Socket io node.js (Cómo funciona para desarrolladores)
La interactividad en tiempo real y la creación de contenido dinámico son ahora requisitos previos en el mundo del desarrollo web moderno para proporcionar experiencias de usuario atractivas. El intercambio de datos instantáneo es posible gracias a tecnologías como Socket.IO, que permite la comunicación bidireccional y en tiempo real entre clientes y servidores. Mientras tanto, IronPDF ofrece potentes funciones para producir documentos PDF de excelente calidad a partir de texto HTML en un entorno de Node.js.
Cuando Socket.IO y IronPDF están integrados, los desarrolladores pueden construir aplicaciones que permitan a los usuarios interactuar en tiempo real y ver los efectos de sus acciones de inmediato. Ejemplos de estas aplicaciones incluyen la capacidad de generar y descargar informes en PDF, facturas y otros documentos creados dinámicamente. Esta potente combinación es más adecuada para casos de uso en e-commerce, sistemas de reportes, plataformas educativas y otras áreas donde se necesitan actualizaciones en tiempo real y retroalimentación inmediata.
Para mostrar cómo estas tecnologías pueden combinarse para producir una experiencia de usuario fluida y atractiva, observaremos cómo configurar una aplicación Node.js que usa Socket.IO para la comunicación de socket en tiempo real y IronPDF para la generación de PDF.
¿Qué es Socket.IO Node.js JS?
La comunicación en tiempo real, bidireccional y basada en eventos entre clientes y servidores es posible gracias a la robusta biblioteca de cliente de JavaScript de Socket.IO. Construido como una extensión de WebSockets, ofrece funcionalidades complementarias y opciones de reserva para garantizar una comunicación fiable en entornos diversos. Para crear aplicaciones web dinámicas que necesiten compartir datos instantáneamente, como programas de chat, herramientas de trabajo en equipo, actualizaciones en tiempo real y plataformas de juegos, la biblioteca de cliente de JavaScript de Socket.IO es una gran opción.

Ventajas de Socket IO
Comunicación en tiempo real
Permite que el servidor HTTP, el cliente, la aplicación IO y el servidor IO se comuniquen en ambas direcciones instantáneamente. Es perfecto para aplicaciones que necesitan actualizaciones de datos en tiempo real ya que garantiza la entrega de mensajes con baja latencia.
Arquitectura basada en eventos
Permite a los desarrolladores construir y gestionar eventos personalizados con facilidad gracias al uso del paradigma basado en eventos, reduciendo la complejidad de manejar interacciones complejas cliente-servidor.
Compatibilidad entre navegadores
Funciona perfectamente en varios sistemas y navegadores. Ofrece opciones de reserva (como la sondeo prolongado) en situaciones donde los WebSockets no son compatibles.
Escalabilidad
Admite la conexión de varios adaptadores, incluyendo Redis, para la escalabilidad horizontal de conexiones, permitiendo que la aplicación conecte y gestione muchos clientes conectados simultáneamente. Debido a su eficiente diseño de utilización de recursos, se puede usar en aplicaciones de alto tráfico.
Reconexión automática
Proporciona resiliencia y fiabilidad al intentar reconectarse automáticamente en el caso de que se pierda una conexión. La lógica de reconexión configurable controla la frecuencia y naturaleza de los intentos de reconexión.
Soporte para salas
Permite organizar clientes interconectados en "salas" para facilitar la retransmisión de mensajes a subconjuntos de sockets o clientes específicos. Se admite entrar y salir dinámicamente de las salas, lo que es útil para juegos, aplicaciones de chat y herramientas de colaboración.
Middleware
Permite el procesamiento de datos de eventos y manejo de mensajes por funciones de middleware antes de llegar a los controladores. Útil para tareas como validación de datos, registro de mensajes y autenticación.
Seguridad
Admite una serie de características de seguridad, incluida la autorización, autenticación y configuraciones CORS (Compartición de Recursos de Origen Cruzado). Se integra con HTTPS y otros protocolos de seguridad para garantizar rutas de comunicación seguras.
Depuración y registro
Las capacidades integradas de depuración y registro facilitan la diagnosis de problemas y el monitoreo del comportamiento de la aplicación. Los niveles de registro ajustables permiten la gestión de detalles de los registros de consola.
Crear y configurar Socket.io
La biblioteca de Socket.IO permite que los clientes y servidores se comuniquen en tiempo real, en ambos sentidos y basándose en eventos. Aquí hay un tutorial paso a paso sobre cómo configurar un cliente de Socket.IO en un programa Node.js.
