Multer Node.js (Cómo funciona para desarrolladores)
Administrar cargas de archivos y producir documentos PDF son requisitos estándar para muchas aplicaciones en el panorama actual de desarrollo en línea. Sumar las capacidades de IronPDF y Multer en un entorno de Node.js da como resultado una solución sólida para manejar eficazmente estos requisitos.
Multer es un middleware de Node.js que facilita el manejo de multipart/form-data, que se utiliza principalmente para cargas de archivos. Debido a su gran flexibilidad, los desarrolladores pueden especificar restricciones de tamaño de archivo, opciones de almacenamiento y filtrado de archivos para garantizar cargas de archivos seguras y efectivas. Multer es una opción superior para los desarrolladores que desean integrar fácilmente la funcionalidad de carga de archivos en sus aplicaciones debido a lo simple que es integrarlo con Express.js.
Por otro lado, IronPDF es una potente biblioteca de creación de PDF que permite a los programadores crear documentos PDF utilizando texto HTML. Con sus numerosas capacidades, incluido el soporte para la ejecución de JavaScript, el estilo CSS y la incrustación de fuentes e imágenes, es la herramienta perfecta para convertir información web dinámica en PDFs de apariencia profesional.
Demostraremos la cooperación sin fisuras entre estas dos potentes herramientas explicando como configurar y utilizar IronPDF para crear documentos PDF y Multer para manejar cargas de archivos en una aplicación Node.js.
¿Qué es Multer Node.js?
Multer es un middleware de Node.js que facilita el manejo de multipart/form-data, mayormente utilizado para cargas de archivos. Ofrece un método confiable para manejar capacidades de carga de archivos en aplicaciones web e interfaces con Express.js con facilidad. Para asegurarse de que solo se suban los tipos de archivos autorizados, Multer brinda a los desarrolladores la capacidad de especificar restricciones de tamaño de archivo, configurar opciones de almacenamiento y aplicar filtrado de archivos.
Ofrece flexibilidad al servidor en el manejo de archivos al admitir tanto almacenamiento en disco como en memoria. Multer también es perfecto para formularios que necesitan que se envíen numerosos archivos al mismo tiempo porque puede manejar varios archivos cargados simultáneamente. En general, Multer simplifica el proceso de carga de archivos, mejorando la capacidad de las aplicaciones Node.js para manejar de manera segura y eficaz el material cargado por el usuario.

Características de Multer para Node.js
Opciones de almacenamiento de archivos
- Multer tiene la capacidad de almacenar archivos subidos directamente al disco. El motor de almacenamiento en disco le permite proporcionar el nombre de archivo y el directorio de destino. Esto es especialmente útil para programas que requieren que los archivos se guarden para uso futuro.
- Almacenamiento en Memoria: Multer tiene la capacidad de almacenar archivos en memoria como objetos buffer para uso temporal. Esto es útil en situaciones donde los archivos no necesitan mantenerse en disco y pueden procesarse de inmediato.
Límites de tamaño de archivo
Las limitaciones de tamaño que Multer le permite establecer para los archivos subidos pueden ayudar a proteger el rendimiento del servidor y manejar eficazmente los recursos de almacenamiento al evitar la subida de archivos que son demasiado grandes. Puede utilizar la opción de limitaciones para lograr esto.
Filtrado de archivos
Multer tiene una opción fileFilter que le permite gestionar qué archivos son aceptados. Los archivos que no cumplan con los requisitos pueden ser rechazados por esta función, que también puede verificar el tipo MIME del archivo y otros atributos. Esto garantiza que solo se presenten determinados tipos de archivos, como documentos e imágenes.
Manejo de varios archivos
Multer puede manejar varios archivos cargados simultáneamente. Las rutas pueden configurarse para aceptar múltiples campos que contengan archivos o matrices de archivos. Esto es útil para formularios cuando los usuarios deben cargar varios archivos al mismo tiempo, como documentos de respaldo e imágenes de perfil.
Motores de almacenamiento personalizables
Multer le permite diseñar nuevos motores de almacenamiento además de las soluciones de almacenamiento incorporadas en disco y memoria. Para una flexibilidad óptima, puede crear su propia lógica para gestionar cargas de archivos, incluyendo dónde y cómo se guardan los archivos.
Fácil integración con Express
Multer está diseñado para integrarse fácilmente con Express.js. Es simple agregar capacidad de carga de archivos a sus aplicaciones web usándolo como middleware en sus rutas de Express.
Manejo automático de datos multiparte
Al analizar automáticamente multipart/form-data, Multer simplifica el proceso de manejo de cargas de archivos en su código del lado del servidor al hacer que los archivos subidos y los datos de formularios estén disponibles en el objeto req.
