Cómo imprimir un archivo PDF en JavaScript
1.0 Introducción
El Formato de Documento Portátil (PDF) fue desarrollado por Adobe con el propósito de compartir documentos con texto y gráficos. Se necesita un programa adicional para poder abrir un documento PDF en línea. Los archivos PDF son muy importantes para la información crítica en la sociedad actual. Muchas empresas crean documentos y facturas usando archivos PDF. Para satisfacer necesidades del cliente, los desarrolladores producen PDFs. Nunca ha sido más fácil crear PDFs gracias a las bibliotecas modernas.
Para seleccionar la biblioteca ideal para un proyecto que utiliza este tipo de biblioteca, debemos sopesar varios factores, incluyendo capacidades de construcción, lectura y conversión.
En este tutorial, repasaremos una variedad de bibliotecas JavaScript para producir PDFs. Analizaremos la biblioteca JS y escenarios de aplicación del mundo real, centrándonos en tres puntos principales:
- La configuración de ejecución
- Los módulos que facilitan la tipografía y las fuentes personalizadas
- Facilidad de uso
Después de leer esto, podrás seleccionar la biblioteca PDF ideal para tu aplicación JavaScript. Finalmente, también cubriremos IronPDF, una biblioteca PDF útil y efectiva.
Cómo imprimir un archivo PDF en JavaScript
- Insertar el PDF en una etiqueta iframe
- Acceda a la opción de impresión que viene con el visor PDF del iframe
- Imprimir el PDF de la página actual mediante JavaScript
- Invoca el método
printJSy pasa el ID del elemento a la propiedad printable - Utilizar una biblioteca alternativa para imprimir en .NET C# utilizando el método
Print
Librerías 2.0
Considera el escenario en el que queremos que el cliente pueda descargar e imprimir una copia de nuestra factura. Necesitamos que esta factura se imprima con precisión y de manera adecuada. Aquí, examinaremos más de cerca algunas de las muchas bibliotecas que están disponibles para convertir esta factura del formato de archivo HTML a PDF.
2.1 Código JavaScript sin formato
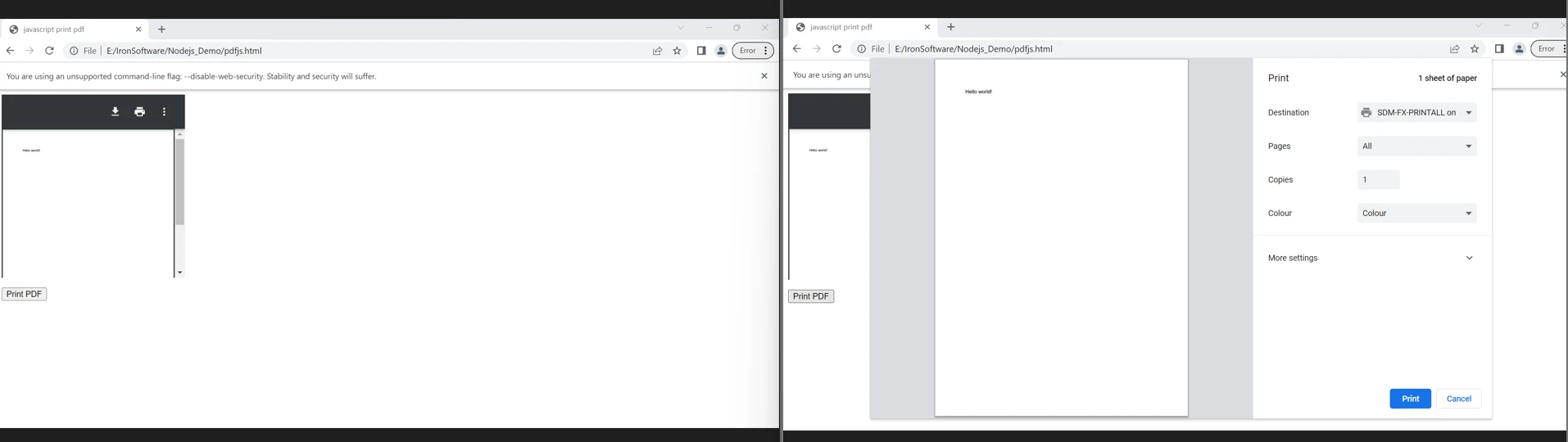
Normalmente, para imprimir el contenido de un archivo PDF, lo descargamos a nuestra computadora, lo abrimos y seleccionamos la opción de imprimir. JavaScript, por otro lado, hace que sea simple imprimir un archivo PDF directamente desde una página web. Todo lo que necesitas es un iframe en tu sitio web o la capacidad de crear uno dinámicamente, agregar el documento e imprimirlo. Te demostraré cómo usar JavaScript para imprimir un archivo PDF. Se muestra una página web dentro de otra página web usando un iframe. Para que la página web se muestre, el iframe tiene que conocer su fuente.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Print PDF</title>
