Conversión de HTML a PDF C
Como desarrolladores de IronPDF, sabemos que los documentos PDF creados con IronPDF no sólo deben tener un aspecto perfecto, sino que también deben tener exactamente el aspecto que nuestros clientes esperan de ellos. En este tutorial de C# PDF le enseñaremos a crear un conversor de HTML a PDF en sus aplicaciones, proyectos y sitios web en C#. Vamos a crear un conversor html a pdf en C#. Los documentos PDF de salida de IronPDF son idénticos a la funcionalidad PDF en un navegador web Google Chrome.
Utilizando la librería IronPDF C#:
- Cree un documento PDF a partir de una cadena HTML o un archivo HTML como 'contenido' dentro de una aplicación C#.
- Aplicar funciones de edición y generación de PDF en C#
- Convierte URLs a PDF sin perder ningún formato
Visión general
Cómo convertir HTML a PDF en C#

- Descargue e instale la biblioteca HTML to PDF C#.
- Crear un PDF con una cadena HTML
- Utilice el método RenderHtmlAsPdf para convertir una cadena HTML en un PDF
- Exportar un PDF utilizando una URL existente
- Generar un PDF a partir de una página HTML
- Añadir encabezados y pies de página personalizados
- Llame a SaveAs para guardar el archivo PDF en el ordenador
- Más
Conversor de HTML a PDF para C# y VB.NET
Crear archivos PDF mediante programación en .NET puede ser una tarea frustrante. El formato de archivo de documentos PDF se diseñó más para impresoras que para desarrolladores. Y C# no tiene incorporadas muchas librerías o funciones adecuadas para la generación de PDF, muchas de las librerías que hay en el mercado no funcionan out-of-the-box, y causan más frustración cuando requieren múltiples líneas de código para realizar una tarea sencilla.
La herramienta de conversión de HTML a PDF en C# que utilizaremos en este tutorial es IronPDF de Iron Software, una biblioteca de generación y edición de PDF en C# muy popular. Esta biblioteca cuenta con una completa funcionalidad de edición y generación de PDF, funciona de forma totalmente automática, hace exactamente lo que necesita en el menor número de líneas y tiene excelente documentación de sus más de 50 funciones. IronPDF destaca por ser compatible con .NET 8, .NET 7, .NET 6 y .NET 5, .NET Core, Standard y Framework en Windows, macOS, Linux, Docker, Azure y AWS.
Con C# e IronPDF, la lógica para "generar un documento PDF" o "Conversión de HTML a PDF" es sencillo. Gracias al avanzado renderizador de Chrome de IronPDF, la mayor parte o la totalidad del diseño y la maquetación del documento PDF utilizará los activos HTML existentes.
Este método de generación dinámica de PDF en .NET con HTML5 funciona igual de bien en aplicaciones de consola, aplicaciones de formularios de Windows, WPF, así como en sitios web y MVC.
IronPDF también soporta la depuración de su HTML con Chrome para Pixel Perfect PDFs. Encontrará un tutorial para configurarlo aquí.
VB.NET : Convertir HTML a PDF
IronPDF es una librería C# que permite a los desarrolladores crear documentos PDF fácilmente en C#, F# y VB.NET para .NET Core y .NET Framework. Esto garantiza que nosotros, como programadores .NET, no tengamos que aprender formatos de archivo propietarios ni nuevas API. Podemos generar fácilmente archivos PDF dinámicos desde nuestros programas y aplicaciones web.
Para aprender a usar IronPDF en VB.NET vea nuestro guía.
Para obtener más información sobre el uso de IronPDF en F#, consulte nuestro guía.
