Datatables .NET (開発者向けの仕組み)
ASP.NET 開発者は、並べ替え、検索、ページネーションなどの高度な機能を備えた表形式データや HTML テーブルを効率的に表示する方法を求めることがよくあります。 DataTables.NET は、インタラクティブで機能豊富なテーブルを Web アプリケーションで作成するための強力な jQuery JavaScript ライブラリおよび非常に柔軟なツールです。 この記事では、DataTables.NET ディストリビューション ファイルをサーバーサイド処理用の表を強化するライブラリとして ASP.NET プロジェクトに統合し、表形式データの表示とユーザー エクスペリエンスを向上させる方法を探ります。
ASP.NET Webアプリケーションで DataTables を使用する方法
- ASP.NET Webアプリケーションを作成する
- DataTables クライアントサイドスタイリングパッケージを追加する
- Entity Framework Coreパッケージのコアソフトウェアのみをインストール
- モデルクラス、コントローラー、Razor ページを追加する
- JS ファイルに JavaScript コードを追加する
- 設定を行う
- プログラムを構築して実行する
- IronXL for Excel Data Export を使用してデータをExcelファイルにエクスポートする
DataTables.NETとは何ですか?
DataTables.NETは、.NETアプリケーションでインタラクティブなテーブルを作成および操作できる jQuery JavaScript ライブラリです。 これは、ページネーション、並べ替え、フィルタリング、スクロールなどの幅広い API 機能を提供する jQuery DataTablesプラグインに基づいています。 これは、SQLデータベース、AJAX、またはインメモリオブジェクトなど、さまざまなデータソースと連携できるテーブル強化ライブラリです。
サーバーサイド処理
API エンドポイントが膨大な商品データセットを提供していると仮定します。 標準的なアプローチでは、jQuery DataTables がこの API への AJAX コールを行い、JSON 形式で商品リストを取得し、HTML テーブルをレンダリングします。 これは"クライアントサイド処理"として知られており、通常 100 から 1000 レコードの範囲の小さいデータセットに対して効率的です。 しかし、データセットが 10000 レコード以上に拡大した場合はどうなりますか?
大量のレコードを扱う際には、データセット全体を一度にブラウザに送信することは非現実的になります。 一度に 10000 レコードを送信することはバンド幅の面で無駄であるだけでなく、ブラウザ リソースにも負担をかけます。 このような場合、パフォーマンスの最適化には異なるアプローチ、サーバーサイド処理が不可欠です。
サーバーサイド処理では、データセット全体を送信する代わりに、通常は 1ページあたり約 50 レコードにページネーションされた管理可能なチャンクで API がデータを送信します。 これにより、jQuery DataTables が一度にデータセット全体を処理する代わりに、50件程度の控えめなレコードをロードするため、ロード時間が大幅に改善されます。 このアプローチにより、API と DataTable の間の効率的なインタラクションが実現し、CPU とバンド幅使用量を削減します。
この記事では、ASP.NET Razor ページ アプリケーションでサーバーサイド処理の実装を探り、広範なデータセットを効率的に処理および表示し、Web アプリケーションの全体的なパフォーマンスを向上させる方法を示します。
ASP.NET 8でのDataTables.NETの開始
初めに、DataTables.NETクライアントサイドライブラリをプロジェクトに追加する必要があります。 この記事では、.NET 8 を使用した ASP.NET Core Web アプリ (Razor Pages) プロジェクトを使用します。必要に応じて任意の Web アプリ プロジェクトを使用してください。
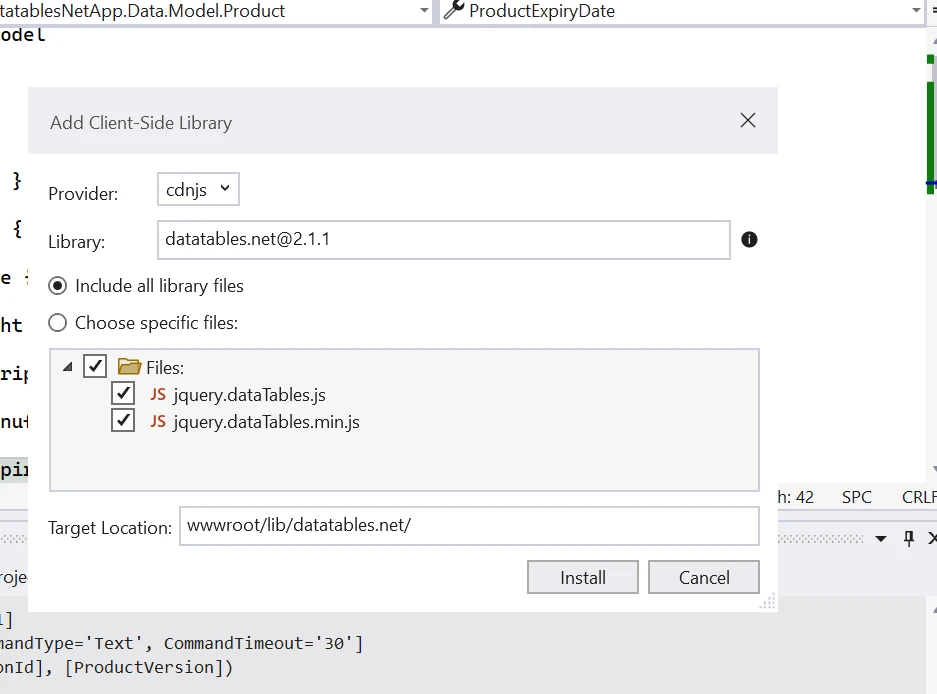
クライアントサイドライブラリを追加するには、ソリューションを右クリックし、[クライアントサイドライブラリの追加] を選択し、以下のようにデータテーブルを検索します。

次に、モデルクラス、DBコンテキスト、コントローラー、HTMLテーブル、AJAXコールを追加する必要があります。
ただし、その前に、EntityFramework Nugetパッケージをインストールして、アプリケーションとデータベースを接続する必要があります。 この記事では、コードファースト アプローチを使用しますが、必要に応じてデータベースファーストを使用できます。
以下のローカルにホストされているパッケージをインストールします。
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
上記のパッケージは、NuGet パッケージ マネージャー コンソールから install-package コマンドを使用して、または NuGet パッケージ マネージャー ソリューションから検索してインストールします。
