Blazor vs MVC (Cómo funciona para desarrolladores)
En el ámbito del desarrollo web, hay varios frameworks y tecnologías disponibles de los que los desarrolladores pueden elegir para construir aplicaciones robustas e interactivas. Blazor y MVC (Model-View-Controller) en .Net core son dos opciones altamente respetadas que han ganado un impulso significativo en los últimos años. Ambos frameworks ofrecen ventajas distintivas y se adaptan a diferentes escenarios de desarrollo. En este artículo, profundizaremos en las complejidades de Blazor y MVC, comparando sus características, arquitectura, casos de uso, rendimiento, flujo de trabajo de desarrollo y más, permitiendo a los desarrolladores tomar una decisión informada.
¿Qué son Blazor y MVC en ASP.NET Core?
MVC
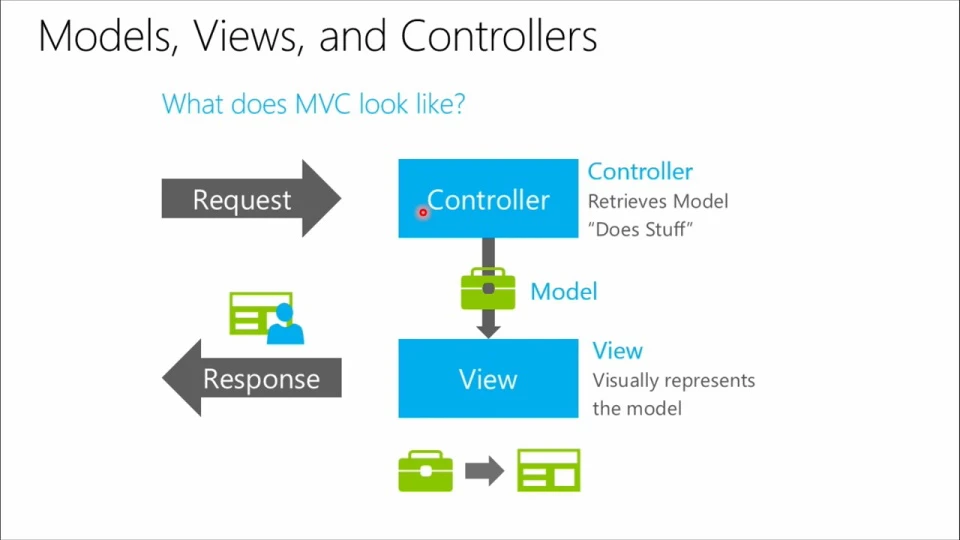
MVC, o Modelo-Vista-Controlador, es un patrón arquitectónico de software que separa la lógica de la aplicación en tres componentes interconectados: Modelo, Vista y Controlador. Este patrón ha sido ampliamente adoptado en el desarrollo web debido a su clara separación de preocupaciones y facilidad de mantenimiento. Con MVC, el Modelo representa los datos y la lógica empresarial, la Vista define la interfaz de usuario y el Controlador gestiona la entrada del usuario y actualiza el Modelo y la Vista según corresponda.
Blazor
Blazor, desarrollado por Microsoft, es un framework web gratuito y de código abierto que permite a los desarrolladores construir aplicaciones web interactivas utilizando C# en lugar de depender en gran medida de JavaScript. Blazor aprovecha WebAssembly, un formato de instrucción binaria que permite ejecutar código escrito en diferentes lenguajes en los navegadores web.
Blazor ofrece dos modelos de alojamiento: Blazor WebAssembly y Blazor Server. En el modelo de WebAssembly, toda la aplicación se ejecuta del lado del cliente en el navegador, mientras que en el modelo de Servidor, la lógica de la aplicación se ejecuta en el servidor, y la interfaz de usuario se renderiza y actualiza en el navegador usando SignalR.
Funcionamiento de Blazor y ASP.NET MVC
Funcionamiento de MVC
MVC sigue una clara separación de preocupaciones, dividiendo la lógica de la aplicación en tres componentes interconectados: Modelo, Vista y Controlador.
