Day.js npm (開発者向けのしくみ)
JavaScriptでの日付と時刻の処理は、組み込みのDateオブジェクトの制限と癖のため、歴史的に困難な作業でした。 ネイティブのDateオブジェクトは基本的な機能を提供していますが、使いやすさの点で不十分であることが多く、開発者はより堅牢なソリューションを求めます。 そのようなソリューションの1つがDay.jsで、日付と時刻の解析、検証、操作、表示を行うためのミニマリストなJavaScriptライブラリです。
この記事では、Day.jsの特徴、利点、使用方法を探り、なぜ開発者の間で人気のある選択肢となっているのかを示します。
Day.jsとは?
Day.jsは、現代のブラウザで日付と時刻を正しく表示できるようにするための、シンプルなAPIを提供する軽量JavaScriptライブラリです。 同様にモダンなAPIであるMoment.jsに代わるものとして設計され、広く使用されていますが、はるかに重いライブラリです。 Day.jsはサイズがわずか2kB(gzip圧縮時)で、パフォーマンスを重視するアプリケーションにとって素晴らしい選択肢です。 その小さなフットプリントにもかかわらず、Day.jsライブラリはMoment.jsに代わるものとして、最も一般的なユースケースをカバーする強力な機能を提供します。

主要な特徴
ここにDay.jsライブラリのいくつかの主要な機能があります:
- 軽量: 微小なサイズと高度なフォーマットオプションにより、Day.jsはアプリケーションを高速で効率的に保ちます。
- 不変性: Day.jsオブジェクトは不変であり、メソッドが元のオブジェクトを変更せず、新しいインスタンスを返します。
- 連鎖可能なAPI: Day.jsのメソッドは連鎖して使用でき、コードをより読みやすく簡潔にします。
- 国際化: Day.jsは複数のロケールをサポートし、日付と時刻のローカライゼーションを容易にします。
- プラグインシステム: モジュラーなプラグインシステムにより、コアライブラリを膨らませずにDay.jsの機能を拡張できます。
- 互換性: Day.jsはMoment.jsとAPI互換性があり、既存のコードベースを簡単に移行できます。
インストール
Day.jsはnpmまたはyarnを使用して簡単にインストールできます。 また、CDNを使用してHTMLファイルに直接含めることもできます。
npmを使用する
npm install dayjsnpm install dayjs基本的な使用法
Day.jsは、開発者がローカルタイムを簡単に管理し、時間操作のタスクを正確に行うことができるよう、タイムゾーンのサポートを幅広く提供します。 厳格な解析機能を備えているため、Day.jsは日付と時刻の値を正確に解釈し、信頼性の高い一貫した結果を得ることができます。 時間を減算したり値を更新したりするときも、Day.jsは新しいインスタンスを作成するなどの追加機能を提供し、日付と時刻を簡単に操作できます。
Day.jsを使用した作業のいくつかの例を見てみましょう。
1. 日付の作成
Day.jsで新しい日付インスタンスを作成するのは簡単です。 次の例でそれを示しします:
const dayjs = require('dayjs');
// Current date and time
const now = dayjs();
// Specific date and time
const specificDate = dayjs('2023-05-25');const dayjs = require('dayjs');
// Current date and time
const now = dayjs();
// Specific date and time
const specificDate = dayjs('2023-05-25');2. 日付のフォーマット
Day.jsは柔軟で強力な方法で日付をフォーマットします:
const date = dayjs('2023-05-25');
// Format date as "YYYY-MM-DD"
console.log(date.format('YYYY-MM-DD')); // 2023-05-25
// Format date as "dddd, MMMM D, YYYY"
console.log(date.format('dddd, MMMM D, YYYY')); // Thursday, May 25, 2023const date = dayjs('2023-05-25');
// Format date as "YYYY-MM-DD"
console.log(date.format('YYYY-MM-DD')); // 2023-05-25
// Format date as "dddd, MMMM D, YYYY"
console.log(date.format('dddd, MMMM D, YYYY')); // Thursday, May 25, 20233. 日付の解析
Day.jsは文字列から日付オブジェクトを解析し、さまざまな形式で日付を表示できます:
const date1 = dayjs('2023-05-25');
const date2 = dayjs('05/25/2023', 'MM/DD/YYYY');
// Check if the dates are the same
console.log(date1.isSame(date2)); // trueconst date1 = dayjs('2023-05-25');
const date2 = dayjs('05/25/2023', 'MM/DD/YYYY');
// Check if the dates are the same
console.log(date1.isSame(date2)); // true4. 日付の操作
Day.jsは、連鎖可能なAPIを使用して日付の操作を簡単にします:
const date = dayjs('2023-05-25');
// Add one week to the date