モデルクラスを追加する
この例では、Product モデル クラスを使用しますが、必要に応じて使用できます。
public class Product
{
public int Id { get; set; }
public string ProductName { get; set; } = string.Empty;
public string ProductPrice { get; set; } = string.Empty;
public string ProductWeight { get; set; } = string.Empty;
public string ProductDescription { get; set; } = string.Empty;
public DateTime ProductManufacturingDate { get; set; }
public DateTime ProductExpiryDate { get; set; }
}public class Product
{
public int Id { get; set; }
public string ProductName { get; set; } = string.Empty;
public string ProductPrice { get; set; } = string.Empty;
public string ProductWeight { get; set; } = string.Empty;
public string ProductDescription { get; set; } = string.Empty;
public DateTime ProductManufacturingDate { get; set; }
public DateTime ProductExpiryDate { get; set; }
}Public Class Product
Public Property Id() As Integer
Public Property ProductName() As String = String.Empty
Public Property ProductPrice() As String = String.Empty
Public Property ProductWeight() As String = String.Empty
Public Property ProductDescription() As String = String.Empty
Public Property ProductManufacturingDate() As DateTime
Public Property ProductExpiryDate() As DateTime
End ClassApplicationDBContext クラスを追加する
public class ApplicationDBContext : DbContext
{
public ApplicationDBContext(DbContextOptions<ApplicationDBContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}public class ApplicationDBContext : DbContext
{
public ApplicationDBContext(DbContextOptions<ApplicationDBContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}Public Class ApplicationDBContext
Inherits DbContext
Public Sub New(ByVal options As DbContextOptions(Of ApplicationDBContext))
MyBase.New(options)
End Sub
Public Property Products() As DbSet(Of Product)
End Class高度なインタラクションコントロールを追加
wwwroot/js フォルダーに ProductDatatables.js を追加して、ページネーション、検索などの高度なコントロールを追加します。
// Initialize the DataTables plugin for the HTML element with 'productDatatable' ID
$(document).ready(function () {
$("#productDatatable").DataTable({
"processing": true, // Enable processing indicator
"serverSide": true, // Enable server-side processing
"ajax": {
"url": "/api/Product", // API endpoint for fetching product data
"type": "POST",
"datatype": "json"
},
