d3 NPM(開発者向けのしくみ)
データビジュアライゼーションは、現代のウェブ開発において重要な側面であり、複雑なデータセットを理解しやすく、実用的な洞察に変えるのに役立ちます。 利用可能なさまざまなツールとライブラリの中で、D3.js(データ駆動型ドキュメント)は、データ専門家の間で10年以上にわたり、動的でインタラクティブなグラフを作成するための強力で柔軟なアプローチで際立っています。 D3.jsを、ユーザーインターフェースを構築するための人気のJavaScriptライブラリであるReactと組み合わせることで、堅牢で、メンテナンスしやすく、効率的なデータビジュアライゼーションアプリケーションを作成することができます。
この記事では、D3.jsをReactに統合する方法と、それがデータの可視化にどのように役立つのかを説明します。 また、IronPDF PDF生成ライブラリを使用して、ウェブサイトのURLからPDFを生成する方法を調べます。
D3.jsとは何ですか?
D3.jsは、ウェブブラウザーで動的でインタラクティブなデータ駆動型グラフィックスのビジュアライゼーションを生成するための基礎となるJavaScriptライブラリです。 HTML、SVG、およびCSSを使用して、さまざまな種類のチャートやグラフを通じてデータを生き生きと表現します。D3は、データをドキュメントオブジェクトモデル(DOM)にバインドし、データ駆動型の変換をドキュメントに適用する強力なフレームワークを提供し、多くの上級チャートライブラリに基づいて使用されます。
Reactとは何ですか?
Reactは、Facebookによって構築されたオープンソースのJavaScriptライブラリです。 開発者が再利用可能なUIコンポーネントを作成し、状態を効率的に管理し、データの変更に応じてDOMを更新することを可能にします。
環境のセットアップ
Node.jsとnpmがシステムにインストールされていることを確認してください。 もしインストールされていない場合は、公式のNode.jsウェブサイトからダウンロードしてインストールできます。
ステップ1:新しいReactアプリケーションの作成
まず、Create React Appを使用して新しいReactアプリケーションを作成します。これにより、良好なデフォルト設定の新しいReactプロジェクトが設定されます。 これを達成するために、ターミナルで次のコマンドを使用できます:
npx create-react-app d3-react-app
cd d3-react-appnpx create-react-app d3-react-app
cd d3-react-appステップ2:D3.jsのインストール
次に、以下のコマンドを使ってD3.jsのnpmパッケージをインストールします:
npm install d3npm install d3シンプルな棒グラフの作成
D3.jsをReactと連携して使用する方法を示すため、シンプルな棒グラフを作成します。
ステップ1:コンポーネントのセットアップ
srcフォルダーにBarChart.jsという新しいコンポーネントを作成し、次のコードをコンポーネントに使用します:
// src/BarChart.js
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// BarChart component
const BarChart = ({ data }) => {
const svgRef = useRef();
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
};
export default BarChart;// src/BarChart.js
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// BarChart component
const BarChart = ({ data }) => {
const svgRef = useRef();
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
};
export default BarChart;ステップ2:コンポーネントの使用
次に、App.jsファイルでBarChartコンポーネントを使用し、いくつかのデータを渡します。
// src/App.js
import React from 'react';
import BarChart from './BarChart';
const App = () => {
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
return (
<div className="App">
<h1>Bar Chart</h1>
<BarChart data={data} />
</div>
);
};
export default App;// src/App.js
import React from 'react';
import BarChart from './BarChart';
const App = () => {
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
return (
<div className="App">
<h1>Bar Chart</h1>
<BarChart data={data} />
</div>
);
};
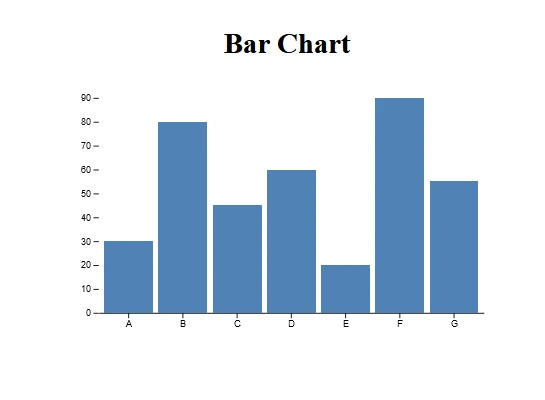
export default App;出力

