Pruebas en un entorno real
Pruebe en producción sin marcas de agua.
Funciona donde lo necesites.
Bienvenido al tutorial sobre la creación de documentos PDF desde una aplicación React! En este tutorial, exploraremos varias librerías para generar PDFs y aprenderemos a usar la popular librería jsPDF para crear archivos PDF directamente desde tus componentes React. Así que, vamos a sumergirnos y empezar!
PDF (Formato de documento portátil) es un formato de archivo muy utilizado para compartir e imprimir documentos conservando su diseño y formato. Como desarrollador web React, es posible que te encuentres con escenarios en los que necesites generar documentos PDF, como facturas, informes o contratos de venta, directamente desde tu aplicación React.
Crear documentos PDF en una aplicación React puede ser una tarea desalentadora, especialmente si eres nuevo en el panorama. Por suerte, tenemos a nuestra disposición varias bibliotecas de terceros que simplifican considerablemente este proceso. Cada biblioteca tiene sus propias funciones y utilidades, que se adaptan a distintos casos de uso. Exploremos estas bibliotecas con un poco más de detalle.
jsPDF es una biblioteca muy popular entre los desarrolladores para generar archivos PDF desde JavaScript. Uno de sus principales argumentos de venta es su sencillez. Su sintaxis y uso son bastante sencillos, lo que le permitirá transformar su contenido HTML en un archivo PDF en un abrir y cerrar de ojos.
Le permite controlar el formato y el diseño de sus PDF, desde cambiar el tamaño y el color de la fuente hasta ajustar la orientación y el tamaño de la página. jsPDF es una solución robusta que funciona tanto en entornos de navegador como de servidor, lo que la convierte en una opción excelente para una amplia gama de aplicaciones JavaScript.
pdfmake destaca por ser una solución de impresión PDF cliente/servidor en JavaScript puro. Esta biblioteca es una opción excelente para crear PDF más complejos, gracias a su completa API y a sus flexibles opciones de diseño. Con pdfmake, puede definir el contenido y la estructura de su documento mediante un simple objeto JavaScript y, a continuación, transformarlo en un documento PDF válido.
React-PDF es una biblioteca única que proporciona una potente funcionalidad para crear archivos PDF utilizando componentes React. En lugar de escribir manualmente la estructura de tu documento en un objeto JavaScript, puedes crear tu PDF de la misma forma que construirías una aplicación React típica - usando componentes reutilizables y props. El sitio web de IronPDF tiene un tutorial sobre la creación de PDF utilizando la biblioteca React-PDF.
Aunque las tres librerías proporcionan potentes herramientas para generar documentos PDF en React, utilizaremos jsPDF en este tutorial debido a su simplicidad, flexibilidad y amplia adopción en la comunidad. Supone una barrera de entrada más baja para los principiantes, y su sólido conjunto de funciones lo convierte en una opción adecuada para muchos casos de uso. Los principios que exploraremos con jsPDF te darán una base sólida para generar PDFs, y podrás coger otras librerías más fácilmente si tu proyecto lo requiere.
Antes de sumergirnos en este tutorial, es esencial que te asegures de que cuentas con las herramientas y los conocimientos necesarios para seguirlo sin problemas. Los requisitos previos para este tutorial son los siguientes:
En primer lugar, debes tener conocimientos básicos de React, una popular biblioteca de JavaScript para crear interfaces de usuario, especialmente aplicaciones de una sola página. Debe estar familiarizado con conceptos como JSX (JavaScript XML)Componentes, estado y accesorios en React.
También deberías tener un entorno de desarrollo configurado en tu ordenador para crear aplicaciones React. Esto incluye un editor de texto o un Entorno de Desarrollo Integrado (IDE). Editores de texto como Visual Studio Code, Atom o Sublime Text son buenas opciones.
Para gestionar nuestro proyecto y sus dependencias, utilizaremos Node.js y npm (Gestor de paquetes Node). Asegúrese de que tiene Node.js instalado en su ordenador. Node.js es un tiempo de ejecución de JavaScript que nos permite ejecutar JavaScript en nuestros servidores. Viene con npm instalado, para que puedas gestionar las librerías necesarias para tu proyecto.
Puedes comprobar si Node.js y npm están instalados ejecutando los siguientes comandos de terminal:
node -v
npm -vEstos comandos mostrarán la versión de Node.js y npm instalada en tu sistema, respectivamente. Si no los tiene instalados o si sus versiones están obsoletas, debe descargar e instalar la última versión de la asistencia a largo plazo (LTS) versión de Node.js de su sitio web oficial.
