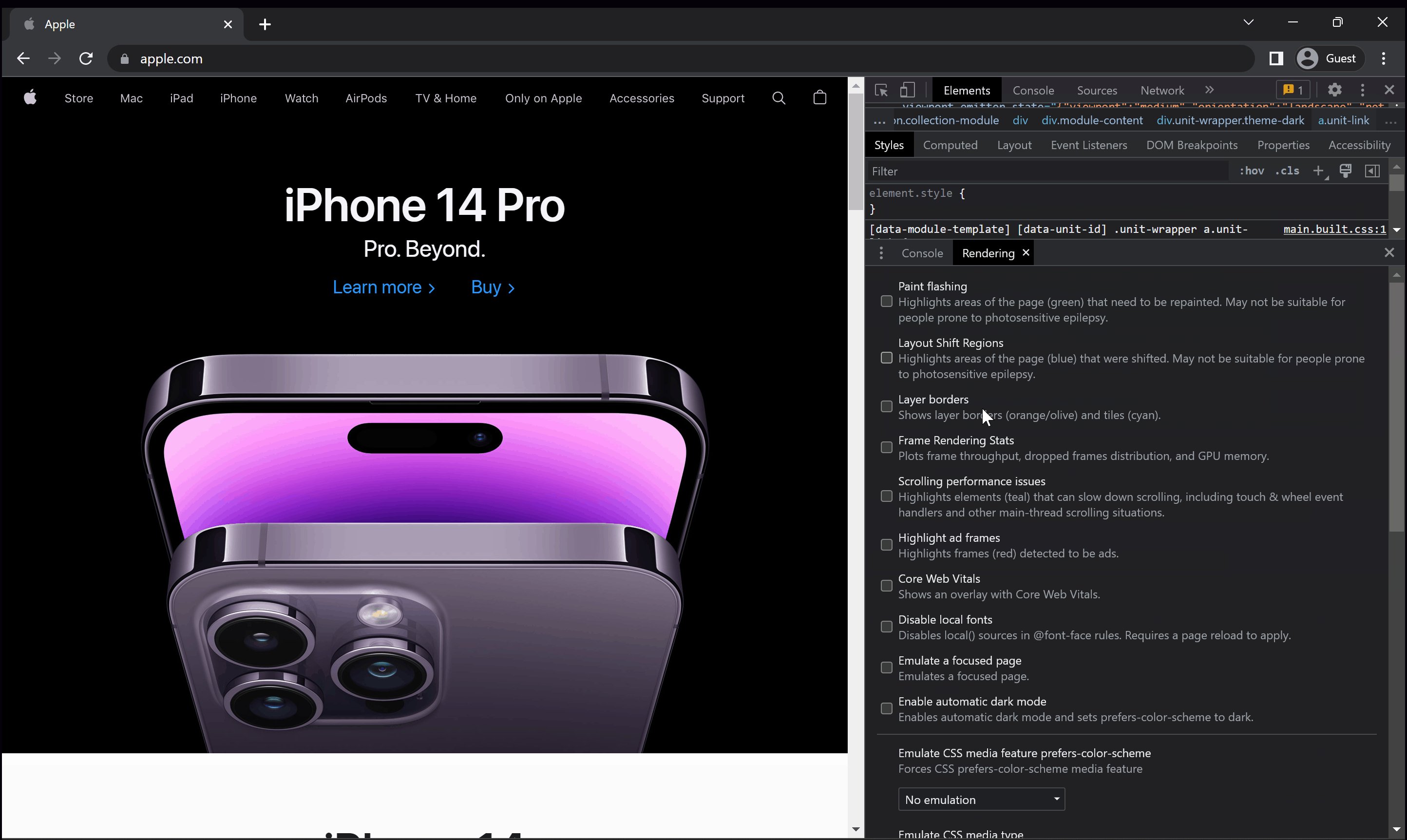
Pulsa Comando+Mayús+P (Mac) o Control+Mayús+P (Windows, Linux, ChromeOS) para abrir el menú de comandos. Empiece a escribir renderizado, seleccione Mostrar renderizado y