"columnDefs": [{
// Define properties for columns
"targets": [0],
"visible": false, // Hide the 'Id' column
"searchable": false // Disable searching for the 'Id' column
}],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "productName", "name": "ProductName", "autoWidth": true },
{ "data": "productPrice", "name": "ProductPrice", "autoWidth": true },
{ "data": "productWeight", "name": "ProductWeight", "autoWidth": true },
{ "data": "productDescription", "name": "ProductDescription", "autoWidth": true },
{ "data": "productManufacturingDate", "name": "ProductManufacturingDate", "autoWidth": true },
{ "data": "productExpiryDate", "name": "ProductExpiryDate", "autoWidth": true },
{
// Add a 'Delete' button with an onclick event for deleting the product
"render": function (data, type, row) {
return "<a href='#' class='btn btn-danger' onclick=DeleteProduct('" + row.id + "');>Delete</a>";
}
}
]
});
});// Initialize the DataTables plugin for the HTML element with 'productDatatable' ID
$(document).ready(function () {
$("#productDatatable").DataTable({
"processing": true, // Enable processing indicator
"serverSide": true, // Enable server-side processing
"ajax": {
"url": "/api/Product", // API endpoint for fetching product data
"type": "POST",
"datatype": "json"
},
"columnDefs": [{
// Define properties for columns
"targets": [0],
"visible": false, // Hide the 'Id' column
"searchable": false // Disable searching for the 'Id' column
}],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "productName", "name": "ProductName", "autoWidth": true },
{ "data": "productPrice", "name": "ProductPrice", "autoWidth": true },
{ "data": "productWeight", "name": "ProductWeight", "autoWidth": true },
{ "data": "productDescription", "name": "ProductDescription", "autoWidth": true },
{ "data": "productManufacturingDate", "name": "ProductManufacturingDate", "autoWidth": true },
{ "data": "productExpiryDate", "name": "ProductExpiryDate", "autoWidth": true },
{
// Add a 'Delete' button with an onclick event for deleting the product
"render": function (data, type, row) {
return "<a href='#' class='btn btn-danger' onclick=DeleteProduct('" + row.id + "');>Delete</a>";
}
}
]
});
});次に、HTMLテーブルを追加する必要があります。
HTMLテーブルを追加する
静的なHTMLページを追加するために、index.cshtmlファイルに次のコードを書き込みます。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Product Price</th>