Empecemos por configurar nuestro proyecto React. Abra su terminal y navegue hasta el directorio deseado donde desea crear su proyecto. Ejecute el siguiente comando para crear una nueva aplicación React:
npx create-react-app pdf-from-react
Este comando creará un nuevo directorio llamado pdf-from-react con una estructura básica de proyecto React.
A continuación, navegue hasta el directorio del proyecto:
cd pdf-from-reactAhora, podemos abrir el proyecto en nuestro editor de código y proceder con la implementación.
En primer lugar, debemos instalar los paquetes necesarios. Instala react, react-dom, @mui/material, y jspdf usando el siguiente comando de terminal.
npm install jspdf @mui/material @emotion/react @emotion/styled @mui/icons-materialComenzamos importando las dependencias necesarias para nuestra aplicación. Entre ellos figuran varios componentes de la biblioteca Material-UI, la biblioteca jsPDF para generar PDF y utilidades de estilo.
import React, { useState } from "react";
import "./App.css";
import {
Button,
TextField,
Box,
Container,
Typography,
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Paper,
IconButton,
Snackbar,
Alert,
} from "@mui/material";
import Grid from "@mui/material/Grid";
import DeleteIcon from "@mui/icons-material/Delete";
import jsPDF from "jspdf";
import { styled } from "@mui/material/styles";
import { tableCellClasses } from "@mui/material/TableCell";Para añadir un comportamiento consistente entre navegadores a nuestra aplicación, hemos utilizado la utilidad styled de la librería MUI para crear StyledTableCell y StyledTableRow.
const StyledTableCell = styled(TableCell)(({ theme }) => ({
[`&.${tableCellClasses.head}`]: {
backgroundColor: theme.palette.common.black,
color: theme.palette.common.white,
},
[`&.${tableCellClasses.body}`]: {
fontSize: 14,
},
}));
const StyledTableRow = styled(TableRow)(({ theme }) => ({
"&:nth-of-type(odd)": {
backgroundColor: theme.palette.action.hover,
},
"&:last-child td, &:last-child th": {
border: 0,
},
}));El componente principal de nuestra aplicación es el componente App. Tenemos cuatro variables de estado: customerName y customerAddress para hacer un seguimiento de los datos del cliente, items para hacer un seguimiento de la lista de artículos de la factura, y error para mostrar un mensaje de error cuando sea necesario.
function App() {
// Variables estatales
const [customerName, setCustomerName] = useState("");
const [customerAddress, setCustomerAddress] = useState("");
const [items, setItems] = useState([{ name: "", quantity: "", price: "" }]);
const [error, setError] = useState(false);En este bloque de código, hemos definido funciones para gestionar las interacciones del usuario: cambiar los detalles del artículo, añadir un nuevo artículo y eliminar un artículo. La función handleItemChange actualiza las propiedades de un elemento cuando un usuario las modifica. La función addItem añade un nuevo elemento a la lista. La función deleteItem elimina un elemento de la lista.
const handleItemChange = (index, event) => {
let newItems = [...items];
newItems [index][event.target.name] = event.target.value;
setItems(newItems);
};
const addItem = () => {
setItems([...items, { name: "", quantity: "", price: "" }]);
};
const deleteItem = (index) => {
let newItems = [...items];
newItems.splice(index, 1);
setItems(newItems);
};A continuación se muestra el código de la función generarFactura:
// Generar factura
const generateInvoice = () => {
// Validar los campos de entrada
if (
!customerName
!customerAddress
items.some((item) => !item.name
!item.quantity
!item.price)
) {
setError(true);
return;
}
// Crear una nueva instancia de jsPDF
let doc = new jsPDF("p", "pt");
// Añadir cabecera de factura
doc.setFontSize(24);
doc.text("Invoice", 40, 60);
doc.setFontSize(10);
doc.text("Invoice Number: 123456", 40, 90);
doc.text("Date: " + new Date().toDateString(), 40, 110);
doc.text(`Customer Name: ${customerName}`, 40, 130);
doc.text(`Customer Address: ${customerAddress}`, 40, 150);
// Añadir sección de artículos
doc.setFontSize(14);
doc.text("Items:", 40, 200);
doc.line(40, 210, 550, 210);
// Añadir detalles del artículo
doc.setFontSize(12);
let yOffset = 240;
let total = 0;
items.forEach((item) => {
let itemTotal = item.quantity * item.price;
total += itemTotal;
doc.text(`Item: ${item.name}`, 40, yOffset);
doc.text(`Quantity: ${item.quantity}`, 200, yOffset);
doc.text(`Price: $${item.price}`, 300, yOffset);
doc.text(`Total: $${itemTotal}`, 400, yOffset);
yOffset += 20;
});
// Suma total
doc.line(40, yOffset, 550, yOffset);
doc.setFontSize(14);
doc.text(`Total: $${total}`, 400, yOffset + 30);
// Guarde el PDF generado como "factura.pdf".