Modelo: Representa los datos y la lógica de negocio de la aplicación. Encapsula las estructuras de datos y define las reglas y operaciones para manipular los datos. Interactúa con la base de datos o fuentes de datos externas para obtener o actualizar datos. El componente Modelo es responsable de mantener la integridad de los datos, realizar validaciones y ejecutar la lógica empresarial.
Vista: Responsable de presentar los datos al usuario y capturar la entrada del usuario. Muestra la información obtenida del Modelo en un formato amigable para el usuario. La Vista puede ser una página web, una pantalla de interfaz de usuario o cualquier otro medio de representación visual. No contiene ninguna lógica empresarial, sino que se enfoca en la visualización y presentación de datos.
- Controlador: Actúa como intermediario entre el Modelo y la Vista. Recibe la entrada del usuario desde la Vista, la procesa y determina las acciones apropiadas a tomar. El Controlador interactúa con el Modelo para recuperar o actualizar datos y luego actualiza la Vista con los datos modificados. Gestiona las acciones del usuario, como clics de botones o envíos de formularios, e inicia las operaciones necesarias en el Modelo.
El funcionamiento de MVC implica los siguientes pasos:
- El usuario interactúa con la Vista, como enviar un formulario o hacer clic en un botón. La Vista captura la entrada del usuario y la envía al Controlador para su procesamiento.
- El Controlador recibe la entrada del usuario desde la Vista. Analiza la entrada, realiza las operaciones necesarias en el Modelo y actualiza los datos en consecuencia. El Controlador puede consultar el Modelo para obtener datos o modificar los datos según la entrada del usuario.
- Una vez que el Controlador ha procesado la entrada del usuario, actualiza el Modelo con los nuevos datos o modifica los datos existentes. El Modelo asegura la integridad de los datos, realiza operaciones de lógica empresarial y aplica las validaciones necesarias.
- Después de que el Modelo se actualiza, el Controlador envía los datos actualizados a la Vista para su presentación. La Vista recibe los datos del Controlador y los representa en el formato apropiado para el usuario. La Vista actualizada se muestra entonces al usuario, reflejando cualquier cambio realizado en el Modelo.
- La Vista actualizada se presenta al usuario, quien luego puede interactuar nuevamente con la aplicación. Esto completa un ciclo del patrón MVC. El usuario puede continuar interactuando con la Vista, desencadenando acciones subsiguientes en el Controlador y actualizaciones en el Modelo.

El ciclo de solicitud-respuesta en MVC asegura que la entrada del usuario desencadene las acciones apropiadas, los datos se procesen y actualicen, y los datos actualizados se presenten nuevamente al usuario. Esta separación de preocupaciones facilita la modularidad del código, la capacidad de prueba y el mantenimiento.
Funcionamiento de Blazor
Blazor es un framework web que permite a los desarrolladores construir aplicaciones web interactivas usando C# en lugar de depender en gran medida de JavaScript. Utiliza WebAssembly y ofrece dos modelos de alojamiento: Blazor WebAssembly y Blazor Server.
Blazor WebAssembly
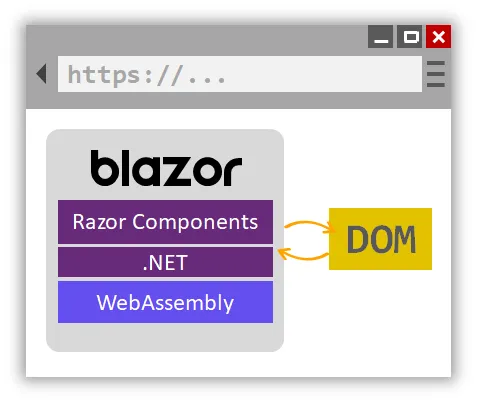
Blazor WebAssembly permite que toda la aplicación se ejecute del lado del cliente en el navegador del usuario. Así es como funciona:
- Cuando un usuario accede a una aplicación Blazor WebAssembly, los archivos necesarios, incluido el código C# compilado, HTML, CSS y JavaScript, se descargan en el navegador del usuario.
- Los archivos Blazor WebAssembly descargados son ejecutados por el runtime de WebAssembly en el entorno del navegador. WebAssembly es un formato de instrucción binaria que permite ejecutar código escrito en varios lenguajes, incluido C#, directamente en el navegador.
