Cómo convertir vistas en PDF en ASP.NET MVC
Una vista es un componente del marco ASP.NET que se utiliza para generar marcas HTML en las aplicaciones web. Forma parte del Modelo-Vista-Controlador (MVC) comúnmente utilizado en aplicaciones ASP.NET MVC y ASP.NET Core MVC. Las vistas se encargan de presentar los datos al usuario mediante la representación dinámica del contenido HTML.
Aplicación web ASP.NET (.NET Framework) MVC es un marco de aplicaciones web proporcionado por Microsoft. Sigue un patrón arquitectónico estructurado conocido como Modelo-Vista-Controlador. (MVC) para organizar y agilizar el desarrollo de aplicaciones web.
- Modelo: Gestiona los datos, la lógica empresarial y la integridad de los datos.
- Vista: Presenta la interfaz de usuario y renderiza la información.
Controlador: Maneja la entrada del usuario, procesa las peticiones y orquesta las interacciones entre el Modelo y la Vista.
IronPDF simplifica el proceso de creación de archivos PDF desde vistas dentro de un proyecto ASP.NET MVC. Esto hace que la generación de PDF sea fácil y directa en ASP.NET MVC.
Cómo convertir vistas en PDF en ASP.NET MVC
- Descargar la biblioteca C# para convertir vistas en PDF en ASP.NET MVC
- Añadir una clase modelo para los datos
- Cree una acción "Persona" en el controlador y utilice el método
RenderViewmétodo - Añadir una vista utilizando el andamiaje de vistas de MVC 5
- Descargue el proyecto de ejemplo para empezar rápidamente
Paquete de extensión IronPDF
El paquete IronPdf.Extensions.Mvc.Framework es una extensión del paquete principal IronPdf. Los paquetes IronPdf.Extensions.Mvc.Framework e IronPdf son necesarios para generar vistas de documentos PDF en ASP.NET MVC.
PM > Install-Package IronPdf.Extensions.Mvc.Framework
Instalar con NuGet
Install-Package IronPdf.Extensions.Mvc.Framework
Convertir vistas en PDF
Para convertir vistas en archivos PDF, necesitará una aplicación web ASP.NET (.NET Framework) Proyecto MVC.
Añadir una clase de modelo
- Vaya a la carpeta "Modelos
- Cree un nuevo archivo de clase C# llamado "Persona". Esta clase servirá como modelo para representar datos individuales. Utilice el siguiente fragmento de código:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.csnamespace ViewToPdfMVCSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace ViewToPdfMVCSample.Models
Public Class Person
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceEditar el controlador
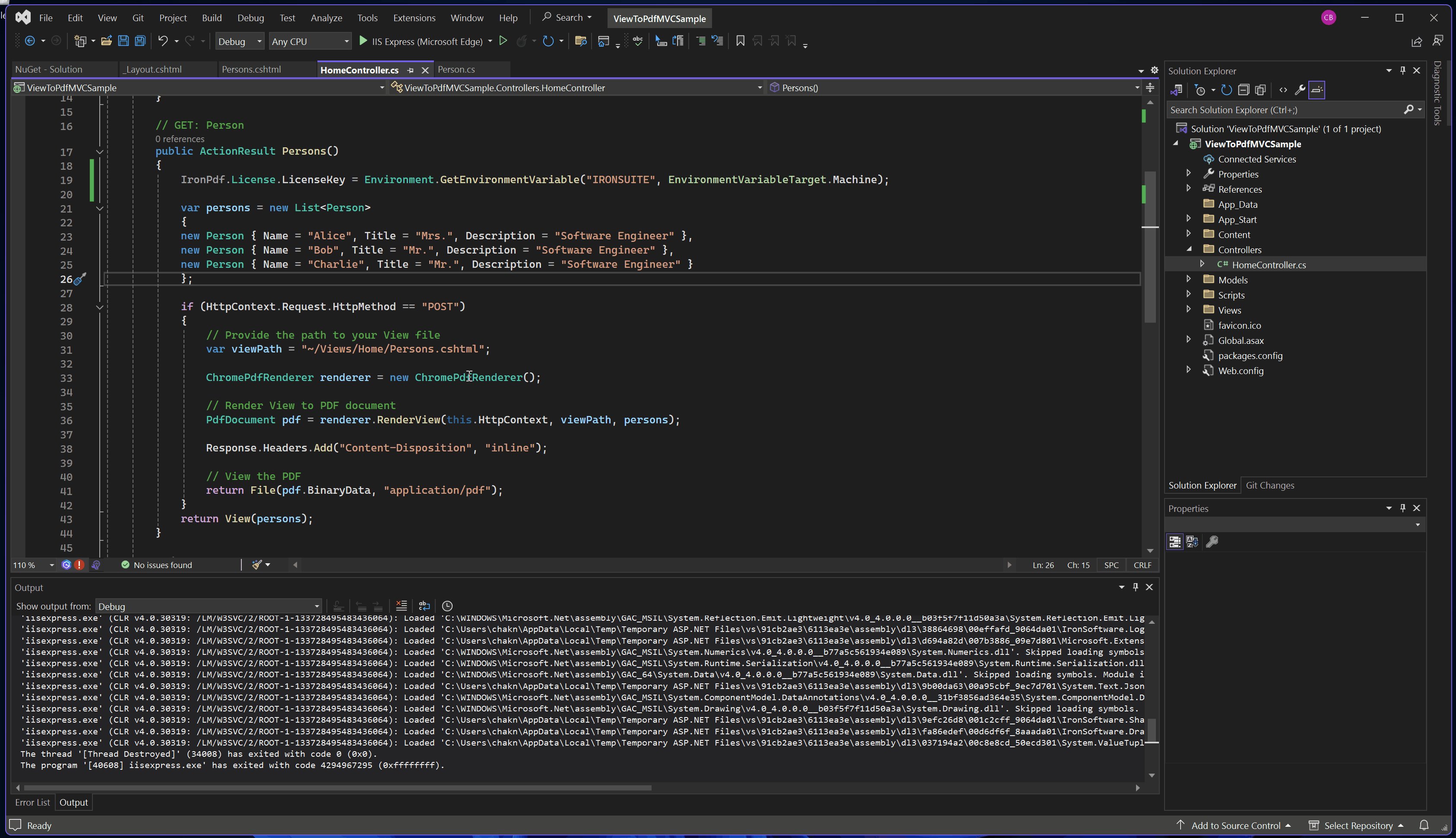
Vaya a la carpeta "Controllers" y abra el archivo "HomeController". Vamos a añadir la acción "Personas". Consulte el código que figura a continuación:
