Cómo convertir Razor a PDF en Blazor Server
Un componente Razor es un elemento de interfaz de usuario, como una página, un cuadro de diálogo o un formulario de entrada de datos, construido utilizando C# y la sintaxis Razor. Sirve como pieza reutilizable de la interfaz de usuario.
Blazor Server es un framework web que permite crear interfaces de usuario web interactivas utilizando C# en lugar de JavaScript. En este marco, la lógica de los componentes se ejecuta en el servidor.
IronPDF permite generar documentos PDF a partir de componentes Razor en un proyecto o aplicación Blazor Server. Esto facilita la creación de archivos/páginas PDF en Blazor Server.
Cómo convertir componentes de Razor a PDF
- Descargar la biblioteca C# para convertir Razor a PDF en Blazor Server
- Añadir una clase modelo para los datos
- Cree un nuevo componente Razor y utilice la función
RenderRazorComponentToPdfmétodo - Añadir una sección al menú de la izquierda para acceder al nuevo componente Razor
- Descargue el proyecto de ejemplo para empezar rápidamente
Paquete de extensión IronPDF
El paquete IronPdf.Extensions.Blazor es una extensión del paquete principal IronPdf. Los paquetes IronPdf.Extensions.Blazor e IronPdf son necesarios para convertir los componentes Razor en documentos PDF en una aplicación de servidor Blazor.
PM > Install-Package IronPdf.Extensions.Blazor
Instalar con NuGet
Install-Package IronPdf.Extensions.Blazor
Renderización de componentes Razor en PDF
Se requiere un proyecto Blazor Server App para convertir los componentes Razor a PDF.
Añadir una clase de modelo
Añade una clase C# estándar y nómbrala PersonInfo. Esta clase servirá de modelo para almacenar información sobre las personas. Inserte el siguiente código:
:path=/static-assets/pdf/content-code-examples/how-to/razor-to-pdf-blazor-server-model.csnamespace BlazorSample.Data
{
public class PersonInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace BlazorSample.Data
Public Class PersonInfo
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceAñadir un componente Razor
Utilice el método RenderRazorComponentToPdf para convertir componentes Razor en PDFs. Accede a este método instanciando la clase ChromePdfRenderer. El método devuelve un objeto PdfDocument, que permite exportar el documento PDF o modificarlo.
El PdfDocument devuelto puede sufrir modificaciones adicionales, como la conversión a PDF/A o PDF/UA formatos. También puede fusionar o dividir el documento PDF, girar sus páginas y añadir anotaciones o favoritos. Marcas de agua personalizadas también puede estamparse en su PDF.