- Blazor WebAssembly utiliza componentes como bloques de construcción fundamentales de la interfaz de usuario. Los componentes están escritos en C# y emplean una sintaxis similar a HTML llamada sintaxis Razor. Cuando la aplicación Blazor WebAssembly se ejecuta, el navegador representa el componente inicial definido en el punto de entrada de la aplicación.
- Las interacciones del usuario, como los clics de botones o los envíos de formularios, desencadenan eventos dentro de la aplicación Blazor WebAssembly. Estos eventos son gestionados por el código C# definido dentro de los componentes. Los manejadores de eventos pueden realizar varias operaciones, como actualizar el estado de la aplicación, hacer llamadas a APIs web o modificar la interfaz de usuario.
- Los componentes de Blazor WebAssembly tienen un ciclo de vida que incluye diferentes etapas, como la inicialización, el renderizado y la eliminación. Durante este ciclo de vida, los componentes pueden gestionar eventos, modificar el estado de la aplicación y activar actualizaciones en la interfaz de usuario. Blazor proporciona métodos de ciclo de vida que los desarrolladores pueden sobrescribir para ejecutar acciones específicas en varias etapas del ciclo de vida del componente.
- Las aplicaciones Blazor WebAssembly pueden comunicarse con APIs, servicios y bases de datos usando C#. Los desarrolladores pueden realizar solicitudes HTTP, invocar APIs RESTful o utilizar gRPC para la comunicación. Blazor WebAssembly proporciona bibliotecas y herramientas, como HttpClient, para simplificar las interacciones con APIs.

Servidor Blazor
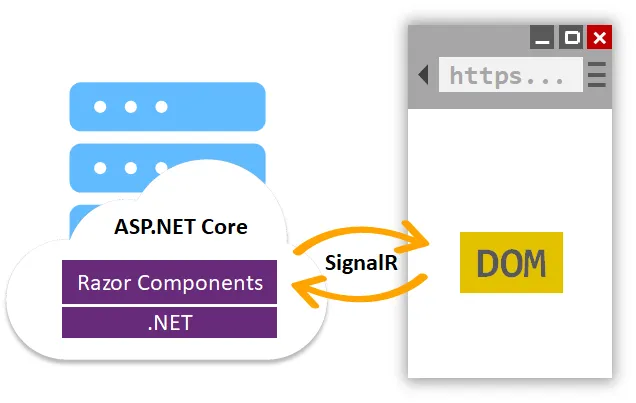
En Blazor Server, la lógica de la aplicación se ejecuta en el servidor, y la interfaz de usuario se renderiza y actualiza del lado del cliente usando SignalR. Aquí está una descripción de cómo funciona:
- Cuando un usuario accede a una aplicación Blazor Server, la página HTML inicial se carga, similar a las aplicaciones web tradicionales. La página hace referencia a las bibliotecas de cliente JavaScript y SignalR necesarias para la comunicación con el servidor.
- En Blazor Server, las interacciones del usuario, como los clics de botones, se envían al servidor a través de SignalR, una biblioteca de comunicación web en tiempo real. El código del lado del servidor procesa estos eventos y actualiza el estado de la aplicación en consecuencia.
- Después de procesar el evento del usuario, el servidor genera componentes de interfaz de usuario actualizados según los cambios en el estado de la aplicación. Estos componentes actualizados se envían de vuelta al lado del cliente usando la conexión SignalR.
- Del lado del cliente, el código JavaScript recibe los componentes de interfaz Razor actualizados desde el servidor. Aplica estas actualizaciones al Modelo de Objeto de Documento (DOM), asegurando que la interfaz de usuario refleje los cambios realizados del lado del servidor. Este enfoque permite una experiencia de usuario receptiva ya que solo se transmiten los cambios de la interfaz de usuario a través de la red, minimizando la transferencia de datos.
- Blazor Server aprovecha SignalR para proporcionar actualizaciones en tiempo real. Cuando el estado de la aplicación cambia del lado del servidor, el servidor envía los componentes de interfaz de usuario actualizados al lado del cliente, asegurando que la interfaz de usuario permanezca sincronizada con el estado del servidor. Esta comunicación en tiempo real permite experiencias interactivas y colaborativas en las aplicaciones Blazor Server.