const nextWeek = date.add(1, 'week');
// Subtract one month from the date
const lastMonth = date.subtract(1, 'month');
console.log(nextWeek.format('YYYY-MM-DD')); // 2023-06-01
console.log(lastMonth.format('YYYY-MM-DD')); // 2023-04-25const date = dayjs('2023-05-25');
// Add one week to the date
const nextWeek = date.add(1, 'week');
// Subtract one month from the date
const lastMonth = date.subtract(1, 'month');
console.log(nextWeek.format('YYYY-MM-DD')); // 2023-06-01
console.log(lastMonth.format('YYYY-MM-DD')); // 2023-04-255. 日付の比較
Day.jsでの日付の比較は簡単で直感的です:
const date1 = dayjs('2023-05-25');
const date2 = dayjs('2023-06-01');
// Check if date1 is before date2
console.log(date1.isBefore(date2)); // true
// Check if date1 is after date2
console.log(date1.isAfter(date2)); // false
// Check if date1 is the same as date2
console.log(date1.isSame(date2)); // falseconst date1 = dayjs('2023-05-25');
const date2 = dayjs('2023-06-01');
// Check if date1 is before date2
console.log(date1.isBefore(date2)); // true
// Check if date1 is after date2
console.log(date1.isAfter(date2)); // false
// Check if date1 is the same as date2
console.log(date1.isSame(date2)); // false6. ローカリゼーション
Day.jsは、異なるロケールでの作業のための国際化(i18n)をサポートしています:
const dayjs = require('dayjs');
const localizedFormat = require('dayjs/plugin/localizedFormat');
const localeData = require('dayjs/plugin/localeData');
const updateLocale = require('dayjs/plugin/updateLocale');
// Extend Day.js with plugins
dayjs.extend(localizedFormat);
dayjs.extend(localeData);
dayjs.extend(updateLocale);
// Set locale to French
dayjs.locale('fr');
// Display date in localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023
// Customize locale
dayjs.updateLocale('fr', {
months: ['janvier', 'février', 'mars', 'avril', 'mai', 'juin', 'juillet', 'août', 'septembre', 'octobre', 'novembre', 'décembre'],
weekdays: ['dimanche', 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi']
});
// Display date in customized localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023const dayjs = require('dayjs');
const localizedFormat = require('dayjs/plugin/localizedFormat');
const localeData = require('dayjs/plugin/localeData');
const updateLocale = require('dayjs/plugin/updateLocale');
// Extend Day.js with plugins
dayjs.extend(localizedFormat);
dayjs.extend(localeData);
dayjs.extend(updateLocale);
// Set locale to French
dayjs.locale('fr');
// Display date in localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023
// Customize locale
dayjs.updateLocale('fr', {
months: ['janvier', 'février', 'mars', 'avril', 'mai', 'juin', 'juillet', 'août', 'septembre', 'octobre', 'novembre', 'décembre'],
