LoopBack node js (開発者向けのしくみ)
IronPDFをNode.jsフレームワークのLoopBackと統合することで、APIの構築を支援するプラットフォームであるLoopBackフレームワークアプリケーション内での動的PDF生成の包括的なソリューションが提供されます。モデル生成、データソースの検証、リモートメソッド、アクセス制御などの機能を持つLoopBackフレームワークはAPI/ウェブ開発を容易にし、IronPDFはより高度なPDF制作機能でそれを改善します。
この統合を使用して、開発者は外部APIやデータベースを含む複数のソースからデータを取得し、その場でのPDF作成が可能になります。 これにより、請求書、証明書、レポートなど、プロジェクトの要件を満たすカスタマイズされた記録やビジネスドメインオブジェクトを作成することが可能になります。 LoopBackは非同期であるため、IronPDFの機能を補完し、イベントループに干渉せずにPDF生成のタスクをうまく処理することで、応答性と最適なパフォーマンスを保証します。
LoopBackとIronPDFで作業を開始するためには、LoopBackのCLIツールを使用して新しいプロジェクトを作成し、npmを使ってIronPDFを依存関係としてインストールします。 LoopBackのミドルウェアとリモートメソッド機能を活用して、クライアントリクエストに応じてPDFを即座に生成することで、統合が簡単になります。 結論として、この統合は開発者にLoopBackアプリ内でさまざまなドキュメント生成要件を効率的に処理する能力を与えます。
LoopBack Node.jsとは何ですか?
強力なNode.jsフレームワークであるLoopBackは、APIの作成とそれらをさまざまなデータソースにリンクするプロセスを容易にするために開発されました。 StrongLoopの製品であるLoopBackを使用すると、開発者は簡単にスケーラブルで適応性のあるアプリケーションを設計できます。基本的に、LoopBackはエクスプレスフレームワークの上に構築されており、アプリケーションのドメインを象徴するデータモデルを作成することによってプログラマーにより簡単なモデル駆動型開発手法を提供します。 これらのモデルは、MySQLやPostgreSQLのようなリレーショナルデータベース、MongoDBのようなNoSQLデータベース、外部REST API、SOAPサービスなどと簡単に統合できます。
LoopBackは、提供されたモデルに基づいてRESTfulエンドポイントを自動生成することにより、API開発プロセスを簡略化する点でユニークです。 さらに、LoopBackにはバリデーション、権限認可、および認証の統合サポートが付属しており、プログラマーがAPIを保護し、データの完全性を保証することを可能にします。 LoopBackのミドルウェアアーキテクチャはExpress.jsに基づいており、事前存在するミドルウェアとともにまたは独自のニーズを満たすためのカスタムミドルウェアを作成するための拡張性と柔軟性を提供しています。
単純なREST APIを作成するにしても、複雑なマイクロサービスアーキテクチャにしても、LoopBackは開発を迅速に進め、信頼性のあるスケーラブルなソリューションを提供するために必要な機能とツールを提供しています。 豊富なドキュメントと活発なコミュニティのおかげで、開発者は最新のオンラインおよびモバイルアプリの作成においてそれを選ぶことが多いです。

LoopBackの機能
- モデル駆動型アーキテクチャ:LoopBackはスキーマに基づいたアプローチでデータモデルを定義できるようにすることで、モデル駆動型開発をサポートします。 データベース、REST API、SOAPサービスなど、さまざまなデータソースをモデルを使用して表現できます。
- データソースの抽象化:LoopBackは、MySQLやPostgreSQLのようなリレーショナルデータベース、MongoDBのようなNoSQLデータベース、外部REST API、SOAPサービスなど、多様なデータソースをサポートします。