Características IronPDF:
- Generación de PDF a partir de: HTML, URL, JavaScript, CSS y muchos formatos de imagen
- Adición de encabezados/pies de página, firmas, archivos adjuntos y contraseñas y seguridad
- Optimización del rendimiento: Multihilo completo y soporte Async
Primer paso
Descargar e instalar la biblioteca HTML to PDF C# Library

Instalar con NuGet
Install-Package IronPdf
Visual Studio - Gestor de paquetes NuGet
En Visual Studio, haga clic con el botón derecho en el explorador de soluciones de su proyecto y seleccione Administrar paquetes NuGet..., A partir de ahí simplemente busque IronPDF e instale la última versión en su solución... haga clic en Aceptar en los cuadros de diálogo que aparezcan. Esto también
funcionan igual de bien en proyectos VB.NET.
Install-Package IronPdf
IronPDF en el sitio web de NuGet
Para obtener un resumen completo de las características, compatibilidad y descargas de IronPDF, consulte IronPDF en el sitio web oficial de NuGet: https://www.nuget.org/packages/IronPdf
Instalación mediante DLL
Otra opción es instalar directamente la DLL IronPDF. IronPDF puede descargarse e instalarse manualmente en el proyecto o GAC desde https://ironpdf.com/packages/IronPdf.zip
Tutoriales
Crear un PDF con una cadena HTML en C# .NET
¿Cómo: Convertir una Cadena HTML a PDF? Es una habilidad muy eficiente y gratificante crear un nuevo archivo PDF en C#.
Podemos utilizar simplemente la función ChromePdfRenderer.RenderHtmlAsPdf para convertir cualquier HTML (HTML5) en un PDF. La conversión de HTML a PDF en C# se realiza mediante una versión totalmente funcional del motor Google Chromium, integrado en IronPDF DLL.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdf es totalmente compatible con HTML5, CSS3, JavaScript e imágenes. Si estos activos están en un disco duro, podemos establecer el segundo parámetro de RenderHtmlAsPdf en el directorio de los activos.
IronPDF mostrará su HTML exactamente como aparece en Chrome
Tenemos un tutorial completo dedicado a permitirle configurar Chrome para la depuración completa de HTML para asegurarse de que los cambios que ve allí al editar su HTML, CSS y JavaScript son pixel-perfect igual que el PDF de salida de IronPDF cuando decide renderizar. Encontrará el tutorial aquí: Cómo depurar HTML en Chrome para crear PDFs Pixel Perfect.
BaseUrlPath:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// esto hará que C:\MiProyecto\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' esto hará que C:\MiProyecto\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")Todas las hojas de estilo CSS, imágenes y archivos JavaScript referenciados serán relativos a la BaseUrlPath y pueden mantenerse en una estructura ordenada y lógica. Por supuesto, también puede optar por hacer referencia a imágenes, hojas de estilo y recursos en línea, incluidas fuentes web como Google Fonts e incluso jQuery.
Exportar un PDF utilizando una URL existente
URL a PDF
(URL a PDF)
Renderizar URLs existentes como PDFs con C# es muy eficiente e intuitivo. Esto también permite a los equipos dividir el diseño de PDF y el trabajo de renderizado de PDF back-end entre varios equipos.
Veamos una página de Wikipedia.com en el siguiente ejemplo:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Crear un PDF a partir de cualquier página web existente
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Crear un PDF a partir de cualquier página web existente
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")Observará que los hipervínculos e incluso los formularios HTML se conservan dentro del PDF generado por nuestro código C#.
A la hora de renderizar páginas web existentes tenemos algunos trucos que podemos aplicar:
CSS para impresión y pantalla
En el CSS3 moderno tenemos directivas css tanto para impresión como para pantalla. Podemos instruir a IronPDF para que renderice los CSS de "impresión" que a menudo se simplifican o se pasan por alto. Por defecto se renderizarán los estilos CSS de "Pantalla", que IronPDF que los usuarios han encontrado más intuitivo.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// o
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' o
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.PrintPágina principal: Puede encontrar una comparación completa con imágenes de Pantalla e Impresión aquí.