</head>
<body>
<!-- Embedding the PDF in an iframe -->
<iframe
src="Demo.pdf" id="myFrame"
frameborder="0" style="border:0;"
width="300" height="300">
</iframe>
<p>
<!-- Button to trigger the print function -->
<input type="button" id="bt" onclick="printPdf()" value="Print PDF" />
</p>
<script>
// JavaScript function to print the PDF inside the iframe
let printPdf = () => {
// Access the iframe
let objFra = document.getElementById('myFrame');
// Focus the iframe's window
objFra.contentWindow.focus();
// Trigger the print dialog
objFra.contentWindow.print();
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>JavaScript Print PDF</title>
</head>
<body>
<!-- Embedding the PDF in an iframe -->
<iframe
src="Demo.pdf" id="myFrame"
frameborder="0" style="border:0;"
width="300" height="300">
</iframe>
<p>
<!-- Button to trigger the print function -->
<input type="button" id="bt" onclick="printPdf()" value="Print PDF" />
</p>
<script>
// JavaScript function to print the PDF inside the iframe
let printPdf = () => {
// Access the iframe
let objFra = document.getElementById('myFrame');
// Focus the iframe's window
objFra.contentWindow.focus();
// Trigger the print dialog
objFra.contentWindow.print();
}
</script>
</body>
</html>Para imprimir un PDF, se pueden mostrar los contenidos de un documento usando un iframe y luego se pueden imprimir los contenidos usando JavaScript. En ambas situaciones, se requiere un iframe. En el ejemplo anterior, hay un iframe con una fuente (el PDF). También hay un elemento de entrada tipo botón.
La propiedad onclick del botón invocará el método printPdf.

2.2 Imprimir.js
Print.js fue creado principalmente para permitirnos imprimir archivos PDF desde dentro de nuestras aplicaciones sin tener que navegar, importar e imprimirlos desde la interfaz de usuario, o usar incrustaciones. Esto es para circunstancias especiales donde los usuarios solo necesitan imprimir los archivos PDF y no necesitan abrirlos o descargarlos.
Cuando los usuarios solicitan imprimir informes que se generan en el lado del servidor, por ejemplo, esto puede ser útil. Estos informes te son devueltos como documentos PDF. Estos archivos se pueden imprimir sin necesidad de abrirlos. Dentro de nuestras aplicaciones, Print.js proporciona una forma conveniente de imprimir estos archivos.