Tanto Blazor WebAssembly como Blazor Server permiten a los desarrolladores escribir código C# para la lógica del lado del cliente y del servidor. Proporcionan características como el renderizado de componentes, enlace de datos y comunicación con APIs, permitiendo el desarrollo de aplicaciones web ricas e interactivas utilizando el poder de C#.
Pros y contras de Blazor y MVC
Vamos a profundizar en una exploración detallada de las ventajas y desventajas de Blazor y MVC. Entender las fortalezas y debilidades de estos frameworks te ayudará a tomar una decisión informada sobre cuál es la mejor opción para tus proyectos de desarrollo web. Así que, vamos a sopesar las ventajas y consideraciones de Blazor y MVC para guiarte en la elección del enfoque adecuado para tus requisitos específicos.
Profesionales de Blazor
- Desarrollo en un solo lenguaje con C#: Las aplicaciones Blazor permiten a los desarrolladores de software usar C# para la lógica del lado del cliente y del servidor, promoviendo la reutilización y el intercambio de código.
- Interfaces de usuario ricas e interactivas: Las aplicaciones Blazor permiten la creación de interfaces de usuario dinámicas y atractivas usando C# y sintaxis Razor.
- Integración completa con el ecosistema .NET: Los desarrolladores pueden aprovechar la amplia colección de bibliotecas, frameworks y herramientas de código .NET para mejorar la productividad.
- Rendimiento mejorado (Blazor WebAssembly): Las aplicaciones Blazor WebAssembly se ejecutan directamente en el navegador, resultando en tiempos de carga más rápidos y solicitudes al servidor reducidas.
- Capacidades de desarrollo multiplataforma: Blazor WebAssembly admite el despliegue en varias plataformas, ampliando el alcance de las aplicaciones.
Profesionales de MVC
- Patrón bien establecido: MVC proporciona un patrón arquitectónico probado para estructurar aplicaciones, facilitando el mantenimiento y la prueba del código.
- Flexibilidad y personalización: MVC ofrece un control detallado sobre el comportamiento y la apariencia de la aplicación, permitiendo aplicaciones web altamente personalizadas.
- Fuerte apoyo comunitario: MVC tiene una comunidad grande y activa, que proporciona abundantes recursos, documentación y apoyo impulsado por la comunidad.
- URLs amigables para SEO: Las aplicaciones MVC generan URLs limpias y amigables para los motores de búsqueda, ayudando en los esfuerzos de optimización de motores de búsqueda.
- Integración con sistemas heredados: MVC es adecuado para integrar con sistemas heredados existentes o bases de datos, proporcionando flexibilidad para trabajar con diferentes fuentes de datos.
Contras de Blazor
- Curva de aprendizaje: Como un framework relativamente nuevo, Blazor puede requerir que los desarrolladores inviertan tiempo en aprender sus conceptos, sintaxis y mejores prácticas.
- Soporte de navegador limitado (Blazor WebAssembly): Los navegadores más antiguos sin soporte para WebAssembly pueden no ser capaces de ejecutar aplicaciones Blazor WebAssembly, afectando el alcance de la audiencia.
- Tamaños de archivo más grandes y tiempos de carga más largos (Blazor WebAssembly): Las aplicaciones Blazor WebAssembly requieren la descarga de runtime y archivos de aplicación, resultando en tamaños más grandes y tiempos de carga iniciales más largos.
Contras de MVC
- Complejidad incrementada con aplicaciones más grandes: Las aplicaciones MVC pueden volverse complejas a medida que crecen en tamaño y complejidad, requiriendo una gestión cuidadosa de las dependencias.
- Tiempo de desarrollo más largo: La personalización y el control detallado de MVC pueden llevar a ciclos de desarrollo más largos en comparación con frameworks más simples.
- Actualizaciones en tiempo real limitadas: Lograr actualizaciones en tiempo real y cambios dinámicos en la interfaz de usuario puede requerir una complejidad adicional y el uso de bibliotecas como SignalR en MVC.
