date-fns NPM (開発者向けのしくみ)
Reactアプリケーションで日付を扱う際に、date-fnsは強力で軽量なモダンJavaScript日付ユーティリティライブラリであり、JavaScriptの日付操作を容易にします。 date-fnsは既存のネイティブな日付データ型を使用し、安全のためにコアオブジェクトを拡張しないので、それらの組み込み日付データ型に機能を追加または変更してエラーや競合が発生するのを避けます。 本記事では、Reactプロジェクトにdate-fnsを統合する方法を探り、いくつかの実用的な例を示します。
なぜdate-fns?
date-fnsは以下の利点を提供します。
- モジュール式: 必要な関数だけをインポートすることで、バンドルサイズを削減します。
- イミュータブル: 純粋関数で構築されているため、これらの関数は元のデートオブジェクトを変更しません。
- 包括的: 日付操作とフォーマットのための豊富な関数を提供します。
- 国際化: 複数のロケールをサポートします。
開始方法
まず、npmを使用してdate-fns npmパッケージをインストールします。
npm install date-fns
# or
yarn add date-fnsnpm install date-fns
# or
yarn add date-fns日付のフォーマット
date-fnsを使用した日付のフォーマットは最も一般的なタスクの一つです。 現在の日付を指定のタイムゾーンの可読フォーマットで表示する簡単なコンポーネントを作成しましょう。
import React from 'react';
import { format } from 'date-fns';
// A functional component to format the current date using date-fns
const FormattedDate = () => {
const currentDate = new Date(); // Get current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format date as "Month day, year"
return <p>{formattedDate}</p>; // Render formatted date in a paragraph
};
export default FormattedDate;import React from 'react';
import { format } from 'date-fns';
// A functional component to format the current date using date-fns
const FormattedDate = () => {
const currentDate = new Date(); // Get current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format date as "Month day, year"
return <p>{formattedDate}</p>; // Render formatted date in a paragraph
};
export default FormattedDate;出力

日付のパース
文字列から日付をパースすることもできます。 以下は日付文字列をパースして別のフォーマットで表示する例です。
import React from 'react';
import { parse, format } from 'date-fns';
// A functional component to parse and format a date string
const ParsedDate = () => {
const dateString = '2024-06-23'; // Define a date string
const parsedDate = parse(dateString, 'yyyy-MM-dd', new Date()); // Parse date string into a JavaScript Date object
const formattedDate = format(parsedDate, 'MMMM do, yyyy'); // Format parsed date
return <p>{formattedDate}</p>; // Render formatted date
};
export default ParsedDate;import React from 'react';
import { parse, format } from 'date-fns';
// A functional component to parse and format a date string
const ParsedDate = () => {
const dateString = '2024-06-23'; // Define a date string
const parsedDate = parse(dateString, 'yyyy-MM-dd', new Date()); // Parse date string into a JavaScript Date object
const formattedDate = format(parsedDate, 'MMMM do, yyyy'); // Format parsed date
return <p>{formattedDate}</p>; // Render formatted date
};
export default ParsedDate;出力

日付の加算と減算
date-fnsを使用すると日付から時間を簡単に加算または減算できます。 以下は現在の日付に7日を加算する例です。
import React from 'react';
import { addDays, format } from 'date-fns';
// A functional component to add days to the current date and format it
const AddDaysExample = () => {
const currentDate = new Date(); // Current date
const futureDate = addDays(currentDate, 7); // Add 7 days to the current date
const formattedDate = format(futureDate, 'MMMM do, yyyy'); // Format the new date
return <p>{formattedDate}</p>; // Render formatted date
};
export default AddDaysExample;import React from 'react';
import { addDays, format } from 'date-fns';
// A functional component to add days to the current date and format it
const AddDaysExample = () => {
const currentDate = new Date(); // Current date
const futureDate = addDays(currentDate, 7); // Add 7 days to the current date
const formattedDate = format(futureDate, 'MMMM do, yyyy'); // Format the new date
return <p>{formattedDate}</p>; // Render formatted date
};
export default AddDaysExample;出力

