Cómo Convertir HTML a PDF en ASP .NET usando C#
En las aplicaciones web modernas, generar documentos a partir de contenido HTML es un requisito común. Ya sea que necesites crear facturas, informes u otros tipos de documentos, la conversión de HTML a PDF se puede lograr de manera eficiente con la biblioteca IronPDF en ASP.NET usando C#.
Hoy, exploraremos cómo configurar IronPDF y usarlo para convertir contenido HTML en un documento PDF.
Cómo convertir HTML a PDF en ASP.NET con IronPDF
- Crea un proyecto de ASP.NET usando Visual Studio o tu IDE de preferencia.
- Instala IronPDF y configura tu clave de licencia.
- Crea un nuevo controlador o página donde quieras manejar la conversión a PDF.
- Escribe tu lógica de conversión dentro del controlador.
- Configura el routing para permitir el acceso a tu acción de generación de PDF.
Descripción general de IronPDF
IronPDF es una biblioteca PDF poderosa que permite a los desarrolladores leer, crear y manipular documentos PDF. Con un conjunto de características rico y un proceso de instalación rápido y simple, puedes llevar tus proyectos PDF al siguiente nivel en poco tiempo gracias a IronPDF. Su API intuitiva es fácil de aprender, convirtiéndola en una elección ideal si buscas generar documentos PDF dinámicos, realizar tareas de seguridad en PDF, anotaciones en PDF, etc., directamente desde tu aplicación web.
Características