JavaScript
IronPDF es compatible con JavaScript, jQuery e incluso AJAX. Puede que tengamos que dar instrucciones IronPDF para esperar a JS o ajax termine de ejecutarse antes de renderizar una instantánea de nuestra página web.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // milisegundosrenderer.RenderingOptions.EnableJavaScript = True
renderer.RenderingOptions.WaitFor.RenderDelay(500) ' milisegundosPodemos demostrar el cumplimiento de la norma JavaScript mostrando un archivo Gráfico de acordes d3.js JavaScript a partir de un conjunto de datos CSV como éste:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Crear un gráfico PDF un conjunto de datos renderizados en vivo usando d3.js y javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Crear un gráfico PDF un conjunto de datos renderizados en vivo usando d3.js y javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")CSS adaptable
HTML a PDF usando CSS de respuesta en .NET! Páginas web con capacidad de respuesta están diseñados para verse en un navegador. IronPDF no abre una ventana de navegador real dentro del sistema operativo de su servidor. Esto puede hacer que los elementos responsivos se muestren en su tamaño más pequeño.
Recomendamos utilizar tipos de medios css Print para solucionar este problema. Normalmente, el CSS impreso no debería ser sensible.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintGenerar un PDF a partir de una página HTML
También podemos convertir cualquier página HTML a PDF en nuestro disco duro. Todos los activos relativos como CSS, imágenes y js se renderizarán como si el archivo se hubiera abierto utilizando el protocolo file://.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Crear un PDF a partir de un HTML existente utilizando C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Crear un PDF a partir de un HTML existente utilizando C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")Este método tiene la ventaja de permitir al desarrollador probar el contenido HTML en un navegador durante el desarrollo. Recomendamos Chrome, ya que es el navegador web en el que se basa el motor de renderizado de IronPDF.
Para convertir XML a PDF puede utilizar plantillas XSLT para imprimir su contenido XML en PDF.
Añadir encabezados y pies de página personalizados
Se pueden añadir encabezados y pies de página a los PDF cuando se generan, o a archivos PDF existentes mediante IronPDF.
Con IronPDF, los encabezados y pies de página pueden contener contenido basado en texto simple utilizando la clase TextHeaderFooter - o con imágenes y contenido HTML enriquecido utilizando la clase HtmlHeaderFooter.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Crear un PDF a partir de un HTML existente
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //milímetros
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// Este ingenioso truco abre nuestro archivo PDF para que podamos ver el resultado
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Crear un PDF a partir de un HTML existente
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' Este ingenioso truco abre nuestro archivo PDF para que podamos ver el resultado
System.Diagnostics.Process.Start("Invoice.pdf")Encabezados y pies de página HTML
La clase HtmlHeaderFooter permite generar encabezados y pies de página enriquecidos con contenido HTML5, que puede incluir incluso imágenes, hojas de estilo e hipervínculos.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}Datos dinámicos en encabezados y pies de página de PDF
Podemos "mail-merge" contenido en el texto e incluso HTML de encabezados y pies de página utilizando marcadores de posición como:
- {página} para el número de página actual
- {total-páginas} para el número total de páginas del PDF
- {url} para la URL del PDF renderizado si se renderiza desde una página web
- {fecha} para la fecha de hoy
- {tiempo} para la hora actual
- {html-title} para el atributo title del documento HTML renderizado
- {título pdf} para el título del documento, que puede establecerse mediante ChromePdfRenderOptions
Configuración de conversión de HTML a PDF en C#
Hay muchos matices en la forma en que nuestros usuarios y clientes pueden esperar que se represente el contenido PDF.
La clase ChromePdfRenderer contiene una propiedad RenderingOptions que se puede utilizar para establecer estas opciones.