国際化
date-fnsは複数のロケールをサポートします。 特定のロケールを使用するには、インポートしてフォーマット関数に渡す必要があります。
import React from 'react';
import { format } from 'date-fns';
import { fr } from 'date-fns/locale';
// A functional component to format the current date using a specific locale
const FrenchDate = () => {
const currentDate = new Date(); // Current date
const formattedDate = format(currentDate, 'MMMM do, yyyy', { locale: fr }); // Format date in French locale
return <p>{formattedDate}</p>; // Render formatted date
};
export default FrenchDate;import React from 'react';
import { format } from 'date-fns';
import { fr } from 'date-fns/locale';
// A functional component to format the current date using a specific locale
const FrenchDate = () => {
const currentDate = new Date(); // Current date
const formattedDate = format(currentDate, 'MMMM do, yyyy', { locale: fr }); // Format date in French locale
return <p>{formattedDate}</p>; // Render formatted date
};
export default FrenchDate;出力

IronPDFの紹介
IronPDF for Node.jsは、開発者がNode.jsプロジェクトでPDFを生成および編集できる強力なNode.js PDFライブラリです。 HTMLからPDFを作成したり、既存のPDFを操作したり、ウェブページをPDF形式に変換する必要がある場合は、IronPDFがサポートします。

主要な特徴
HTMLからPDFへの変換
HTMLコンテンツを簡単にPDFドキュメントに変換します。 この機能は、動的なPDFをウェブコンテンツから生成するのに特に便利です。
URLからPDFへの変換
URLから直接PDFを生成し、ウェブページのコンテンツをプログラム的にキャプチャしてPDFファイルとして保存することができます。
PDF操作
既存のPDFドキュメントを簡単にマージ、分割、および操作します。 IronPDFは、ページの追加やドキュメントの分割などの機能を提供します。
PDFのセキュリティ
パスワードで暗号化したりデジタル署名を適用したりしてPDFドキュメントを保護します。 IronPDFは、機密文書の不正アクセスから保護するためのオプションを提供します。
高品質出力
テキスト、画像、およびフォーマットの正確なレンダリングを備えた高品質のPDFドキュメントを作成します。 IronPDFは、生成されたPDFが元のコンテンツの忠実度を保つことを保証します。
クロスプラットフォーム互換性
IronPDFは、Windows、Linux、macOSを含むさまざまなプラットフォームと互換性があり、幅広い開発環境に適しています。
シンプルな統合
npmパッケージを使用してNode.jsアプリケーションにIronPDFを簡単に統合します。 APIは十分に文書化されており、プロジェクトにPDF生成機能を組み込むのが簡単です。
インストール
以下のコマンドを使用してIronPDF NPMパッケージをインストールします。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64IronPDFとdate-fnsを使用してPDFドキュメントを生成する
依存関係のインストール: 最初に、まだ作成していない場合は、新しいNext.jsプロジェクトを以下のコマンドを使用して作成します: 参照こちら
npx create-next-app@latest date-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest date-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"次に、プロジェクトディレクトリに移動します。
cd date-pdfcd date-pdf必要なパッケージをインストールします。
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add date-fnsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add date-fnsPDFを作成する
さあ、IronPDFを使用してPDFを生成する簡単な例を作成してみましょう。 Next.jsコンポーネント(例:pages/index.tsx)に次のコードを追加します。
PDF生成API: 最初のステップは、PDFドキュメントを生成するバックエンドAPIを作成することです。 IronPDFはサーバー側でのみ実行されるため、ユーザーがPDFを生成したいときに呼び出すAPIを作成する必要があります。 パスpages/api/pdf.jsにファイルを作成し、以下の内容を追加します。
IronPDFにはライセンスキーが必要ですので、ライセンスページから取得し、以下のコードに配置します。
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
import { format } from 'date-fns';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const currentDate = new Date(); // Get the current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += "<p>Date:" + currentDate + "</p>";
content += "<p>Formatted Date:" + formattedDate + "</p>";
const pdf = await PdfDocument.fromHtml(content); // Generate PDF from HTML content
const data = await pdf.saveAsBuffer(); // Save as buffer
console.error("data PDF:", data); // Log the PDF data
res.setHeader("Content-Type", "application/pdf"); // Set response headers
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data); // Send PDF data as response
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
res.status(500).end(); // End response on error
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
