d3 NPM (Cómo funciona para desarrolladores)
La visualización de datos es un aspecto crucial del desarrollo web moderno, ayudando a transformar conjuntos de datos complejos en información comprensible y procesable. Entre las diversas herramientas y bibliotecas disponibles, D3.js (Documentos Basados en Datos) destaca por su enfoque poderoso y flexible para crear gráficos dinámicos e interactivos durante más de una década entre los profesionales de datos. Puedes crear aplicaciones de visualización de datos robustas, mantenibles y eficientes al combinar D3.js con React, una popular biblioteca de JavaScript para construir interfaces de usuario.
Este artículo te guiará en la integración de D3.js con React y cómo puede ayudar en la visualización de datos. Además, analizaremos la IronPDF biblioteca de generación de PDF para generar PDFs a partir de URLs de sitios web.
¿Qué es D3.js?
D3.js es una biblioteca de JavaScript que actúa como un bloque de construcción fundamental para producir visualizaciones gráficas dinámicas e interactivas basadas en datos en navegadores web. Utiliza HTML, SVG y CSS para dar vida a los datos a través de varios tipos de gráficos y diagramas. D3 proporciona un marco poderoso para enlazar datos a un Modelo de Objeto de Documento (DOM) y aplicar transformaciones basadas en datos al documento, y se utiliza como base en muchas bibliotecas de gráficos de nivel superior.
¿Qué es React?
React es una biblioteca de JavaScript de código abierto creada por Facebook. Permite a los desarrolladores crear componentes de interfaz de usuario reutilizables, gestionar el estado de manera eficiente y actualizar el DOM en respuesta a cambios en los datos.
Configuración de su entorno
Asegúrate de que Node.js y npm estén instalados en tu sistema. Si no, puedes descargarlos e instalarlos desde el sitio web oficial de Node.js.
Paso 1: Crear una nueva aplicación React
Primero, crea una nueva aplicación React usando Create React App, una herramienta que configura un nuevo proyecto React con una buena configuración predeterminada. Puedes usar los siguientes comandos en tu terminal para lograr esto:
npx create-react-app d3-react-app
cd d3-react-appnpx create-react-app d3-react-app
cd d3-react-appPaso 2: Instalar D3.js
Luego, instala el paquete npm de D3.js usando el siguiente comando:
npm install d3npm install d3Creación de un gráfico de barras sencillo
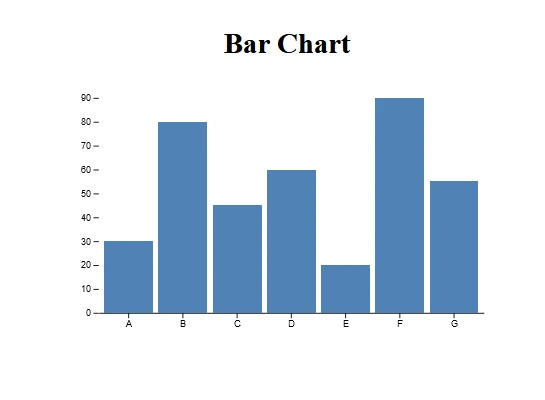
Para demostrar cómo usar D3.js con React, crearemos un gráfico de barras simple.
Paso 1: Configurar el componente
Crea un nuevo componente llamado BarChart.js en la carpeta src, y utiliza el siguiente código para el componente:
// src/BarChart.js
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// BarChart component
const BarChart = ({ data }) => {
const svgRef = useRef();
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
};
export default BarChart;// src/BarChart.js
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// BarChart component
const BarChart = ({ data }) => {
const svgRef = useRef();
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
};
export default BarChart;Paso 2: Usar el componente
Ahora, utiliza el componente BarChart en tu archivo App.js y pásale algunos datos.
// src/App.js
import React from 'react';
import BarChart from './BarChart';
const App = () => {
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
return (
<div className="App">
<h1>Bar Chart</h1>
<BarChart data={data} />
</div>
);
};
export default App;// src/App.js
import React from 'react';
import BarChart from './BarChart';
const App = () => {
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
return (
<div className="App">
<h1>Bar Chart</h1>
<BarChart data={data} />
</div>
);
};
export default App;Resultado