Por ejemplo, podemos elegir aceptar sólo directivas CSS3 de estilo "print":
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintTambién podemos cambiar el tamaño de nuestros márgenes de impresión para crear más espacio en blanco en la página, para hacer sitio a encabezados o pies de página grandes, o incluso establecer márgenes cero para la impresión comercial de folletos o carteles:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // milímetros
renderer.RenderingOptions.MarginBottom = 50; // milímetrosImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' milímetros
renderer.RenderingOptions.MarginBottom = 50 ' milímetrosPodemos querer activar o desactivar las imágenes de fondo de los elementos HTML:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = TrueTambién es posible configurar nuestros PDF de salida para que se reproduzcan en cualquier tamaño de papel virtual, incluidos los tamaños vertical y horizontal e incluso tamaños personalizados que pueden establecerse en milímetros o pulgadas.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.LandscapeDocumentación completa del HTML Creador de PDF en C# Los ajustes pueden encontrarse en https://ironpdf.com/object-reference/api/IronPdf.ChromePdfRenderer.html
El conjunto completo de opciones de impresión de PDF incluye:
- CrearFormulariosPdfDesdeHtml: Convierte todos los elementos de formularios HTML en formularios PDF editables.
- CssMediaType:
ScreenoPrintEstilos CSS y hojas de estilo. Consulte nuestro tutorial completo con imágenes comparativas. - CustomCssUrl: Permite aplicar una hoja de estilo CSS personalizada al HTML antes de renderizarlo. Puede ser una ruta de archivo local o una URL remota.
- ActivarLaTex matemático: Activa o desactiva la representación de elementos matemáticos LaTeX.
- Activar JavaScript: Permite ejecutar JavaScript y JSON antes de renderizar la página. Ideal para imprimir desde aplicaciones Ajax / Angular. Véase también RenderDelay.
- Javascript: Especifica una cadena JavaScript personalizada que se ejecutará después de que se haya cargado todo el HTML pero antes de la renderización del PDF.
- JavascriptMessageListener: Un método de devolución de llamada que se invocará cada vez que un mensaje de consola JavaScript del navegador esté disponible.
- NúmeroPrimeraPágina: Número de la primera página que se utilizará en los encabezados y pies de página del PDF.
- Tabla de contenidos: Genera una tabla de contenidos en el lugar del documento HTML donde se encuentra un elemento con id "ironpdf-toc".
- Encabezado de texto: Establece el contenido del encabezado para cada página PDF como una cadena. Compatible con "mail-merge
- PieTexto: Establece el contenido del pie de página para cada página PDF como una cadena. Compatible con "mail-merge
- Encabezado HTML: Establece el contenido del encabezado de cada página PDF como HTML
- Pie de página HTML: Establece el contenido del pie de página de cada página PDF como HTML
- MarginBottom: Margen del papel en milímetros. Puesta a cero para aplicaciones sin bordes e impresión comercial
- MargenIzquierdo: Margen del papel en milímetros
- MarginRight: Margen del papel en milímetros
- MarginTop: Margen del papel en milímetros. Puesta a cero para aplicaciones sin bordes e impresión comercial
- Utilizar márgenes en encabezado y pie de página: Especifica si se deben utilizar los valores de margen del documento principal al renderizar encabezados y pies de página.
- PaperFit: Un gestor para configurar diseños de papel virtual, controlando cómo se dispondrá el contenido en las páginas de "papel" PDF. Incluye opciones para el comportamiento predeterminado de Chrome, con zoom, diseños CSS3 adaptables, configuraciones de página PDF de estilo Scale-To-Page y Continuous Feed.
- Orientación del papel: Orientación del papel para el nuevo documento. Explicación completa y ejemplo de código adjunto.
- Rotación de página: Rotación de página a partir de documento existente. Explicación completa y ejemplo de código adjunto.
- TamañoPapel: Establece un tamaño de papel de salida para las páginas PDF.
System.Drawing.Printing.PaperKind. - SetCustomPaperSizeinCentimeters: Establece el tamaño del papel en centímetros.
- SetCustomPaperSizeInInches: Establece el tamaño del papel en pulgadas.