Carga de archivos única y múltiple
Multer ofrece varias formas (simple, matriz y campos) para gestionar cargas de uno o más archivos. El método simple maneja un archivo por solicitud, el método de matriz admite varios archivos con el mismo nombre de campo, y el método de campos puede manejar numerosos archivos con diferentes nombres de campo.
Crear y Configurar Multer Node.js JS
Los pasos a continuación se pueden usar para construir y configurar Multer en una aplicación Node.js:
Dependencias de instalación
Instalar Multer y Express es el primer paso. npm se puede utilizar para esto:
npm install multer
npm install expressnpm install multer
npm install expressConfigurar Multer
Configure Multer para manejar cargas de archivos en su archivo .js. Aquí hay una ilustración detallada:
const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
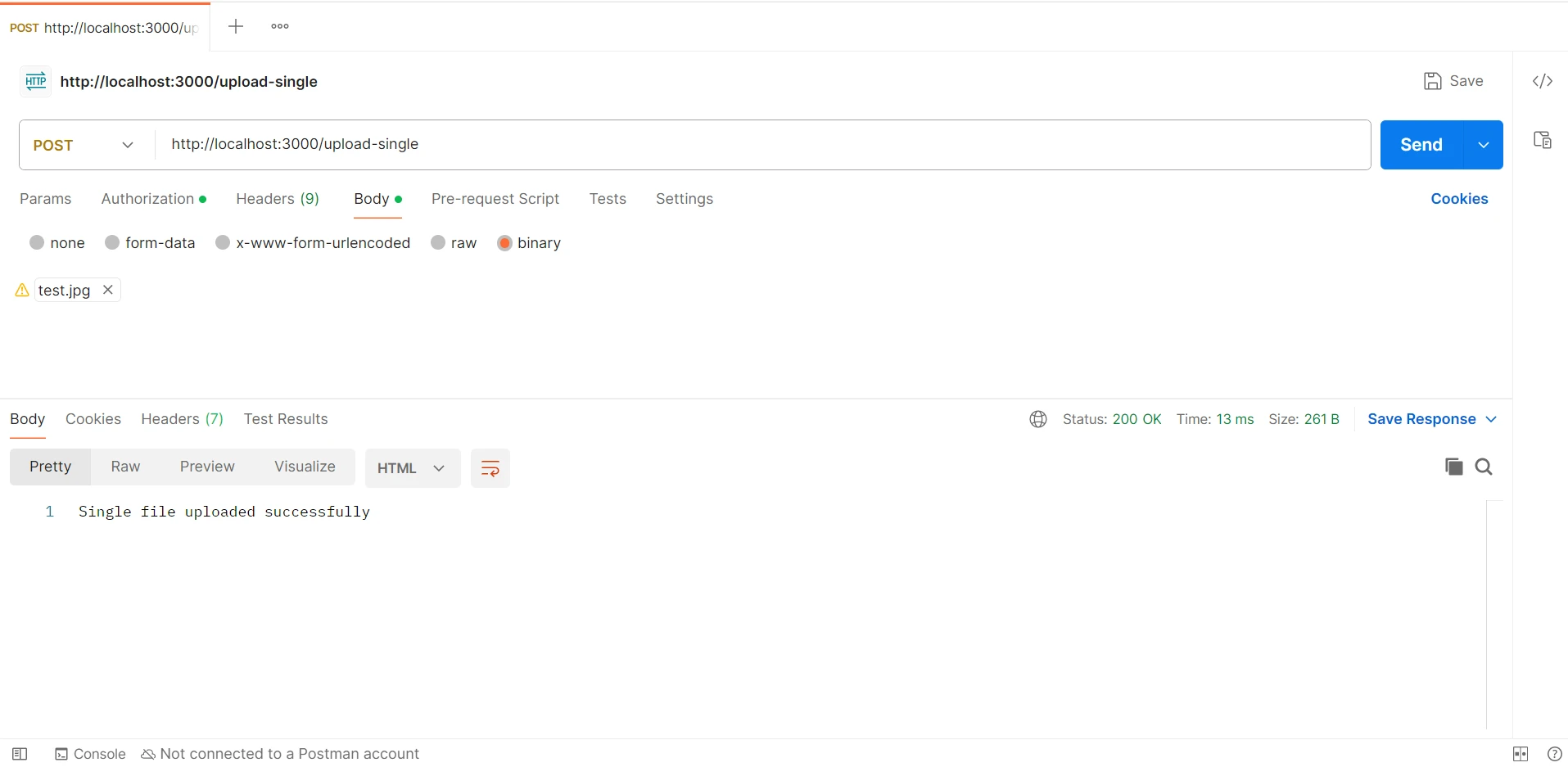
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Configurar el sistema de almacenamiento
- destino: Indica la carpeta en la que se almacenarán los archivos subidos.
