Pruebas en un entorno real
Pruebe en producción sin marcas de agua.
Funciona donde lo necesites.
Node.js un entorno de ejecución dinámico conocido por ejecutar JavaScript del lado del servidor, permite a los desarrolladores crear una amplia gama de aplicaciones. Una aplicación atractiva es la generación de archivos PDF a partir de plantillas predefinidas. Esta guía está dedicada a desentrañar el proceso y el método de aprovechar las capacidades de Node.js para crear PDFs sin esfuerzo fusionando datos dinámicos con estructuras de plantillas. Exploraremos las herramientas y técnicas necesarias para integrar perfectamente en sus proyectos la generación de PDF basada en plantillas, ofreciendo una solución flexible y eficaz para diversas necesidades de generación de documentos.
En este artículo veremos un ejemplo de cómo generar un documento PDF a partir de una plantilla HTML utilizando una biblioteca PDF denominada IronPDF for Node JS.
IronPDF es una herramienta potente y versátil que se integra a la perfección con Node.js, lo que permite a los desarrolladores generar, manipular y gestionar sin esfuerzo documentos PDF dentro de sus aplicaciones. Con su completo conjunto de funciones y una API intuitiva, IronPDF permite a los desarrolladores agilizar sus diversas tareas relacionadas con la creación de PDF, desde la creación de documentos visualmente atractivos hasta la adición de elementos interactivos, todo ello manteniendo un alto nivel de control y personalización. Tanto si se trata de generar informes, facturas u otra documentación vital, IronPDF for Node.js ofrece una solución fiable y eficaz para satisfacer una gran variedad de necesidades de generación de páginas PDF de forma fluida y sencilla para los desarrolladores.
En esta sección, veremos cómo instalar IronPDF for Node.js y configurar un proyecto Node.js.
Antes de empezar, asegúrate de que Node.js está instalado en tu sistema.
mkdir IronPDF # Creates a new directory for the project.
cd IronPDF # Navigates to the newly created directory.
npm init -y # Creates a package.json file to store project-related metadata and dependencies.
Una vez completada la configuración inicial, instale IronPDF utilizando el siguiente comando:
```:shell
Instalación del producto "type": "module",
Con estos pasos, IronPDF para Node.js se ha instalado correctamente, y el entorno está configurado para ejecutar código IronPDF.
IronPDF ofrece una función que permite a los usuarios crear PDF a partir de una plantilla HTML o de una página HTML. Esta funcionalidad permite a los usuarios rellenar estas plantillas con entradas proporcionadas por el usuario.
En el código proporcionado a continuación, demostraremos cómo generar y escribir un documento PDF utilizando una plantilla HTML.
import { PdfDocument } from "@ironsoftware/ironpdf";
import readline from 'readline';
const generatePdf = async (userInput, fileName) => {
// Plantilla HTML con marcadores de posición
const htmlTemplate = `
<!DOCTYPE html>
<html>
<body>
<h1>${userInput.title}</h1>
<p>User's name: ${userInput.userName}</p>
<p>User's email: ${userInput.userEmail}</p>
</body>
</html>
`;
// Crear un PDF a partir de la plantilla HTML modificada
const pdf = await PdfDocument.fromHtml(htmlTemplate);
// Guardar el PDF
await pdf.saveAs(fileName);
console.log(`PDF saved as ${fileName}`);
};