- Conversión PDF: IronPDF puede convertir archivos HTML a PDF, con su soporte completo para los estándares web modernos. Puedes estar seguro de que IronPDF devolverá consistentemente PDFs perfectamente formados a partir de tus páginas HTML. IronPDF también puede convertir archivos PDF desde otros formatos como DOCX, imágenes, RTF, y más.
- Generación de PDF: Con IronPDF, puedes generar PDFs a partir de cualquier página web, archivo ASPX, cadena HTML, u otros.
- Características de Seguridad: Con IronPDF, puede estar seguro de que cualquier archivo PDF sensible está seguro gracias a sus características de seguridad. Usa IronPDF para encriptar tus archivos PDF, establecer contraseñas, y establecer permisos para tus archivos PDF.
- Características de edición de PDF: Con IronPDF puede procesar documentos PDF existentes, editarlos y leer archivos PDF con facilidad. IronPDF ofrece características de edición como agregar encabezados y pies de página, estampar texto e imágenes en las páginas del PDF, agregar marcas de agua personalizadas al PDF, trabajar con formularios PDF, y dividir o fusionar archivos PDF.
Requisitos previos
Antes de comenzar, asegúrate de tener:
- Visual Studio u otro entorno de desarrollo de C# configurado.
- Biblioteca IronPDF instalada. Puedes obtenerla de NuGet o directamente del sitio web de IronPDF.
Crear un nuevo proyecto ASP.NET
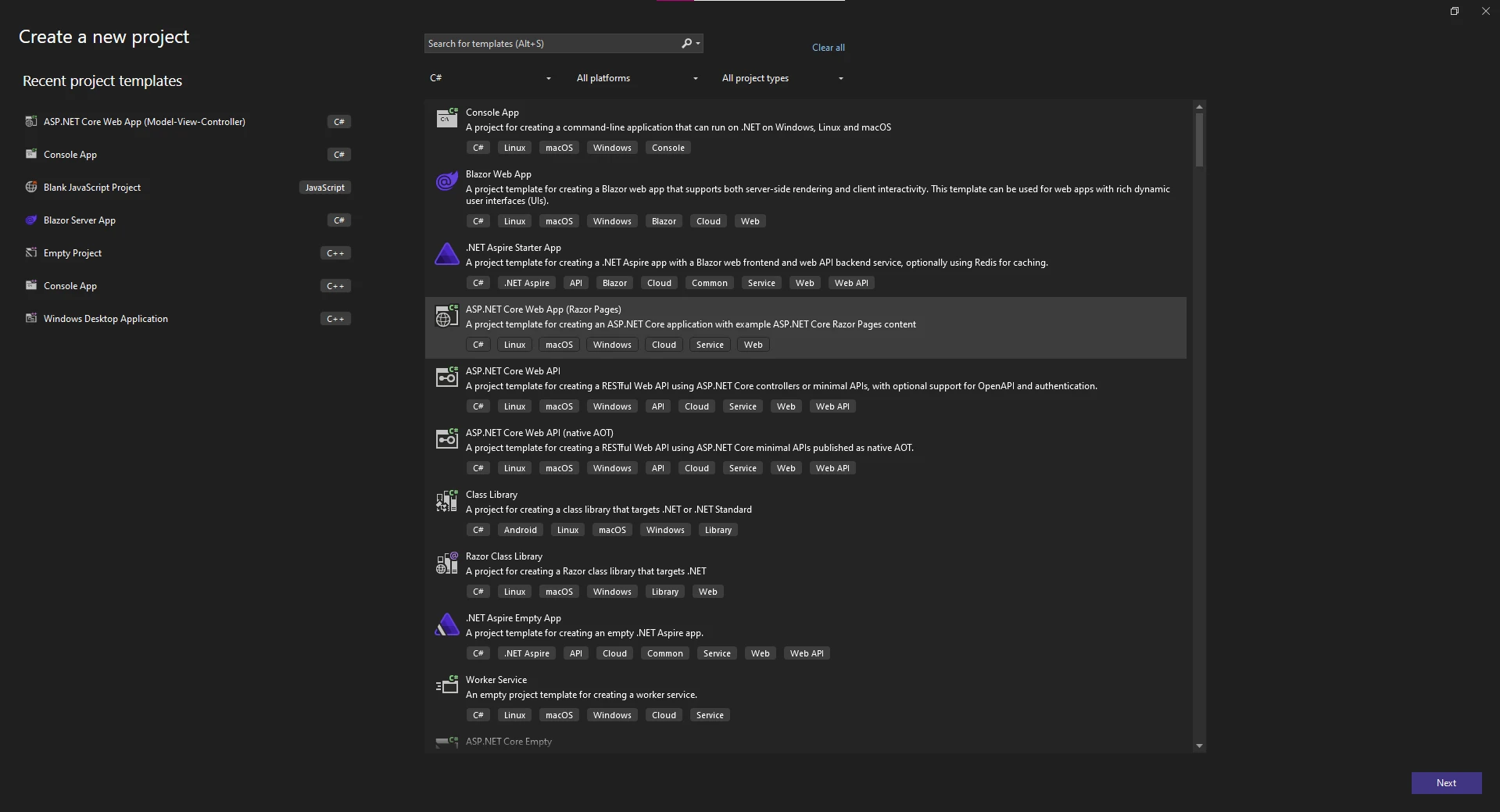
Inicia Visual Studio y selecciona el tipo de proyecto ASP.NET que mejor se adapte a tus necesidades. Para el ejemplo de hoy, crearé una Aplicación Web ASP.NET Core (Controlador Modelo-vista).

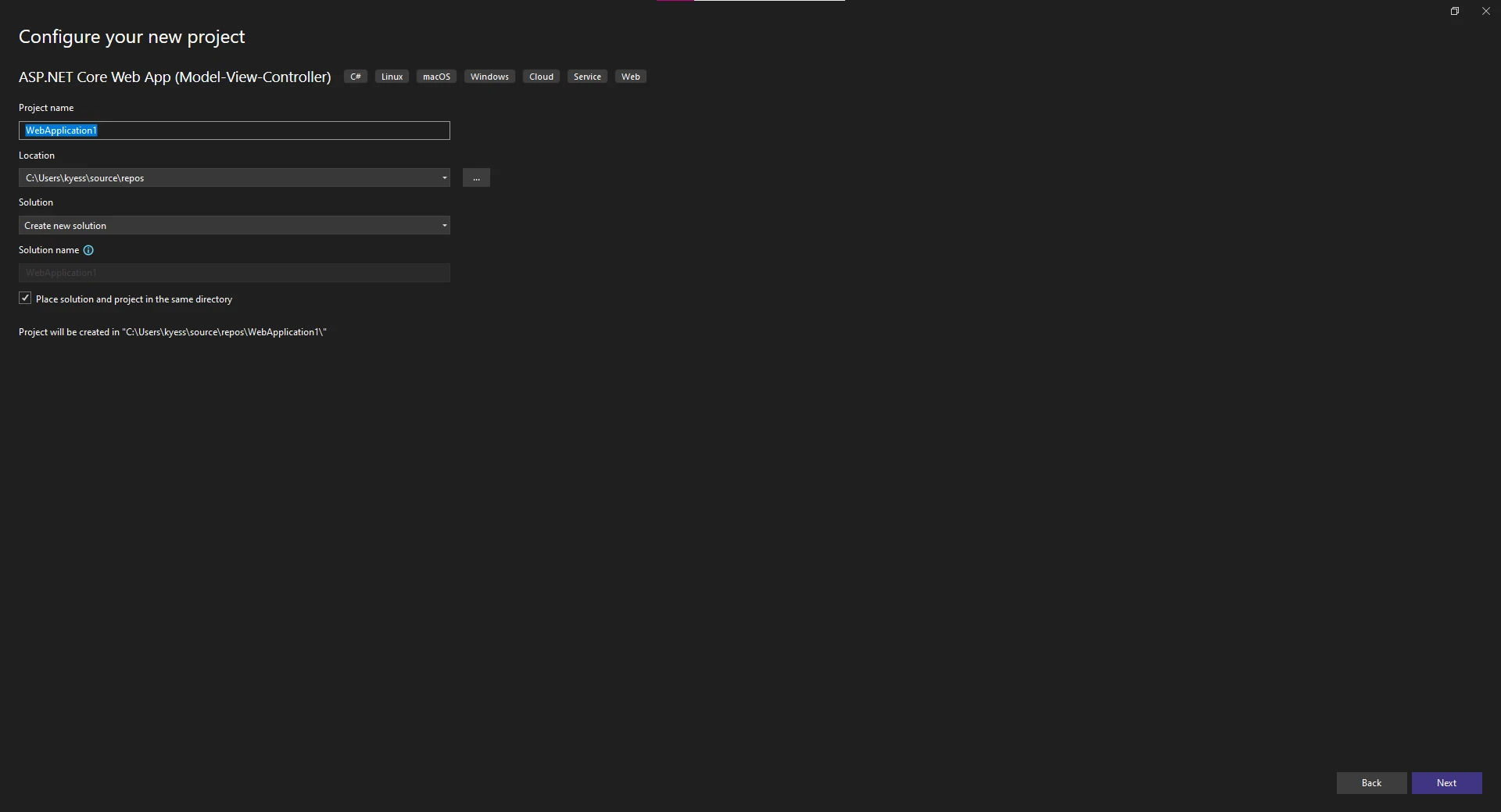
Luego, ingresa el nombre para tu proyecto y elige la ubicación para alojarlo.

