sockjs NPM (開発者向けのしくみ)
SockJSとIronPDFは、オンラインアプリケーションの構築において異なるが補完的な役割を果たします。 SockJSというJavaScriptパッケージは、HTTPと似たクライアントとサーバー間の双方向APIを提供し、WebSocketsに似ています。 これにより、ウェブブラウザとサーバーがリアルタイムでイベントを通じて通信できるようになり、チャットルーム、ニュース配信、コラボレーションツールなどのアプリケーションの使用を可能にします。 しかし、Node.jsの環境では、IronPDFはPDFドキュメントをプログラム的に生成および修正するための強力なJavaScriptライブラリです。
IronPDFはPDFドキュメントの動的な作成と管理を可能にし、SockJSクライアントはクロスドメイン通信チャネルを通じてオンラインアプリケーションでのリアルタイムデータ交換とコラボレーション機能を管理します。 SockJSサーバーの対応部分をIronPDFと統合することで、開発者は動的データやユーザーの操作に基づいてPDFドキュメントを簡単に生成して提供し、アプリにリアルタイムの変更を加えることができます。 この組み合わせにより、開発者はリアルタイム通信と動的なPDF作成の両方を活用して、ドキュメント集約型アプリケーションや協力プラットフォームをサポートする高度なオンラインアプリケーションを設計できます。
SockJS NPMとは何ですか?
SockJSは、ウェブクライアントとサーバー間でリアルタイムの双方向通信を容易にするブラウザ側のJavaScriptライブラリです。 これはWebSocketを抽象化し、HTTPロングポーリングやXHRストリーミングなどの代替トランスポートプロトコルへのフォールバック機能を提供し、さまざまなウェブブラウザおよび環境での互換性を確保します。 接続の開設、メッセージ受信、終了など、接続の確立と管理、およびイベントの処理用の簡単なJavaScript APIを提供します。 また、SockJSはテストおよびデバッグのためのコマンドラインクライアントを含んでおり、開発および本番環境の両方で多用途です。 全体的に、SockJS JavaScriptオブジェクトはスケーラブルで応答性のある通信チャネルをサポートすることで、ウェブアプリケーションにおけるリアルタイム機能の実装を簡素化します。

SockJSの主な機能
クロスブラウザ互換性
SockJSは、多くのウェブブラウザおよび環境で一貫した動作と機能を確保します。
フェイルオーバーメカニズム
WebSocket接続が利用できない場合や失敗した場合、SockJSはHTTPロングポーリング、XHRストリーミング、あるいはJSONPポーリングなどの他のトランスポートプロトコルに透明に切り替えることができます。
リアルタイム通信
サーバーサイドアプリケーション(通常はNode.jsや他のサーバーサイド技術を使用)とクライアントサイドJavaScriptアプリ(ウェブブラウザで実行される)によるリアルタイムかつイベント駆動型の通信を可能にします。
使いやすさ
SockJSはWebSocketと同等の簡単なAPIを提供しているため、開発者はプロジェクトに簡単に取り入れて利用できます。
スケーラビリティ
SockJSは複数のトランスポートプロトコルとフェイルオーバー技術をサポートすることで、多数の同時接続を管理し、さまざまなネットワーク状況をうまく処理できるスケーラブルなアプリケーションの開発を容易にします。
統合の容易さ
これは、開発者が複雑な低レベルのネットワークプログラミングを必要とせずに、ウェブアプリケーションに組み込むことができるシンプルなAPIを提供することで、リアルタイム機能の実装を容易にします。
トランスポートプロトコルの抽象化:
WebSocket、HTTPロングポーリング、その他の基盤となるトランスポートプロトコルはSockJSによって抽象化されています。 その適応性により、WebSocket接続が制限されている場合や利用できない場合でも、信頼性のある通信が保証されます。
SockJSの作成と設定
通常、ウェブアプリケーションにおけるリアルタイム通信のためにクライアント側(ウェブブラウザ内)とサーバー側(Node.jsなどのブラウザまたはサーバーフレームワークを使用)でSockJSをセットアップし、構成する必要があります。 以下は、SockJSを作成および設定するための基本的な方法です:
SockJSをインストールする
SockJSをNPMを使用してインストールするか、CDNを経由して直接含めることができます:
npm install sockjs-clientnpm install sockjs-clientHTMLにSockJSを含める
生成したHTMLファイルにSockJS JavaScriptライブラリを含めます:
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script><script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>SockJS接続を初期化する
JavaScriptファイル(app.jsやそれに類似のもの)にSockJSインスタンスを作成し、サーバーに接続します:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>SockJS + IronPDF Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS("http://localhost:3000/socket");
// Event handlers
sock.onopen = function () {
console.log("Connection opened");
};
sock.onmessage = function (e) {
console.log("Message received:", e.data);
};
sock.onclose = function () {
console.log("Connection closed");
};
// Example function to send a message
function sendMessage(message) {
sock.send(message);