En el código proporcionado, primero se crea la clase ChromePdfRenderer. Para utilizar el método RenderView, tendrá que proporcionarle un HttpContext, especificar la ruta al archivo "Persons.cshtml" y proporcionar una Lista que contenga los datos necesarios. Al renderizar la Vista, los usuarios tienen la opción de utilizar RenderingOptions para personalizar los márgenes, añadir texto personalizado y encabezados y pies de página HTMLy aplicar números de página al documento PDF resultante.
Tenga en cuenta
Archivo(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf").using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Persona
public ActionResult Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Indique la ruta a su archivo View
var viewPath = "~/Views/Home/Persons.cshtml";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Renderizar vista a documento PDF
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
Response.Headers.Add("Content-Disposition", "inline");
// Ver el PDF
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Persona
public ActionResult Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Indique la ruta a su archivo View
var viewPath = "~/Views/Home/Persons.cshtml";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Renderizar vista a documento PDF
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
Response.Headers.Add("Content-Disposition", "inline");
// Ver el PDF
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}Imports IronPdf
Imports System.Collections.Generic
Imports System.Web.Mvc
Imports ViewToPdfMVCSample.Models
Namespace ViewToPdfMVCSample.Controllers
Public Class HomeController
Inherits Controller
Public Function Index() As ActionResult
Return View()
End Function
' GET: Persona
Public Function Persons() As ActionResult
'INSTANT VB NOTE: The local variable persons was renamed since Visual Basic will not allow local variables with the same name as their enclosing function or property:
Dim persons_Conflict = New List(Of Person) From {
New Person With {
.Name = "Alice",
.Title = "Mrs.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Bob",
.Title = "Mr.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Charlie",
.Title = "Mr.",
.Description = "Software Engineer"
}
}
If HttpContext.Request.HttpMethod = "POST" Then
' Indique la ruta a su archivo View
Dim viewPath = "~/Views/Home/Persons.cshtml"
Dim renderer As New ChromePdfRenderer()
' Renderizar vista a documento PDF
Dim pdf As PdfDocument = renderer.RenderView(Me.HttpContext, viewPath, persons_Conflict)
Response.Headers.Add("Content-Disposition", "inline")
' Ver el PDF
Return File(pdf.BinaryData, "application/pdf")
End If
Return View(persons_Conflict)
End Function
Public Function About() As ActionResult
ViewBag.Message = "Your application description page."