doc.save("invoice.pdf");
// Restablecer estado de error
setError(false);
};En la función generarFactura, primero realizamos una validación en los campos de entrada para asegurarnos de que el nombre del cliente, la dirección del cliente y los detalles del artículo están rellenados. Si alguno de estos campos está vacío, establecemos el estado error a true y retornamos antes de tiempo.
A continuación, creamos una nueva instancia de jsPDF llamando a new jsPDF("p", "pt"). El primer argumento "p" especifica la orientación de la página como vertical, y el segundo argumento "pt" especifica la unidad de medida como puntos.
A continuación, empezamos a añadir el contenido a nuestro documento PDF. Establecemos el tamaño de la fuente usando doc.setFontSize y usamos el método doc.text para añadir texto en coordenadas específicas de la página. Añadimos la cabecera de la factura, incluyendo el título, el número de factura, la fecha, el nombre y la dirección del cliente.
Después de la cabecera, añadimos la sección "Elementos" ajustando el tamaño de la fuente y añadiendo una línea con doc.line para separar los elementos de la cabecera. A continuación, iteramos sobre cada artículo de la matriz items y calculamos el precio total de cada artículo multiplicando la cantidad por el precio. Actualizamos la variable total con la suma de los totales de todos los artículos.
Para cada artículo, utilizamos doc.text para añadir el nombre del artículo, la cantidad, el precio y el total del artículo al documento PDF. Incrementamos la variable yOffset para pasar a la siguiente línea en cada elemento. Por último, añadimos una línea para separar los elementos del total y utilizamos doc.text para añadir la cantidad total en la parte inferior derecha del documento.
Una vez añadido el contenido, utilizamos doc.save("factura.pdf") para guardar el PDF generado como "factura.pdf" en el ordenador del usuario. Por último, restablecemos el estado error a false para borrar cualquier error de validación anterior.
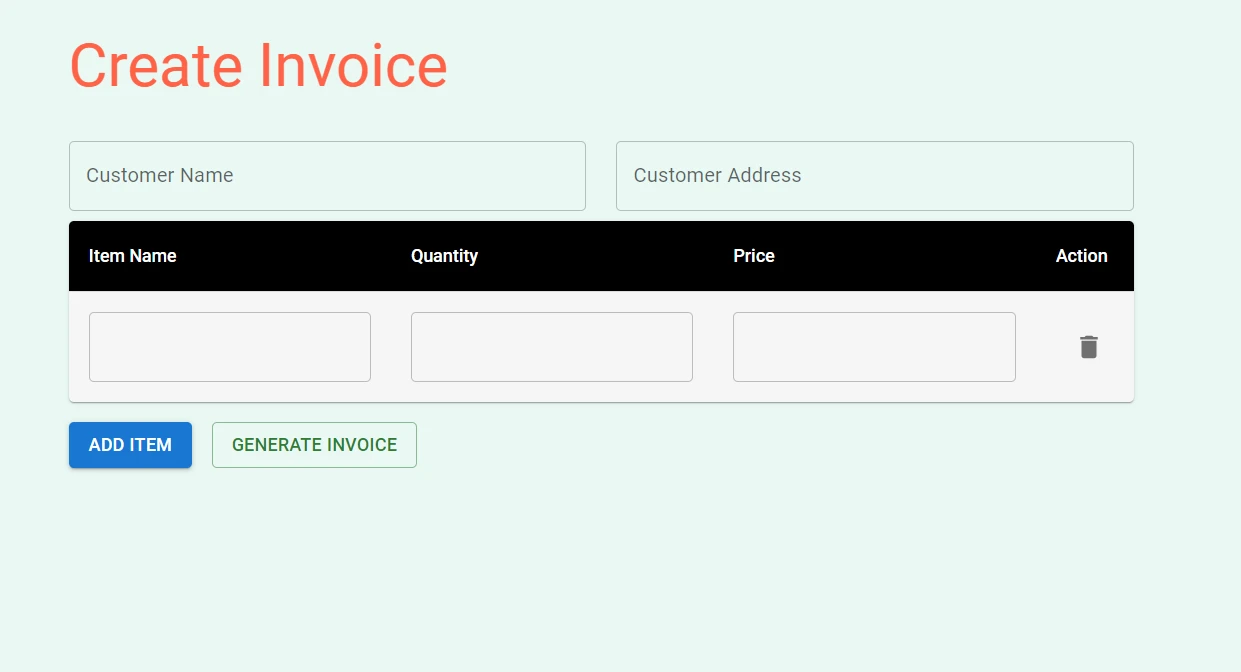
La sentencia return contiene el código JSX que maneja el proceso de renderizado. Incluye campos de entrada para el nombre y la dirección del cliente, una tabla para introducir los detalles de los artículos, botones para añadir artículos y generar la factura, y una barra de error para mostrar los errores de validación.