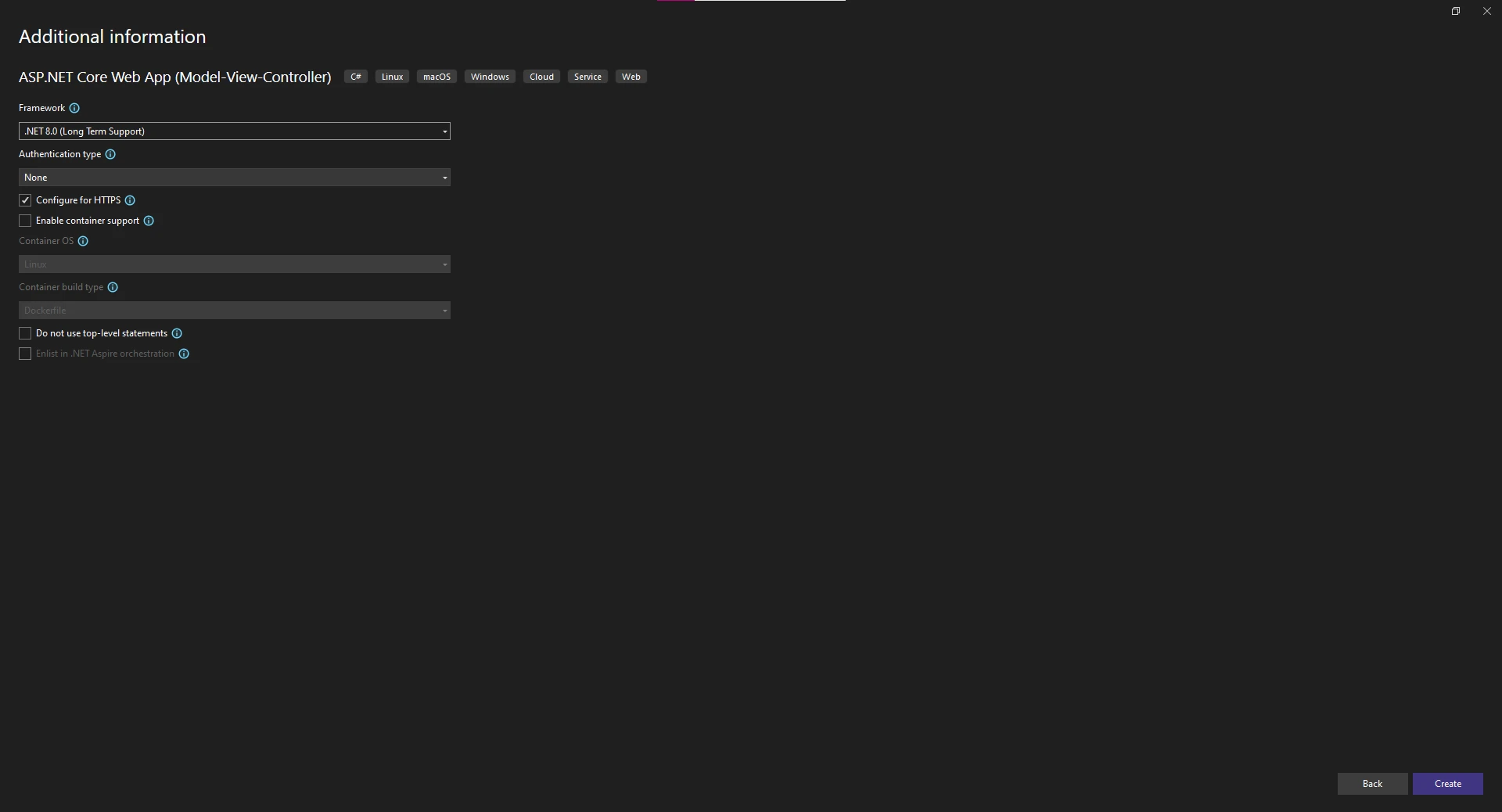
Finalmente, elige tu .NET Framework para el proyecto y cambia cualquier configuración adicional para el proyecto, como el tipo de autenticación, o habilitar el soporte para contenedores y docker.

