tailwind npm (Cómo funciona para desarrolladores)
Tailwind CSS es un popular framework CSS centrado en utilidades que permite diseñar rápidamente páginas HTML. Es altamente personalizable y funciona perfectamente con React, una poderosa biblioteca de JavaScript para construir interfaces de usuario. En este artículo, te guiaremos a través del proceso de integración de Tailwind CSS en un proyecto React usando npm. Además, analizaremos la biblioteca de generación de PDF de IronPDF para generar PDF a partir de URLs de sitios web.
¿Qué es Tailwind CSS?
Tailwind CSS es un marco de CSS orientado a utilidades que te permite crear aplicaciones de manera más eficiente. Con Tailwind, puedes controlar el diseño, el color, el espaciado, la tipografía, las sombras y más utilizando clases de utilidades directamente en tu HTML. ¿La mejor parte? ¡No necesitarás escribir CSS personalizado!
Si estás cansado de luchar con nombres de clases semánticos tradicionales, prueba Tailwind CSS; ¡podrías preguntarte cómo alguna vez trabajaste con CSS de otra manera!
A continuación se presentan los pasos para integrar Tailwind CSS en una aplicación React.
Paso 1: Crear un proyecto React
Crear aplicación React usando el siguiente comando. Esta herramienta configura un nuevo proyecto React con una configuración predeterminada sensata.
npx create-react-app my-tailwind-react-app
cd my-tailwind-react-appnpx create-react-app my-tailwind-react-app
cd my-tailwind-react-appPaso 2: Instalar Tailwind CSS
Instala Tailwind CSS y sus dependencias usando NPM. Abre tu terminal y ejecuta el siguiente comando:
npm install -D tailwindcss postcss autoprefixernpm install -D tailwindcss postcss autoprefixerPaso 3: Inicializar Tailwind CSS
A continuación, necesitas inicializar Tailwind CSS para crear los archivos de configuración predeterminados. Ejecuta el siguiente comando:
npx tailwindcss init -pnpx tailwindcss init -pEsto creará dos archivos nuevos en tu proyecto: tailwind.config.js y postcss.config.js.
Paso 4: Configurar Tailwind CSS
Abre el archivo de configuración tailwind.config.js y establece la opción de purga para eliminar CSS no utilizado en producción. Esto ayuda a mantener tu paquete final de CSS pequeño. También puedes definir aquí el nombre de la clase de modo oscuro y la ruta a los módulos personalizados.
// tailwind.config.js
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}// tailwind.config.js
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}Paso 5: Crear un archivo CSS de Tailwind
Crea un nuevo archivo llamado src/tailwind.css y agrega el siguiente contenido a él:
@tailwind base;
@tailwind components;
@tailwind utilities;Paso 6: Importa CSS de Tailwind en tu proyecto React
Abre el archivo src/index.js e importa el archivo Tailwind CSS que acabas de crear:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'; // Existing CSS imports
import App from './App';
import './tailwind.css'; // Tailwind CSS import
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'; // Existing CSS imports
import App from './App';
import './tailwind.css'; // Tailwind CSS import
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);Paso 7: Empieza a usar Tailwind CSS
Ahora puedes comenzar a usar clases de Tailwind CSS en el código de tus componentes React. Abre el archivo src/App.js y modifícalo de la siguiente manera:
import React from 'react';
function App() {
return (
<div className="text-center min-h-screen flex items-center justify-center">
<header className="bg-blue-500 text-white p-8 rounded">
<h1 className="text-4xl font-bold">Welcome to Tailwind CSS in React</h1>
<p className="mt-4">This is a sample application using Tailwind CSS with React.</p>
</header>
</div>
);
}
export default App;import React from 'react';
function App() {
return (
<div className="text-center min-h-screen flex items-center justify-center">
<header className="bg-blue-500 text-white p-8 rounded">
<h1 className="text-4xl font-bold">Welcome to Tailwind CSS in React</h1>
<p className="mt-4">This is a sample application using Tailwind CSS with React.</p>
</header>
</div>
);
}
export default App;Paso 8: Ejecuta tu proyecto React
Finalmente, inicia tu servidor de desarrollo para ver Tailwind CSS en acción:
npm startnpm startTu aplicación ahora debería estar ejecutándose con Tailwind CSS integrado. Puedes comenzar a usar las clases de utilidad de Tailwind para estilizar tus componentes React fácilmente.