}
</script>
Enter the Message:
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8" />
<title>SockJS + IronPDF Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS("http://localhost:3000/socket");
// Event handlers
sock.onopen = function () {
console.log("Connection opened");
};
sock.onmessage = function (e) {
console.log("Message received:", e.data);
};
sock.onclose = function () {
console.log("Connection closed");
};
// Example function to send a message
function sendMessage(message) {
sock.send(message);
}
</script>
Enter the Message:
</body>
</html>サーバー側WebSocketエンドポイントのURLとして"http://localhost:3000/socket"の代わりに使用してください。

サーバーサイドのセットアップ
SockJS-Nodeをインストールする
SockJS-Nodeパッケージをインストールするには、npmを使用します:
npm install sockjsnpm install sockjsSockJSサーバーを構成する
Node.jsサーバーでSockJSを構成します:
// Import necessary modules
const http = require('http');
const sockjs = require('sockjs');
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the server to an HTTP server instance
const server = http.createServer();
// Install SockJS handlers
sockjsServer.installHandlers(server, { prefix: '/socket' });
// Define SockJS event handlers
sockjsServer.on('connection', function(conn) {
console.log('Client connected');
conn.on('data', function(message) {
console.log('Received message:', message);
// Handle incoming messages from client
});
conn.on('close', function() {
console.log('Client disconnected');
});
});
// Start the server
const PORT = 3000;
server.listen(PORT, function() {
console.log(`Server listening on port ${PORT}`);
});// Import necessary modules
const http = require('http');
const sockjs = require('sockjs');
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the server to an HTTP server instance
const server = http.createServer();
// Install SockJS handlers
sockjsServer.installHandlers(server, { prefix: '/socket' });
// Define SockJS event handlers
sockjsServer.on('connection', function(conn) {
console.log('Client connected');
conn.on('data', function(message) {
console.log('Received message:', message);
// Handle incoming messages from client
});
conn.on('close', function() {
console.log('Client disconnected');
});
});
// Start the server
const PORT = 3000;
server.listen(PORT, function() {
console.log(`Server listening on port ${PORT}`);
});サーバーサイドコードをアプリケーションの要件に合わせてカスタマイズし、既存のサーバーフレームワークまたは構成と連携させてください。

クロスオリジンリクエスト (CORS): サーバーとクライアントが別のドメインにある場合、サーバーがCORS設定を適切に処理するようにしてください。
エラーハンドリング: アプリケーションの仕様に従って、エラーハンドリングとセキュリティ対策(認証や承認など)を実装してください。
デプロイ: 安全な接続のためにHTTPSを設定し、SockJSやサーバーをデプロイメント環境に合わせて構成してください。
この構成は、ウェブクライアントとウェブサーバー間のリアルタイム通信を確立するための基本的な基盤を提供します。 特定のアプリケーションの要件やアーキテクチャに応じて、調整が必要になることがあります。
開始方法
SockJSのリアルタイム通信機能を活用し、IronPDFを統合して動的なPDF作成を行うウェブアプリケーションのセットアップは、SockJSとIronPDFを使い始めるための第一歩です。 こちらが出発点ガイドです:
IronPDF とは何ですか?