pulse Intro. DevTools muestra la pestaña Renderizado en la parte inferior de la ventana de DevTools. (más ayuda)

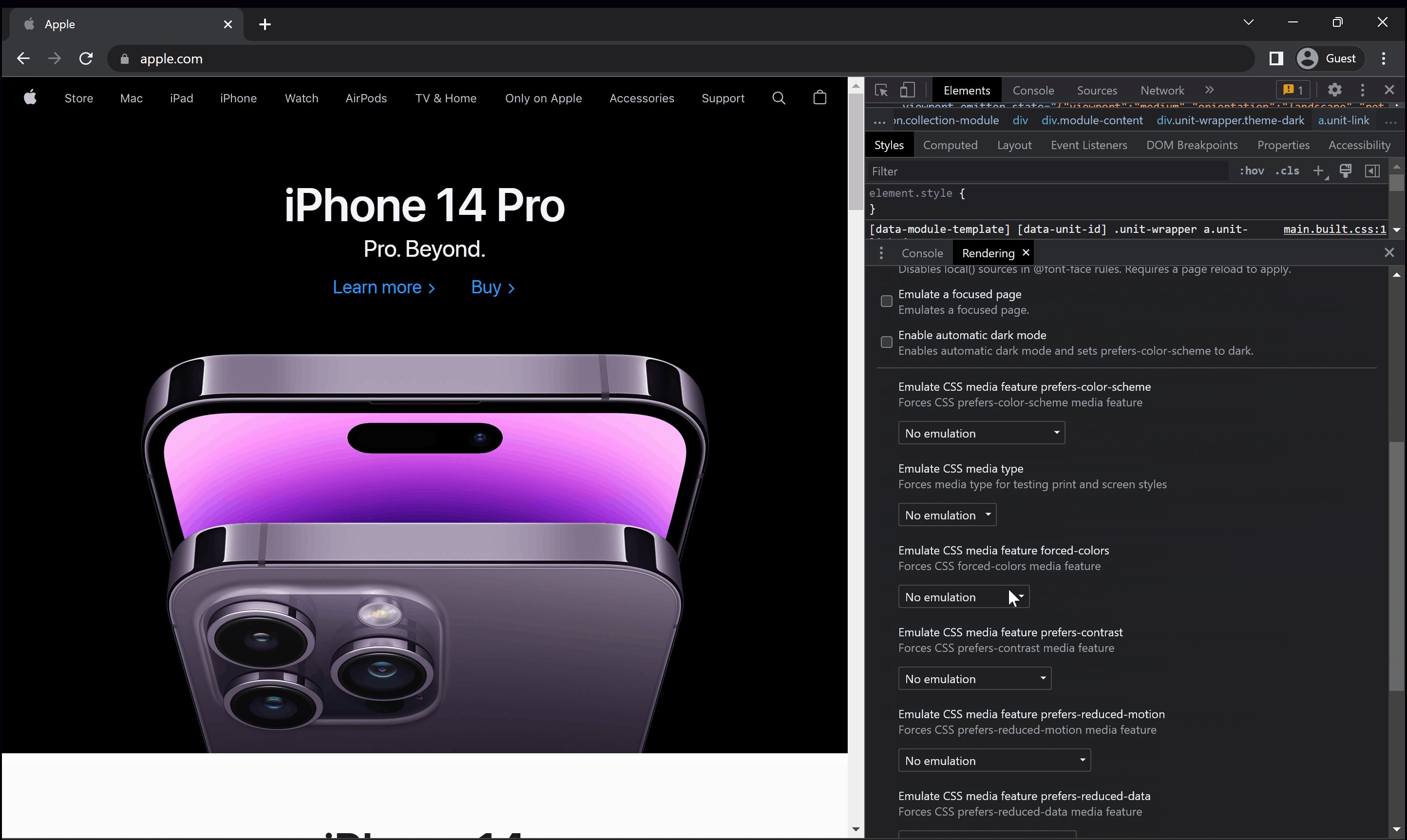
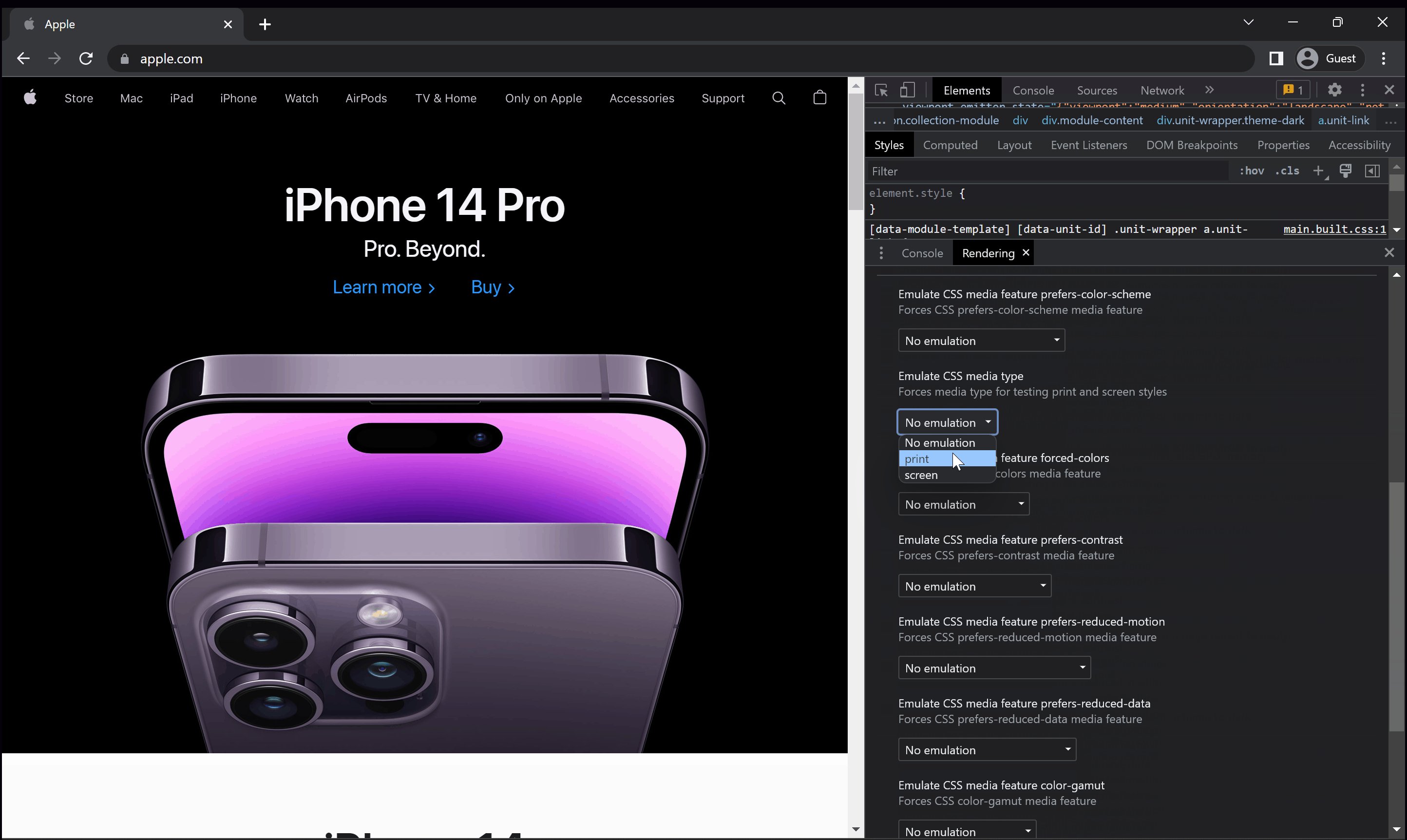
- Navegue hacia abajo y busque el desplegable de
Emular CSS mediay elija la opciónPantallaoImprimir. Si estás en una página web, es posible que tengas que recargarla. (Ctrl+R) para que los ajustes surtan efecto.
Imprimir

Pantalla
2b.