<!DOCTYPE html>
<html>
<head>
<title>Print.js Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://printjs-4de6.kxcdn.com/print.min.js"></script>
<link href="https://printjs-4de6.kxcdn.com/print.min.css" rel="stylesheet">
</head>
<body>
<!-- Area to be printed -->
<div id="print-area" class="print-main">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>AAA</td>
<td>25</td>
</tr>
<tr>
<td>BBB</td>
<td>24</td>
</tr>
</table>
</div>
<!-- Button to trigger Print.js -->
<button id="btnPrint">Print</button>
<script>
$(document).ready(function(){
// When the print button is clicked
$("#btnPrint").on("click", function(){
// Use Print.js to print the content of #print-area
printJS({
printable: 'print-area',
type: 'html'
});
});
});
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Print.js Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://printjs-4de6.kxcdn.com/print.min.js"></script>
<link href="https://printjs-4de6.kxcdn.com/print.min.css" rel="stylesheet">
</head>
<body>
<!-- Area to be printed -->
<div id="print-area" class="print-main">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>AAA</td>
<td>25</td>
</tr>
<tr>
<td>BBB</td>
<td>24</td>
</tr>
</table>
</div>
<!-- Button to trigger Print.js -->
<button id="btnPrint">Print</button>
<script>
$(document).ready(function(){
// When the print button is clicked
$("#btnPrint").on("click", function(){
// Use Print.js to print the content of #print-area
printJS({
printable: 'print-area',
type: 'html'
});
});
});
</script>
</body>
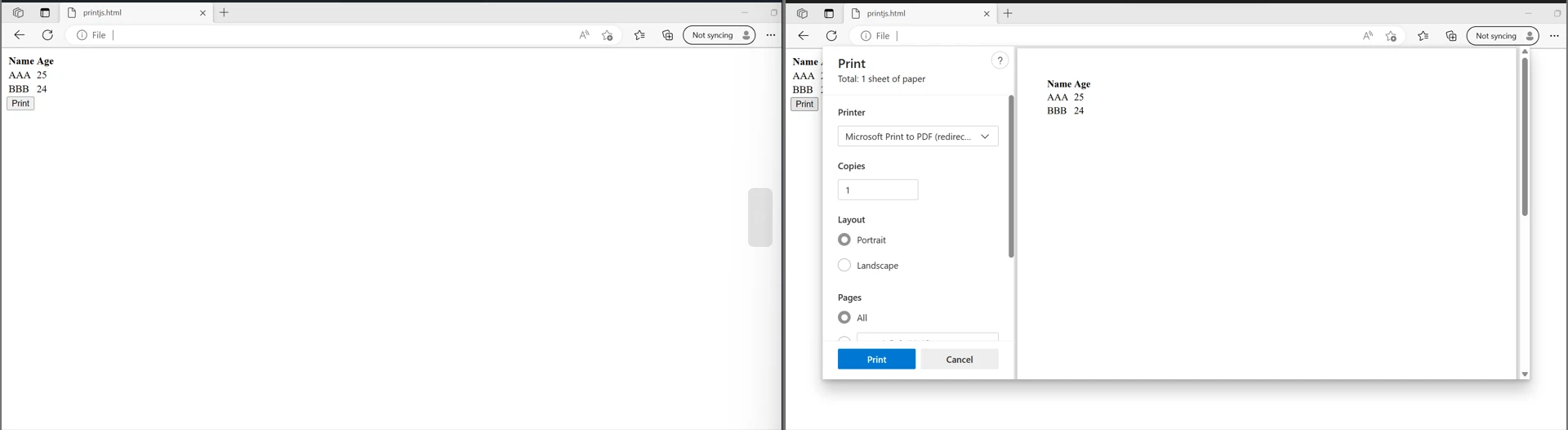
</html>El código anterior se puede usar para imprimir archivos PDF directamente desde el sitio web. Muestra que imprimirlo imprimirá todas las cadenas HTML disponibles dentro del elemento HTML con el ID llamado "print-area".

2.3 IronPDF - La biblioteca PDF de Node.js
IronPDF es una biblioteca PDF comprensiva de Node.js que se destaca en precisión, facilidad de uso y velocidad. Ofrece una vasta gama de características para generar, editar y formatear PDFs directamente desde HTML, URLs e imágenes en React. Con soporte para varias plataformas, incluyendo Windows, MacOS, Linux, Docker y plataformas en la nube como Azure y AWS, IronPDF garantiza compatibilidad multiplataforma. Su API amigable para el usuario permite a los desarrolladores integrar rápidamente la generación y manipulación de PDFs en sus proyectos Node.js.
Características Clave de IronPDF para Node.js:
- Generación Versátil de PDFs: Con IronPDF, los desarrolladores pueden generar PDFs a partir de diversas fuentes, incluidas HTML, CSS, JavaScript, imágenes y otros tipos de archivos. Esta flexibilidad permite la creación de documentos PDF dinámicos y visualmente atractivos adaptados a requisitos específicos.
- Personalización Avanzada de Documentos: IronPDF permite a los desarrolladores mejorar los documentos PDF con características como encabezados, pies de página, adjuntos, firmas digitales, marcas de agua y marcadores. Esto permite la creación de PDFs de calidad profesional con contenido enriquecido y elementos interactivos.