IronPDF という強力なNode.jsツールは、HTMLデータを非常に高品質なPDFファイルに変換するために作られています。 元のウェブコンテンツを損なうことなく、HTML、CSS、および他のJavaScriptファイルを正しくフォーマットされたPDFに変換するプロセスを迅速化します。 レポート、請求書、証明書などの動的で印刷可能なドキュメントを生成する必要があるウェブアプリケーションにとって非常に役立つツールです。
カスタマイズ可能なページ設定、ヘッダー、フッター、フォントや画像の追加機能など、IronPDFの機能の一部です。 複雑なレイアウトやスタイルを処理し、テストPDF出力が要件を満たすように保証します。 さらに、IronPDFはHTML内でのJavaScriptの実行を管理し、正確な動的およびインタラクティブなコンテンツのレンダリングを可能にします。

IronPDF の機能
1. HTMLからのPDF生成
JavaScript、HTML、CSSをPDFに変換します。 メディアクエリやレスポンシブデザインなどの現代Web標準に対応しています。 HTMLやCSSを使用してPDFレポート、請求書、およびドキュメントを動的に装飾するために役立ちます。
2. PDF編集
既存のPDFにテキスト、画像、およびその他のコンテンツを追加できます。 PDFファイルからテキストや画像を抽出します。 複数のPDFを1つのファイルに結合します。 PDFファイルを複数の別個のドキュメントに分割します。 透かし、注釈、ヘッダー、フッターを含めます。
3. パフォーマンスと信頼性
工業環境で高性能と信頼性が望まれる設計特性です。 大規模なドキュメントセットを容易に管理します。
IronPDFをインストールする
Node.jsプロジェクトでPDFを扱うためのツールを入手するには、IronPDFパッケージをインストールします。 次のコマンドを実行します:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfSockJSをIronPDFと組み合わせる
クライアントの接続を管理し、PDF生成の要求を処理するために、Node.jsサーバーでSockJSを構成します:
// server.js
// Import necessary modules
const http = require("http");
const sockjs = require("sockjs");
const IronPdf = require("@ironsoftware/ironpdf");
// Configure IronPDF with your license key
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey: "", // Add your IronPDF license key here
});
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the SockJS server to an HTTP server instance
const server = http.createServer();
sockjsServer.installHandlers(server, { prefix: "/socket" });
// Handle SockJS connections and messages
sockjsServer.on("connection", function (conn) {
console.log("Client connected");
// Handle incoming messages (PDF generation requests)
conn.on("data", async function(message) {
console.log("Received message:", message);
// Generate PDF using IronPDF
let pdfdata = await generatePdf(message);
// Send generated PDF data back to client
conn.write(pdfdata);
});
conn.on("close", function () {
console.log("Client disconnected");
});
});
// Function to generate PDF using IronPDF
const generatePdf = async (htmlContent) => {
const pdfDocument = IronPdf.PdfDocument;
let result = (await pdfDocument.fromHtml(htmlContent));
const pdfBuffer = await result.saveAsBuffer();
return pdfBuffer;
};
// Start the HTTP server
const PORT = 3000;
server.listen(PORT, function () {
console.log(`Server listening on port ${PORT}`);