- REST APIの自動生成:LoopBackは事前定義されたモデルを使用して、RESTful APIエンドポイントをAPI Explorerで自動生成し、ボイラープレートコードを削減し、開発を迅速化します。
- 認証と認可のビルトインサポート:LoopBackは、開発者がRBAC(役割に基づいたアクセス制御)、ユーザー認証などのセキュリティ対策をAPIに組み込むことができる機能を提供します。
- ミドルウェアとリモートメソッド:開発者はLoopBackを使用してAPIエンドポイントの動作を変更するためにミドルウェアとリモートメソッドを提供できます。 ミドルウェア関数はリクエストと応答をインターセプトし変更でき、リモートメソッドはHTTPを介してリモートから呼び出せるカスタマイズされた機能を提供します。
- LoopBackのコマンドラインインターフェース(CLI):LoopBackには、モデルとコントローラーの作成、新しいプロジェクトの作成、移行の実行などの一般的な活動を容易にする強力なCLIツールが付属しています。
- LoopBackコンポーネントとの統合:LoopBackは、メール配信、ファイルストレージ、認証機能を提供する再利用可能なモジュールであるコンポーネントの利用を支えています。 これにより、開発者はアプリに新しい機能を追加する際にスクラッチから始める必要がなくなります。
- LoopBack Explorer:開発者は、LoopBackに統合されたAPI explorerツールを使用してAPIエンドポイントをインタラクティブに調べ、テストできます。 これにより、APIの可能性の理解とトラブルシューティングが容易になります。
LoopBack Node.js JSの作成と設定
Node.jsでLoopBackアプリケーションを設定し構築するための以下の手順を使用します:
LoopBack CLIをインストール
LoopBackのコマンドラインインターフェース(CLI)をインストールすることから開始します。このCLIはLoopBackアプリケーションの構築と管理するためのリソースを提供します。npmを使ってグローバルにインストールしてください:
npm install -g @loopback/clinpm install -g @loopback/cli新しいLoopBackアプリケーションを作成
CLIを使用してまっさらの基幹LoopBackアプリケーションをスキャフォールドします。 アプリケーションを構築したいディレクトリを開き、その場所において実行します:
lb4 applb4 appアプリケーションに関する情報、名前とディレクトリ、そして有効化したい機能についての情報を入力するためのプロンプトに従ってください。
以下の情報の提供を求められます:
- プロジェクト名:たとえばmy-loopback-appのように、アプリケーションの名前を入力してください。
- プロジェクトの説明:アプリケーションの説明を任意で記述してください。
- プロジェクトのルートディレクトリ:デフォルトを受け入れるか、別のディレクトリを指定してください。
- アプリケーションクラス名:デフォルトのApplicationを受け入れてください。
- Prettierの有効化:コード整形用のPrettierを有効化するか選択してください。
- TSLINTの有効化:コードのリンティング用にTSLintを有効化するか選択してください。
- Mochaの有効化:テストの実行にMochaを有効化するか選択してください。
CLIはプロジェクト構造を生成し、必要な依存関係をインストールします。
プロジェクト構造の探求
プロジェクトディレクトリは以下の構造を持ちます:
my-loopback-app/
├── src/
│ ├── controllers/
│ ├── models/
│ ├── repositories/
│ ├── index.ts
│ ├── application.ts
│ └── ...
├── package.json
├── tsconfig.json
└── ...モデルを定義