Considerando estos factores, los desarrolladores deben evaluar cuidadosamente los requisitos y compensaciones para elegir entre Blazor y MVC para las necesidades específicas de su proyecto.
Comparación MVC vs Blazor
MVC (Modelo-Vista-Controlador) y Blazor son dos frameworks de desarrollo web distintos que ofrecen enfoques y ventajas diferentes. Vamos a comparar MVC y Blazor en base a varios factores:
Arquitectura
MVC: Sigue un patrón arquitectónico bien establecido, separando la lógica de la aplicación en tres componentes: Modelo, Vista y Controlador. Promueve la separación de preocupaciones y proporciona un enfoque estructurado al desarrollo.
- Blazor: presenta una arquitectura basada en componentes, donde los componentes de UI se crean utilizando C# y sintaxis Razor. Combina los beneficios de ambos enfoques de desarrollo del lado del cliente y del servidor.
Lenguaje y herramientas
MVC: utiliza principalmente C# para la lógica del lado del servidor y HTML, CSS y JavaScript para el frontend. Tiene extensas herramientas y un ecosistema maduro para construir aplicaciones web.
- Blazor: permite a los desarrolladores escribir lógica tanto del lado del cliente como del servidor utilizando C#. Proporciona un modelo de programación unificado para el desarrollo front-end y back-end, reduciendo la necesidad de cambiar entre diferentes lenguajes.
Actuación
MVC: generalmente se basa en la representación del lado del servidor, donde el servidor genera el HTML y lo envía al cliente. Este enfoque puede resultar en tiempos de carga iniciales más lentos y solicitudes al servidor aumentadas para contenido dinámico.
- Blazor: ofrece dos modos: Blazor WebAssembly y Blazor Server. Blazor WebAssembly se ejecuta del lado del cliente en el navegador, permitiendo tiempos de carga más rápidos y reduciendo las solicitudes al servidor. Blazor Server se basa en la comunicación en tiempo real con el servidor, proporcionando una experiencia de usuario receptiva.
Productividad en el desarrollo
MVC: proporciona un patrón de desarrollo maduro, herramientas amplias y una gran comunidad. Los desarrolladores pueden aprovechar bibliotecas y frameworks existentes, acelerando el desarrollo y la resolución de problemas.
- Blazor: la arquitectura basada en componentes promueve la reutilización y la modularidad del código, lo que facilita la creación de elementos de interfaz de usuario complejos. La integración con el ecosistema .NET permite a los desarrolladores aprovechar bibliotecas y herramientas existentes.
Soporte para navegadores
MVC: Las aplicaciones tienen una amplia compatibilidad con los navegadores ya que se basan en HTML, CSS y JavaScript estándar.
- Blazor: Blazor WebAssembly requiere compatibilidad con navegadores modernos con WebAssembly. Los navegadores más antiguos pueden no ser compatibles, limitando el alcance de la audiencia para aplicaciones Blazor WebAssembly.
En última instancia, la elección entre MVC y Blazor depende de factores como los requisitos del proyecto, la experiencia del equipo y las consideraciones de rendimiento. MVC es una opción sólida para el renderizado del lado del servidor tradicional y prácticas de desarrollo establecidas. Blazor, por otro lado, ofrece una experiencia de desarrollo moderna y unificada con el poder de C# en ambos lados, del cliente y del servidor.
La capacidad clave de IronPDF es convertir HTML a PDF, asegurando que los diseños y estilos permanezcan intactos. Es una excelente opción para generar PDFs desde contenido basado en web, como informes, facturas y documentación. Puede convertir archivos HTML, URLs y cadenas HTML en PDFs.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
string htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
string url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
string htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
string url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Conclusión
Blazor y MVC son ambos poderosos frameworks con sus propias fortalezas y casos de uso. MVC ofrece una arquitectura probada, excelente rendimiento y un amplio ecosistema, lo que lo convierte en una elección confiable para el desarrollo web tradicional. Por otro lado, Blazor permite a los desarrolladores construir aplicaciones web interactivas usando C#, promoviendo el intercambio de código y proporcionando un flujo de desarrollo más moderno y eficiente.