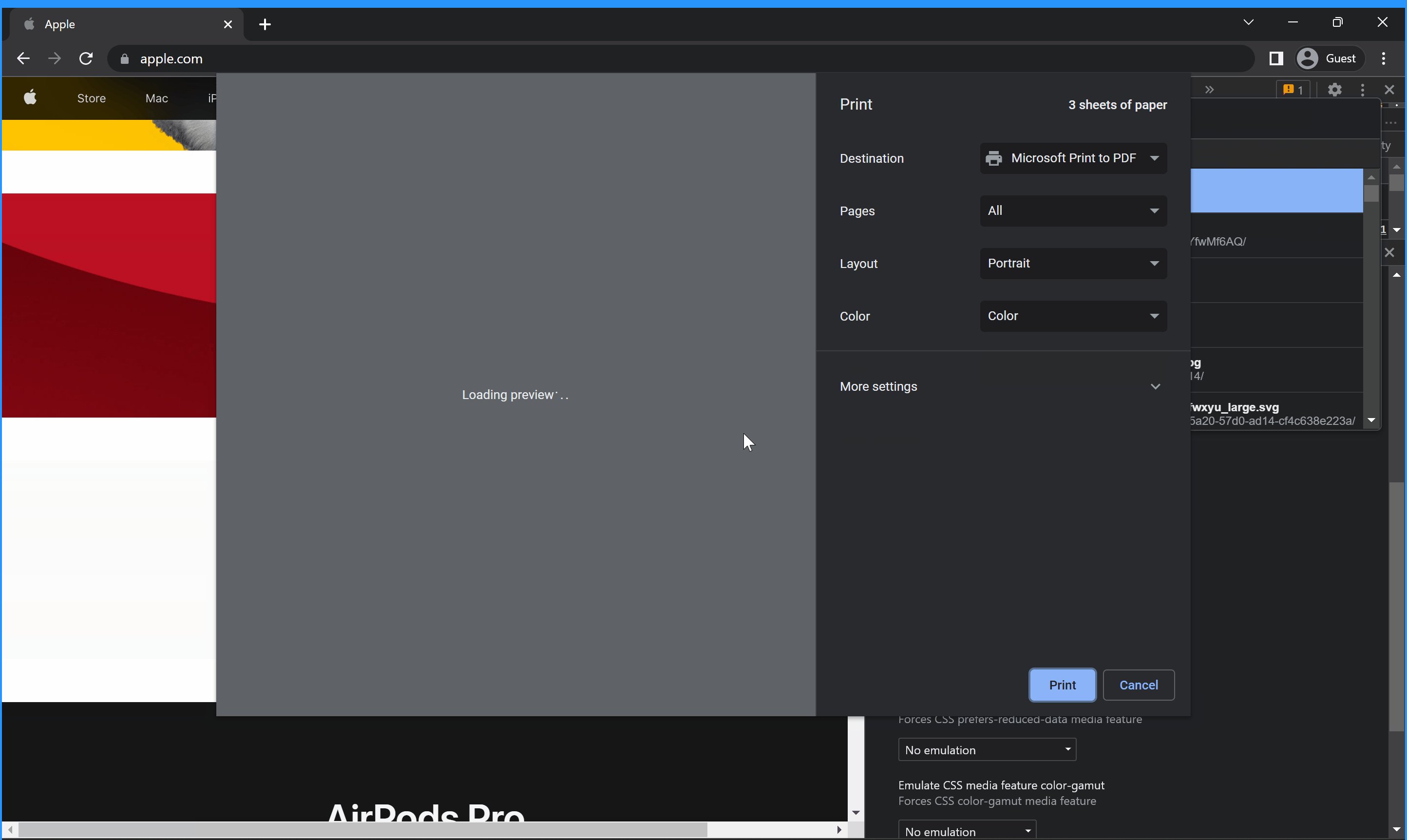
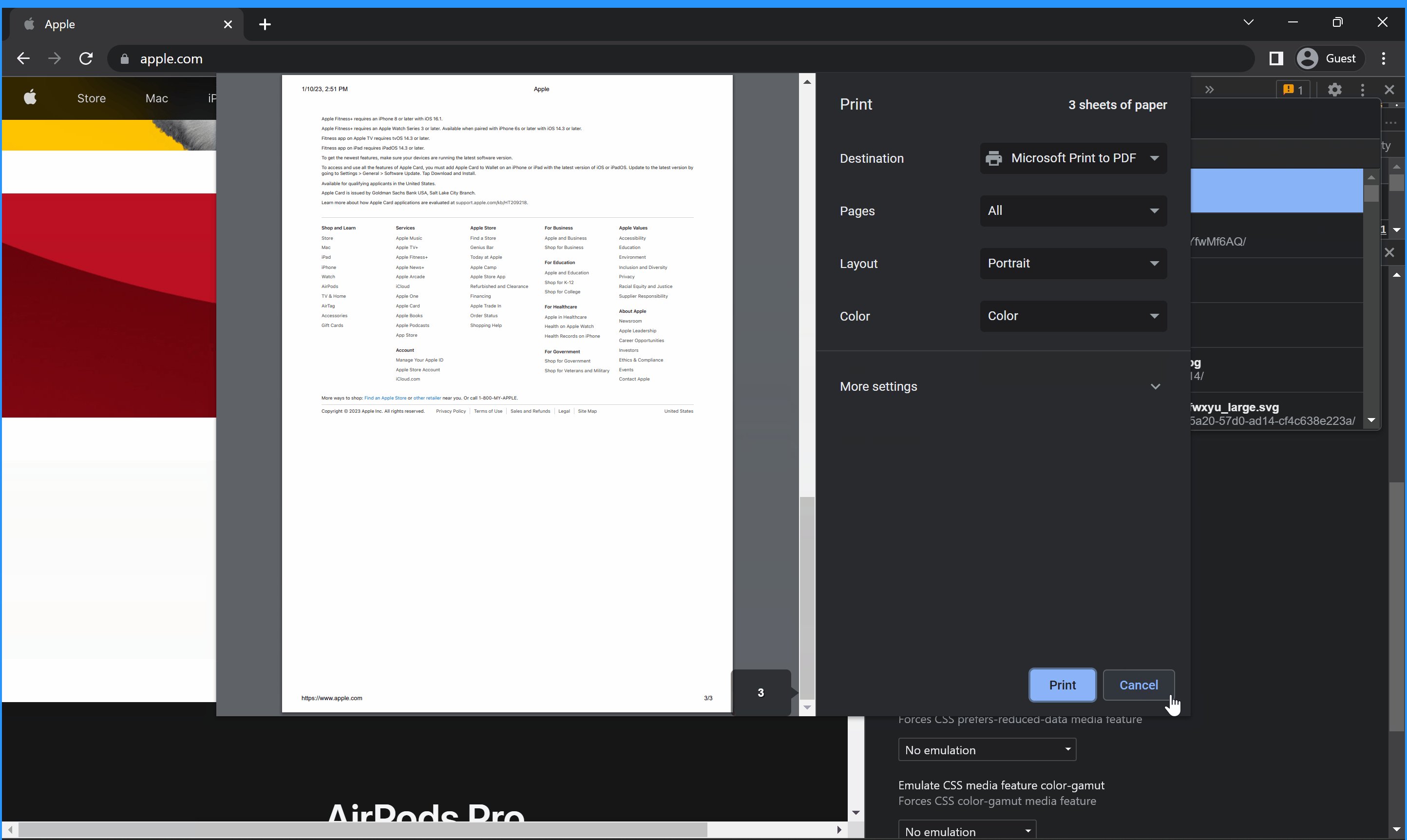
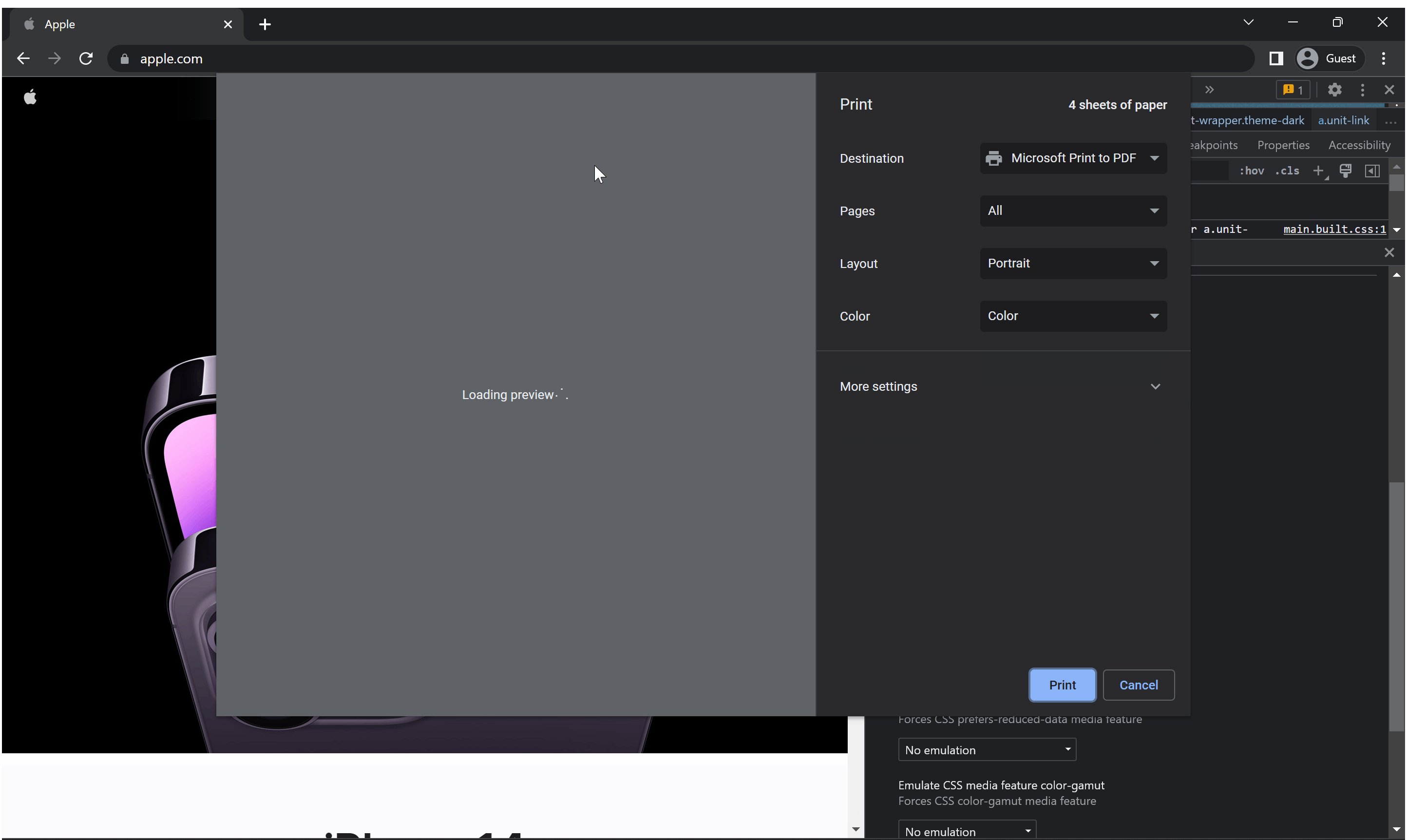
Abrir la ventana de vista previa de impresión (Ctrl+P en Windows)
Es posible que tengas que cambiar el tamaño del papel y activar la "impresión de imágenes de fondo" en el cuadro de diálogo Imprimir de Chrome para obtener una visualización precisa.
2c.
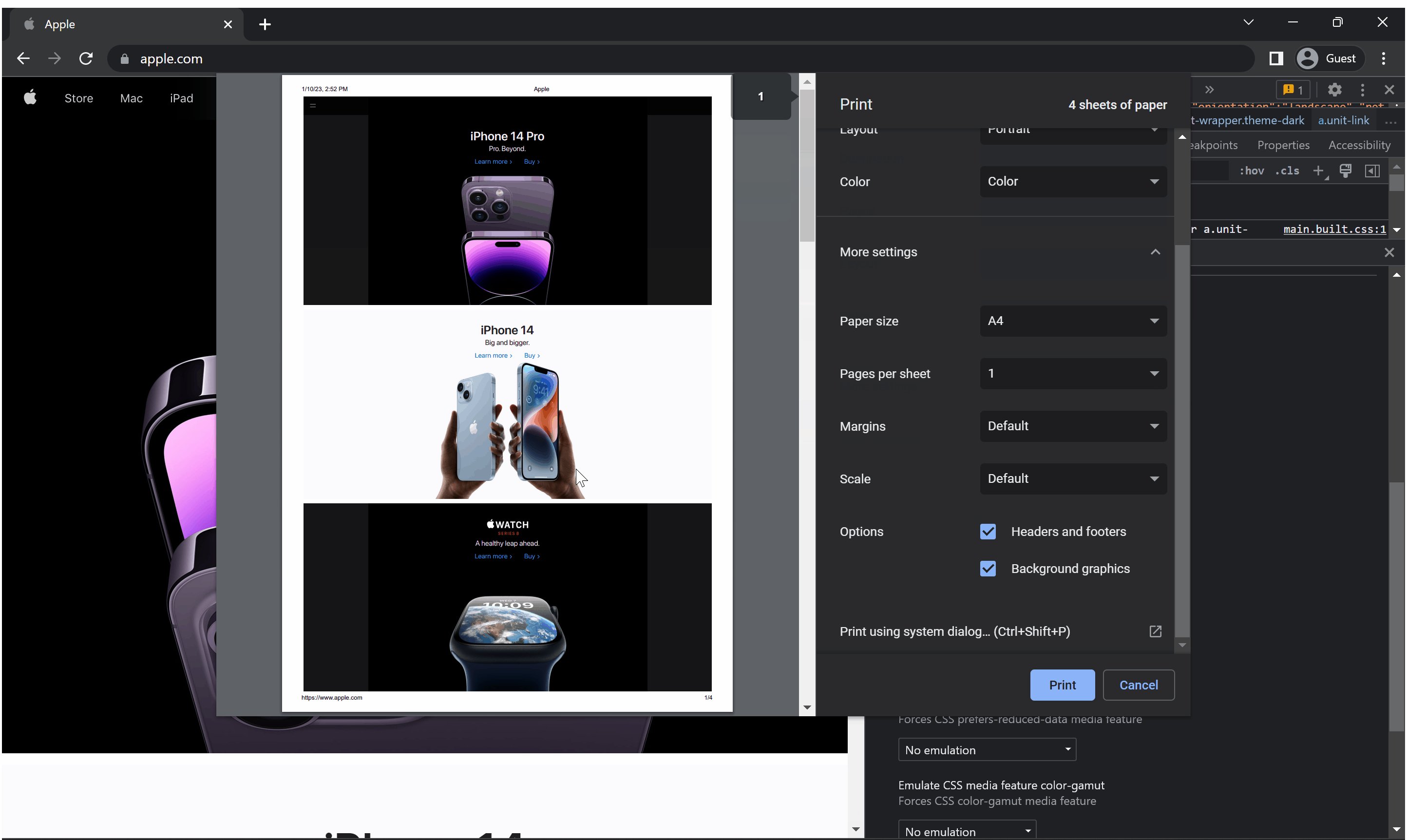
Configurar correctamente la vista previa de impresión
- Por favor, elija el tamaño de papel que está utilizando en su proyecto IronPDF, como
A4, oLetter. - En el menú desplegable
MargenesseleccionePersonalizadosy establezca los cuatro lados en (1") margen de una pulgada. - Active la casilla
Gráficos de fondo. Asegúrese de configurar su "Diseño" en "Paisaje" si desea imprimir un documento apaisado.