});// server.js
// Import necessary modules
const http = require("http");
const sockjs = require("sockjs");
const IronPdf = require("@ironsoftware/ironpdf");
// Configure IronPDF with your license key
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey: "", // Add your IronPDF license key here
});
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the SockJS server to an HTTP server instance
const server = http.createServer();
sockjsServer.installHandlers(server, { prefix: "/socket" });
// Handle SockJS connections and messages
sockjsServer.on("connection", function (conn) {
console.log("Client connected");
// Handle incoming messages (PDF generation requests)
conn.on("data", async function(message) {
console.log("Received message:", message);
// Generate PDF using IronPDF
let pdfdata = await generatePdf(message);
// Send generated PDF data back to client
conn.write(pdfdata);
});
conn.on("close", function () {
console.log("Client disconnected");
});
});
// Function to generate PDF using IronPDF
const generatePdf = async (htmlContent) => {
const pdfDocument = IronPdf.PdfDocument;
let result = (await pdfDocument.fromHtml(htmlContent));
const pdfBuffer = await result.saveAsBuffer();
return pdfBuffer;
};
// Start the HTTP server
const PORT = 3000;
server.listen(PORT, function () {
console.log(`Server listening on port ${PORT}`);
});クライアントサイドのセットアップ
サーバーと対話し、PDF生成の要求を送信するために、クライアント側でSockJSを構成します。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SockJS + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<!-- Add SockJS browser JavaScript library -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS('http://localhost:3000/socket');
// Event handlers
sock.onopen = function() {
console.log('Connection opened');
};
sock.onmessage = function(e) {
console.log('PDF received');
// Example: Display or download PDF received from server
displayPdf(e.data);
};
sock.onclose = function() {
console.log('Connection closed');
};
// Function to generate PDF
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
sock.send(htmlContent);
}
// Function to display or download PDF data
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([atob(pdfData)], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