データの構造を指定するために、モデルを手動で作成するか、LoopBack CLIを使用してください。 多様なデータ構造とソースをサポートできるモデルは、プログラム内のオブジェクトを表現します。 たとえば、次のコマンドを実行してProductという新しいモデルを生成します:
lb4 modellb4 modelモデルの属性と接続を指定するための指示に従ってください。
コントローラーの作成
PDFドキュメントの作成をリクエストに応じて処理する新しいコントローラーを作成します。 新しいコントローラーを作成するには、LoopBack CLIで以下のコマンドを使用してください:
lb4 controllerlb4 controllerコントローラーの名前と関連モデルを定義するためのプロンプトに従ってください。たとえば、Reportモデルと関連付け、それをReportControllerと呼ぶとしましょう。
データソースを定義
モデルが通信するデータソースを決定します。 LoopBackはMySQL、PostgreSQL、MongoDBなど多くのデータベースをサポートしています。 データソースを設定するには、datasources.jsonファイルを更新するか、LoopBack CLIを使用します。
LoopBackの探求
LoopBackの機能を調査するには、http://localhost:3000/explorerで利用できる組み込みのAPI explorerツールを使用します。 ここでAPIエンドポイントを探索しテストできます。
サンプルPingコントローラーコード
import {inject} from '@loopback/core';
import {
Request,
RestBindings,
get,
response,
ResponseObject,
} from '@loopback/rest';
/**
* OpenAPI response for ping()
*/
const PING_RESPONSE: ResponseObject = {
description: 'Ping Response',
content: {
'application/json': {
schema: {
type: 'object',
title: 'PingResponse',
properties: {
greeting: {type: 'string'},
date: {type: 'string'},
url: {type: 'string'},
headers: {
type: 'object',
properties: {
'Content-Type': {type: 'string'},
},
additionalProperties: true,
},
},
},
},
},
};
/**
* A simple controller to bounce back http requests
*/
export class PingController {
constructor(@inject(RestBindings.Http.REQUEST) private req: Request) {}
// Map to `GET /ping`
@get('/ping')
@response(200, PING_RESPONSE)
ping(): object {
// Reply with a greeting, the current time, the url, and request headers
return {
greeting: 'Hello from LoopBack',
date: new Date(),
url: this.req.url,
headers: Object.assign({}, this.req.headers),
};
}
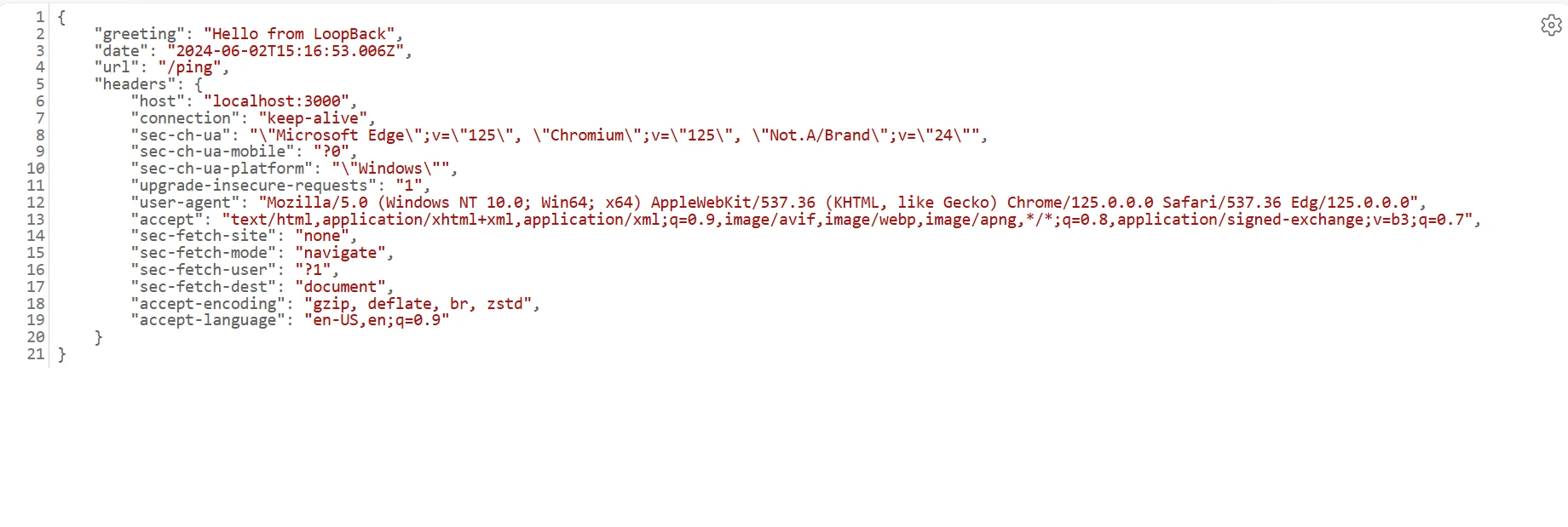
}上記のコードの出力。

開始
LoopBack Node.jsおよびIronPDFを使用して動的に生成された情報でPDFドキュメントを生成する例のアプリケーションを作成することからスタートします。 これは詳細な説明を伴うステップバイステップのマニュアルです。
IronPDFとは何ですか?