Presentando IronPDF

IronPDF es un paquete NPM robusto diseñado para facilitar la generación de PDFs en aplicaciones Node.js. Proporciona una flexibilidad sin igual con la creación de documentos PDF a partir de contenido HTML, URLs o archivos PDF existentes. Ya sea generando facturas, informes u otros documentos, IronPDF simplifica el proceso con su API intuitiva y un conjunto extenso de características.
Características principales de IronPDF
Conversión de HTML a PDF: Convierte fácilmente contenido HTML en documentos PDF, ideal para generar PDFs dinámicos a partir de contenido web.
Conversión de URL a PDF: Crea PDFs directamente desde URLs, capturando el contenido de las páginas web y guardándolas como archivos PDF programáticamente.
Manipulación de PDF: Fusiona, divide y manipula documentos PDF existentes con facilidad. IronPDF te permite añadir páginas, dividir documentos y más.
Seguridad de PDF: Protege tus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales, protegiendo tus documentos sensibles de accesos no autorizados.
Salida de Alta Calidad: Produce documentos PDF de alta calidad con un renderizado preciso de texto, imágenes y formato, asegurando la fidelidad al contenido original.
Compatibilidad Multiplataforma: IronPDF es compatible con diversas plataformas, incluyendo Windows, Linux y macOS, lo que lo hace adecuado para una amplia gama de entornos de desarrollo.
- Integración Sencilla: Integra fácilmente IronPDF en tus aplicaciones Node.js utilizando su paquete npm. La API bien documentada hace que sea sencillo incorporar capacidades de generación de PDF en tus proyectos.
Ya sea que estés construyendo una aplicación web, un script del lado del servidor o una herramienta de línea de comandos, IronPDF te capacita para crear documentos PDF de calidad profesional de manera eficiente y confiable.
Paquete npm IronPDF y D3: PDF Generation Made Easy
Instala Dependencias: Primero, crea un nuevo proyecto Next.js (si aún no lo has hecho) usando el siguiente comando:
npx create-next-app@latest d3charts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest d3charts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd d3charts-pdfcd d3charts-pdfFinalmente, instala los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add d3yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add d3API de Generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Dado que IronPDF solo se ejecuta del lado del servidor, necesitamos crear una API que se llame cuando los usuarios deseen generar PDFs. Crea un archivo en la ruta pages/api/pdf.js y agrega el contenido a continuación:
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDF requiere una clave de licencia, que puedes obtener de la página de licencia de prueba y colocarla en el código anterior.
Agrega el siguiente código para aceptar una URL del usuario y luego generar un PDF a partir de la URL dada en el archivo index.js. El código también muestra cómo agregar un gráfico generado por D3 y una API backend que recibirá la URL del usuario.
// index.js
"use client";
import React, { useState } from 'react';
import D3BarChart from './d3BarChart';
import styles from "../../styles/Home.module.css";
export default function D3Demo() {
const [text, setText] = useState("");
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<h1>Bar Chart</h1>
<D3BarChart data={data} />
<p>
<span>Enter URL To Convert to PDF:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
);
}// index.js
"use client";
import React, { useState } from 'react';
import D3BarChart from './d3BarChart';
import styles from "../../styles/Home.module.css";
export default function D3Demo() {
const [text, setText] = useState("");
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<h1>Bar Chart</h1>
<D3BarChart data={data} />
<p>
<span>Enter URL To Convert to PDF:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
);
}Recuerda definir el componente D3BarChart:
// d3BarChart.js
"use client";
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// D3BarChart component
export default function D3BarChart({ data }) {
const svgRef = useRef(); // ref svg element
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
}// d3BarChart.js
"use client";
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// D3BarChart component
export default function D3BarChart({ data }) {
const svgRef = useRef(); // ref svg element
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
}Explicación del Código:
- Creamos una aplicación Next.js y añadimos los paquetes necesarios, IronPDF y D3.
- Luego creamos el componente BarChart usando D3.
- Añadimos un campo de entrada y un botón para generar el documento PDF.
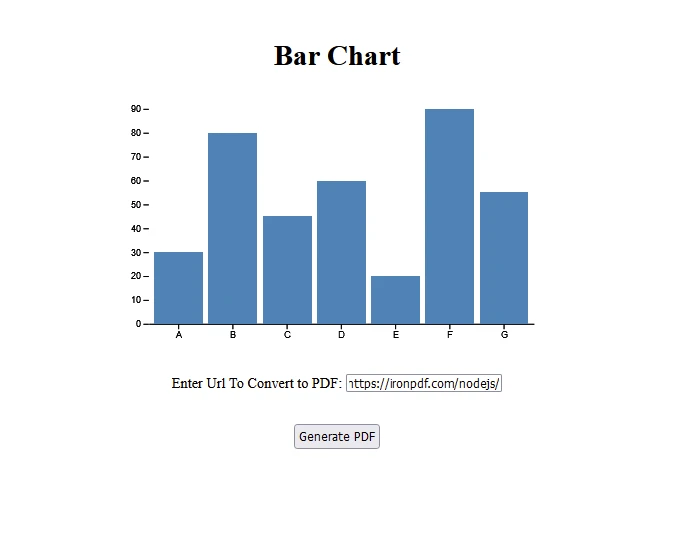
Salidas
API:

PDF Generado desde esta [URL IronPDF](/nodejs/):