- SetCustomPaperSizeinMilimeters: Establece el tamaño del papel en milímetros.
- SetCustomPaperSizeinPixelsOrPoints: Establece el tamaño del papel en píxeles de pantalla o puntos de impresora.
- ForzarTamañoDePapel: Especifica si se debe forzar que el tamaño de página sea exactamente el especificado mediante PaperSize al redimensionar la página después de generar un PDF a partir de HTML.
- Imprimir fondos HTML: Imprime colores e imágenes de fondo desde HTML.
- Escala de grises: Especifica si se imprime un PDF en blanco y negro.
- Tiempo de espera: Establece el tiempo de espera de renderizado en segundos.
- Espera: Objeto que contiene la configuración del mecanismo de espera. Esto puede ser útil cuando se considera la representación de JavaScript, Ajax o animaciones.
- Carga de página: Renderizado por defecto sin esperas.
- RenderDelay: Establecer un tiempo de espera arbitrario.
- Fonts: Espera hasta que se hayan cargado todas las fuentes.
- JavaScript: Activación del renderizado con una función JavaScript.
- Elementos HTML: Espera elementos HTML específicos, como ID de elementos, nombres, nombres de etiquetas y selectores de consulta a elementos de destino.
- RedIdle: Esperando red inactiva (0, 2 o una cantidad personalizada).
- Título: Nombre del documento PDF y metadatos del título. No es necesario.
- Codificación de entrada: Especifica la codificación de caracteres de entrada.
- RequestContext: Especifica el contexto de solicitud para el renderizado.
Aplicar plantillas HTML
Crear plantillas o "lotes" de PDF es un requisito habitual para los desarrolladores de sitios web e Internet.
En lugar de crear plantillas para un documento PDF, con IronPDF podemos crear plantillas HTML utilizando tecnologías ya existentes y probadas. Cuando la plantilla HTML se combina con datos de una cadena de consulta o una base de datos, obtenemos un documento PDF generado dinámicamente.
En el caso más sencillo, utilizar el método String.Format de C# es eficaz para la muestra básica.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")Si el archivo HTML es más largo, a menudo podemos utilizar marcadores de posición arbitrarios como .[[NOMBRE]] y sustituirlos por datos reales más tarde.
El siguiente ejemplo creará 3 PDF, cada uno personalizado para un usuario.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next namePlantillas avanzadas con Handlebars.NET
Un método sofisticado para combinar datos de C# con HTML para la generación de PDF es utilizar el estándar de plantillas Handlebars.
Handlebars permite crear HTML dinámico a partir de objetos C# e instancias de clases, incluidos registros de bases de datos. Handlebars es especialmente eficaz cuando una consulta puede devolver un número desconocido de filas, como en la generación de una factura.
Primero debemos añadir un paquete NuGet adicional a nuestro proyecto: https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'Para renderizar este HTML podemos utilizar el método RenderHtmlAsPdf.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")Puede obtener más información sobre el estándar de plantillas html handlebars y su uso en C# en https://github.com/rexm/Handlebars.NET.
Añadir saltos de página con HTML5
Un requisito común en un documento PDF es la paginación. Los desarrolladores necesitan controlar dónde empiezan y acaban las páginas de un PDF para conseguir un diseño limpio y legible.
La forma más sencilla de hacerlo es con un truco CSS menos conocido que mostrará un salto de página en cualquier documento HTML impreso.
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>El HTML proporcionado funciona, pero no es la mejor práctica. Aconsejamos ajustar el atributo media como en el siguiente ejemplo. Una forma tan limpia y ordenada de maquetar contenidos HTML multipágina.
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>El esquema How-To más trucos y consejos con los saltos de página
Adjuntar una portada a un PDF
IronPDF facilita la fusión de documentos PDF. El uso más común de esta técnica es añadir una portada o contraportada a un documento PDF ya renderizado.