Introducción a IronPDF
IronPDF es una biblioteca popular utilizada para generar, editar y convertir documentos PDF en varios entornos de programación. El paquete NPM de IronPDF está diseñado específicamente para aplicaciones de Node.js.
Aquí algunos detalles y características clave del paquete NPM de IronPDF:
Características principales
Conversión de HTML a PDF
Convierte contenido HTML en documentos PDF sin esfuerzo. Esta característica es particularmente útil para generar PDFs dinámicos a partir de contenido web.
Conversión de URL a PDF
Genera PDFs directamente desde URLs, lo que te permite capturar el contenido de páginas web y guardarlas como archivos PDF de manera programada.
Manipulación de PDF
Fusiona, divide y manipula documentos PDF existentes con facilidad. IronPDF proporciona funcionalidades como agregar páginas, dividir documentos, personalizar PDFs y más.
Seguridad en PDF
Protege tus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos sensibles contra el acceso no autorizado.
Resultados de alta calidad
Produce documentos PDF de alta calidad con renderizado preciso de texto, imágenes y formateo. IronPDF asegura que sus PDFs generados mantengan la fidelidad al contenido original.
Compatibilidad entre plataformas
IronPDF es compatible con varias plataformas, incluyendo Windows, Linux y macOS, lo que lo hace adecuado para una amplia variedad de entornos de desarrollo.
Integración sencilla
Integre fácilmente IronPDF en sus aplicaciones de Node.js usando su paquete npm. La API está bien documentada, lo que hace sencillo incorporar capacidades de generación de PDF en tus proyectos.
Instalación
Para instalar el paquete NPM de IronPDF, usa el siguiente comando:
npm i @ironsoftware/ironpdf
Generar un documento PDF con IronPDF y utilizar el paquete Tailwind NPM
Crear un proyecto Next.js
Instalar Dependencias: Primero, crea un nuevo proyecto Next.js (si no lo has hecho ya) usando el siguiente comando. Por favor, consulta la página de configuración.
npx create-next-app@latest tailwind-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest tailwind-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd tailwind-pdfcd tailwind-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -pyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -pLas declaraciones anteriores crearán un archivo tailwind.config.js como se muestra a continuación:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}Agrega el siguiente código al archivo global.css:
@tailwind base;
@tailwind components;
@tailwind utilities;Abre o crea el archivo _app.js e incluye el archivo global.css como se muestra a continuación:
// These styles apply to every route in the application
import '@/styles/globals.css'
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />
}// These styles apply to every route in the application
import '@/styles/globals.css'
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />
}Crear un PDF
Ahora, vamos a crear un ejemplo simple de generación de un PDF usando IronPDF. En su componente de Next.js (por ejemplo, pages/index.tsx), agregue el siguiente código:
API de Generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Dado que IronPDF solo se ejecuta en el lado del servidor, necesitamos crear una llamada API cuando un usuario desee generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y agrega el contenido a continuación.
IronPDF requiere una clave de licencia, que puedes obtener desde la página de licencia y colocarla en el código a continuación.