<th>Product Weight</th>
<th>Product Description</th>
<th>Product Manufacturing Date</th>
<th>Product Expiry Date</th>
<th>Actions</th>
</tr>
</thead>
</table>
</div>
</div>
@section Scripts {
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/ProductDatatable.js"></script>
}コントローラーを追加する必要があります。
製品コントローラーを追加する
エンドポイントを作成し、ダイレクトプルリクエストを処理するために製品コントローラーを追加します。
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private readonly ApplicationDBContext context;
public ProductController(ApplicationDBContext context)
{
this.context = context;
}
[HttpPost]
public IActionResult GetProducts()
{
try
{
var draw = Request.Form["draw"].FirstOrDefault();
var start = Request.Form["start"].FirstOrDefault();
var length = Request.Form["length"].FirstOrDefault();
var searchValue = Request.Form["search[value]"].FirstOrDefault();
int pageSize = length != null ? Convert.ToInt32(length) : 0;
int skip = start != null ? Convert.ToInt32(start) : 0;
int recordsTotal = 0;
var productData = context.Products.ToLis();
// Filtering data based on provided search value
if (!string.IsNullOrEmpty(searchValue))
{
productData = productData.Where(m => m.ProductName.Contains(searchValue)
|| m.ProductDescription.Contains(searchValue)
|| m.Id.ToString().Contains(searchValue)).ToList();
}
recordsTotal = productData.Count();
var data = productData.Skip(skip).Take(pageSize).ToList();
var jsonData = new { draw = draw, recordsFiltered = recordsTotal, recordsTotal = recordsTotal, data = data };
return Ok(jsonData);
}
catch (Exception)
{
throw;
}
}
}[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private readonly ApplicationDBContext context;
public ProductController(ApplicationDBContext context)
{
this.context = context;
}
[HttpPost]
public IActionResult GetProducts()
{
try
{
var draw = Request.Form["draw"].FirstOrDefault();
var start = Request.Form["start"].FirstOrDefault();
var length = Request.Form["length"].FirstOrDefault();
var searchValue = Request.Form["search[value]"].FirstOrDefault();
int pageSize = length != null ? Convert.ToInt32(length) : 0;
int skip = start != null ? Convert.ToInt32(start) : 0;
int recordsTotal = 0;
var productData = context.Products.ToLis();
// Filtering data based on provided search value
if (!string.IsNullOrEmpty(searchValue))