Para ello, primero generamos una portada y, a continuación, utilizamos la función PdfDocument.Merge() método estático para combinar los 2 documentos.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")Aquí encontrará un ejemplo de código completo: Ejemplo de código de portada de PDF
Añadir una marca de agua
Un final C# PDF que soporta IronPDF es añadir una marca de agua a los documentos. Se puede utilizar para añadir un aviso en cada página que indique que un documento es "confidencial" o una "muestra".
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Marca de agua en todas las páginas con el texto rojo "MUESTRA" en una ubicación personalizada.
// También añadir un enlace a la marca de agua al hacer clic
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Marca de agua en todas las páginas con el texto rojo "MUESTRA" en una ubicación personalizada.
' También añadir un enlace a la marca de agua al hacer clic
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")Aquí encontrará un ejemplo de código completo: Ejemplo de código de marca de agua en PDF
Descargar el código fuente de C
El código fuente del conversor gratuito de HTML a PDF en C# de este tutorial está disponible para su descarga como archivo de proyecto comprimido de Visual Studio 2022. Utilizará su motor de renderizado para generar objetos de documento PDF en C#.
Descargar este tutorial como proyecto de Visual Studio
La descarga gratuita contiene todo lo necesario para crear un PDF a partir de HTML, incluidos ejemplos de código PDF en C#:
- Convertir una cadena HTML a PDF usando C#
- Archivo HTML a PDF en C# (compatible con CSS, JavaScript e imágenes)
- C# HTML a PDF usando una URL ("URL a PDF")
- Ejemplos de edición y configuración de PDF en C#
- Renderización de gráficos canvas JavaScript como d3.js a un PDF
- Biblioteca PDF para C#
Referencia de clase
Los desarrolladores también pueden estar interesados en la referencia de la clase IronPdf.PdfDocument:
https://ironpdf.com/object-reference/api/IronPdf.PdfDocument.html
Este modelo de objetos muestra cómo pueden ser los documentos PDF:
- Cifrado y protegido por contraseña
- Editado o "sellado" con nuevo contenido HTML
- Mejorado con imágenes de primer y segundo plano
- Fusión, unión, truncamiento y empalme a nivel de página o documento
- Procesamiento OCR para extraer texto sin formato e imágenes
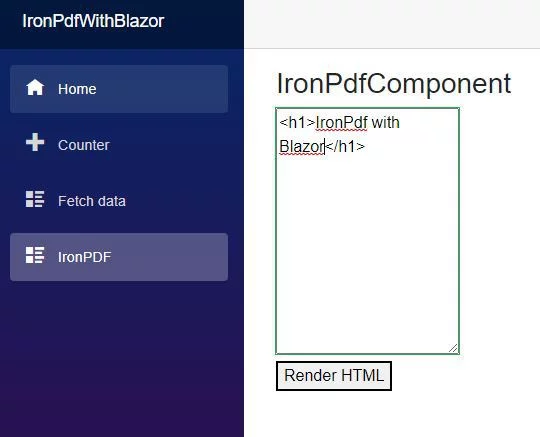
Blazor HTML a PDF
Añadir la funcionalidad HTML a PDF a su servidor Blazor es fácil y sencillo:
- Crear un nuevo proyecto de servidor Blazor o utilizar uno existente
- Añada la biblioteca IronPDF a su proyecto utilizando NuGet
- Añadir un nuevo componente Razor o utilizar uno existente
- Añadir un
InputTextAreay vincularlo a IronPDF Deje que IronPDF se ocupe del resto y despliegue
Puede consultar la guía completa paso a paso con imágenes y ejemplos de código aquí.

Comparación con otras bibliotecas PDF
PDFSharp
PDFSharp es una biblioteca gratuita de código abierto que permite la edición lógica y la creación de documentos PDF en .NET.
Una diferencia clave entre PDFSharp e IronPDF es que IronPDF tiene un navegador web integrado que permite la creación fiel de PDF a partir de HTML, CSS, JS e imágenes.