Return View()
End Function
Public Function Contact() As ActionResult
ViewBag.Message = "Your contact page."
Return View()
End Function
End Class
End NamespaceUna vez obtenido el objeto PdfDocument a través del método RenderView, se le pueden realizar diversas mejoras y ajustes. Puede convertir el PDF en PDFA o PDFUA formatos, signo firma digital al PDF creado, o fusionar y dividir Documentos PDF según sea necesario. Además, la biblioteca permite rotar páginas, insertar anotaciones o favoritosy aplicar marcas de agua distintas a sus archivos PDF.
Añadir una vista
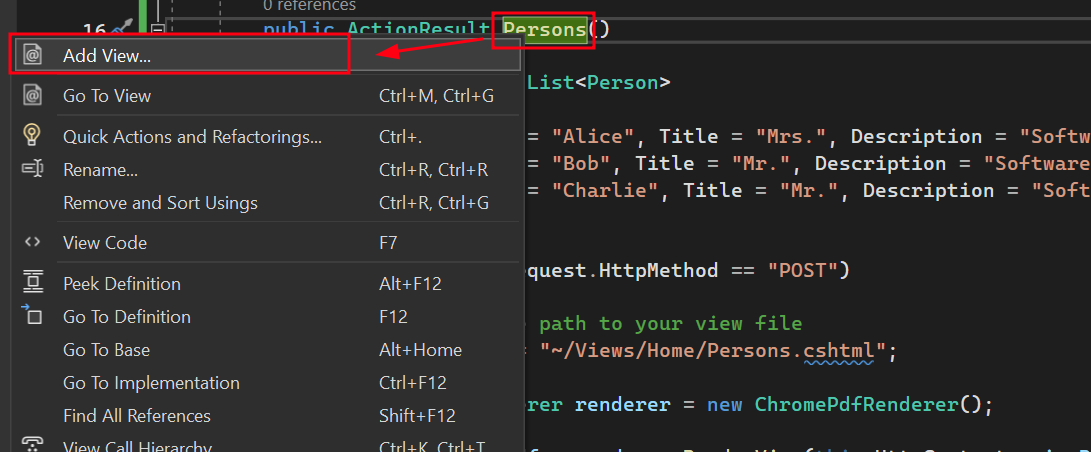
Haga clic con el botón derecho en la acción Persona recién añadida y seleccione "Añadir vista".

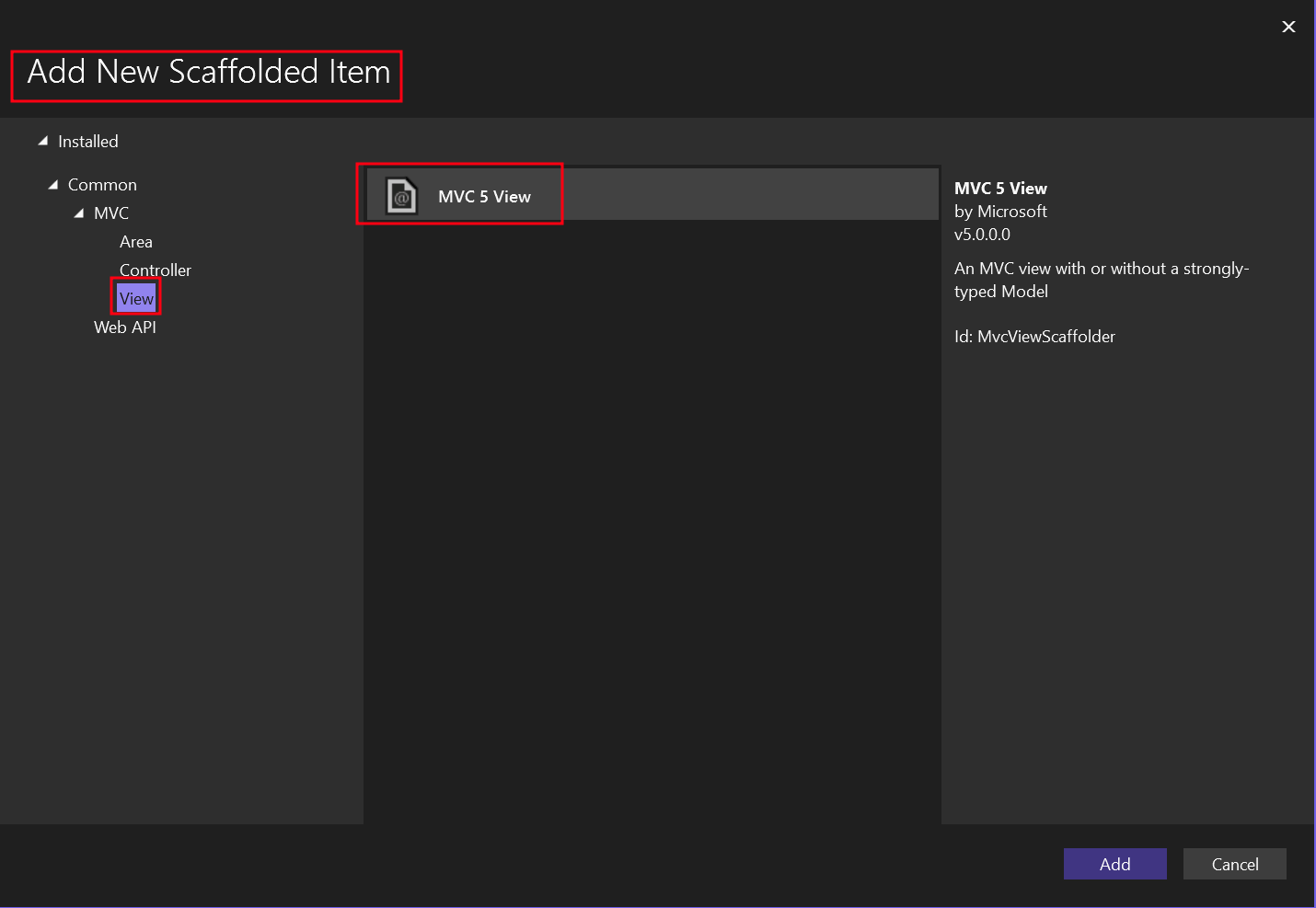
Elija "MVC 5 View" para el nuevo elemento Scaffolded.

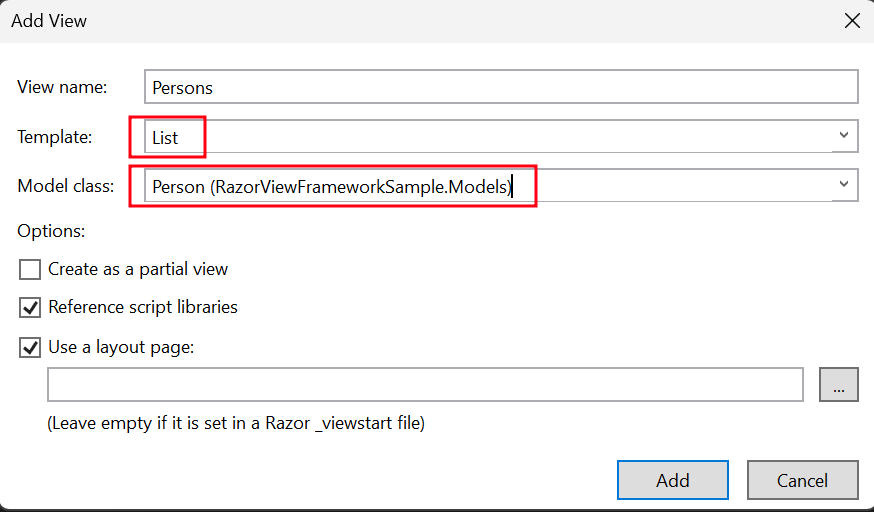
Seleccione el modelo "Lista" y la clase modelo "Persona".

Esto creará un archivo .cshtml llamado "Personas".
Navegue a la carpeta "Views" -> carpeta "Home" -> archivo "Persons.cshtml".