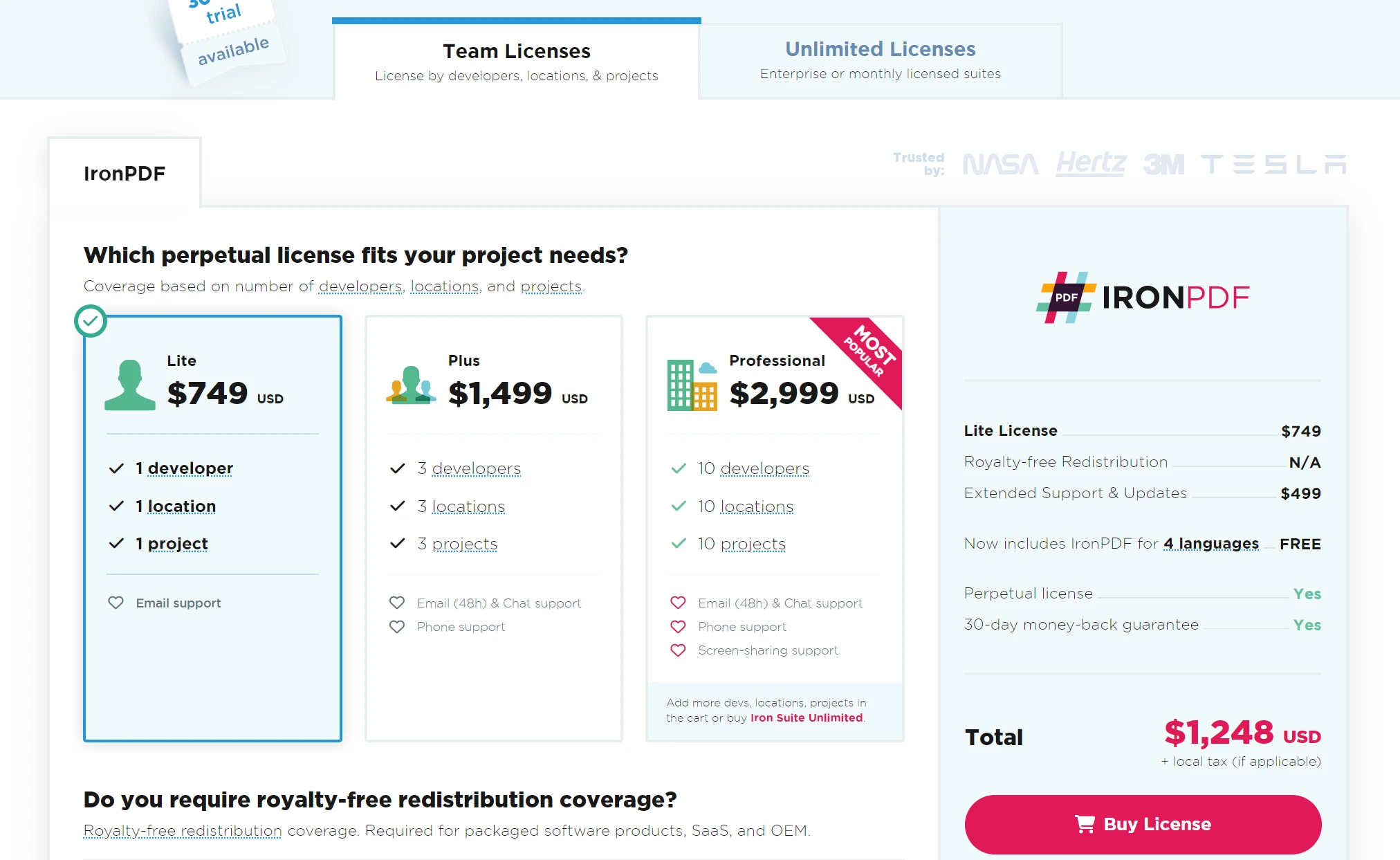
Licencia de IronPDF

La licencia de prueba de IronPDF permite a los usuarios explorar sus características extensas antes de comprar. Más detalles sobre el licenciamiento perpetuo se pueden encontrar en la página de Licenciamiento de IronPDF.
Coloca la Clave de Licencia aquí:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
Al combinar D3.js con React, puedes aprovechar las fortalezas de ambas bibliotecas para crear potentes visualizaciones de datos interactivas. React ofrece un marco robusto para construir interfaces de usuario, mientras que D3.js ofrece capacidades extensas para la manipulación y visualización de datos. Usar NPM para gestionar las dependencias asegura que tu proyecto sea mantenible y escalable. Este ejemplo de un gráfico de barras simple es solo el comienzo; con estas herramientas, puedes crear una amplia variedad de visualizaciones de datos sofisticadas e interactivas adaptadas a tus necesidades específicas.




