Crear un controlador
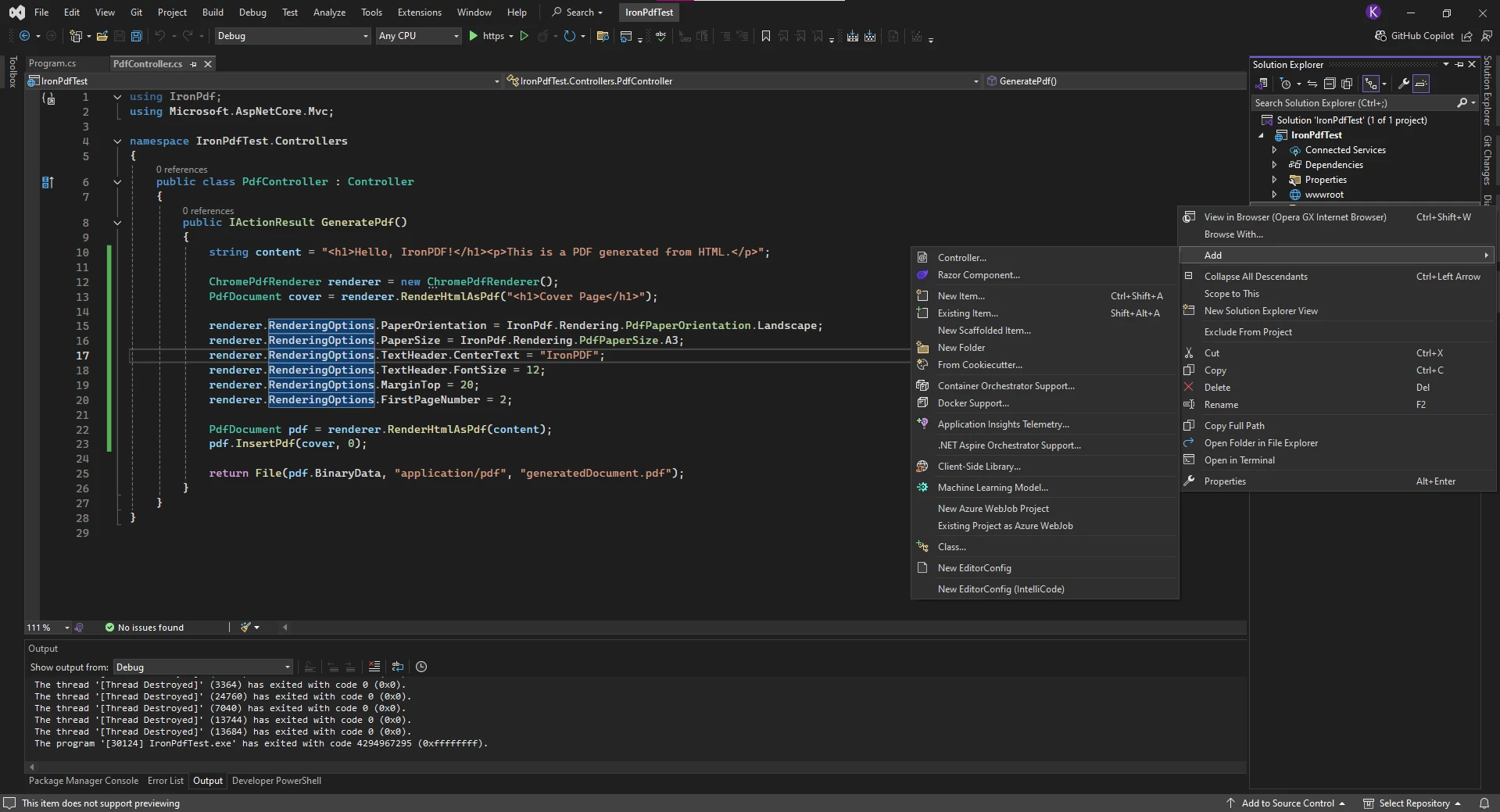
Para crear un nuevo controlador donde almacenar nuestro código de HTML a PDF, primero haz clic derecho en la carpeta "Controllers" en el explorador de soluciones y elige "Add -> Controller".

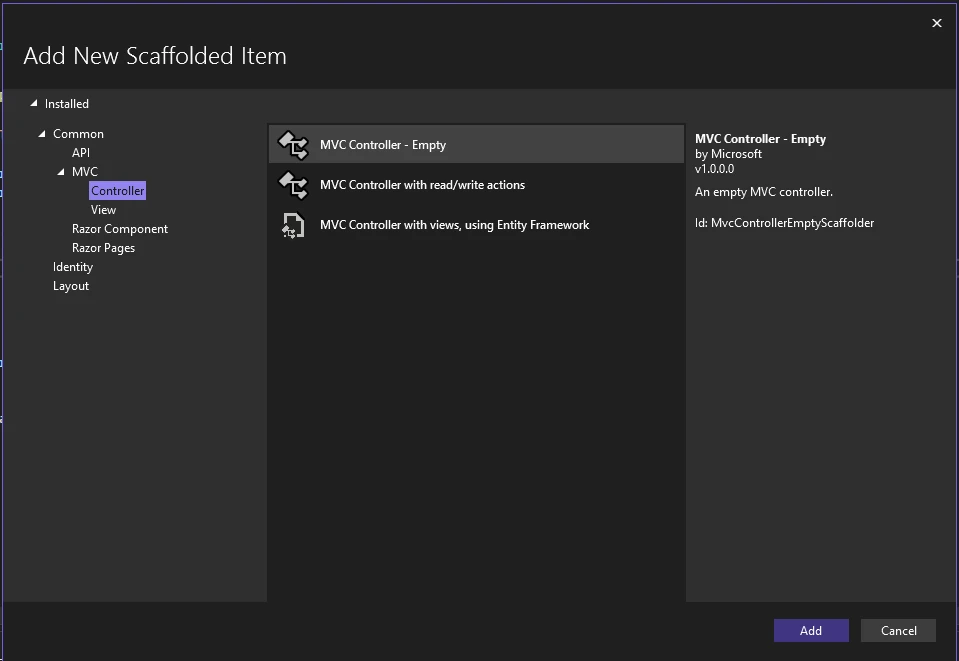
Esto abrirá una nueva ventana donde puedes elegir qué tipo de controlador quieres agregar al proyecto. Hemos elegido un Controlador MVC vacío.