{
productData = productData.Where(m => m.ProductName.Contains(searchValue)
|| m.ProductDescription.Contains(searchValue)
|| m.Id.ToString().Contains(searchValue)).ToList();
}
recordsTotal = productData.Count();
var data = productData.Skip(skip).Take(pageSize).ToList();
var jsonData = new { draw = draw, recordsFiltered = recordsTotal, recordsTotal = recordsTotal, data = data };
return Ok(jsonData);
}
catch (Exception)
{
throw;
}
}
}<Route("api/[controller]")>
<ApiController>
Public Class ProductController
Inherits ControllerBase
Private ReadOnly context As ApplicationDBContext
Public Sub New(ByVal context As ApplicationDBContext)
Me.context = context
End Sub
<HttpPost>
Public Function GetProducts() As IActionResult
Try
Dim draw = Request.Form("draw").FirstOrDefault()
Dim start = Request.Form("start").FirstOrDefault()
Dim length = Request.Form("length").FirstOrDefault()
Dim searchValue = Request.Form("search[value]").FirstOrDefault()
Dim pageSize As Integer = If(length IsNot Nothing, Convert.ToInt32(length), 0)
Dim skip As Integer = If(start IsNot Nothing, Convert.ToInt32(start), 0)
Dim recordsTotal As Integer = 0
Dim productData = context.Products.ToLis()
' Filtering data based on provided search value
If Not String.IsNullOrEmpty(searchValue) Then
productData = productData.Where(Function(m) m.ProductName.Contains(searchValue) OrElse m.ProductDescription.Contains(searchValue) OrElse m.Id.ToString().Contains(searchValue)).ToList()
End If
recordsTotal = productData.Count()
Dim data = productData.Skip(skip).Take(pageSize).ToList()
Dim jsonData = New With {
Key .draw = draw,
Key .recordsFiltered = recordsTotal,
Key .recordsTotal = recordsTotal,
Key .data = data
}
Return Ok(jsonData)
Catch e1 As Exception
Throw
End Try
End Function
End Classここでは、サーバーサイドでページネーションと検索を実装しました。
次に、データベースを設定し、Program.csクラスに設定を追加する必要があります。 .NET 5 またはそれ以下のバージョンを使用している場合は、Startup.cs クラスで行う必要があるかもしれません。
まず、appsettings.json ファイルに次の接続文字列を追加します。
"ConnectionStrings": {
"ProductDB": "Server=localserver\\SQLEXPRESS;Database=ProductDB;Trusted_Connection=True;MultipleActiveResultSets=true;TrustServerCertificate=True;"
}次に、Program.cs クラスに次のコードを追加します。
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<ApplicationDBContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"));
});