Instalar paquetes necesarios
Use npm para instalar el paquete de Socket.IO y Express:
npm install express
npm install socket.ionpm install express
npm install socket.ioCrear el servidor
Establezca el servidor WebSocket Express fundamental con la integración de Socket.IO creando un archivo llamado server.js.
// Import necessary modules
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
// Create an Express application
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
// Serve static files from the "public" directory
app.use(express.static('public'));
// Handle socket connection
io.on('connection', (socket) => {
console.log('a user connected');
// Handle custom event from client
socket.on('message', (msg) => {
console.log('message received: ' + msg);
// Broadcast the message to all clients
io.emit('message', msg);
});
// Handle disconnection
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
// Start the server on the specified port
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});// Import necessary modules
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
// Create an Express application
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
// Serve static files from the "public" directory
app.use(express.static('public'));
// Handle socket connection
io.on('connection', (socket) => {
console.log('a user connected');
// Handle custom event from client
socket.on('message', (msg) => {
console.log('message received: ' + msg);
// Broadcast the message to all clients
io.emit('message', msg);
});
// Handle disconnection
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
// Start the server on the specified port
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Crear el cliente
Para actuar como el cliente, cree un directorio llamado public y un archivo llamado index.html dentro de él.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Socket.IO Demo</title>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<h1>Socket.IO Demo</h1>
<!-- Input box for typing messages -->
<input id="messageInput" type="text" placeholder="Type a message" />
<!-- Button to send message -->
<button onclick="sendMessage()">Send</button>
<!-- Unordered list to display messages -->
<ul id="messages"></ul>
<script>
// Initialize Socket.IO client
const socket = io();
// Listen for messages from the server
socket.on('message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
document.getElementById('messages').appendChild(li);
});
// Function to send a message to the server
function sendMessage() {
const msg = document.getElementById('messageInput').value;
socket.emit('message', msg);
document.getElementById('messageInput').value = '';
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Socket.IO Demo</title>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<h1>Socket.IO Demo</h1>
<!-- Input box for typing messages -->
<input id="messageInput" type="text" placeholder="Type a message" />
<!-- Button to send message -->
<button onclick="sendMessage()">Send</button>
<!-- Unordered list to display messages -->
<ul id="messages"></ul>
<script>
// Initialize Socket.IO client
const socket = io();
// Listen for messages from the server
socket.on('message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
document.getElementById('messages').appendChild(li);
});
// Function to send a message to the server
function sendMessage() {
const msg = document.getElementById('messageInput').value;
socket.emit('message', msg);
document.getElementById('messageInput').value = '';
}
</script>
</body>
</html>
Introducción a IronPDF
Combinando IronPDF para la generación dinámica de PDF con Socket.IO para habilitar la comunicación en tiempo real, podemos construir aplicaciones web interactivas que pueden generar y servir PDFs rápidamente. Aprenderás cómo configurar un proyecto de Node.js que incorpore IronPDF y Socket.IO siguiendo esta guía.
¿Qué es IronPDF?
Use la robusta biblioteca IronPDF Node.js para crear, modificar y convertir archivos PDF. Permite a los programadores trabajar con PDFs existentes, convertir HTML a PDFs y realizar una serie de tareas basadas en programación relacionadas con PDFs. IronPDF ofrece una manera flexible e intuitiva de crear documentos PDF de alta calidad, lo que lo convierte en una buena elección para aplicaciones que requieren generación y procesamiento dinámico de PDFs.

Características principales de IronPDF
Algunas de las características clave de IronPDF son las siguientes:
1. Convertir HTML a PDF
Convierta sus archivos HTML en documentos PDF usando IronPDF. Esto permite que el contenido web se renderice en publicaciones PDF estéticamente bellas usando las últimas versiones de HTML5, CSS3 y JavaScript.
2. Creación y edición de PDF
Agregue texto, imágenes, tablas y otros contenidos a documentos PDF recién creados programáticamente. IronPDF le permite abrir y editar documentos PDF existentes, agregando o modificando contenido según sea necesario.
3. Diseño y estilo sofisticados
Use CSS para dar estilo a los PDFs cuando se visualicen en el navegador del usuario, incluyendo soporte para diseños complejos, fuentes, colores y otros elementos de diseño. Usar JavaScript para renderizar contenido HTML permite la adición de contenido dinámico a PDFs.