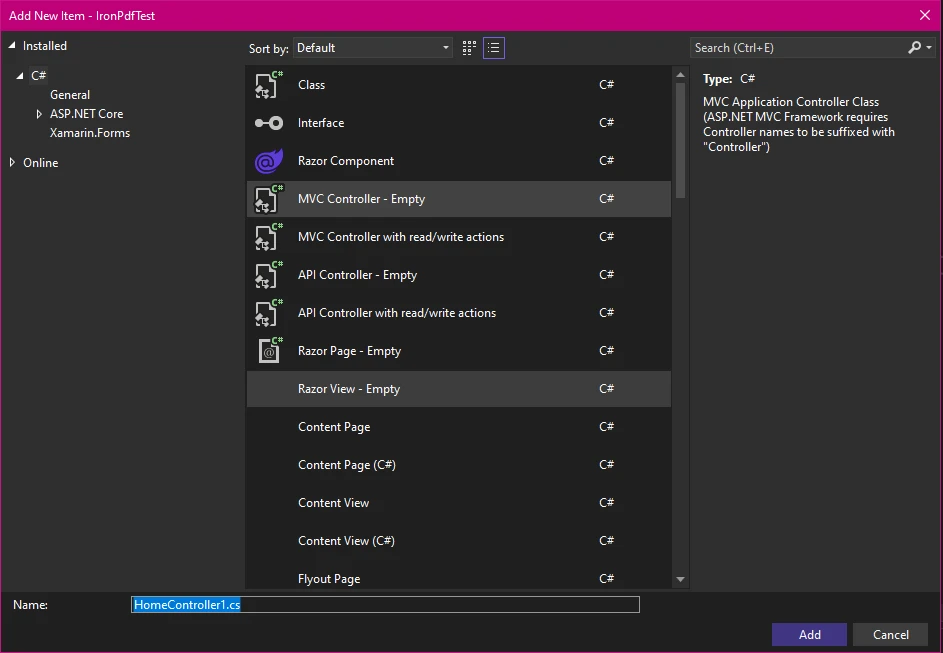
Finalmente, le damos un nombre al nuevo Controlador y hacemos clic en "Add" para agregarlo a nuestro proyecto.

Añadir código de conversión de HTML a PDF
Ahora que hemos creado nuestro proyecto ASP.NET, podemos comenzar a escribir el código para convertir el contenido de un archivo HTML a un PDF. Comenzaremos con un ejemplo sencillo de cadena HTML a PDF, antes de ver cómo convertir contenido HTML con personalización.
using IronPdf;
using Microsoft.AspNetCore.Mvc;
namespace IronPdfTest.Controllers
{
public class PdfController : Controller
{
// Action method to generate a PDF from HTML content
public IActionResult GeneratePdf()
{
// String of HTML code to be converted to PDF
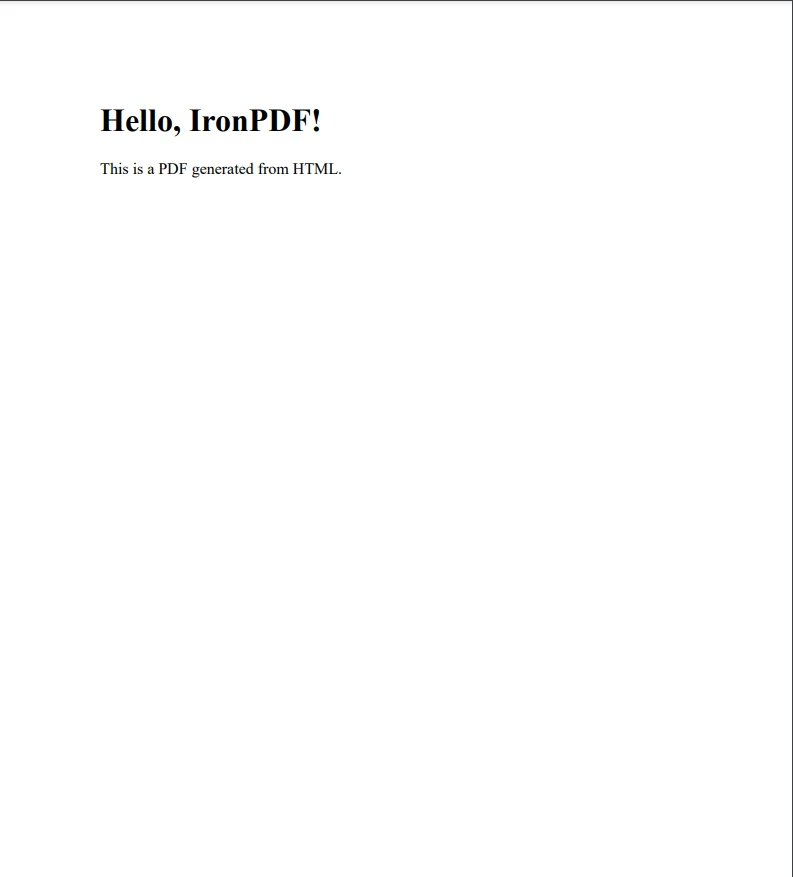
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>";
// Creating a renderer to convert the HTML string to PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Convert HTML string to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Return the generated PDF file
return File(pdf.BinaryData, "application/pdf", "generatedDocument.pdf");
}
}
}using IronPdf;
using Microsoft.AspNetCore.Mvc;
namespace IronPdfTest.Controllers
{
public class PdfController : Controller
{
// Action method to generate a PDF from HTML content
public IActionResult GeneratePdf()
{
// String of HTML code to be converted to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>";
// Creating a renderer to convert the HTML string to PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Convert HTML string to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Return the generated PDF file
return File(pdf.BinaryData, "application/pdf", "generatedDocument.pdf");
}
}
}Imports IronPdf
Imports Microsoft.AspNetCore.Mvc
Namespace IronPdfTest.Controllers
Public Class PdfController
Inherits Controller
' Action method to generate a PDF from HTML content
Public Function GeneratePdf() As IActionResult
' String of HTML code to be converted to PDF
Dim htmlContent As String = "<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>"
' Creating a renderer to convert the HTML string to PDF
Dim renderer As New ChromePdfRenderer()
' Convert HTML string to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(htmlContent)
' Return the generated PDF file
Return File(pdf.BinaryData, "application/pdf", "generatedDocument.pdf")
End Function
End Class
End Namespace
ASP.NET MVC utiliza controladores para manejar las solicitudes de los usuarios. Cuando un usuario navega a una URL específica, ASP.NET llamará a un método en el controlador asociado a esa ruta.
- PdfController es una clase que hereda de Controller, lo que significa que puede manejar solicitudes web y enviar respuestas.
- El método GeneratePdf dentro de este controlador, manejará una solicitud para convertir HTML en un PDF y devolver el resultado.