- nombre de archivo: Mantiene la extensión del archivo original mientras crea un nombre de archivo único para cada archivo subido basado en la marca de tiempo y un número aleatorio.
- Filtro de Archivos: Una opción para verificar el tipo de archivo de los archivos que se suben. Solo se permiten imágenes con las extensiones jpeg, jpg, png, o gif en este ejemplo.
Iniciar Multer:
- almacenamiento: Describe la configuración para el almacenamiento.
- límites: Define el tamaño de archivo más grande permitido (5 MB en este ejemplo).
- fileFilter: Utiliza la función de un filtro de archivos.
Introducción a IronPDF
Cuando IronPDF se utiliza para hacer documentos PDF y Multer se utiliza para manejar cargas de archivos, se crea una solución potente para manejar contenido generado por el usuario y convertirlo en PDFs pulidos. Una explicación de cómo instalar y combinar estas dos bibliotecas en una aplicación Node.js se puede encontrar a continuación.
¿Qué es IronPDF?
IronPDF es un conjunto de bibliotecas de aplicaciones diseñadas para facilitar la creación, edición y gestión de archivos PDF. Con esta aplicación, los desarrolladores pueden extraer texto e imágenes de documentos HTML, agregar encabezados y marcas de agua, fusionar numerosas páginas PDF, y realizar una variedad de otras actividades. La documentación exhaustiva de IronPDF y su API fácil de usar la hacen simple para que los desarrolladores generen automáticamente documentos PDF de alta calidad. IronPDF incluye todas las características y funcionalidades necesarias para mejorar los flujos de trabajo de documentos y ofrecer experiencias de usuario de primer nivel en una variedad de escenarios, como creación de documentación, informes y facturas.

Características de IronPDF
Un método rápido y simple para tratar cualquier tipo de texto HTML, incluyendo CSS y JavaScript, es convertirlo a PDF.
Fusión de archivo PDF: Para facilitar las tareas de gestión de documentos, combine múltiples documentos PDF en un solo archivo PDF.
Extracción de Texto e Imágenes: Extraiga el texto y las imágenes de archivos PDF para usarlos en procesamiento de datos adicional o análisis.
Marcado de Agua: Por razones de seguridad o marca, puede agregar marcas de agua de texto o imagen a las páginas de PDF.
Incluir Encabezado y Pie de Página: Los encabezados y pies de página de documentos PDF le permiten incluir un mensaje personalizado o números de página.
Instalar IronPDF
Use el administrador de paquetes de nodo para instalar los paquetes de Node.js necesarios para habilitar la funcionalidad de IronPDF.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfIntegre Multer Node.js con IronPDF
Modifique app.js para configurar IronPDF para crear PDFs y Multer para manejar cargas de archivos.