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('Data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('Data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}Ahora modifica el código index.js para usar Tailwind CSS:
import Head from 'next/head';
import { useState } from "react";
export default function Home() {
const [textInput, setTextInput] = useState('');
// Function to generate PDF from the given URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle change in text input for URL
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div>
<Head>
<title>Demo Tailwind and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className='text-center'>
<h1 className='text-blue-500 text-4xl p-6 mt-12' >
Demo Tailwind and Generate PDF From IronPDF
</h1>
<p className='w-full text-center'>
<span className='px-4 text-xl border-gray-500'>
Enter URL To Convert to PDF:
</span>{" "}
</p>
<input
type="text"
className="border p-2 m-4"
value={textInput}
onChange={handleChange}
placeholder="Enter URL here"
/>
<button
className='rounded-sm bg-blue-800 p-2 m-12 text-xl text-white'
onClick={generatePdf}
>
Generate PDF
</button>
</main>
</div>
);
}import Head from 'next/head';
import { useState } from "react";
export default function Home() {
const [textInput, setTextInput] = useState('');
// Function to generate PDF from the given URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle change in text input for URL
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div>
<Head>
<title>Demo Tailwind and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className='text-center'>
<h1 className='text-blue-500 text-4xl p-6 mt-12' >
Demo Tailwind and Generate PDF From IronPDF
</h1>
<p className='w-full text-center'>
<span className='px-4 text-xl border-gray-500'>
Enter URL To Convert to PDF:
</span>{" "}
</p>
<input
type="text"
className="border p-2 m-4"
value={textInput}
onChange={handleChange}
placeholder="Enter URL here"
/>
<button
className='rounded-sm bg-blue-800 p-2 m-12 text-xl text-white'
onClick={generatePdf}
>
Generate PDF
</button>
</main>
</div>
);
}Ahora ejecuta la aplicación usando el comando:
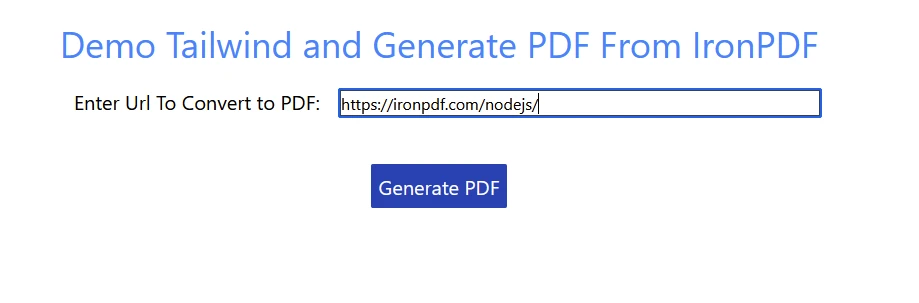
yarn devyarn devOUTPUT para Tailwind CSS y IronPDF

Haz clic en el botón "Generar PDF" para generar el PDF desde la URL proporcionada.

Licencia de IronPDF
Página de IronPDF.
Coloca la Clave de Licencia aquí:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
Integrar Tailwind CSS en un proyecto React con NPM es sencillo. Siguiendo estos pasos, puedes configurar rápidamente Tailwind CSS y comenzar a usar sus clases centradas en utilidades para construir interfaces de usuario responsivas y personalizables. La flexibilidad y opciones de personalización potentes de Tailwind CSS lo hacen una excelente elección para desarrolladores React que buscan simplificar su proceso de estilizado. IronPDF es un paquete versátil de generación de PDF que ayuda a los desarrolladores a integrarse fácilmente en aplicaciones empresariales. Dominar ambas tecnologías puede permitir que los desarrolladores creen aplicaciones modernas y ricas en funciones.
Para más información sobre cómo comenzar con IronPDF y ejemplos de código de referencia para diferentes maneras de incorporarlo en tu proyecto, por favor visita la página de ejemplos de código y documentación. IronPDF ofrece opciones de soporte y actualización para todos los titulares de licencias perpetuas. También ofrece soporte técnico 24/5 durante el período de prueba.
Tenga en cuenta que no se requiere información de tarjeta de crédito o creación de cuenta para la licencia de prueba gratuita, solo una dirección de correo electrónico válida.




