Cuando un usuario visita una URL vinculada a la acción GeneratePdf, el método se ejecuta.
IActionResult: Este es el tipo de retorno, que representa la respuesta que la aplicación web enviará de vuelta al usuario. Podría ser una vista (página HTML), descarga de archivo, etc. En este caso, es un archivo PDF.
Método GeneratePdf():
- Dentro del método, definimos una cadena htmlContent que contiene el HTML que quieres convertir a PDF. For example,
"<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>".
Creamos una nueva instancia de ChromePdfRenderer, que maneja la conversión de HTML a PDF.
- El método RenderHtmlAsPdf() toma la cadena HTML y devuelve un objeto PDF.
Configurar enrutamiento
En una aplicación ASP.NET MVC, defines rutas que asignan URLs a métodos de controlador (acciones). Por ejemplo, si navegas a /Pdf/GeneratePdf en el navegador, ASP.NET buscará el PdfController y llamará a su método GeneratePdf. Asegúrate de que tu configuración de routing permita el acceso a la acción GeneratePdf. Si estás usando ASP.NET Core MVC, esto generalmente se configura automáticamente. Si estás usando Web API, asegúrate de que tus rutas estén configuradas correctamente.
Perfiles PDF personalizados
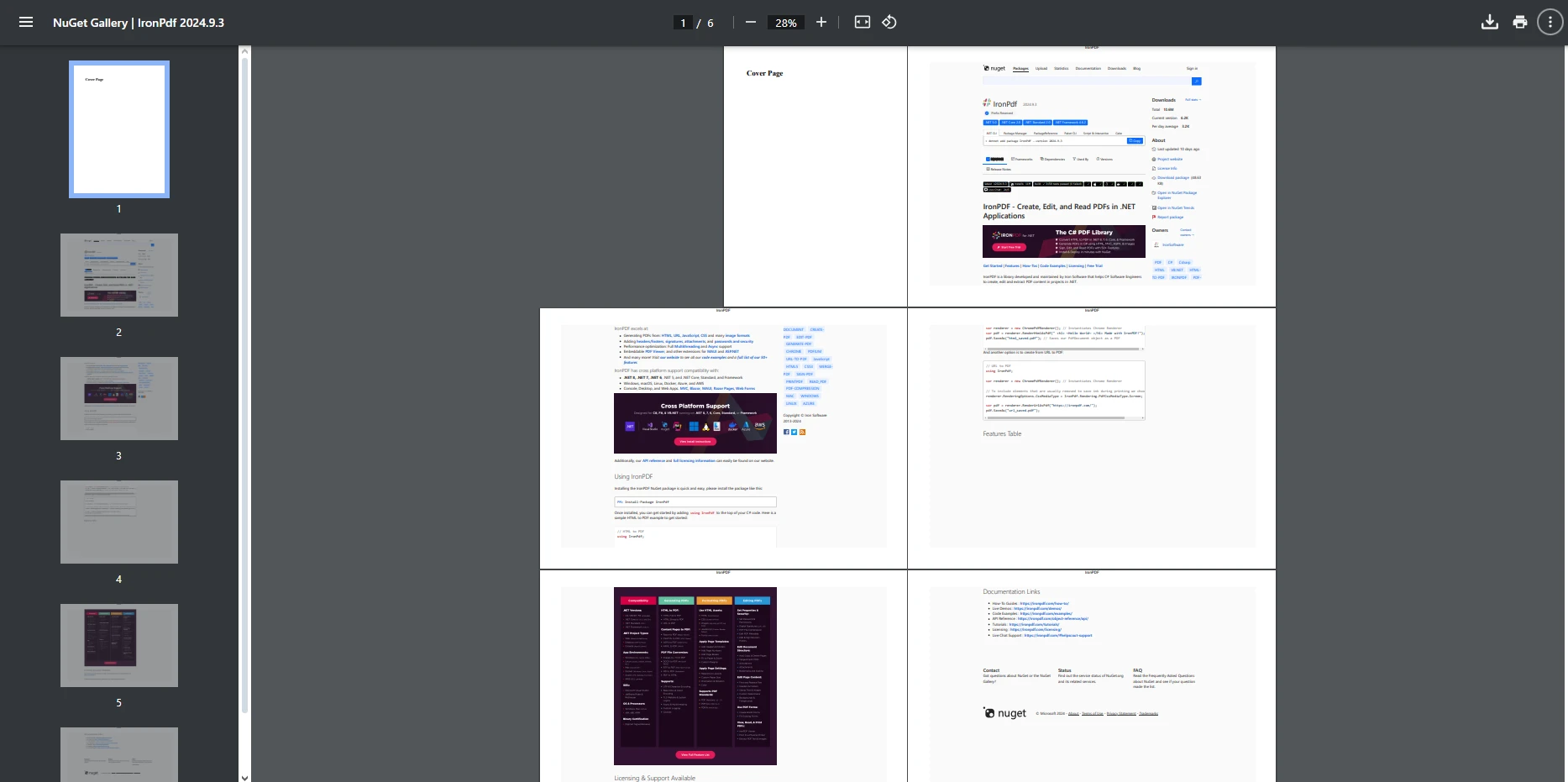
Ahora que hemos cubierto lo básico, veamos cómo crear un archivo PDF a partir de contenido HTML con algunas configuraciones de personalización para el PDF de salida. IronPDF proporciona un poderoso conjunto de herramientas de personalización para PDF, como márgenes, encabezados/pies de página, tamaño personalizado para PDF, y más.
using IronPdf;
using Microsoft.AspNetCore.Mvc;
namespace IronPdfTest.Controllers
{
// Controller for our PDF converter
public class PdfController : Controller
{
// Action method to generate a customized PDF from HTML content
public IActionResult GeneratePdf()
{
// String of HTML code to be converted to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>";
// Creating a renderer to convert the URL to PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Creating the cover page
PdfDocument cover = renderer.RenderHtmlAsPdf("<h1>Cover Page</h1>");
// Adding custom options for our final PDF
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Landscape;
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A3;
renderer.RenderingOptions.TextHeader.CenterText = "IronPDF";
renderer.RenderingOptions.TextHeader.FontSize = 12;
renderer.RenderingOptions.MarginTop = 20;
renderer.RenderingOptions.FirstPageNumber = 2;
// Creating our main PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Appending the cover to the main PDF
pdf.InsertPdf(cover, 0);
// Return the customized generated PDF file
return File(pdf.BinaryData, "application/pdf", "generatedDocument.pdf");
}
}
}using IronPdf;
using Microsoft.AspNetCore.Mvc;