Utiliza componentes de la librería Material-UI, como Button, TextField, Box, Container, Typography, Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper, IconButton, Snackbar, y Alert, para crear componentes básicos. Estos componentes se utilizan para crear los campos del formulario, las tablas, los botones y las notificaciones de error.
return (
<Container maxWidth="md">
<Box sx={{ my: 4 }}>
<Typography variant="h3" component="h1" gutterBottom>
Create Invoice
</Typography>
{/* Customer Name and Address fields */}
<Grid container spacing={3}>
<Grid item xs={6}>
<TextField
label="Customer Name"
fullWidth
margin="normal"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
</Grid>
<Grid item xs={6}>
<TextField
label="Customer Address"
fullWidth
margin="normal"
value={customerAddress}
onChange={(e) => setCustomerAddress(e.target.value)}
/>
</Grid>
</Grid>
{/* Items table */}
<TableContainer component={Paper}>
<Table sx={{ minWidth: 700 }} aria-label="invoice table">
<TableHead>
<TableRow>
<StyledTableCell>Item Name</StyledTableCell>
<StyledTableCell align="left">Quantity</StyledTableCell>
<StyledTableCell align="left">Price</StyledTableCell>
<StyledTableCell align="left">Action</StyledTableCell>
</TableRow>
</TableHead>
<TableBody>
{items.map((item, index) => (
<StyledTableRow key={index}>
<StyledTableCell component="th" scope="row">
<TextField
fullWidth
value={item.name}
onChange={(event) => handleItemChange(index, event)}
name="name"
/>
</StyledTableCell>
<StyledTableCell align="right">
<TextField
fullWidth
value={item.quantity}
onChange={(event) => handleItemChange(index, event)}
name="quantity"
/>
</StyledTableCell>
<StyledTableCell align="right">
<TextField
fullWidth
value={item.price}
onChange={(event) => handleItemChange(index, event)}
name="price"
/>
</StyledTableCell>
<StyledTableCell align="right">
<IconButton onClick={() => deleteItem(index)}>
<DeleteIcon />
</IconButton>
</StyledTableCell>
</StyledTableRow>
))}
</TableBody>
</Table>
</TableContainer>
{/* Buttons */}
<Box mt={2} display="flex" gap={2}>
<Button variant="contained" onClick={addItem}>
Add Item
</Button>
<Button variant="outlined" color="success" onClick={generateInvoice}>
Generate Invoice
</Button>
</Box>
</Box>
{/* Error Snackbar */}
<Snackbar
open={error}
autoHideDuration={6000}
onClose={() => setError(false)}
anchorOrigin={{ vertical: "top", horizontal: "right" }}
>
<Alert onClose={() => setError(false)} severity="error">
Please fill in all required fields.