Instalación de IronPDF
Instale el paquete necesario de IronPDF en Node.js usando el administrador de paquetes node para habilitar la funcionalidad de IronPDF. Ejecuta el siguiente comando:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfCódigo de cliente
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.socket.io/4.7.5/socket.io.min.js"></script>
<title>WebSocket Client</title>
</head>
<body>
<h1>PDF Generation with Socket.IO and IronPDF</h1>
<!-- Input for PDF Title -->
<input id="Title" type="text" placeholder="Enter PDF Title" />
<!-- Input for PDF Content -->
<textarea id="content" placeholder="Enter PDF Content"></textarea>
<!-- Button to send message -->
<button onclick="sendMessage()">Send</button>
<!-- Unordered list to display messages -->
<ul id="messages"></ul>
<script>
const socket = io('http://localhost:3000');
// Listen for messages from the server
socket.on('message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
document.getElementById('messages').appendChild(li);
});
// Function to send a message to the server and generate a PDF
function sendMessage() {
const ITitle = document.getElementById('Title');
const IContent = document.getElementById('content');
const message = {
title: ITitle.value,
content: IContent.value
};
// Emit message event to the server
socket.emit('generatePDF', message);
// Clear input fields
ITitle.value = '';
IContent.value = '';
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.socket.io/4.7.5/socket.io.min.js"></script>
<title>WebSocket Client</title>
</head>
<body>
<h1>PDF Generation with Socket.IO and IronPDF</h1>
<!-- Input for PDF Title -->
<input id="Title" type="text" placeholder="Enter PDF Title" />
<!-- Input for PDF Content -->
<textarea id="content" placeholder="Enter PDF Content"></textarea>
<!-- Button to send message -->
<button onclick="sendMessage()">Send</button>
<!-- Unordered list to display messages -->
<ul id="messages"></ul>
<script>
const socket = io('http://localhost:3000');
// Listen for messages from the server
socket.on('message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
document.getElementById('messages').appendChild(li);
});
// Function to send a message to the server and generate a PDF
function sendMessage() {
const ITitle = document.getElementById('Title');
const IContent = document.getElementById('content');
const message = {
title: ITitle.value,
content: IContent.value
};
// Emit message event to the server
socket.emit('generatePDF', message);
// Clear input fields
ITitle.value = '';
IContent.value = '';
}
</script>
</body>
</html>
Enviar un mensaje y generar un PDF con IronPDF
Echemos un vistazo más de cerca al código para ver cómo se utilizan Socket.IO e IronPDF para crear PDFs instantáneamente en una aplicación Node.js.
// Import necessary modules
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const IronPdf = require('@ironsoftware/ironpdf');
// Create an Express application
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
const document = IronPdf.PdfDocument;
// Serve static files from the public directory
app.use(express.static('public'));
// Handle socket connection
io.on('connection', (socket) => {
console.log('a user connected');
// Handle PDF generation request
socket.on('generatePDF', async (data) => {
try {
const pdfPath = await generatePDF(data);
socket.emit('pdfGenerated', { pdfUrl: pdfPath });
} catch (error) {
socket.emit('error', error.message);
}
});
// Handle disconnection
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
// Function to generate a PDF from provided HTML content
const generatePDF = async (data) => {
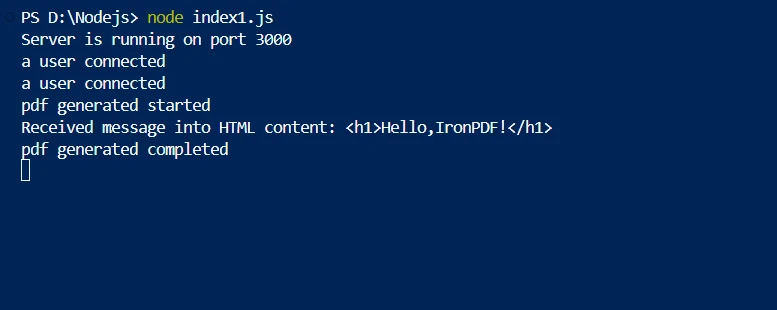
console.log('pdf generation started');
const htmlContent = `<h1>${data.title}</h1><p>${data.content}</p>`;
console.log(`Received message into HTML content: ${htmlContent}`);
const pdf = await document.fromHtml(htmlContent);
const filePath = `./public/pdfs/${Date.now()}.pdf`;
await pdf.saveAs(filePath);
console.log('pdf generation completed');
return filePath.replace('./public', '');
};
// Start the server on the specified port
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});// Import necessary modules
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const IronPdf = require('@ironsoftware/ironpdf');
// Create an Express application
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
const document = IronPdf.PdfDocument;
// Serve static files from the public directory
app.use(express.static('public'));
// Handle socket connection
io.on('connection', (socket) => {