const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
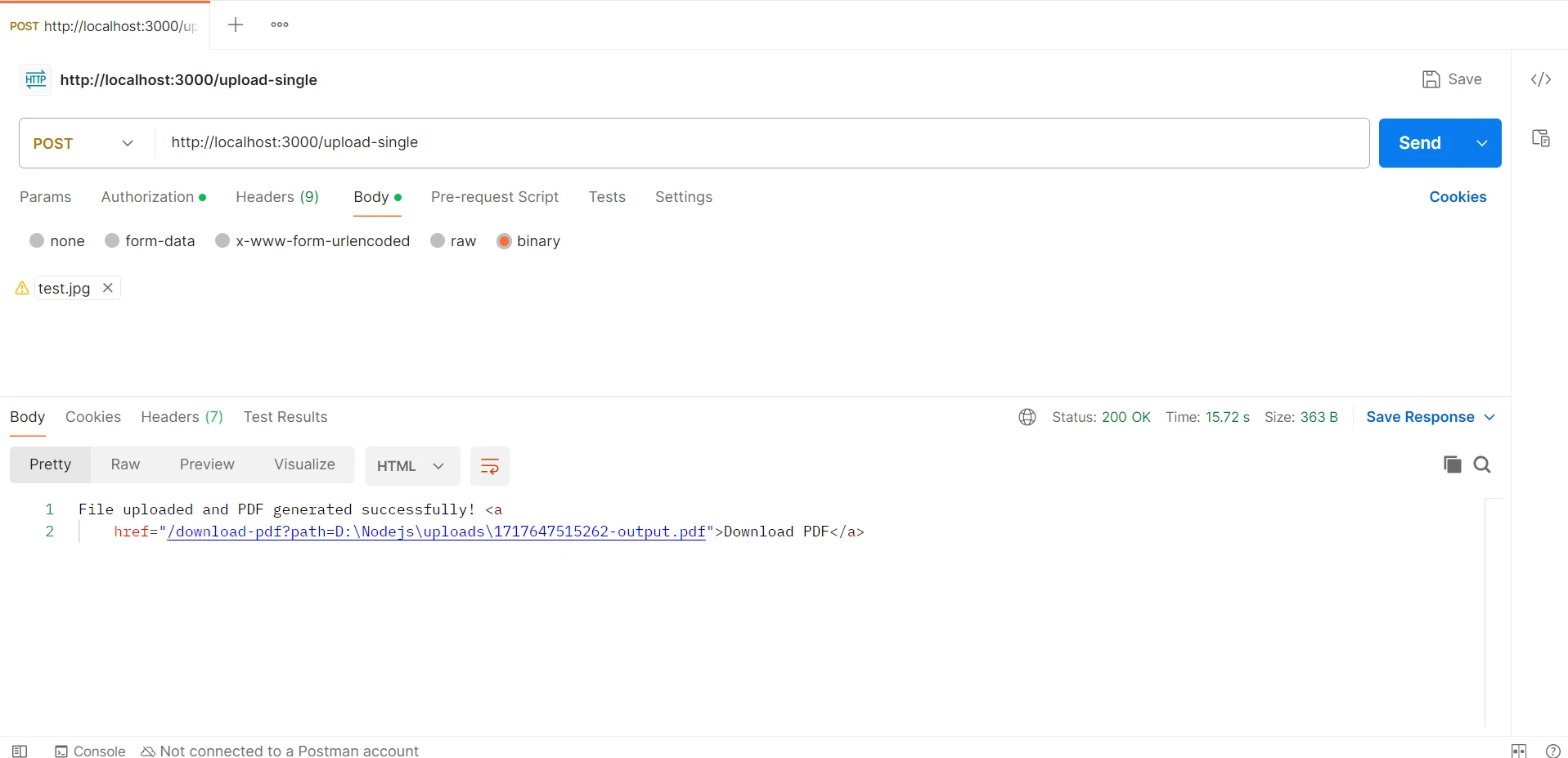
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});Integramos Multer e IronPDF en el código Node.js proporcionado para construir un sistema confiable para manejar cargas de archivos y producir documentos PDF. Configuramos Multer con una configuración de almacenamiento en disco para manejar cargas de archivos multipart/form-data utilizando el marco Express, dando a cada archivo subido un nombre de archivo y un directorio de destino únicos. Multer guarda archivos subidos por usuarios a través de la ruta /upload-single, y el servidor examina el contenido de esos archivos.

Después de eso, este contenido se integra en una plantilla HTML básica. Este HTML se alimenta a IronPDF, que crea un archivo PDF que se almacena en el directorio de cargas. Al final, el servidor proporciona un enlace para descargar el PDF generado. Esta integración demuestra cómo Multer puede manejar eficazmente las cargas de archivos, e IronPDF convierte esas cargas en PDFs de alta calidad para proporcionar una gestión de archivos sin fisuras y creación de documentos dentro de una aplicación Node.js.

Conclusión
En conclusión, una solución completa para organizar contenido generado por el usuario y convertirlo en documentos pulidos es proporcionada integrando Multer para cargas de archivos con IronPDF para generación de PDF en una aplicación Node.js. Con características como limitaciones de tamaño, filtrado de archivos y configuración de almacenamiento de archivos, Multer facilita la gestión de cargas de archivos. Por otro lado, IronPDF ofrece opciones de personalización y soporte para una variedad de elementos de estilo, permitiendo convertir información HTML en documentos PDF de alta calidad.
Estas dos bibliotecas pueden ser combinadas para crear aplicaciones flexibles que permiten a los usuarios enviar archivos y tenerlos transformados automáticamente en documentos PDF estéticamente agradables. Esta integración incrementa la eficiencia de las operaciones de generación de documentos y mejora la experiencia del usuario al simplificar el proceso de generación de facturas, certificados, informes y más.
Proporcionar soluciones de software premium y ricas en funciones para clientes y usuarios finales se ha vuelto más fácil al integrar IronPDF en su pila de desarrollo de aplicaciones empresariales. Además, esta sólida base facilitará proyectos, sistemas de backend y mejora de procesos.
Conozca más sobre otros [productos Iron Software](Iron Suite). Debido a su rica documentación, vibrante comunidad de desarrolladores en línea y revisiones frecuentes, estas tecnologías son una gran elección para proyectos de desarrollo de software contemporáneo.




