weekdays: ['dimanche', 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi']
});
// Display date in customized localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023Node.jsでIronPDFを使用してPDFに日付を追加する
軽量のJavaScript日付ライブラリパッケージであるDay.jsと、Node.jsの多用途なPDF生成および操作ライブラリであるIronPDFを組み合わせることで、開発者はPDFドキュメントの日付を効率的に処理することができます。
IronPDF - Node.js PDFライブラリ
IronPDF for Node.jsは、開発者がNode.jsアプリケーション内でPDFドキュメントをシームレスに作成、操作、相互作用させることを可能にする包括的なライブラリです。 IronPDFは、HTML、ウェブサイトのURL、既存のドキュメントからのPDFの生成、テキスト、画像、インタラクティブ要素の追加、HTMLからPDFへの精密な変換などのタスクを簡素化する豊富な機能セットを提供します。

Node.js用のIronPDFに関するより詳細な情報は、このドキュメントページをご覧ください。
はじめに
最初に、必要なパッケージがインストールされていることを確認してください。 npmを介してDay.jsとIronPDFをインストールできます:
npm i @ironsoftware/ironpdf
日付を含んだデジタル署名の追加
IronPDFはPDFへのデジタル署名の追加もサポートしています。 Day.jsを使用してタイムスタンプ付きで署名を追加する方法はこちらです。
import dayjs from 'dayjs';
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Import a PDF
const pdf = await PdfDocument.open("sample.pdf");
// Get the current date and time for the signature
const signatureDate = dayjs().toDate();
// Sign the PDF with a digital certificate
await pdf.signDigitalSignature({
certificatePath: "IronSoftware.pfx",
certificatePassword: "123456",
signingReason: "To show how to sign a PDF",
signingLocation: "Chicago, USA",
signatureDate: signatureDate,
signatureImage: {
SignatureImagePath: "logo.png"
}
});
// Save the signed PDF
await pdf.saveAs("signed_with_date.pdf");
})();import dayjs from 'dayjs';
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Import a PDF
const pdf = await PdfDocument.open("sample.pdf");
// Get the current date and time for the signature
const signatureDate = dayjs().toDate();
// Sign the PDF with a digital certificate
await pdf.signDigitalSignature({
certificatePath: "IronSoftware.pfx",
certificatePassword: "123456",
signingReason: "To show how to sign a PDF",
signingLocation: "Chicago, USA",
signatureDate: signatureDate,
signatureImage: {
SignatureImagePath: "logo.png"
}
});
// Save the signed PDF
await pdf.saveAs("signed_with_date.pdf");
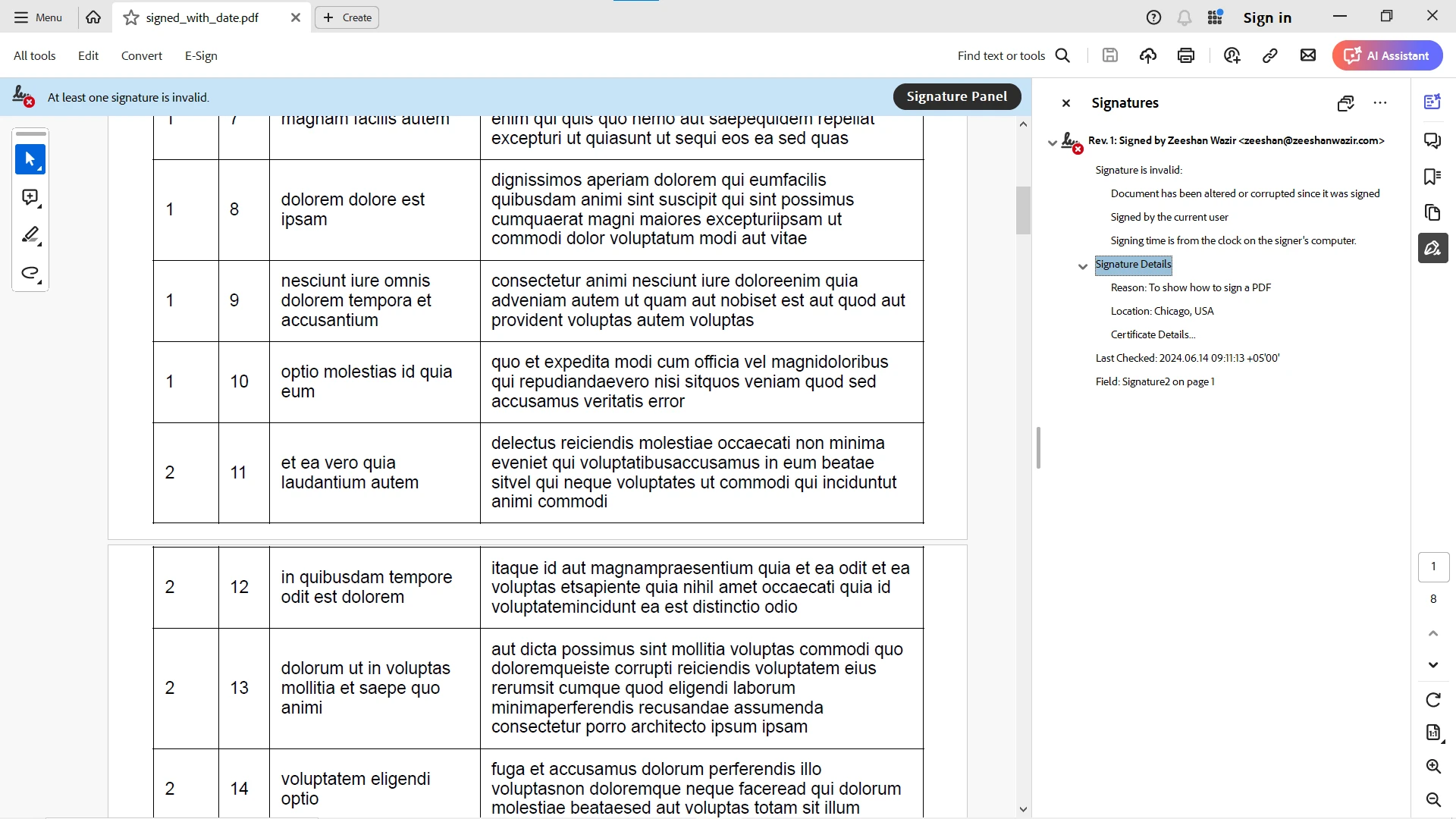
})();ここに出力があります:

Node.jsアプリケーションでライブラリをすぐに使用開始できるように、すぐに利用できるコード例を使用することもできます。 さらに探求するには、このAPIリファレンスページもご覧ください。
結論
Day.jsは、JavaScriptで日付や時刻を管理するための強力で効率的なライブラリです。 その軽量な性質、不変データ構造のサポート、およびMoment.jsとの互換性により、アプリケーションに大きなオーバーヘッドを追加することなく日付と時刻の操作を行いたいと考えている開発者にとって魅力的な選択肢となります。
Day.jsをIronPDFと組み合わせることで、開発者は簡単にPDFドキュメントでの日付を処理できます。 URLやHTML文字列からのPDFの生成やタイムスタンプ付きのデジタル署名の追加にかかわらず、Day.jsは日付を管理するためのシンプルで強力な方法を提供します。 この組み合わせは、Node.jsアプリケーションの機能性を高め、堅牢で動的なPDFドキュメント管理を可能にします。
IronPDFの価格は$799から始まります詳しくはこちら。 強力なPDF生成とPDF操作の力をぜひご覧ください。 今日ぜひお試しください!




