La API IronPDF también difiere de PDFSharp en que se basa en casos de uso y no en la estructura técnica de los documentos PDF. A muchos les resulta más lógico e intuitivo.
Puede convertir HTML a PDF, pero la conversión de HTML a PDF es limitada: incluye archivos .html a archivos PDF.
wkhtmltopdf
wkhtmltopdf es una biblioteca gratuita de código abierto escrita en C++ que permite generar documentos PDF a partir de HTML.
Una diferencia clave entre wkhtmltopdf e IronPDF es que IronPDF está escrito en C# y es estable y seguro para su uso en aplicaciones .NET y sitios Web.
IronPDF también es totalmente compatible con CSS3 y HTML5, mientras que wkhtmltopdf está casi una década desfasado.
La API de IronPDF también difiere de la de wkhtmltopdf en que dispone de una API amplia y avanzada que permite editar, manipular, comprimir, importar, exportar, firmar, proteger y poner marcas de agua a los documentos PDF.
La conversión de HTML a PDF con wkhtmltopdf es estable, pero utiliza un motor de renderizado muy anticuado.
iTextSharp
iTextSharp es una adaptación parcial de código abierto de la biblioteca java iText para la generación y edición de PDF. Convertir HTML a PDF- eso es posible, pero noté que su renderización estaba limitada a lo que está disponible en Java o utiliza la conversión de HTML a PDF de wkhtmltopdf bajo la licencia de código abierto LGPL.
Una diferencia clave con HTML a PDF entre C# iTextSharp y IronPDF es que IronPDF tiene un renderizado HTML a PDF más avanzado y preciso al utilizar un navegador web basado en Chrome incrustado en lugar del wkhtmltopdf heredado utilizado en iText.
La API de IronPDF también difiere de la de iTextSharp en que IronPDF tiene licencias explícitas para uso comercial o privado, mientras que la licencia AGLP de iTextSharp sólo es adecuada para aplicaciones en las que el código fuente completo se presenta gratuitamente a todos los usuarios, incluso a los que están en Internet.
Encontrará un desglose completo de las diferencias en nuestro iTextSharp Página de documentación de C#.
Otras bibliotecas comerciales
Aspose PDF, Spire PDF, EO PDF y SelectPdf son bibliotecas PDF comerciales .NET de otros proveedores. IronPDF tiene un conjunto de funciones relativamente sólido, una compatibilidad excelente, documentación bien redactada y un precio razonable. Puedes ver la comparación entre IronPDF, la competencia y el propio Chrome aquí.
Ver el vídeo tutorial de HTML a PDF
Acceso rápido a tutoriales

Descargar este tutorial como código fuente C
El código fuente HTML a PDF C# completo y gratuito de este tutorial está disponible para su descarga como archivo de proyecto comprimido de Visual Studio.
DescargarExplore este tutorial en GitHub
El código fuente de este proyecto está disponible en C# y VB.NET en GitHub.
Utilice este código como una manera fácil de ponerse en marcha en solo unos minutos. El proyecto se guarda como un proyecto de Microsoft Visual Studio 2017, pero es compatible con cualquier IDE de .NET.
C# HTML a PDF VB.NET HTML a PDFDescargar the C# PDF Quickstart guide
Para facilitar el desarrollo de archivos PDF en sus aplicaciones .NET, hemos compilado una guía rápida en un documento PDF. Esta "Cheat-Sheet" proporciona un acceso rápido a funciones comunes y ejemplos para generar y editar PDFs en C# y VB.NET - y puede ayudarle a ahorrar tiempo al empezar a utilizar IronPDF en su proyecto .NET.
DescargarVer la referencia de la API
Explore la Referencia de la API para IronPDF, que describe los detalles de todas las características, espacios de nombres, clases, métodos, campos y enums de IronPDF.
Ver la referencia de la API





