Y eso es todo. Ahora puede depurar su HTML y utilizar la vista previa de impresión para ver exactamente cómo IronPDF renderizará su diseño.
3. Configurar IronPDF
3a.
Establecer el tipo de medio CSS en IronPDF
Para igualar el diseño de la página web con un 100% de precisión, debemos elegir en nuestro código el mismo CSS Media Type que establecimos en Chrome.
Recuerde que PdfCssMediaType.Screen incluye fondos e imágenes más grandes que pueden omitirse en el formato PdfCssMediaType.Print, que es el predeterminado y está diseñado para que las impresoras ahorren tinta.
:path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs// Ejemplo con PdfCssMediaType.Screen
IronPdf.ChromePdfRenderer renderer = new IronPdf.ChromePdfRenderer();
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen; // o Imprimir
renderer.RenderingOptions.PrintHtmlBackgrounds = true;' Ejemplo con PdfCssMediaType.Screen
Dim renderer As New IronPdf.ChromePdfRenderer()
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen ' o Imprimir
renderer.RenderingOptions.PrintHtmlBackgrounds = True3b.
Configurar adecuadamente el retardo y el tiempo de espera de renderizado
El tiempo de espera por defecto de IronPDF es de 60 segundos. Si el proceso de renderizado tarda más que esto, se lanzará una excepción de tiempo de espera. Para anular la configuración predeterminada, deberá ajustar la opción RenderingOptions.Timeout. Por otro lado, el valor de retardo de renderizado es el tiempo que IronPDF debe esperar antes de empezar a renderizar. Este tiempo de espera es crucial para que activos como imágenes, fuentes y código JavaScript se ejecuten correctamente.
Tenga en cuenta que si no se establece ningún tiempo de espera o si el tiempo de renderización es superior al establecido, se producirá una excepción "Imposible renderizar PDF". Excepción. Por lo tanto, si se encuentra con este error, es posible que tenga que aumentar estos valores.
:path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs// Ejemplo de configuración de las opciones Timeout y RenderDelay
renderer.RenderingOptions.Timeout = 90; // segundos (por defecto 60)
renderer.RenderingOptions.WaitFor.RenderDelay(30000); // milisegundos' Ejemplo de configuración de las opciones Timeout y RenderDelay
renderer.RenderingOptions.Timeout = 90 ' segundos (por defecto 60)
renderer.RenderingOptions.WaitFor.RenderDelay(30000) ' milisegundos- WaitFor y JavaScript (Ejemplo de código)
- Espere en (Referencia API)





