- Características de Seguridad: IronPDF ofrece características de seguridad robustas para proteger los PDFs contra el acceso no autorizado. Los desarrolladores pueden implementar medidas de seguridad como contraseñas, firmas digitales, metadatos y otras configuraciones de seguridad para salvaguardar la información sensible contenida dentro de los documentos PDF.
- Rendimiento Optimizado: IronPDF está diseñado para rendimiento óptimo, con soporte completo para multihilo y asincronía. Esto asegura una generación de PDF eficiente, haciéndolo adecuado para aplicaciones críticas donde el rendimiento es primordial.
- Conjunto de Características Completo: Con más de 50 características para crear, formatear y editar documentos PDF, IronPDF proporciona una solución completa para todas las tareas relacionadas con PDF. Desde la generación básica de documentos hasta la personalización avanzada y la seguridad, IronPDF ofrece una amplia gama de capacidades para satisfacer las necesidades de los desarrolladores.
Aquí hay un ejemplo de cómo generar y guardar un documento PDF desde un Archivo HTML, Cadena HTML y URL para preservar el formato para impresión:
import { PdfDocument } from "@ironsoftware/ironpdf";
// An async function to demonstrate how to generate PDF documents
(async () => {
// Create a PDF from a URL
const pdfFromUrl = await PdfDocument.fromUrl("https://getbootstrap.com/");
// Save it to a file
await pdfFromUrl.saveAs("website.pdf");
// Create a PDF from a local HTML file
const pdfFromHtmlFile = await PdfDocument.fromHtml("design.html");
// Save it to a file
await pdfFromHtmlFile.saveAs("markup.pdf");
// Create a PDF from an HTML string
const pdfFromHtmlString = await PdfDocument.fromHtml("<p>Hello World</p>");
// Save it to a file
await pdfFromHtmlString.saveAs("markup_with_assets.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
// An async function to demonstrate how to generate PDF documents
(async () => {
// Create a PDF from a URL
const pdfFromUrl = await PdfDocument.fromUrl("https://getbootstrap.com/");
// Save it to a file
await pdfFromUrl.saveAs("website.pdf");
// Create a PDF from a local HTML file
const pdfFromHtmlFile = await PdfDocument.fromHtml("design.html");
// Save it to a file
await pdfFromHtmlFile.saveAs("markup.pdf");
// Create a PDF from an HTML string
const pdfFromHtmlString = await PdfDocument.fromHtml("<p>Hello World</p>");
// Save it to a file
await pdfFromHtmlString.saveAs("markup_with_assets.pdf");
})();Para más ejemplos de código sobre tareas relacionadas con PDF, por favor visita esta página de Ejemplos de Código de IronPDF para Node.js.

3.0 Conclusión
El usuario puede ver el código JavaScript anterior, pero podría ser abusado por otros. El uso del código fuente de esta manera es posible. Además, no es difícil agregar código al sitio web que pone en peligro la seguridad de los datos enviados a través de él. La biblioteca JavaScript mencionada anteriormente es vista de manera diferente por diferentes navegadores. Por lo tanto, el código debe ejecutarse en una variedad de sistemas antes de ser lanzado. Debido a que algunas nuevas funcionalidades no son compatibles con navegadores antiguos, también necesitamos mirar la compatibilidad del navegador para aquellos. Las bibliotecas mencionadas anteriormente pueden producir archivos PDF. El usuario también debe tener algo de familiaridad con el script con el que están trabajando.
Con el proceso de integración simple de IronPDF para frameworks y bibliotecas construidas en JavaScript, excelente Documentación de IronPDF para Node.js y ejemplos de código, y soporte técnico receptivo, los desarrolladores pueden empezar a trabajar en poco tiempo, convirtiéndolo en una opción principal para generar e imprimir PDFs de calidad profesional en aplicaciones relacionadas con Node.js.
IronPDF ofrece una prueba gratuita para Node.js, por lo que puedes probar su funcionalidad completa antes de tomar una decisión informada. También está disponible para otros lenguajes como C# .NET, Java y Python. Visita el Sitio Web de IronPDF para más detalles. Descarga IronPDF para Node.js desde la página de descarga de IronPDF para Node.js.




