Para añadir un botón que invoque la acción "Personas", utilice el código siguiente:
@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}Añadir una sección a la barra de navegación superior
En la carpeta "Vistas", vaya a la carpeta "Compartidas" -> archivo "_Layout.cshtml". Coloque el elemento de navegación "Persona" después de "Inicio".
Asegúrese de que los valores del método ActionLink coinciden exactamente con nuestro nombre de archivo, que en este caso es "Personas".
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav><nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
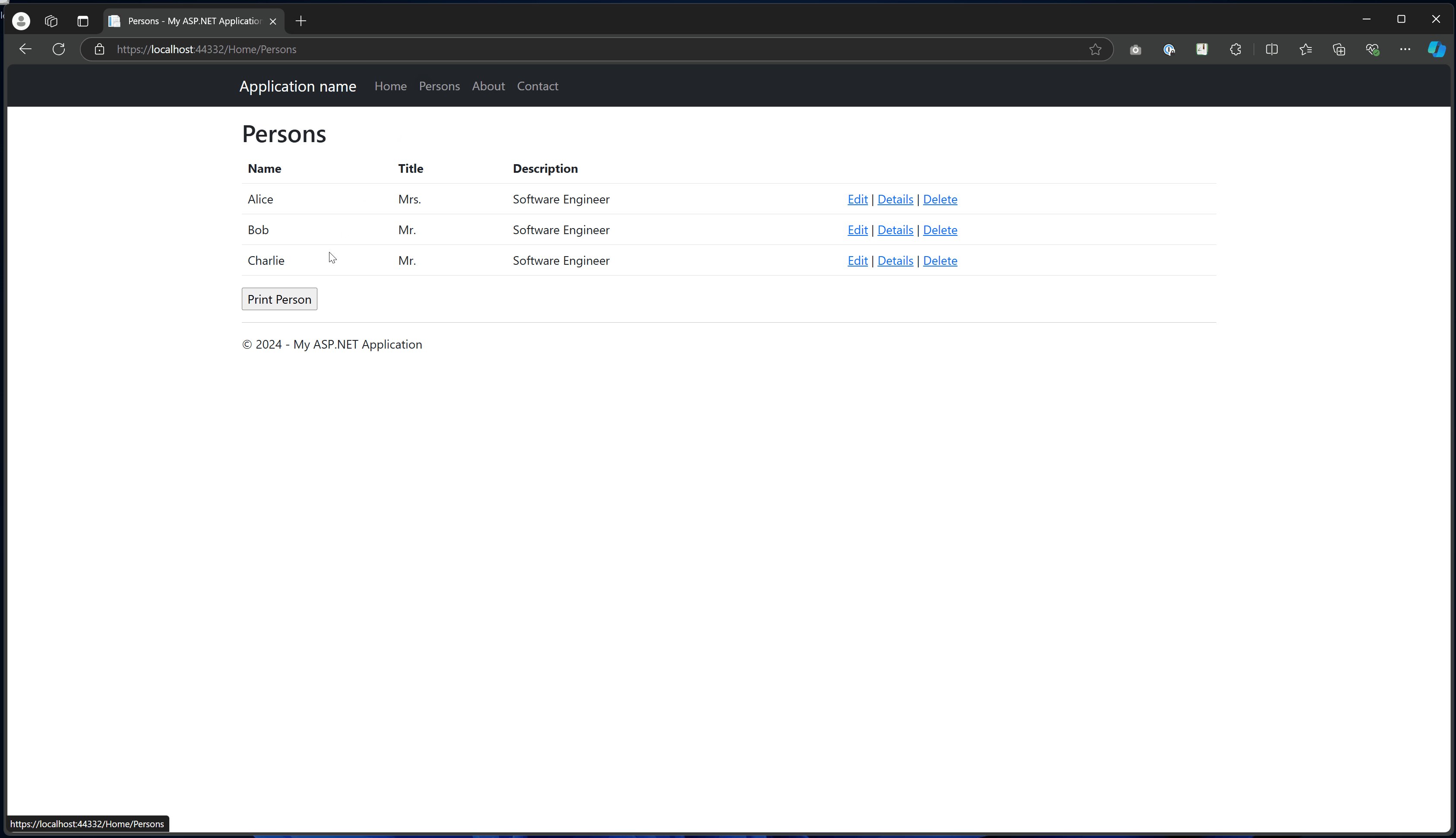
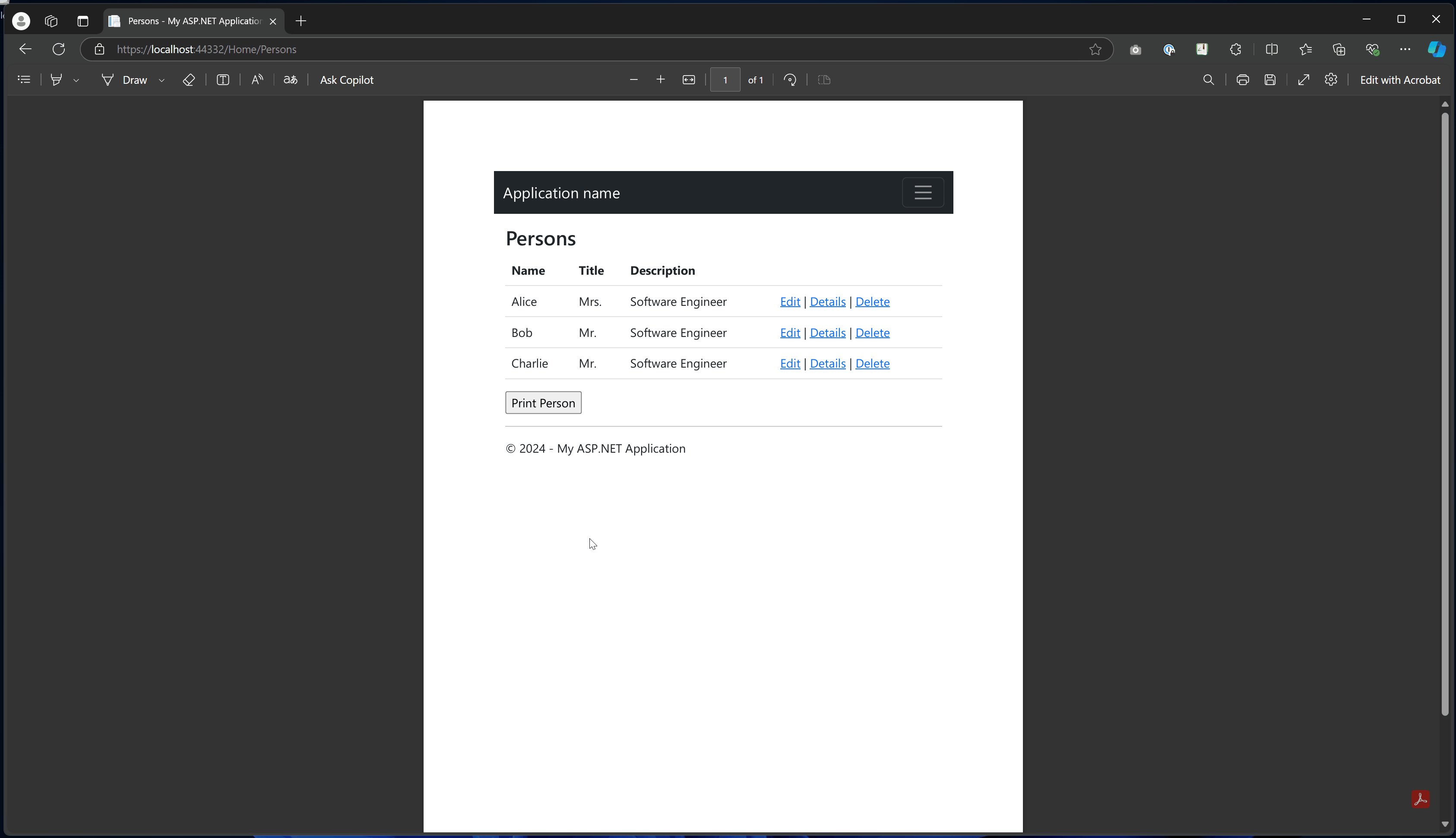
</nav>Ejecutar el proyecto
Esto le mostrará cómo ejecutar el proyecto y generar un documento PDF.

Descargar el proyecto ASP.NET MVC
Puede descargar el código completo de esta guía. Viene como un archivo comprimido que se puede abrir en Visual Studio como una aplicación web ASP.NET (.NET Framework) Proyecto MVC.





