namespace IronPdfTest.Controllers
{
// Controller for our PDF converter
public class PdfController : Controller
{
// Action method to generate a customized PDF from HTML content
public IActionResult GeneratePdf()
{
// String of HTML code to be converted to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>";
// Creating a renderer to convert the URL to PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Creating the cover page
PdfDocument cover = renderer.RenderHtmlAsPdf("<h1>Cover Page</h1>");
// Adding custom options for our final PDF
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Landscape;
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A3;
renderer.RenderingOptions.TextHeader.CenterText = "IronPDF";
renderer.RenderingOptions.TextHeader.FontSize = 12;
renderer.RenderingOptions.MarginTop = 20;
renderer.RenderingOptions.FirstPageNumber = 2;
// Creating our main PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
// Appending the cover to the main PDF
pdf.InsertPdf(cover, 0);
// Return the customized generated PDF file
return File(pdf.BinaryData, "application/pdf", "generatedDocument.pdf");
}
}
}Imports IronPdf
Imports Microsoft.AspNetCore.Mvc
Namespace IronPdfTest.Controllers
' Controller for our PDF converter
Public Class PdfController
Inherits Controller
' Action method to generate a customized PDF from HTML content
Public Function GeneratePdf() As IActionResult
' String of HTML code to be converted to PDF
Dim htmlContent As String = "<h1>Hello, IronPDF!</h1><p>This is a PDF generated from HTML.</p>"
' Creating a renderer to convert the URL to PDF
Dim renderer As New ChromePdfRenderer()
' Creating the cover page
Dim cover As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Cover Page</h1>")
' Adding custom options for our final PDF
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Landscape
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A3
renderer.RenderingOptions.TextHeader.CenterText = "IronPDF"
renderer.RenderingOptions.TextHeader.FontSize = 12
renderer.RenderingOptions.MarginTop = 20
renderer.RenderingOptions.FirstPageNumber = 2
' Creating our main PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(htmlContent)
' Appending the cover to the main PDF
pdf.InsertPdf(cover, 0)
' Return the customized generated PDF file
Return File(pdf.BinaryData, "application/pdf", "generatedDocument.pdf")
End Function
End Class
End Namespace
Conclusión
Hoy hemos observado más de cerca cómo se puede usar la conversión de HTML a PDF con ASP.NET, y exploramos el proceso de creación de archivos PDF a partir de HTML dentro de un proyecto ASP.NET. Siguiendo los pasos descritos arriba, puedes integrar fácilmente la generación de PDF en tus aplicaciones web, permitiéndote crear documentos imprimibles de alta calidad a partir de contenido HTML.
