react hook form NPM (Cómo funciona para desarrolladores)
React Hook Form es una biblioteca poderosa y eficiente para gestionar valores de formularios en aplicaciones React. Aprovecha los hooks de React para ofrecer una experiencia perfecta y eficiente sin ningún componente controlador. En este artículo, exploraremos los conceptos básicos del envío de formularios de React Hook Form con mensajes de error personalizados, sus beneficios y proporcionaremos ejemplos de código para ayudarte a comenzar.
¿Por qué usar React Hook Form?
- Rendimiento: React Hook Form utiliza componentes no controlados y entradas HTML nativas, reduciendo el número de renders y mejorando el rendimiento.
- Simplicidad: La API es intuitiva y fácil de usar, requiriendo menos líneas de código que otras bibliotecas de formularios.
- Flexibilidad: Soporta validación compleja de formularios de React Hook Form, API de validación basada en restricciones e integra bien con bibliotecas de UI.
Instalación
Para instalar React Hook Form, ejecuta el siguiente comando:
npm install react-hook-form
# or
yarn add react-hook-formnpm install react-hook-form
# or
yarn add react-hook-formUso básico
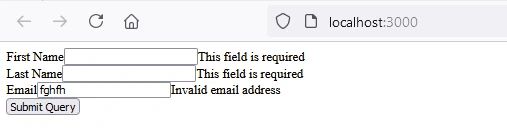
Creemos un formulario de registro simple sin un componente controlado y un componente hijo usando React Hook Form.
- Importar el Hook useForm:
import { useForm } from "react-hook-form";import { useForm } from "react-hook-form";- Inicializar el Hook:
const { register, handleSubmit, formState: { errors } } = useForm();const { register, handleSubmit, formState: { errors } } = useForm();- Crear el formulario con campos de entrada y manejo de errores:
function RegistrationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
// Function to handle form submission
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
<input {...register("firstName", { required: true })} />
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
<input {...register("lastName", { required: true })} />
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
<input {...register("email", { required: true, pattern: /^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$/ })} />
{errors.email && <span>Invalid email address</span>}
</div>
<button type="submit">Submit</button>
</form>
);
}function RegistrationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
// Function to handle form submission
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
<input {...register("firstName", { required: true })} />
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
<input {...register("lastName", { required: true })} />
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
<input {...register("email", { required: true, pattern: /^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$/ })} />
{errors.email && <span>Invalid email address</span>}
</div>
<button type="submit">Submit</button>
</form>
);
}Resultado

Uso avanzado
React Hook Form soporta casos de uso más avanzados, como la integración con bibliotecas de UI de terceros y validación personalizada.
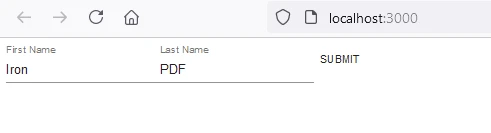
- Integración con Material-UI:
import { TextField, Button } from '@material-ui/core';
import { useForm, Controller } from 'react-hook-form';
function MaterialUIForm() {
const { control, handleSubmit } = useForm();
// Function to handle form submission
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<Controller
name="firstName"
control={control}
defaultValue=""
// Using Material-UI's TextField as a controlled component
render={({ field }) => <TextField {...field} label="First Name" />}
/>
<Controller
name="lastName"
control={control}
defaultValue=""
render={({ field }) => <TextField {...field} label="Last Name" />}
/>
<Button type="submit">Submit</Button>
</form>
);
}import { TextField, Button } from '@material-ui/core';
import { useForm, Controller } from 'react-hook-form';
function MaterialUIForm() {
const { control, handleSubmit } = useForm();
// Function to handle form submission
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<Controller
name="firstName"
control={control}
defaultValue=""
// Using Material-UI's TextField as a controlled component
render={({ field }) => <TextField {...field} label="First Name" />}
/>
<Controller
name="lastName"
control={control}
defaultValue=""
render={({ field }) => <TextField {...field} label="Last Name" />}
/>
<Button type="submit">Submit</Button>
</form>
);
}Resultado

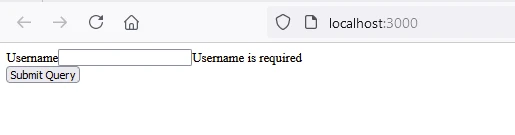
- Validación Personalizada:
function CustomValidationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
// Function to handle form submission
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>Username</label>
<input {...register("username", {
required: "Username is required",
validate: value => value !== "admin" || "Username cannot be 'admin'"
})} />
{errors.username && <span>{errors.username.message}</span>}
</div>
<button type="submit">Submit</button>
</form>
);
}function CustomValidationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
// Function to handle form submission
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>Username</label>
<input {...register("username", {
required: "Username is required",
validate: value => value !== "admin" || "Username cannot be 'admin'"
})} />
{errors.username && <span>{errors.username.message}</span>}
</div>
<button type="submit">Submit</button>
</form>
);
}Resultado