console.log('a user connected');
// Handle PDF generation request
socket.on('generatePDF', async (data) => {
try {
const pdfPath = await generatePDF(data);
socket.emit('pdfGenerated', { pdfUrl: pdfPath });
} catch (error) {
socket.emit('error', error.message);
}
});
// Handle disconnection
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
// Function to generate a PDF from provided HTML content
const generatePDF = async (data) => {
console.log('pdf generation started');
const htmlContent = `<h1>${data.title}</h1><p>${data.content}</p>`;
console.log(`Received message into HTML content: ${htmlContent}`);
const pdf = await document.fromHtml(htmlContent);
const filePath = `./public/pdfs/${Date.now()}.pdf`;
await pdf.saveAs(filePath);
console.log('pdf generation completed');
return filePath.replace('./public', '');
};
// Start the server on the specified port
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});El código anterior incorpora IronPDF para la producción dinámica de PDF y Socket.IO para la comunicación en tiempo real en una aplicación Node.js. Los módulos requeridos, como socket.io para la comunicación en tiempo real, ironpdf para la producción de PDF, un servidor HTTP para generar la comunicación cliente-servidor, y Express para construir el servidor web, se importan primero en el código del lado del servidor. Los archivos estáticos se crean en un directorio público y son servidos por la aplicación de Express. A continuación, el servidor maneja un evento personalizado generatePDF escuchando las conexiones de Socket.IO. El servidor utiliza IronPDF para crear un PDF a partir de contenido HTML basado en los datos suministrados por el cliente cuando se recibe este evento. Luego, el PDF se guarda en el sistema de archivos y el lado del cliente recibe de nuevo un evento de PDF generado por el servidor junto con la ruta del archivo del PDF creado.

Un formulario sencillo se configura en ambos lados del servidor y el cliente a través de un archivo HTML para recopilar el título y contenido. Al enviar el formulario, se detiene la ejecución del comportamiento de envío predeterminado y envía los datos del formulario junto con el evento generatePDF al servidor.

Además, el cliente muestra un enlace de descarga después de escuchar el evento de PDF generado para obtener la URL del PDF creado. Además, el cliente mantiene el oído atento a cualquier evento de error y, en caso de que ocurra uno, muestra una alerta junto con el mensaje de error. Esta integración muestra cómo usar Socket.IO e IronPDF para construir una aplicación web receptiva que permite a los usuarios crear y recibir PDFs en tiempo real.
Conclusión
Una solución fuerte para la producción de PDF interactiva y en tiempo real en aplicaciones Node.js es la integración del cliente Socket.IO con IronPDF. Los desarrolladores pueden construir aplicaciones receptivas que brinden a los consumidores una retroalimentación rápida al utilizar las capacidades de comunicación en tiempo real del cliente de Socket.IO, lo que puede mejorar en gran medida tanto la experiencia del servidor como la del usuario. Combinándolo con IronPDF permite el desarrollo dinámico de documentos PDF de alta calidad a partir de contenido HTML. Esto lo hace perfecto para aplicaciones como sistemas de gestión de contenido, herramientas de reportes y sistemas de facturación que necesitan generar documentos rápidamente.
Esta configuración ejemplifica cómo la creación dinámica de contenido y la comunicación en tiempo real trabajan juntas. Demuestra cómo las tecnologías web de vanguardia pueden usarse sin problemas para proporcionar soluciones fiables y efectivas a problemas desafiantes. Con IronPDF manejando la generación de PDF y Socket.IO manejando la transmisión de datos en tiempo real, los desarrolladores pueden concentrarse en crear aplicaciones web ricas en funciones que proporcionen a los usuarios resultados visibles e inmediatos. Este método crea nuevas oportunidades para el desarrollo de aplicaciones interactivas y basadas en datos además de mejorar la funcionalidad y usabilidad de las aplicaciones web.
Al incorporar IronPDF y los productos de Iron Software en su stack de desarrollo, podemos asegurarnos de que los clientes y usuarios finales reciban soluciones de software de alta gama y ricas en funciones. Además, esto apoyará la optimización de proyectos y procesos.
IronPDF ofrece una prueba gratuita a partir de $799, lo que los convierte en socios fiables para proyectos de desarrollo de software modernos.




















