eventemitter2 NPM(开发者如何使用)
在当今快速发展的环境中,创建既具响应性又能有效管理复杂工作流的应用程序至关重要。 为此,有效的文档管理系统和事件驱动架构是必不可少的。 结合使用强大的 EventEmitter2 和 IronPDF 工具,开发人员可以构建具有高级 PDF 操作功能的动态事件驱动应用程序。
EventEmitter2 是 Node.js 的一个扩展事件发射库,通过添加多个监听器、事件命名空间、通配符和正则表达式事件等功能,扩展了普通 EventEmitter 类的功能。 通过这些改进,管理复杂的事件驱动工作流变得更加简单,确保您的应用程序可以轻松执行各种异步任务。
本文将探讨如何在 Node.js 应用程序中集成 EventEmitter2 和 IronPDF。 我们将讲解如何安装和设置这两个工具,举例说明如何处理事件和创建动态 PDF,并讨论高级用例和推荐做法。 阅读本文后,您应对如何使用这些强大的技术构建能够轻松处理 PDF 的复杂事件驱动系统具有明确的掌握。
什么是 EventEmitter2 NPM?
使用EventEmitter2增强原生 EventEmitter 类的功能,这是 Node.js 的强大事件处理模块。 为了更有效地处理复杂的事件驱动结构,它提供了许多强大的功能。 通配符事件和正则表达式事件是两个重要功能,它们能够基于模式触发更灵活的事件,并使用命名空间对众多相关事件进行分组和处理。 通过支持单个事件的多个监听器,EventEmitter2 能够优先安排不同的动作,以处理相同事件。

它还提供事件命名空间,有助于组织和分类事件,使复杂系统管理和调试更加容易。 事件发射方法库还支持异步监听器,这对于管理 Node.js 应用程序中的非阻塞操作至关重要。 由于这些特性,EventEmitter2 对于需要可靠事件管理的大型网络应用程序、游戏和实时系统尤其有益。 EventEmitter2 是普通 EventEmitter 类的扩展,赋予程序员更强大的能力,以编写更具可扩展性和可维护性的代码。
Node.js 中内置的 EventEmitter 类通过强大的事件处理包 EventEmitter2 得到了增强。以下是区分 EventEmitter2 的主要特性:
通配符事件
允许使用指定的通配符模式事件来处理和分组多个相关事件。 这对于更有层次感和结构化的事件管理非常有用。
正则表达式事件
允许根据正则表达式模式触发事件,为事件管理提供更多灵活性。
多个监听器
允许为单个事件附加多个监听器。 通过为每个监听器设置优先级,可以获得对监听器执行顺序的更精确控制。
事件命名空间
通过使用事件的组织和分类命名空间,简化了复杂系统的管理和调试。
异步监听器
通过支持异步事件监听器,允许非阻塞操作,这对于高性能应用程序至关重要。
监听器管理
提供有效的添加、移除和管理监听器的方法。
事件发射控制
通过允许控制事件的监听器数量并限制事件监听的次数来防止长程序中的内存泄漏。
事件冒泡
支持事件冒泡,允许事件在层级结构上传播,类似于 web 浏览器 DOM 中事件冒泡的方式。
性能优化
性能优化后,适合于需要快速和有效事件处理的高流量应用程序。
详细的内存泄漏警告
通过在对单个事件添加过多的监听器时提醒可能的内存泄漏,帮助开发人员保持应用程序健康。
创建和配置 EventEmitter2 Node.js
在 Node.js 应用程序中创建和配置 EventEmitter2 非常简单。 以下是配置和使用 EventEmitter2 的详细教程。
安装 EventEmitter2
使用 npm 安装 EventEmitter2 包是第一步。在打开的终端中输入以下命令:
npm install eventemitter2npm install eventemitter2导入和配置 EventEmitter2
然后,将 EventEmitter2 导入到您的 Node.js 程序中并根据需要进行修改。 这是一个简单 EventEmitter2 配置的示例:
const EventEmitter2 = require('eventemitter2').EventEmitter2;
// Configure EventEmitter2 with options
const eventEmitter = new EventEmitter2({
wildcard: true, // Allows use of wildcards.
delimiter: '.', // The delimiter used to segment namespaces.
newListener: false, // If true, the `newListener` event is emitted when new listeners are added.
maxListeners: 20, // Maximum number of listeners per event.
verboseMemoryLeak: true // Show warnings if potential memory leaks are detected.