import { format } from 'date-fns';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const currentDate = new Date(); // Get the current date
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
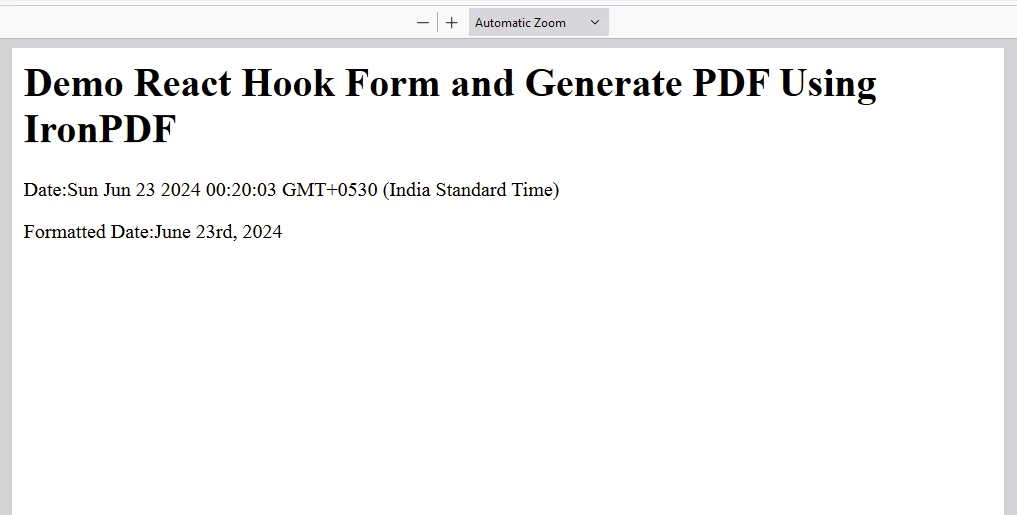
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>";
content += "<p>Date:" + currentDate + "</p>";
content += "<p>Formatted Date:" + formattedDate + "</p>";
const pdf = await PdfDocument.fromHtml(content); // Generate PDF from HTML content
const data = await pdf.saveAsBuffer(); // Save as buffer
console.error("data PDF:", data); // Log the PDF data
res.setHeader("Content-Type", "application/pdf"); // Set response headers
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data); // Send PDF data as response
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
res.status(500).end(); // End response on error
}
}今、index.jsを修正し、以下のコードを追加します。
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import { format } from 'date-fns';
// React component for the home page
export default function Home() {
const [text, setText] = useState("");
useEffect(() => {
const currentDate = new Date(); // Get a new date instance
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
setText(formattedDate); // Set formatted date to state
}, []);
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf-datefns?f=" + text); // Fetch the PDF from API
const blob = await response.blob(); // Convert to blob
const url = window.URL.createObjectURL(new Blob([blob])); // Create URL for download
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf"); // Set download attribute
document.body.appendChild(link);
link.click(); // Simulate click to download
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
}
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Date-fns and Generate PDF Using IronPDF</h1>
<p>
Formatted Data: {text}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import { format } from 'date-fns';
// React component for the home page
export default function Home() {
const [text, setText] = useState("");
useEffect(() => {
const currentDate = new Date(); // Get a new date instance
const formattedDate = format(currentDate, 'MMMM do, yyyy'); // Format the date
setText(formattedDate); // Set formatted date to state
}, []);
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf-datefns?f=" + text); // Fetch the PDF from API
const blob = await response.blob(); // Convert to blob
const url = window.URL.createObjectURL(new Blob([blob])); // Create URL for download
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf"); // Set download attribute
document.body.appendChild(link);
link.click(); // Simulate click to download
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error); // Log errors
}
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Date-fns and Generate PDF Using IronPDF</h1>
<p>
Formatted Data: {text}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}出力


IronPDFライセンス
ライセンスキーをここに配置します:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";結論
date-fnsは、多用途で効率的なライブラリで、Reactアプリケーションでの日付処理のための強力でシンプルかつ一貫性のあるツールセットを提供します。 モジュール式アプローチにより、必要な関数のみを含めることができ、バンドルサイズを縮小します。 日付操作とフォーマットの総合的なサポートにより、date-fnsはReactプロジェクトを大幅に向上させることができます。
IronPDF for Node.jsは、開発者がプログラム的にPDFドキュメントを生成、操作、および扱うことを可能にする堅牢なライブラリです。 HTML、URL、その他の形式をPDFに変換する必要がある場合、IronPDFはこれらのタスクを効率的に達成するための単純なAPIを提供します。 その機能は、PDFフォームの取り扱い、セキュリティ対策の適用、OCRの実行などに拡張されます。




