IronPDF cuenta con un conjunto rico de características que se pueden aprovechar para producir documentos PDF de alta calidad. Para características más avanzadas y personalización detallada, consulta la documentación de IronPDF. Con su rápida instalación, puedes tener IronPDF configurado dentro de tu proyecto en poco tiempo.
Preguntas Frecuentes
¿Cómo puedo convertir contenido HTML a PDF en ASP.NET usando C#?
Para convertir contenido HTML a PDF en ASP.NET usando C#, puedes usar la biblioteca IronPDF. Primero, configura tu proyecto ASP.NET en Visual Studio, instala IronPDF a través de NuGet y configura tu clave de licencia. Luego, crea un controlador que utilice la clase ChromePdfRenderer de IronPDF para renderizar el contenido HTML en un documento PDF.
¿Qué pasos están involucrados en la configuración de IronPDF en un proyecto ASP.NET?
La configuración de IronPDF en un proyecto ASP.NET implica crear un nuevo proyecto ASP.NET en Visual Studio, instalar IronPDF a través del gestor de paquetes NuGet e ingresar tu clave de licencia. Una vez configurado, puedes utilizar las funciones de IronPDF para convertir HTML a PDF.
¿Cómo manejo la lógica de conversión de PDF en un controlador ASP.NET?
En un controlador ASP.NET, puedes manejar la lógica de conversión de PDF usando el ChromePdfRenderer de IronPDF. Crea un método de acción que tome contenido HTML y aplique el método RenderHtmlAsPdf para generar un PDF, que luego se puede devolver al cliente.
¿Qué opciones están disponibles para personalizar la salida de PDF en IronPDF?
IronPDF te permite personalizar la salida de PDF con opciones como establecer tamaño de papel, orientación, márgenes y agregar encabezados y pies de página. Estas se pueden ajustar usando las propiedades RenderingOptions al configurar tu documento PDF.
¿Cómo puedo asegurar una salida de PDF de alta calidad desde HTML usando IronPDF?
IronPDF es compatible con los estándares web modernos, lo que asegura una salida de PDF de alta calidad desde HTML. Al usar el ChromePdfRenderer, puedes mantener un formato y estilo consistentes, resultando en documentos PDF de apariencia profesional.
¿Puede integrarse IronPDF en aplicaciones web ASP.NET existentes?
Sí, IronPDF se puede integrar fácilmente en aplicaciones web ASP.NET existentes. Después de instalar la biblioteca a través de NuGet y configurar tu licencia, puedes usarla para convertir contenido HTML a PDFs, mejorando las capacidades de generación de documentos de tu aplicación.
¿Cuáles son algunos consejos para resolver problemas al usar IronPDF en un proyecto ASP.NET?
Si encuentras problemas con IronPDF en un proyecto ASP.NET, asegúrate de que la biblioteca esté correctamente instalada a través de NuGet, verifica que tu clave de licencia sea válida y revisa la lógica de conversión de tu controlador en busca de errores en la renderización de HTML o generación de PDF.
¿Dónde puedo encontrar recursos adicionales sobre el uso de IronPDF para la conversión de HTML a PDF?
Recursos adicionales y documentación sobre el uso de IronPDF se pueden encontrar en el sitio web oficial de IronPDF, donde puedes acceder a guías, documentación de API y ejemplos para ayudarte a usar eficazmente la biblioteca para la conversión de HTML a PDF en ASP.NET.
¿IronPDF es compatible con el recién lanzado .NET 10 y qué beneficios aporta .NET 10 a la conversión de HTML a PDF?
Sí, IronPDF es totalmente compatible con .NET 10. Es compatible con .NET 10 desde el primer momento, incluyendo implementación multiplataforma, nuevas mejoras de rendimiento en tiempo de ejecución, como la reducción de las asignaciones de montón, un mejor uso de memoria y una mayor compatibilidad con las funciones modernas de C#. Estas mejoras implican que la conversión de HTML a PDF con IronPDF es más rápida, eficiente y fácil de mantener en .NET 10.


