IronPDFの紹介

IronPDFは、Node.jsアプリケーション内でPDF生成を促進するように設計された強力なnpmパッケージです。 HTMLコンテンツ、URL、または既存のPDFファイルからPDFドキュメントを作成する際の優れた柔軟性を提供します。 請求書、レポート、その他のドキュメントを生成する際には、IronPDFの直感的なAPIと豊富な機能セットを利用することでプロセスが簡素化されます。
IronPDFの主な機能
HTMLからPDFへの変換: Webコンテンツから動的なPDFを生成するのに理想的な方法でHTMLコンテンツを容易にPDFドキュメントに変換します。
URLからPDFへの変換: URLから直接PDFを作成し、Webページの内容をプログラムでキャプチャしてPDFファイルとして保存します。
PDFの操作: 既存のPDFドキュメントを簡単に結合、分割、操作します。 IronPDFはページの追加、文書の分割などが可能です。
PDFのセキュリティ: パスワードを使用して暗号化したり、デジタル署名を適用することによって、機密文書を無許可のアクセスから保護します。
高品質な出力:高品質なPDFを生成し、忠実なテキスト、画像、書式設定を保証します。
クロスプラットフォーム対応性: IronPDFはWindows、Linux、macOSなどのさまざまなプラットフォームに対応しており、幅広い開発環境に適しています。
- 簡単な統合: npmパッケージを使用してIronPDFをNode.jsのアプリケーションに簡単に統合します。 よくドキュメント化されたAPIは、プロジェクトにPDF生成機能を組み込むのを簡単にします。
Webアプリ、サーバーサイドスクリプト、コマンドラインツールに関わらず、IronPDFは信頼性の高いPDFを提供します。
IronPDFとD3 npmパッケージ:PDF生成が簡単に
依存関係をインストール: まず、新しいNext.jsプロジェクト(まだ作成していない場合)を次のコマンドで作成します:
npx create-next-app@latest d3charts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest d3charts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクトディレクトリに移動します。
cd d3charts-pdfcd d3charts-pdf最後に、必要なパッケージをインストールします:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add d3yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add d3PDF生成API:最初のステップは、このAPIのためにPDFドキュメントを生成するバックエンドを作成することです。 IronPDFはサーバーサイドでのみ実行されるため、ユーザーがPDFを生成したいときに呼び出すAPIを作成する必要があります。 pages/api/pdf.jsパスにファイルを作成し、以下の内容を追加します:
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDFはライセンスキーが必要であり、トライアルライセンスページから取得し、上記のコードに配置することができます。
index.jsファイルでユーザーからURLを受け入れ、指定されたURLからPDFを生成するために以下のコードを追加してください。このコードはまた、D3で生成されたグラフとユーザーのURLを受け入れるバックエンドAPIの追加方法を示しています。
// index.js
"use client";
import React, { useState } from 'react';
import D3BarChart from './d3BarChart';
import styles from "../../styles/Home.module.css";
export default function D3Demo() {
const [text, setText] = useState("");
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<h1>Bar Chart</h1>
<D3BarChart data={data} />
<p>
<span>Enter URL To Convert to PDF:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
);
}// index.js
"use client";
import React, { useState } from 'react';
import D3BarChart from './d3BarChart';
import styles from "../../styles/Home.module.css";
export default function D3Demo() {
const [text, setText] = useState("");
const data = [
{ name: 'A', value: 30 },
{ name: 'B', value: 80 },
{ name: 'C', value: 45 },
{ name: 'D', value: 60 },
{ name: 'E', value: 20 },
{ name: 'F', value: 90 },
{ name: 'G', value: 55 },
];
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<h1>Bar Chart</h1>