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
app.Run();
}public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<ApplicationDBContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"));
});
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
app.Run();
}Public Shared Sub Main(ByVal args() As String)
Dim builder = WebApplication.CreateBuilder(args)
builder.Services.AddDbContext(Of ApplicationDBContext)(Sub(options)
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"))
End Sub)
builder.Services.AddControllers()
' Add services to the container.
builder.Services.AddRazorPages()
Dim app = builder.Build()
' Configure the HTTP request pipeline.
If Not app.Environment.IsDevelopment() Then
app.UseExceptionHandler("/Error")
' The default HSTS value is 30 days.
app.UseHsts()
End If
app.UseHttpsRedirection()
app.UseStaticFiles()
app.UseRouting()
app.UseAuthorization()
app.MapControllers()
app.MapRazorPages()
app.Run()
End Subコードファーストアプローチを使用しているため、マイグレーションを実行する必要があります。
パッケージ マネージャー コンソールで次のコマンドを実行します。
Add-Migration initAdd-Migration init上記のコマンドは、マイグレーションを作成します。 次に、これらのマイグレーションをデータベースに適用する必要があります。 パッケージ マネージャー コンソールで次のコマンドを実行します。
Update-DatabaseUpdate-Database上記のコマンドでテーブルがデータベースに作成されます。 製品テーブルにダミーデータを追加します。 ランダムデータをMockarooから生成することもできます。
次に、このアプリケーションを構築して実行します。
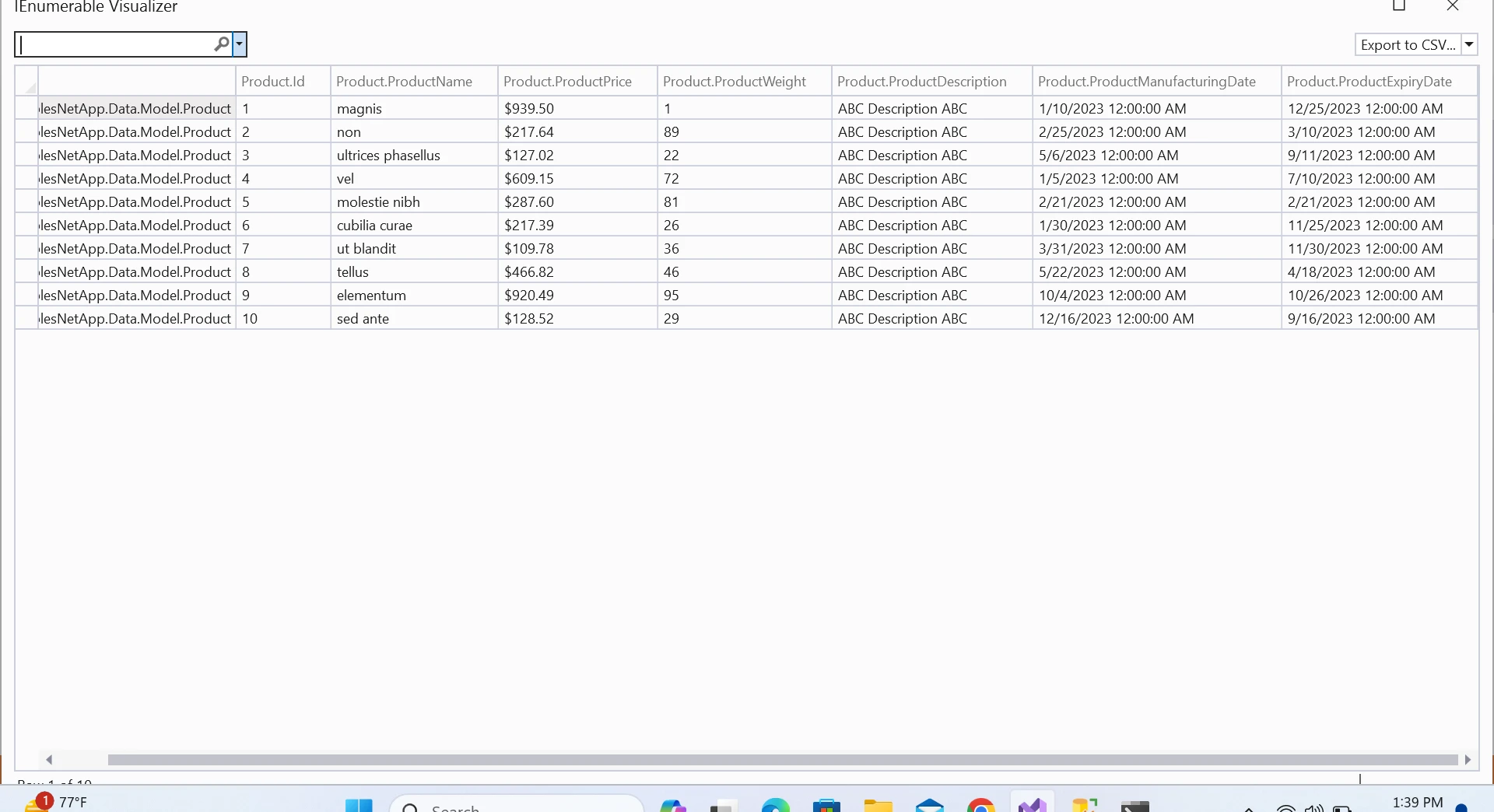
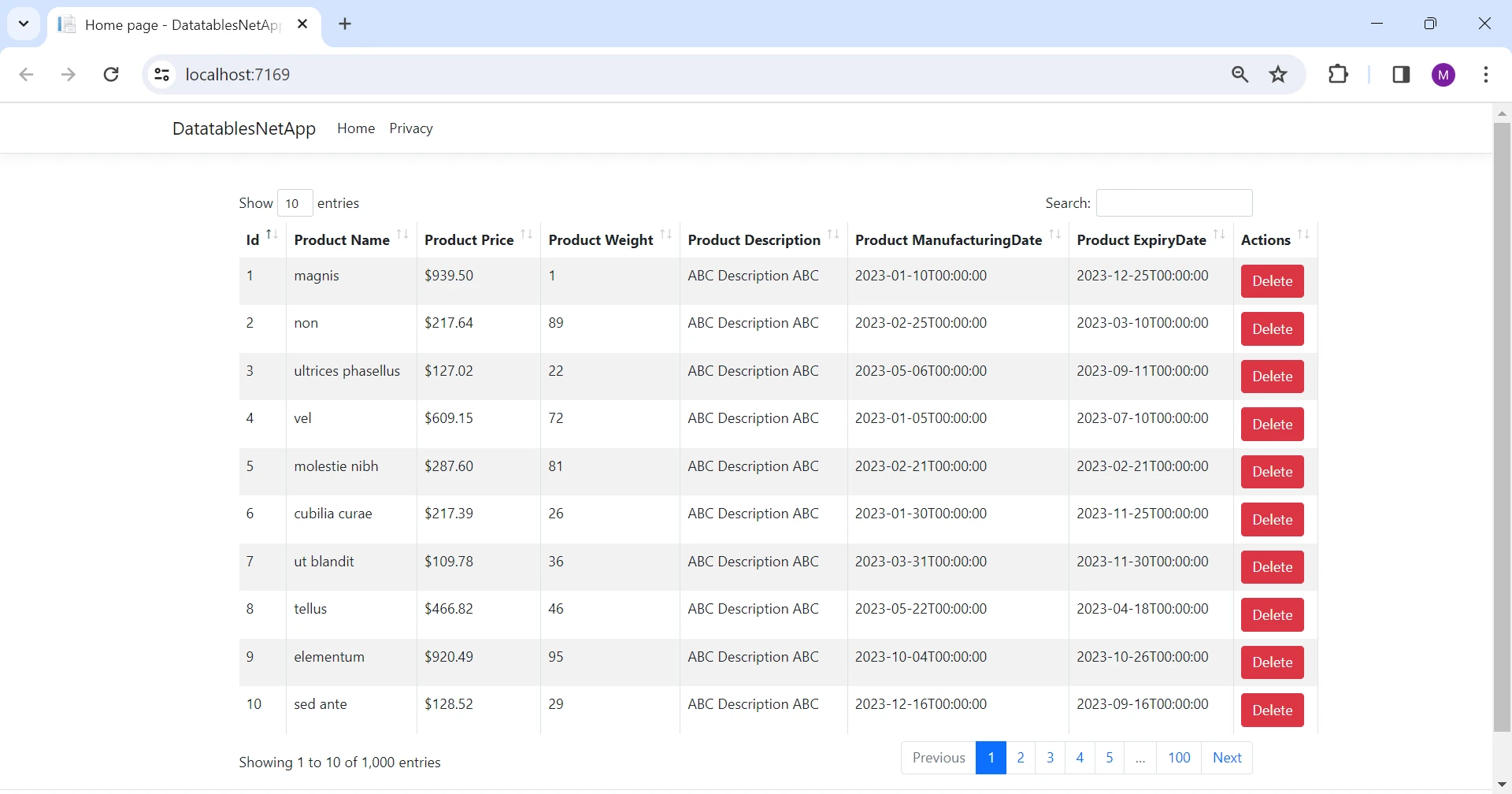
出力
非常にインタラクティブなUIと高度なインタラクションコントロールがあることがわかります。

次に、ページネーションがサーバーサイドで実装されていることがわかります。

出力 UI
その後、クライアントサイドでリッチなUIコントロールを使ってデータがレンダリングされます。

もっと探索するには、DataTables.NET のドキュメンテーションをクリックしてください。
IronXLの紹介
IronXL - .NET用Excelライブラリは、.NETアプリケーションでExcelファイルを操作できるライブラリです。 Excel スプレッドシートを作成し、CSVファイルを読み取り、Excelファイルを編集し、さまざまな形式(XLS, XLSX, CSV, TSV)でエクスポートできます。Microsoft OfficeやExcel Interopをインストールする必要はありません。 .NET 8, 7, 6, 5, Core, Framework, Azure をサポートしています。
データをExcelまたはCSVファイルにエクスポートする要求がよくあります。 この場合、IronXL は最適な選択です。 今度は、データをExcelファイルにエクスポートするコードを書きます。
IronXLをインストール
パッケージ マネージャー コンソールで次のコマンドを入力して、プロジェクト内にIronXLライブラリをインストールします。
Install-Package IronPdf
これにより、プロジェクトにIronXLと必要な依存関係がインストールされます。
Excelへのデータのエクスポート
製品リストをExcelファイルに変換するコードを書いてみましょう。
public void ExportToExcel(List<Product> productList)
{
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX); // Create a new workbook instance
WorkSheet ws = wb.DefaultWorkSheet; // Access the default worksheet