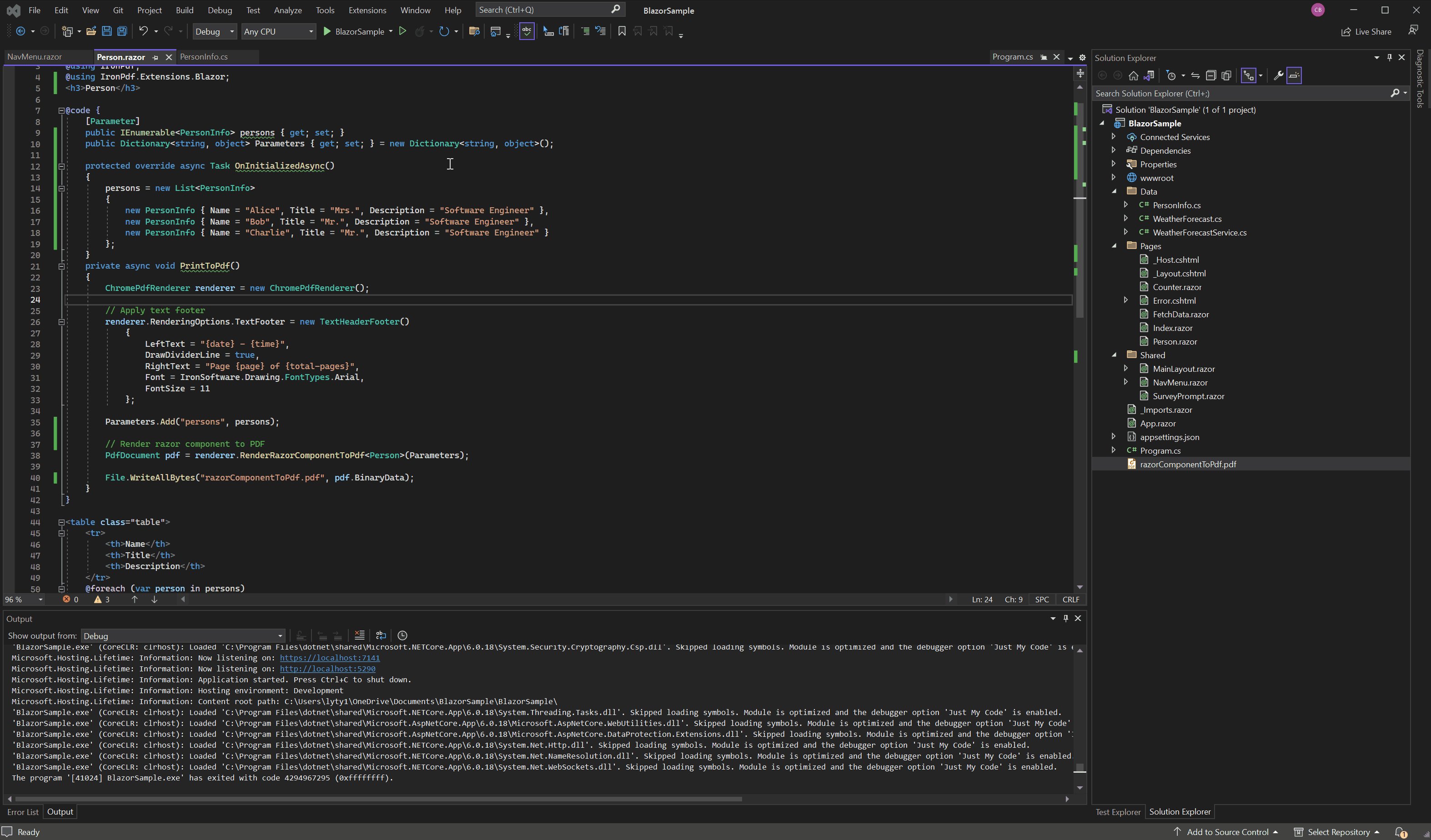
Añade un componente Razor y nómbralo Persona. Introduce el siguiente código:
@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Aplicar pie de texto
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Renderizar el componente razor a PDF
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Aplicar pie de texto
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Renderizar el componente razor a PDF
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>Private page "/Person" [using] BlazorSample.Data
Private IronPdf As [using]
Private IronPdf As [using]
'INSTANT VB TODO TASK: The following line could not be converted:
(Of h3) Person</h3> code
If True Then
<Parameter>
public IEnumerable(Of PersonInfo) persons {get;set;}
public Dictionary(Of String, Object) Parameters {get;set;} = New Dictionary(Of String, Object)()
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' protected override async Task OnInitializedAsync()
' {
' persons = New List<PersonInfo> { New PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, New PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, New PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } };
' }
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private async void PrintToPdf()
' {
' ChromePdfRenderer renderer = New ChromePdfRenderer();
'
' ' Aplicar pie de texto
' renderer.RenderingOptions.TextFooter = New TextHeaderFooter() { LeftText = "{date} - {time}", DrawDividerLine = True, RightText = "Page {page} of {total-pages}", Font = IronSoftware.Drawing.FontTypes.Arial, FontSize = 11 };
'
' Parameters.Add("persons", persons);
'
' ' Renderizar el componente razor a PDF
' PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
'
' File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
' }
End If
<table class="table"> (Of tr) (Of th) Name</th> (Of th) Title</th> (Of th) Description</th> </tr> foreach(var person in persons)
If True Then
(Of tr) (Of td) person.Name</td> (Of td) person.Title</td> (Of td) person.Description</td> </tr>
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'</table> <button class="btn btn-primary" @onclick="PrintToPdf"> Print @to Pdf</button>Además, si utiliza este método para generar un PDF, tendrá acceso completo a todas las funciones de RenderingOptions. Esto incluye la posibilidad de insertar texto, así como encabezados y pies de página HTML. Además, puede añadir números de página y ajusta las dimensiones y el diseño de la página a tu gusto.