</Alert>
</Snackbar>
</Container>
);Aquí está el código App.js completo que puedes copiar y pegar en tu proyecto:
import React, { useState } from "react";
import "./App.css";
import {
Button,
TextField,
Box,
Container,
Typography,
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Paper,
IconButton,
Snackbar,
Alert,
} from "@mui/material";
import Grid from "@mui/material/Grid";
import DeleteIcon from "@mui/icons-material/Delete";
import jsPDF from "jspdf";
import { styled } from "@mui/material/styles";
import { tableCellClasses } from "@mui/material/TableCell";
const StyledTableCell = styled(TableCell)(({ theme }) => ({
[`&.${tableCellClasses.head}`]: {
backgroundColor: theme.palette.common.black,
color: theme.palette.common.white,
},
[`&.${tableCellClasses.body}`]: {
fontSize: 14,
},
}));
const StyledTableRow = styled(TableRow)(({ theme }) => ({
"&:nth-of-type(odd)": {
backgroundColor: theme.palette.action.hover,
},
"&:last-child td, &:last-child th": {
border: 0,
},
}));
function App() {
// Variables estatales
const [customerName, setCustomerName] = useState("");
const [customerAddress, setCustomerAddress] = useState("");
const [items, setItems] = useState([{ name: "", quantity: "", price: "" }]);
const [error, setError] = useState(false);
// Controlador de eventos para cambios de artículos
const handleItemChange = (index, event) => {
let newItems = [...items];
newItems [index][event.target.name] = event.target.value;
setItems(newItems);
};
// Añadir un nuevo elemento a la lista
const addItem = () => {
setItems([...items, { name: "", quantity: "", price: "" }]);
};
// Borrar un elemento de la lista
const deleteItem = (index) => {
let newItems = [...items];
newItems.splice(index, 1);
setItems(newItems);
};
// Generar factura
const generateInvoice = () => {
// Validar los campos de entrada
if (
!customerName
!customerAddress
items.some((item) => !item.name
!item.quantity
!item.price)
) {
setError(true);
return;
}
// Crear una nueva instancia de jsPDF
let doc = new jsPDF("p", "pt");
// Añadir cabecera de factura
doc.setFontSize(24);
doc.text("Invoice", 40, 60);
doc.setFontSize(10);
doc.text("Invoice Number: 123456", 40, 90);
doc.text("Date: " + new Date().toDateString(), 40, 110);
doc.text(`Customer Name: ${customerName}`, 40, 130);
doc.text(`Customer Address: ${customerAddress}`, 40, 150);
// Añadir sección de artículos
doc.setFontSize(14);
doc.text("Items:", 40, 200);
doc.line(40, 210, 550, 210);
// Añadir detalles del artículo
doc.setFontSize(12);
let yOffset = 240;
let total = 0;
items.forEach((item) => {
let itemTotal = item.quantity * item.price;
total += itemTotal;
doc.text(`Item: ${item.name}`, 40, yOffset);
doc.text(`Quantity: ${item.quantity}`, 200, yOffset);
doc.text(`Price: $${item.price}`, 300, yOffset);
doc.text(`Total: $${itemTotal}`, 400, yOffset);
yOffset += 20;
});
// Suma total
doc.line(40, yOffset, 550, yOffset);
doc.setFontSize(14);
doc.text(`Total: $${total}`, 400, yOffset + 30);
// Guarde el PDF generado como "factura.pdf".
doc.save("invoice.pdf");
// Restablecer estado de error
setError(false);
};
return (
<Container maxWidth="md">
<Box sx={{ my: 4 }}>
<Typography variant="h3" component="h1" gutterBottom>
Create Invoice
</Typography>
{/* Customer Name and Address fields */}
<Grid container spacing={3}>
<Grid item xs={6}>
<TextField
label="Customer Name"
fullWidth
margin="normal"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
</Grid>
<Grid item xs={6}>
<TextField
label="Customer Address"
fullWidth
margin="normal"
value={customerAddress}
onChange={(e) => setCustomerAddress(e.target.value)}
/>
</Grid>
</Grid>
{/* Items table */}
<TableContainer component={Paper}>
<Table sx={{ minWidth: 700 }} aria-label="invoice table">
<TableHead>
<TableRow>
<StyledTableCell>Item Name</StyledTableCell>
<StyledTableCell align="left">Quantity</StyledTableCell>
<StyledTableCell align="left">Price</StyledTableCell>
<StyledTableCell align="left">Action</StyledTableCell>
</TableRow>
</TableHead>
<TableBody>
{items.map((item, index) => (
<StyledTableRow key={index}>
<StyledTableCell component="th" scope="row">
<TextField
fullWidth
value={item.name}
onChange={(event) => handleItemChange(index, event)}
name="name"
/>
</StyledTableCell>
<StyledTableCell align="right">
<TextField
fullWidth
value={item.quantity}
onChange={(event) => handleItemChange(index, event)}
name="quantity"
/>
</StyledTableCell>
<StyledTableCell align="right">
<TextField
fullWidth
value={item.price}
onChange={(event) => handleItemChange(index, event)}
name="price"
/>
</StyledTableCell>
<StyledTableCell align="right">
<IconButton onClick={() => deleteItem(index)}>
<DeleteIcon />
</IconButton>
</StyledTableCell>
</StyledTableRow>
))}
</TableBody>
</Table>
</TableContainer>
{/* Buttons */}
<Box mt={2} display="flex" gap={2}>
<Button variant="contained" onClick={addItem}>
Add Item
</Button>
<Button variant="outlined" color="success" onClick={generateInvoice}>
Generate Invoice
</Button>
</Box>
</Box>
{/* Error Snackbar */}
<Snackbar
open={error}
autoHideDuration={6000}
onClose={() => setError(false)}
anchorOrigin={{ vertical: "top", horizontal: "right" }}
>
<Alert onClose={() => setError(false)} severity="error">
Please fill in all required fields.