int rowCount = 1;
// Iterate over the product list and fill the worksheet
foreach (Product product in productList)
{
ws["A" + rowCount].Value = product.Id.ToString();
ws["B" + rowCount].Value = product.ProductName;
ws["C" + rowCount].Value = product.ProductDescription;
ws["D" + rowCount].Value = product.ProductPrice;
ws["E" + rowCount].Value = product.ProductWeight;
ws["F" + rowCount].Value = product.ProductManufacturingDate;
ws["G" + rowCount].Value = product.ProductExpiryDate;
rowCount++;
}
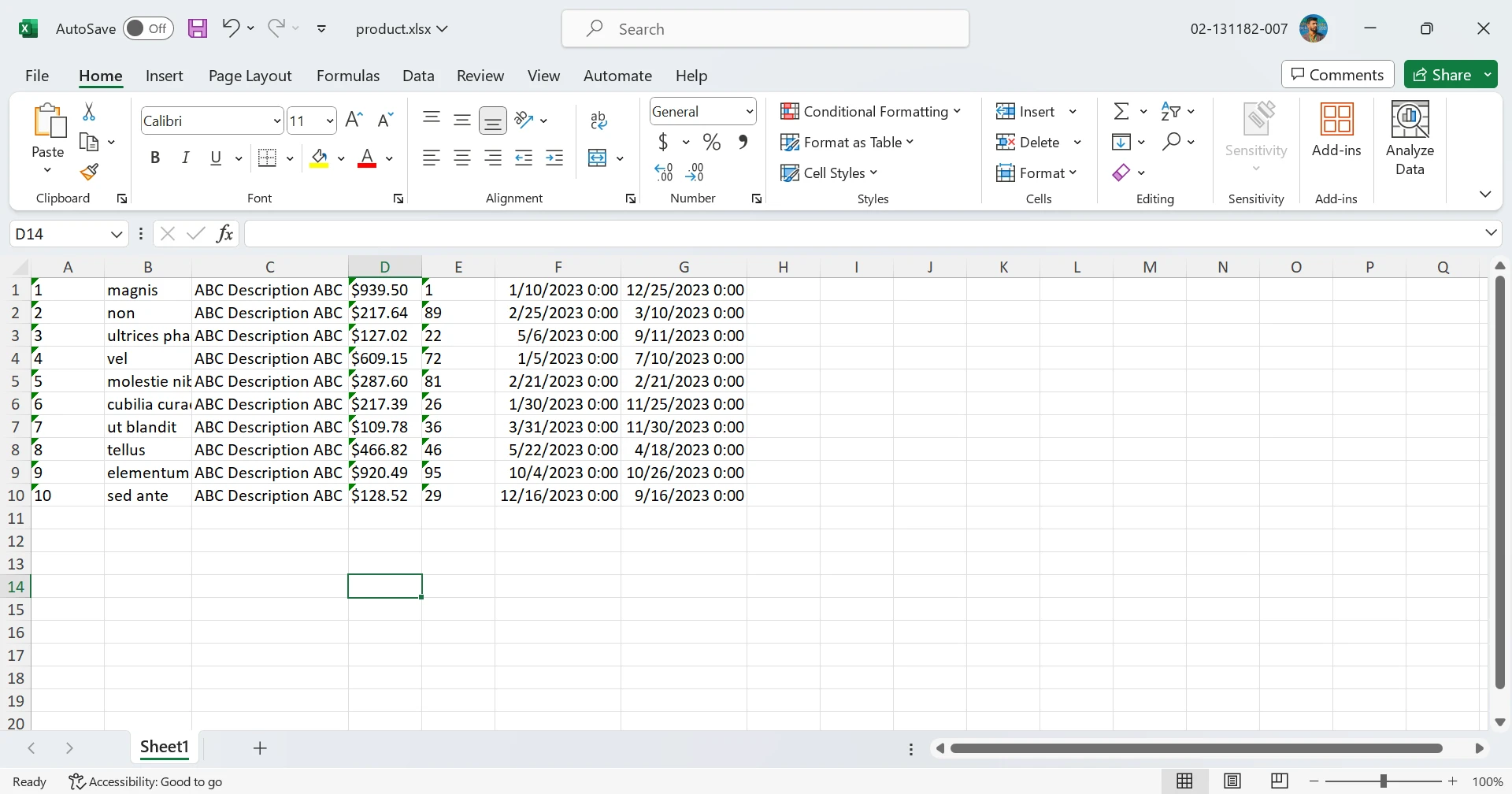
wb.SaveAs("product.xlsx"); // Save the workbook as an Excel file
}public void ExportToExcel(List<Product> productList)
{
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX); // Create a new workbook instance
WorkSheet ws = wb.DefaultWorkSheet; // Access the default worksheet
int rowCount = 1;
// Iterate over the product list and fill the worksheet
foreach (Product product in productList)
{
ws["A" + rowCount].Value = product.Id.ToString();
ws["B" + rowCount].Value = product.ProductName;
ws["C" + rowCount].Value = product.ProductDescription;
ws["D" + rowCount].Value = product.ProductPrice;
ws["E" + rowCount].Value = product.ProductWeight;
ws["F" + rowCount].Value = product.ProductManufacturingDate;
ws["G" + rowCount].Value = product.ProductExpiryDate;
rowCount++;
}
wb.SaveAs("product.xlsx"); // Save the workbook as an Excel file
}Public Sub ExportToExcel(ByVal productList As List(Of Product))
Dim wb As WorkBook = WorkBook.Create(ExcelFileFormat.XLSX) ' Create a new workbook instance
Dim ws As WorkSheet = wb.DefaultWorkSheet ' Access the default worksheet
Dim rowCount As Integer = 1
' Iterate over the product list and fill the worksheet
For Each product As Product In productList
ws("A" & rowCount).Value = product.Id.ToString()
ws("B" & rowCount).Value = product.ProductName
ws("C" & rowCount).Value = product.ProductDescription
ws("D" & rowCount).Value = product.ProductPrice
ws("E" & rowCount).Value = product.ProductWeight
ws("F" & rowCount).Value = product.ProductManufacturingDate
ws("G" & rowCount).Value = product.ProductExpiryDate
rowCount += 1
Next product
wb.SaveAs("product.xlsx") ' Save the workbook as an Excel file
End Sub非常に簡単な方法でリストからExcelファイルを作成しました。

IronXL は、XLSX ファイルの作成に関するチュートリアル、Excel の読み取りに関するコード例、最も効果的にその包括的な API を使用するためのAPI ドキュメントを提供しています。