Añadir una sección al menú de la izquierda
- Navegue hasta la "Carpeta compartida" y abra NavMenu.razor.
- Añade la sección que abrirá nuestro componente Razor, Persona. Nuestro componente Persona será la segunda opción.
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
</div><div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
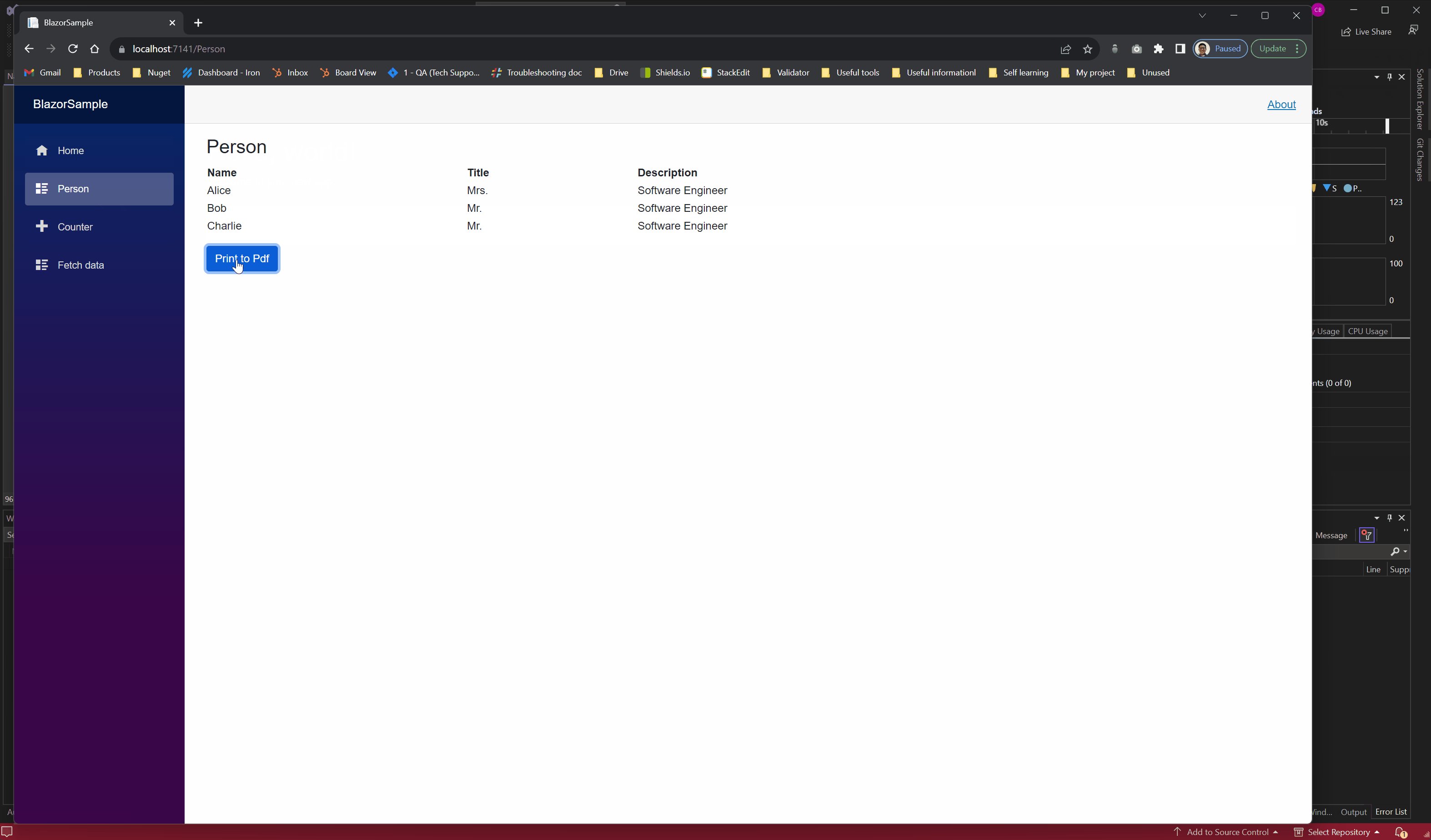
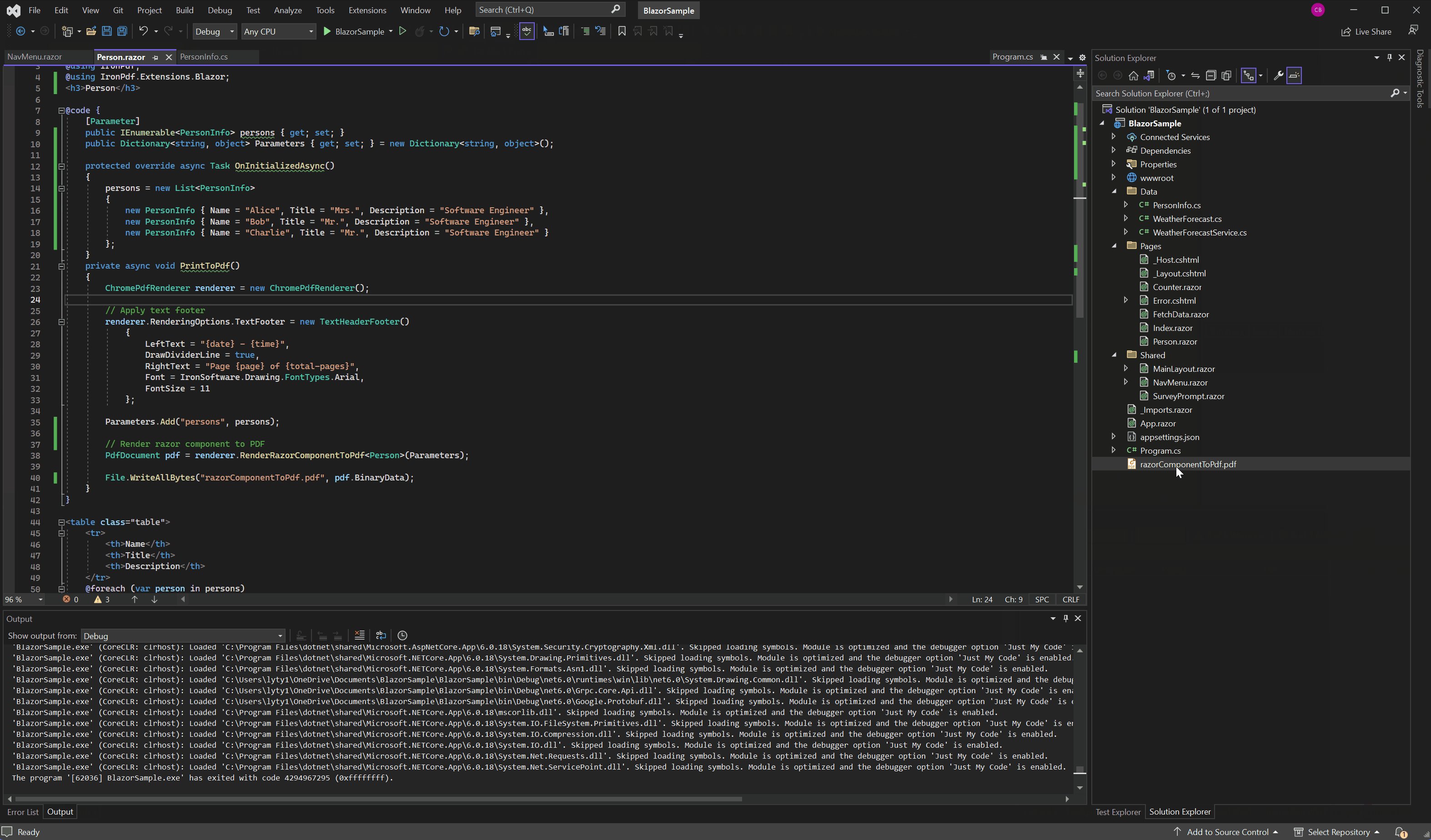
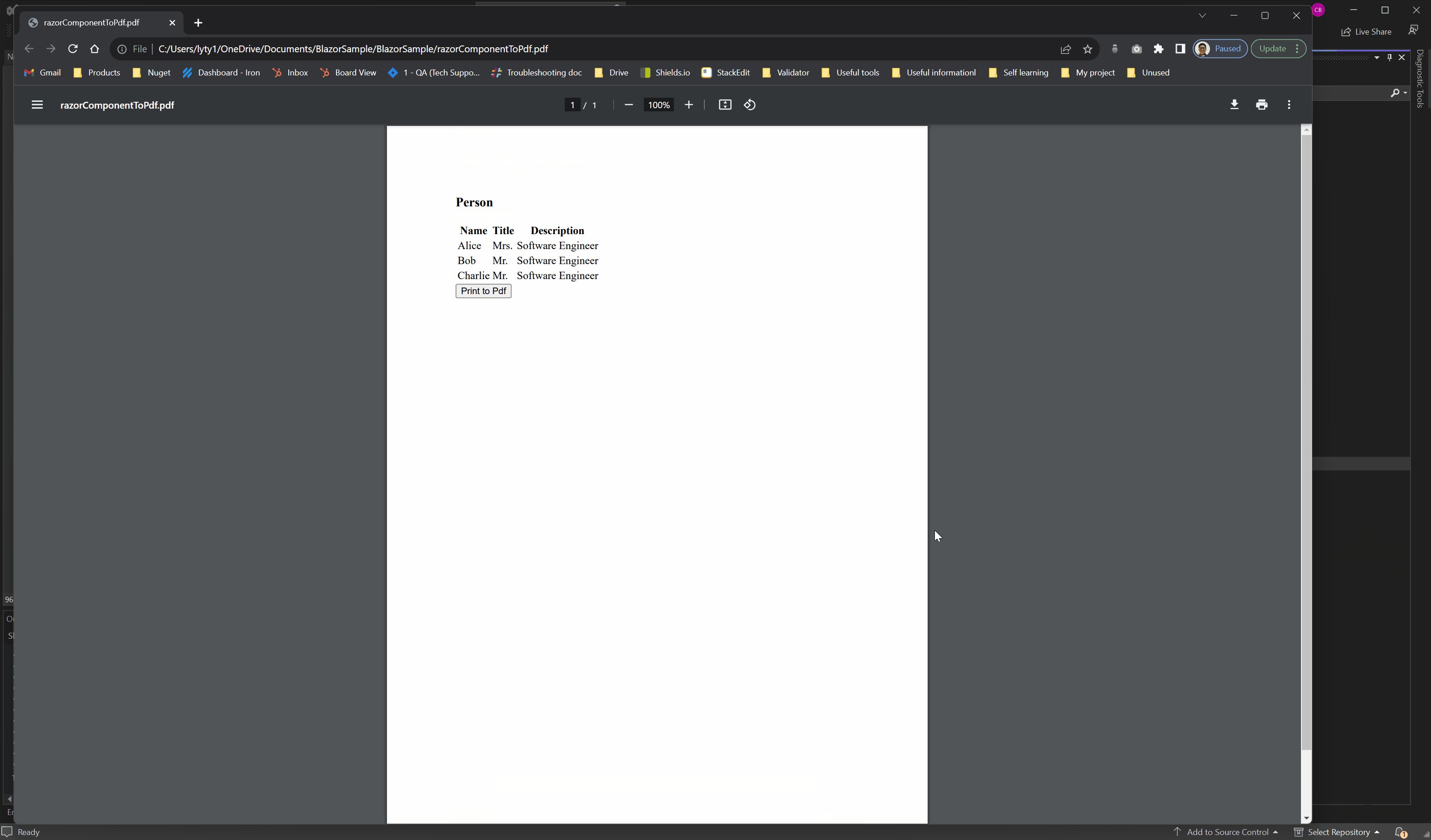
</div>Ejecutar el proyecto
Esto le mostrará cómo ejecutar el proyecto y generar un documento PDF.

Descargar Blazor Server App Project
Puede descargar el código completo de esta guía. Viene como un archivo comprimido que puede abrir en Visual Studio como un proyecto Blazor Server App.





