</Alert>
</Snackbar>
</Container>
);
}
export default App;Aquí está el código App.css:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;700&display=swap');
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: bold;
/* This is the weight for bold in Poppins */
color: #FF6347;
/* This is the color Tomato. Replace with your preferred color */
}
body {
font-family: 'Poppins', sans-serif;
background-color: #E9F8F4;
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}Para probar la función de generación de PDF, ejecute el siguiente comando en el terminal:
npm startEsto iniciará el servidor de desarrollo, y podrás ver la aplicación en tu navegador en http://localhost:3000.

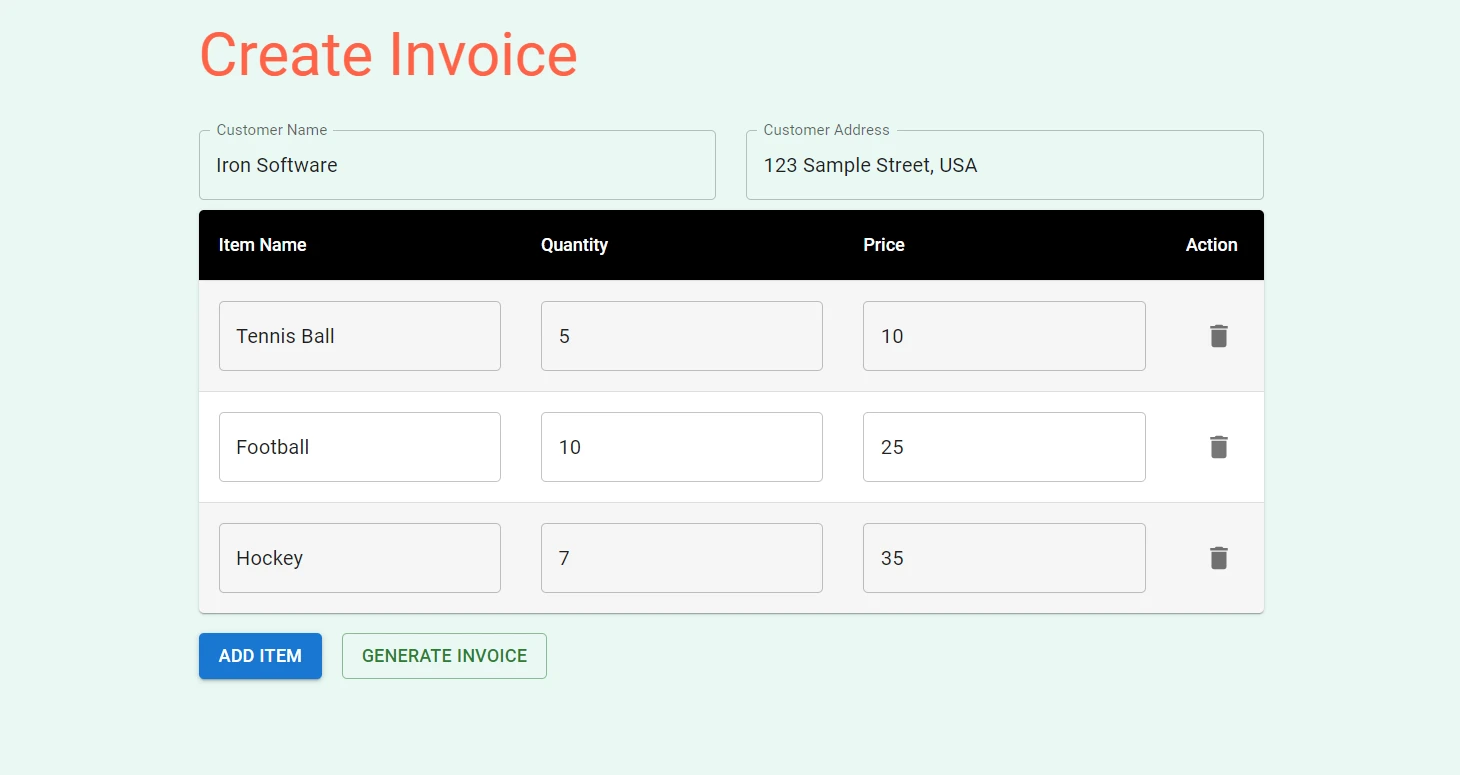
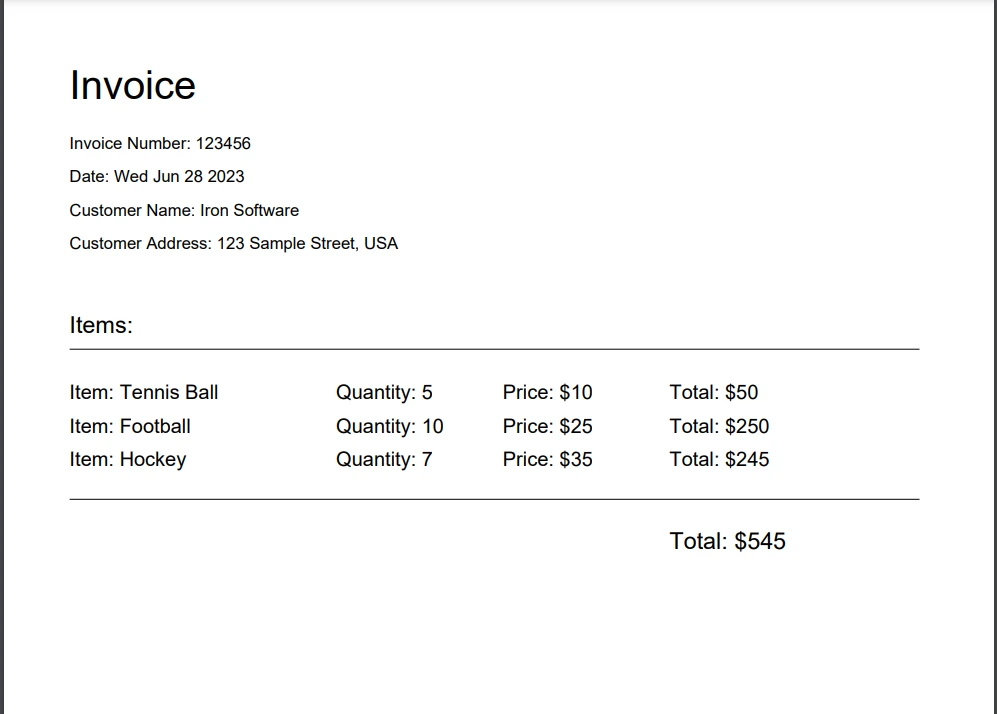
Introduzca el nombre del cliente, la dirección y los datos del artículo en los campos de entrada y pulse el botón "Generar factura". El archivo PDF se descargará en su ordenador y podrá abrirlo para ver la vista de página completa de la factura generada.

Cuando haga clic en el botón "Generar factura", se generará el archivo PDF.