ASP.NETパフォーマンスの最適化では、唯一のコアソフトウェアにのみ依存し、スリムで効率的な開発環境を確保しています。 DataTables.NET をローカルにホストされているパッケージとして使用することで、外部依存関係を最小限に抑え、データ処理とExcelエクスポートを効率的に行うことが可能です。 効率的なコード寄与が、この最適化されたエコシステム内でシームレスになります。
IronPDF は、ウェブページ、URL、およびHTML を PDF ドキュメントに変換するために設計されたソリューションです。 生成されたPDFは、元のウェブページの書式設定とスタイル要素を保持します。 このツールは、レポートや請求書などのウェブベースコンテンツのPDFバージョンを作成するのに非常に効果的です。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End Class結論
要約すると、ASP.NET 配布リポジトリプロジェクトでサーバーサイド処理のための DataTables.NET を活用することは、大規模なデータセットを効率的に処理するための優れた戦略であることが証明されています。 このアプローチにより、データを管理可能なチャンクで送信し、帯域幅使用を抑え、ユーザーエクスペリエンスを向上させることで、最適化されたパフォーマンスを保証します。 IronXL の統合により、アプリケーションの機能がさらに拡張され、データをExcelに簡単にエクスポートして包括的なデータ分析とレポートを行うことができます。
これらの技術を採用することにより、開発者は豊富な対話性と資源効率のバランスを取ったWebアプリケーションを作成でき、特に大規模なデータセットが関与するシナリオでは、ユーザーにとってシームレスで応答性の高い体験を提供します。 IronXLは、開発者数、プロジェクト数、および再配布のニーズに応じて、IronXLのライセンスオプションを提供しています。 ライセンスは永続的であり、無償のサポートと更新を含みます。
よくある質問
DataTables.NETをASP.NETプロジェクトに統合するにはどうすればいいですか?
DataTables.NETをASP.NETプロジェクトに統合するには、ASP.NET Webアプリケーションを作成し、DataTablesクライアントサイドスタイリングパッケージを追加し、Entity Framework Coreパッケージをインストールし、モデルクラス、コントローラ、Razorページを追加し、JavaScriptを構成してサーバーサイド処理を行い、プロジェクトをビルドして実行する必要があります。
DataTables.NETでのサーバーサイド処理とは何ですか?
DataTables.NETのサーバーサイド処理は、データを一度に全データセットを読み込むのではなく、サーバーからクライアントに管理可能なチャンクでデータを送信することを含みます。これは、大規模なデータセットの場合に特に、ロード時間を短縮し、CPUと帯域幅の使用を最小限に抑えることでパフォーマンスを向上させます。
DataTables.NETにおけるサーバーサイド処理が重要な理由は何ですか?
サーバー側の処理は、大規模データセットを処理する際にパフォーマンスを最適化するために重要です。サーバーはクライアントに必要なデータのみを送信し、ブラウザの負荷を軽減し、全体的な効率を向上させます。
ASP.NETアプリケーションで表形式データをExcelにエクスポートするにはどうすればいいですか?
IronXLライブラリを使用して、ASP.NETアプリケーションで表形式データをExcelにエクスポートできます。IronXLは、Microsoft OfficeやExcel Interopを必要とせずに、データリストから直接Excelファイルを作成および操作することを可能にします。
DataTablesのためのクライアントサイドライブラリをASP.NETでセットアップするにはどうすればいいですか?
ASP.NETでクライアントサイドライブラリをセットアップするには、Visual Studioでプロジェクトを右クリックし、「追加」を選択し、「クライアントサイドライブラリ」を選びます。DataTablesのようなライブラリを検索して追加することで、プロジェクトの機能を向上させることができます。
DataTables.NETをサーバーサイド処理のために設定する手順は何ですか?
DataTables.NETをサーバーサイド処理用に設定するには、モデルクラス、DBコンテキスト、コントローラ、HTMLテーブルをセットアップしていることを確認します。また、AJAXコールを行い、JavaScriptファイルでサーバーサイド処理のロジックを構成して、データの取得と操作を処理する必要があります。
DataTables.NETでのフィルタリングとページネーションはどのように機能しますか?
DataTables.NETでのフィルタリングとページネーションは、サーバーサイド処理を通じて管理されます。サーバーは検索条件に基づいてデータをフィルタリングし、クライアントにデータチャンクを送信することでページネーションを管理し、効率的なデータ処理を保証します。




