La elección entre Blazor y MVC depende en última instancia de los requisitos específicos del proyecto, la familiaridad del desarrollador con las tecnologías y la experiencia de usuario deseada. Ambos frameworks tienen sus méritos, y los desarrolladores deben considerar cuidadosamente estos factores antes de tomar una decisión. Independientemente de la elección, tanto Blazor como MVC contribuyen al próspero panorama del desarrollo web, atendiendo a diferentes necesidades e impulsando la innovación en la industria. Con continuas actualizaciones y apoyo comunitario, ambos frameworks están destinados a evolucionar y abordar las demandas siempre cambiantes del desarrollo web.
IronPDF ofrece una solución fácil de usar para crear archivos PDF, ver PDFs, actualizar y manipular archivos PDF en aplicaciones MVC y Blazor. Como un componente valioso de Iron Suite de Iron Software, incluye un conjunto de cinco bibliotecas beneficiosas que ayudan en el desarrollo de aplicaciones web MVC o Blazor con características como integración con Excel, manipulación de PDFs, generación de códigos de barras, generación de códigos QR, y manejo de imágenes. Iron Suite está disponible de forma gratuita para usuarios con fines personales, y si necesitas una licencia comercial, puedes encontrar más información en la página de Licencias de Iron Software.
Preguntas Frecuentes
¿Cómo puedo convertir HTML a PDF en una aplicación Blazor?
Puedes convertir HTML a PDF en una aplicación Blazor usando las capacidades de IronPDF para renderizar contenido HTML en documentos PDF. Esto se puede hacer integrando la biblioteca IronPDF en tu proyecto Blazor y usando métodos como RenderHtmlAsPdf.
¿Cómo puedo generar PDF en una aplicación MVC?
En una aplicación MVC, los PDF se pueden generar usando IronPDF invocando métodos como RenderHtmlFileAsPdf o RenderHtmlAsPdf. Esto te permite crear PDF dinámicos a partir de páginas HTML o contenido de manera eficiente.
¿Cuál es la diferencia entre Blazor WebAssembly y Blazor Server?
Blazor WebAssembly se ejecuta completamente en el lado del cliente utilizando WebAssembly, lo que permite capacidades offline y una carga reducida en el servidor. Blazor Server, por otro lado, se ejecuta en el servidor y se comunica con el cliente a través de SignalR para actualizaciones en tiempo real. Puedes usar IronPDF en ambos modelos para generar PDFs, aunque normalmente se emplea en el servidor por razones de rendimiento.
¿Cuáles son las ventajas clave de usar Blazor para el desarrollo web?
Blazor ofrece la ventaja de utilizar C# para la lógica tanto del lado del cliente como del lado del servidor, lo que simplifica el desarrollo y mantenimiento. Soporta arquitectura basada en componentes y actualizaciones en tiempo real con SignalR en Blazor Server. IronPDF se puede integrar en Blazor para agregar capacidades robustas de procesamiento de PDF.
¿Qué desafíos pueden enfrentar los desarrolladores al usar MVC?
Mientras que MVC es un marco poderoso, puede volverse complejo a medida que las aplicaciones escalan y puede tener tiempos de desarrollo más largos debido a su naturaleza estructurada. IronPDF puede ayudar a manejar esta complejidad simplificando la generación y manipulación de PDF, permitiendo a los desarrolladores concentrarse en la lógica de la aplicación.
¿Cómo mejora IronPDF los proyectos de desarrollo web?
IronPDF mejora los proyectos de desarrollo web al proporcionar herramientas para generar, editar y manipular documentos PDF sin problemas. Esto es especialmente útil para proyectos que requieren capacidades de generación de documentos, como facturas, informes o archivado de contenido web.
¿Qué factores se deben considerar al elegir entre Blazor y MVC para un proyecto?
Al elegir entre Blazor y MVC, considera los requisitos del proyecto, la experiencia del equipo y la experiencia de usuario deseada. Blazor ofrece un desarrollo moderno con C# tanto en cliente como en servidor, mientras que MVC proporciona un enfoque tradicional con fuerte soporte comunitario. Integrar IronPDF puede mejorar cualquier marco con manejo potente de PDF.




