<D3BarChart data={data} />
<p>
<span>Enter URL To Convert to PDF:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
);
}D3BarChartコンポーネントを定義するのを忘れないでください:
// d3BarChart.js
"use client";
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// D3BarChart component
export default function D3BarChart({ data }) {
const svgRef = useRef(); // ref svg element
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
}// d3BarChart.js
"use client";
import React, { useRef, useEffect } from 'react';
import * as d3 from 'd3';
// D3BarChart component
export default function D3BarChart({ data }) {
const svgRef = useRef(); // ref svg element
useEffect(() => {
const svg = d3.select(svgRef.current);
const width = 500;
const height = 300;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };
// Set up the SVG dimensions
svg.attr('width', width).attr('height', height);
// Define the x scale
const x = d3.scaleBand()
.domain(data.map(d => d.name))
.range([margin.left, width - margin.right])
.padding(0.1);
// Define the y scale
const y = d3.scaleLinear()
.domain([0, d3.max(data, d => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// Define the x-axis
const xAxis = g => g
.attr('transform', `translate(0,${height - margin.bottom})`)
.call(d3.axisBottom(x).tickSizeOuter(0));
// Define the y-axis
const yAxis = g => g
.attr('transform', `translate(${margin.left},0)`)
.call(d3.axisLeft(y))
.call(g => g.select('.domain').remove());
svg.append('g').call(xAxis);
svg.append('g').call(yAxis);
// Create bars
svg.append('g')
.selectAll('rect')
.data(data)
.join('rect')
.attr('x', d => x(d.name))
.attr('y', d => y(d.value))
.attr('height', d => y(0) - y(d.value))
.attr('width', x.bandwidth())
.attr('fill', 'steelblue');
}, [data]);
return <svg ref={svgRef}></svg>;
}コードの説明:
- Next.jsアプリを作成し、必要なパッケージ、IronPDF、およびD3を追加します。
- その後、D3を使用してBarChartコンポーネントを作成します。
- PDFドキュメントを生成するための入力とボタンを追加します。
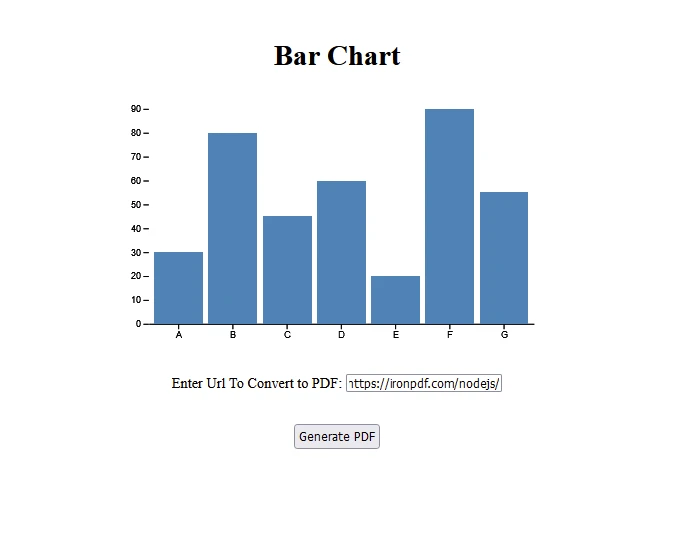
出力
API:

この[IronPDF URL](/nodejs/)から生成されたPDF:

IronPDFライセンス

IronPDFトライアルライセンスは、ユーザーが購入前にその広範囲の機能を確認できるようにします。 永続的なライセンスに関する詳細は、IronPDFライセンシングページで見つけることができます。
ライセンスキーをここに配置します:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";結論
D3.jsとReactを組み合わせることで、両方のライブラリの強みを活かして強力でインタラクティブなデータビジュアライゼーションを作成できます。 Reactはユーザーインターフェースを構築するための堅牢なフレームワークを提供し、D3.jsはデータ操作とビジュアライゼーションのための広範な機能を提供します。 NPMを使用して依存関係を管理することで、プロジェクトがメンテナブルでスケーラブルであることを保証します。 このシンプルな棒グラフの例は始まりに過ぎません; これらのツールを使用して、特定のニーズに合わせた洗練されたインタラクティブなデータビジュアライゼーションを多数作成することができます。




