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
rl.question('Enter title: ', (title) => {
rl.question('Enter user name: ', (userName) => {
rl.question('Enter user email: ', async (userEmail) => {
// Datos proporcionados por el usuario
const userInput = {
title,
userName,
userEmail
};
// Generar el PDF
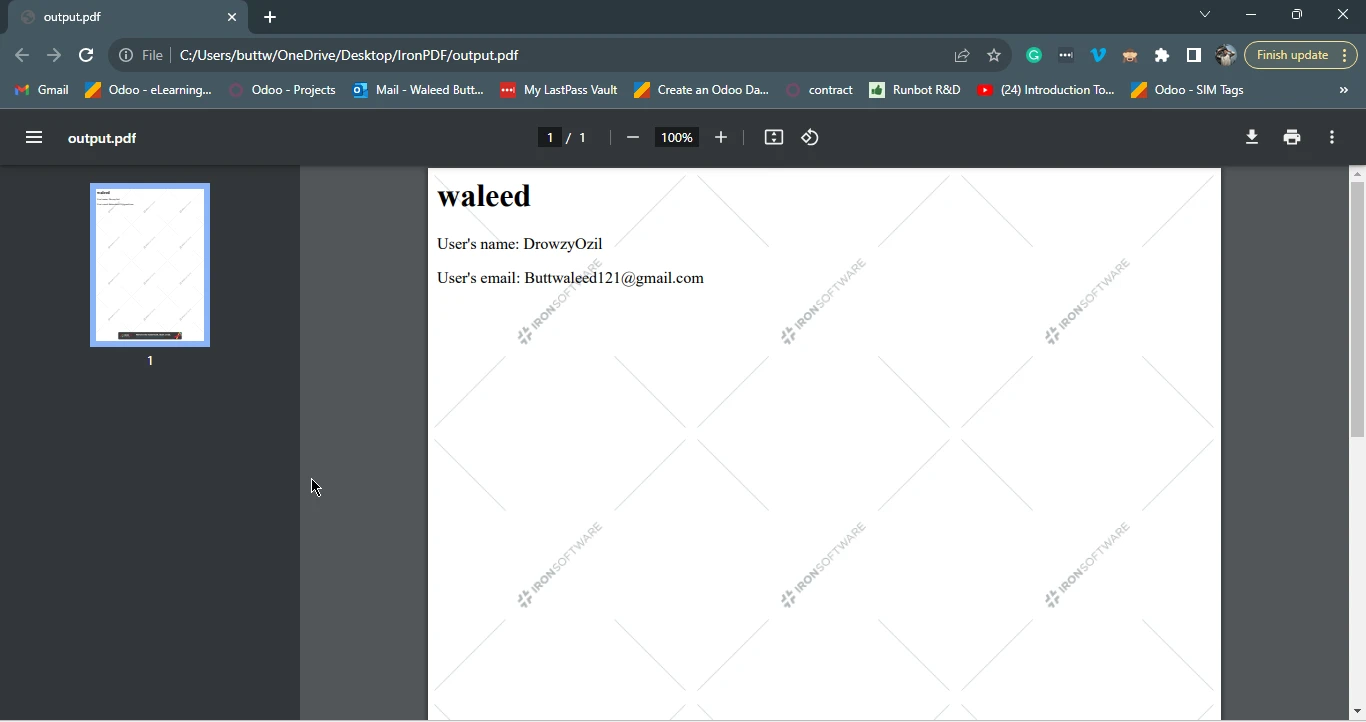
await generatePdf(userInput, "output.pdf");
rl.close();
});
});
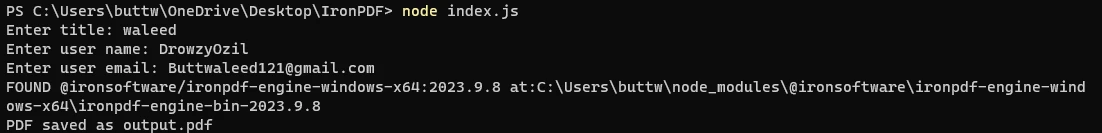
});El ejemplo de código anterior define un programa JavaScript que toma la entrada del usuario para un título, nombre de usuario y correo electrónico del usuario a través de la línea de comandos utilizando el módulo readline. La función generarPdf()El método se define para crear un documento PDF utilizando una plantilla HTML proporcionada y guardarlo con el nombre de archivo dado. La plantilla HTML incluye marcadores de posición para el título, el nombre de usuario y el correo electrónico del usuario, que se rellenan con los datos proporcionados por el usuario. La clase PdfDocument del paquete @ironsoftware/ironpdf se utiliza para crear el PDF a partir de la plantilla HTML. Tras generar el PDF, se guarda con el nombre de archivo especificado y se registra en la consola un mensaje que confirma el guardado.
El módulo readline se utiliza para pedir al usuario datos relevantes como entrada, solicitando el título, el nombre de usuario y el correo electrónico del usuario en una secuencia de preguntas. Las respuestas del usuario a estas preguntas se recogen y almacenan en un objeto llamado userInput. La función generarPdf()A continuación, se llama al método con esta entrada del usuario y un nombre de archivo predeterminado "salida.pdf" para crear y guardar o descargar el documento PDF basado en los datos proporcionados. Por último, se cierra la interfaz readline, finalizando el programa.




Este tutorial desvela el proceso de utilización de Node.js para generar PDFs sin esfuerzo mediante la fusión de datos dinámicos con plantillas predefinidas, destacando el papel fundamental de IronPDF.
IronPDF que se integra a la perfección con Node.js, permite a los desarrolladores crear, manipular y gestionar documentos PDF de forma eficaz, presentando un completo conjunto de funciones como la generación de PDF a partir de HTML/CSS, la edición de archivos PDF existentes, su fusión/división, la gestión de formularios, la garantía de seguridad, la extracción de texto y la personalización.
El proceso de instalación paso a paso y el ejemplo práctico demostraron cómo implementar IronPDF de forma eficaz dentro de un proyecto Node.js. Al integrar a la perfección la generación de PDF basada en plantillas, los desarrolladores pueden satisfacer eficazmente diversas necesidades de generación de documentos, lo que convierte a Node.js e IronPDF en una potente combinación para una generación de PDF ágil y sencilla para los desarrolladores. Esta misma técnica puede utilizarse para generar facturas de forma dinámica sobre la marcha.
Puede instalar IronPDF para node-JS y encuentre los ejemplos de código en la siguiente dirección este página web.
IronPDF ofrece un prueba gratuita para que los usuarios puedan probar todas las funciones que ofrece IronPDF antes de comprarlo. Para más información, visite la página página de licencia.
9 productos API .NET para sus documentos de oficina