Introducción a IronPDF

IronPDF for Node.js es una popular biblioteca de generación de documentos PDF para generar, editar y convertir PDFs. El paquete IronPDF está específicamente diseñado para aplicaciones Node.js. Aquí tienes algunas características clave y detalles sobre el paquete NPM de IronPDF.
Características principales
Conversión de URL a PDF
Genera documentos PDF directamente desde URLs, permitiéndote capturar el contenido de las páginas web y guardarlas como archivos PDF de manera programática.
Conversión de HTML a PDF
Convertir contenido HTML en documentos PDF sin esfuerzo. Esta característica es particularmente útil para generar PDFs dinámicos a partir de contenido web.
Manipulación de PDF
Fusionar, dividir y manipular documentos PDF existentes con facilidad. IronPDF proporciona funcionalidades como añadir páginas, dividir documentos y más.
Seguridad en PDF
Proteja sus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos sensibles contra el acceso no autorizado.
Resultados de alta calidad
Producir documentos PDF de alta calidad con representación precisa de texto, imágenes y formato. IronPDF asegura que sus PDFs generados mantengan la fidelidad al contenido original.
Compatibilidad entre plataformas
IronPDF es compatible con varias plataformas, incluyendo Windows, Linux y macOS, lo que lo hace apto para una amplia gama de entornos de desarrollo.
Integración sencilla
Integre fácilmente IronPDF en sus aplicaciones de Node.js usando su paquete npm. La API está bien documentada, lo que hace que sea sencillo incorporar capacidades de generación de PDF en sus proyectos.
Instalación
Para instalar el paquete NPM de IronPDF, use el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Generar un documento PDF con IronPDF y utilizar el paquete NPM Prettier
Instalar Dependencias: Primero, crea un nuevo proyecto Next.js (si no lo has hecho ya) usando el siguiente comando. Consulta la página de configuración de Next.js
npx create-next-app@latest reacthookform-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest reacthookform-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd reacthookform-pdfcd reacthookform-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettieryarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettierCrear un PDF
Ahora, vamos a crear un ejemplo simple de generación de un PDF usando IronPDF.
API de Generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Dado que IronPDF solo se ejecuta del lado del servidor, necesitamos crear una API a la que llamar cuando un usuario quiera generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y añade los contenidos a continuación.
IronPDF requiere una clave de licencia, puedes obtenerla de la página de licencias y colocarla en el código a continuación.
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your license";
export default async function handler(req, res) {
try {
const f = req.query.f;
const l = req.query.l;
const e = req.query.e;
// Define HTML content for the PDF
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += "<p>First Name: " + f + "</p>";
content += "<p>Last Name: " + l + "</p>";
content += "<p>Email: " + e + "</p>";
// Generate PDF from HTML
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your license";
export default async function handler(req, res) {
try {
const f = req.query.f;
const l = req.query.l;
const e = req.query.e;
// Define HTML content for the PDF
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += "<p>First Name: " + f + "</p>";
content += "<p>Last Name: " + l + "</p>";
content += "<p>Email: " + e + "</p>";
// Generate PDF from HTML
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}Ahora modifica el index.js.
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React from "react";
import { useForm } from "react-hook-form";
export default function Home() {
const { register, handleSubmit, formState: { errors } } = useForm();
// Handle form submission to generate PDF
const onSubmit = (data) => {
generatePdf(data);
};
// Function to generate PDF by calling the backend API
const generatePdf = async (data) => {
try {
const response = await fetch(`/api/pdf-html?f=${data["firstName"]}&l=${data["lastName"]}&e=${data["email"]}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
<input {...register("firstName", { required: true })} />
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
<input {...register("lastName", { required: true })} />
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
<input {...register("email", { required: true, pattern: /^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$/ })} />
{errors.email && <span>Invalid email address</span>}
</div>
<button type="submit">Submit and Generate PDF</button>
</form>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from "next/head";
import styles from "../styles/Home.module.css";
import React from "react";
import { useForm } from "react-hook-form";
export default function Home() {
const { register, handleSubmit, formState: { errors } } = useForm();
// Handle form submission to generate PDF
const onSubmit = (data) => {
generatePdf(data);
};
// Function to generate PDF by calling the backend API
const generatePdf = async (data) => {
try {
const response = await fetch(`/api/pdf-html?f=${data["firstName"]}&l=${data["lastName"]}&e=${data["email"]}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
<input {...register("firstName", { required: true })} />
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
<input {...register("lastName", { required: true })} />
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
<input {...register("email", { required: true, pattern: /^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$/ })} />
{errors.email && <span>Invalid email address</span>}
</div>
<button type="submit">Submit and Generate PDF</button>
</form>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}Explicación del código
- Crea una vista de formularios de React para ingresar nombre, apellido y correo electrónico usando la biblioteca React Hook Form.
- Crea una API para aceptar la entrada del usuario y generar el PDF utilizando la biblioteca IronPDF.
- En el archivo
index.js, cuando el usuario hace clic en el botón enviar, el botón "Generar PDF" llama a la API del backend para generar un PDF.
Resultado

Licencia de IronPDF
El paquete npm IronPDF funciona con una clave de licencia para cada usuario. IronPDF ofrece una licencia de prueba gratuita para permitir a los usuarios probar sus características extensas antes de la compra.
Coloca la clave de licencia aquí antes de usar el paquete IronPDF:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
React Hook Form es una biblioteca versátil y eficiente para manejar formularios en React. Su simplicidad, rendimiento y flexibilidad lo convierten en una excelente opción para formularios tanto simples como complejos. Ya sea que estés construyendo un proyecto pequeño o una aplicación grande, React Hook Form puede ayudarte a gestionar tus formularios con facilidad. IronPDF se destaca como una solución sólida para desarrolladores .NET que necesitan trabajar con documentos PDF de manera programática. Con su amplio conjunto de características, que incluye la creación de PDFs desde varios formatos, capacidades de manipulación como fusión y edición, opciones de seguridad, creación de formularios y conversión de formatos, IronPDF agiliza la integración de funcionalidades de PDF en aplicaciones .NET. Su API amigable para el usuario y versatilidad lo convierten en una herramienta valiosa para gestionar tareas de PDF de manera eficiente en proyectos de desarrollo.




