IronPDFというアプリケーションライブラリは、PDFの作成、編集、管理を容易にするために開発されました。 このアプリケーションを使用することで、開発者はHTMLドキュメントからテキストや画像を抽出し、ヘッダーやウォーターマークを適用し、複数のPDFドキュメントを結合し、さまざまなその他のタスクを実行できます。 IronPDFのユーザーフレンドリーなAPIと包括的なドキュメンテーションによって開発者は簡単に高品質のPDFドキュメントを自動的に作成できます。 IronPDFは請求書、レポート、資料の準備に使用する場合、文書のワークフローを改善し、さまざまなシナリオで一流のユーザー体験を提供するために必要なすべての機能と能力を提供します。

IronPDF の機能
- HTMLからPDFへの変換は、CSSおよびJavaScriptを含むHTMLコンテンツに適用できる簡単で迅速なプロセスです。
- PDFファイルのマージ:複数のPDFドキュメントを一つのPDFファイルに結合して文書管理作業を簡素化します。
- テキストと画像の抽出:PDFファイルからテキストや画像を取り出して、さらなるデータ分析や処理を可能にします。
- 透かしの挿入:セキュリティやブランド化のために、テキストまたは絵図の透かしをPDFページに追加できます。
- ヘッダーとフッターの挿入:PDFドキュメントのヘッダーとフッターを使用すると、カスタマイズされたメッセージまたはページ番号を含めることができます。
IronPDFのインストール
IronPDF機能を有効にするために、Node.jsパッケージマネージャを使用して必要なパッケージをインストールします。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfLoopBackとIronPDF Node.jsを統合
IronPDFを使用してPDFドキュメントを作成するために、作成されたコントローラーファイル(report.controller.tsまたはreport.controller.js)に次のロジックを実装します:
import {inject} from '@loopback/core';
import {Request, RestBindings, get, response} from '@loopback/rest';
const IronPdf = require('@ironsoftware/ironpdf');
// Configure IronPDF license key, if needed
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({licenseKey: ''});
/**
* Controller handling PDF generation
*/
export class ReportController {
constructor(@inject(RestBindings.Http.REQUEST) private req: Request) {}
@get('/generate-pdf', {
responses: {
'200': {
description: 'PDF file',
content: {'application/pdf': {schema: {type: 'string', format: 'binary'}}},
},
},
})
async generatePdf(): Promise<Buffer> {
// HTML content to be converted to PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Generate PDF from HTML
const pdf = await IronPdf.PdfDocument.fromHtml(htmlContent);
// Get the PDF as a Buffer
const pdfBuffer = await pdf.saveAsBuffer();
// Return the PDF buffer to serve as a downloadable file
return pdfBuffer;
}
}Reportインスタンスの作成とPDF生成は、ReportControllerが処理します。 HTMLコンテンツはIronPDFを使用してPDFバッファーに変換され、generatePdfメソッドで返されます。 HTMLをPDFとしてレンダリングするために、generatePdf関数はIronPDFを使用します。 この統合はLoopBackコントローラーによって簡単に処理されます。 その後、/generate-pdfというGETエンドポイントを定義することで、クライアントからのHTMLコンテンツを受信します。 エンドポイント内で、提供されたHTML情報をIronPDFライブラリを使用してPDFに変換します。
具体的には、pdf.saveAsBuffer()を使用してPDFファイルのバイナリバッファーを生成し、IronPdf.PdfDocument.fromHtml(htmlContent)を使用してJSONファイルからPDFオブジェクトを作成します。その後、このバッファーが適切なMIMEタイプ(application/pdf)とともにクライアントに返されます。 PDF生成中に発生する問題は、サーバーが検出および記録し、クライアントには500のステータスコードが返されます。 この設定により、HTMLコンテンツから動的PDFを作成することが可能になり、ウェブアプリケーションでの請求書、レポート、またはその他の文書の作成に役立ちます。

結論
最後に、IronPDFとLoopBack 4の統合はオンラインアプリケーション開発において強力な連携を提供します。 LoopBack 4を使用すれば、開発者は堅牢なフレームワークでRESTful APIを簡単に作成でき、ボイラープレートコードよりもビジネスロジックに集中できます。 一方で、IronPDFはHTMLテキストから動的PDFドキュメントを作成するためのスムーズなPDF生成機能を提供します。
また、LoopBack 4とIronPDFの使いやすさと柔軟性により、開発プロセスが簡略化され、開発者は高品質のアプリケーションを迅速に作成できます。 ループバック4がAPIバックエンドアクセスコントロールを管理し、IronPDFがPDFの作成を行うので、開発者はビジネスニーズを満たし、優れたユーザー体験を提供することに集中できます。
お客様と最終ユーザーのための機能豊富で高品質なソフトウェアソリューションを保証するために、IronPDFと[他の8つのライブラリ](Iron Suite)を開発スタックに統合することができます。 さらに、この強力な基盤は、プロセス、バックエンドシステム、およびイニシアチブを最適化します。 これらの技術の包括的なドキュメンテーション、活発なオンライン開発者コミュニティ、および頻繁な更新のおかげで、1つあたり$799から開始するこれらの技術は、現代のソフトウェア開発プロジェクトに良い適合となっています。




