</html><!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SockJS + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<!-- Add SockJS browser JavaScript library -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS('http://localhost:3000/socket');
// Event handlers
sock.onopen = function() {
console.log('Connection opened');
};
sock.onmessage = function(e) {
console.log('PDF received');
// Example: Display or download PDF received from server
displayPdf(e.data);
};
sock.onclose = function() {
console.log('Connection closed');
};
// Function to generate PDF
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
sock.send(htmlContent);
}
// Function to display or download PDF data
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([atob(pdfData)], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
</html>サーバーサイド: Node.jsサーバーはSockJSサーバー(sockjsServer)を構成し、/socketパスで接続をリッスンします。 generatePdf() 関数を呼び出して、受信メッセージ(PDF生成要求)を処理するためにIronPDF(IronPdf.PdfDocument)を使用します。 PDFを生成した後、SockJS接続を使用して、base64エンコードされたPDFデータをクライアントに送り返します。

クライアントサイド: クライアントはSockJS接続(sock)を介してサーバーに接続し、onopen、onmessage、oncloseなどのイベントをリッスンします。 ユーザーが"PDFを生成"ボタンをクリックしたときに、sock.send(htmlContent)を使用してHTMLコンテンツ(htmlContent)をサーバーに送信してPDF生成を行います。 サーバーからPDFデータを取得した後、PDFを表示またはダウンロードします(sock.onmessage)。

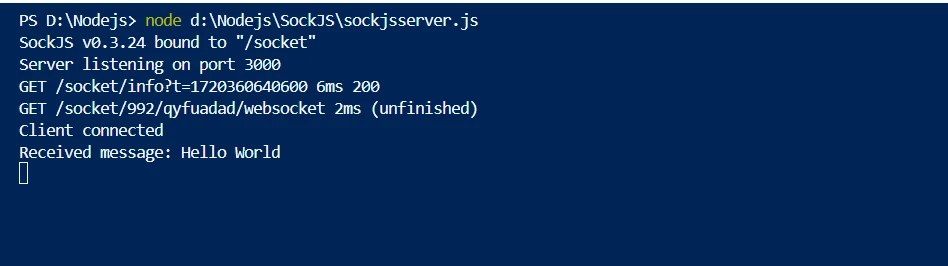
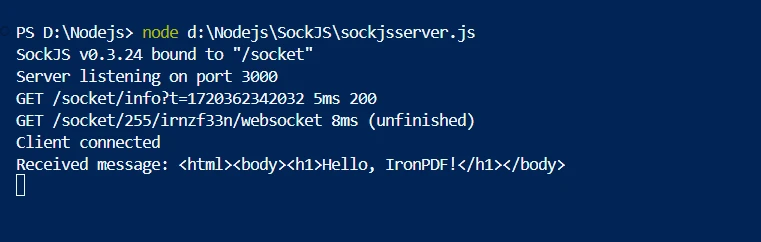
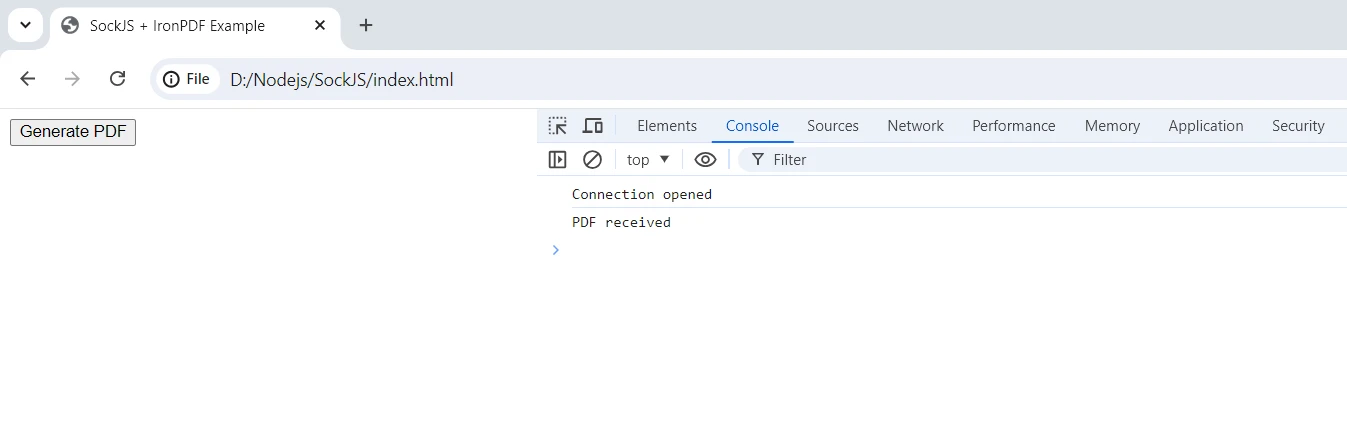
以下は、コードから生成された出力です。

結論
SockJSがリアルタイム通信、IronPDFが動的PDF作成に使用されるとき、Webアプリケーション開発に強力なシナジーが生まれます。 SockJSを使用することで、インタラクティブなコラボレーションやリアルタイムのアップデートなどの機能が可能となるクライアントとサーバー間の双方向通信が容易になります。 しかし、IronPDFはプログラマーにPDFドキュメントをプログラム的に生成および修正する機能を提供します。 HTMLテキストを動的にPDFに変換することさえ可能です。
これらの技術を統合することで、ユーザー入力またはリアルタイムのデータ更新に応答して即座にPDFドキュメントを生成できる複雑なWebアプリケーションが可能になります。 リアルタイムドキュメント生成、グループ編集、またはインタラクティブなレポーティング機能を要するアプリケーションには、この統合が特に役立つでしょう。 SockJSをインスタントに更新し、IronPDFを用いて動的なPDFを生成することで、開発者はユーザーエクスペリエンスを最適化し、ワークフローを効率化し、あらゆるSockJSユーザーのビジネスニーズを満たすための頑丈なソリューションを提供します。
IronPDFを利用してOCR、バーコードスキャン、PDF生成、Excel相互作用、その他多くの機能を追加することで、Node.jsアプリ開発ツールキットの有用性を向上させることができます。 Iron Softwareの高度にカスタマイズ可能なシステムと、コミュニティでサポートされているプラグインの広範なライブラリにより、開発者はより迅速に機能やWebアプリケーションを構築できます。
開発者は、無料のトライアルライセンスと、企業から提供されるさまざまなコードサンプルを使用してIronPDFの多くの機能を試すことができ、購入前に確認できます。 IronPDFの恒久的なライセンスに関する詳細については、ライセンスページをご覧ください。 IronPDFの使用を始めるためのさらに詳しい手順については、ドキュメントページをご覧ください。




