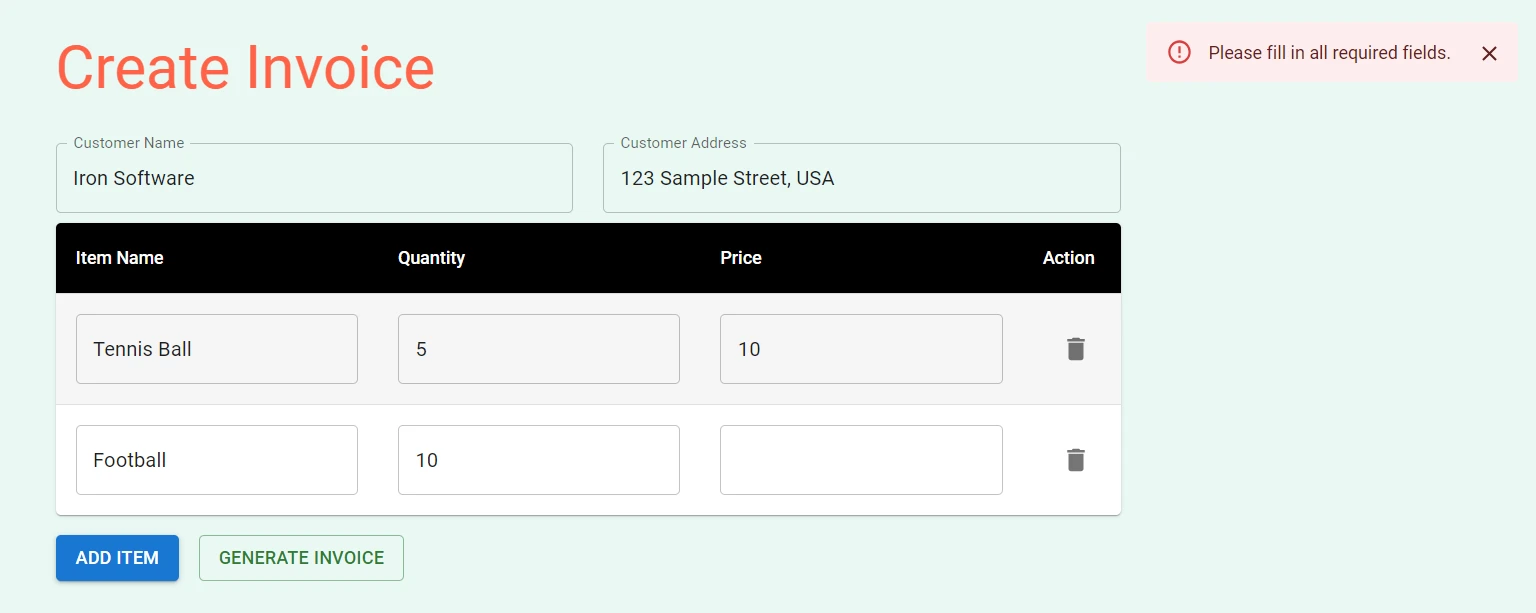
Si intenta generar un PDF con algún campo vacío, aparecerá un mensaje de error en la esquina superior derecha.

IronPDF es una completa biblioteca PDF de Node.js que destaca por su precisión, facilidad de uso y velocidad. Ofrece una amplia gama de funciones para generar, editar y dar formato a PDF directamente desde HTML, URL e imágenes en React. Con soporte para varias plataformas, incluyendo Windows, MacOS, Linux, Docker y plataformas en la nube como Azure y AWS, IronPDF garantiza la compatibilidad entre plataformas. Su sencilla API permite a los desarrolladores integrar rápidamente la generación y manipulación de PDF en sus proyectos Node.js.
Entre las características más destacadas de IronPDF Node.js se incluyen: renderizado perfecto de píxeles, amplias opciones de formato y funciones de edición avanzadas como combinar y dividir PDF, añadir anotaciones y crear formularios PDF.
He aquí un ejemplo de generación de un documento PDF a partir de Archivo HTML Cadena HTML y URL:
import {PdfDocument} from "@ironsoftware/ironpdf";
(async () => {
const pdfFromUrl = await PdfDocument.fromUrl("https://getbootstrap.com/");
await pdfFromUrl.saveAs("website.pdf");
const pdfFromHtmlFile = await PdfDocument.fromHtml("design.html");
await pdfFromHtmlFile.saveAs("markup.pdf");
const pdfFromHtmlString = await PdfDocument.fromHtml("<p>Hello World</p>");
await pdfFromHtmlString.saveAs("markup_with_assets.pdf");
})();Para ver más ejemplos de código sobre tareas relacionadas con PDF, visite este enlace ejemplos de código página.
En conclusión, crear PDFs en una aplicación React no tiene por qué ser intimidante. Con las herramientas adecuadas y unos conocimientos claros, podrá generar sin esfuerzo documentos PDF atractivos y bien estructurados. Hemos explorado varias librerías como jsPDF, pdfmake, y React-PDF, cada una con sus propias fortalezas y características únicas.
Con el sencillo proceso de integración de IronPDF para frameworks y bibliotecas en JavaScript, excelentes documentación y un soporte técnico receptivo, los desarrolladores pueden empezar a trabajar en muy poco tiempo, lo que lo convierte en la mejor opción para generar PDF de calidad profesional en aplicaciones Node.js.
IronPDF ofrece un prueba gratuita para probar su funcionalidad completa. También está disponible para otros idiomas como C# .NET, Java y Python. Visite el IronPDF para más información.
9 productos API .NET para sus documentos de oficina