});
// Define an example listener for a wildcard event
eventEmitter.on('user.*', (data) => {
console.log('User event:', data);
});发射事件
配置事件发射器后,您可以开始发射事件并观察侦听器如何响应。 要发射事件,请按照以下步骤操作:
// Emit a user login event.
eventEmitter.emit('user.login', { username: 'john_doe' });
// Emit a user logout event.
eventEmitter.emit('user.logout', { username: 'john_doe' });添加和移除监听器
同一事件允许根据需要添加和删除监听器。 这样做的方法如下:
// Define a specific listener
const loginListener = (data) => {
console.log('User logged in:', data);
};
// Add the login listener to the user.login event
eventEmitter.on('user.login', loginListener);
// Emit the login event
eventEmitter.emit('user.login', { username: 'jane_doe' });
// Remove the login listener
eventEmitter.off('user.login', loginListener);
// Emit the login event again to show that the listener has been removed
eventEmitter.emit('user.login', { username: 'jane_doe' });使用异步监听器
EventEmitter2 支持异步监听器,这在管理I/O密集型操作或其他异步进程时非常有利:
// Define an asynchronous listener
eventEmitter.on('file.upload', async (data) => {
await new Promise((resolve) => setTimeout(resolve, 2000)); // Simulate async operation
console.log('File uploaded:', data);
});
// Emit the file upload event
eventEmitter.emit('file.upload', { filename: 'example.txt' });处理错误
必须解决在事件处理中可能出现的错误。 您可以监听错误:
eventEmitter.on('error', (err) => {
console.error('An error occurred:', err);
});
// Emit an error event
eventEmitter.emit('error', new Error('Something went wrong!'));将所有内容整合在一起
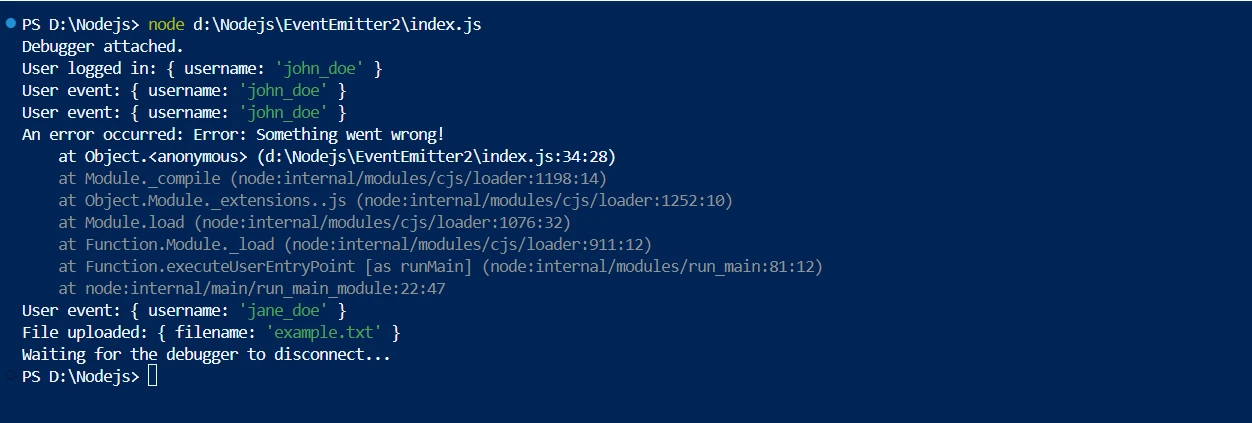
以下是遵循上述每一步的完整示例:
const EventEmitter2 = require('eventemitter2').EventEmitter2;
// Create a new EventEmitter2 instance
const eventEmitter = new EventEmitter2({
wildcard: true,
delimiter: '.',
newListener: false,
maxListeners: 20,
verboseMemoryLeak: true
});
// Add listeners
eventEmitter.on('user.*', (data) => {
console.log('User event:', data);
});
const loginListener = (data) => {
console.log('User logged in:', data);
};
eventEmitter.on('user.login', loginListener);
eventEmitter.on('file.upload', async (data) => {
await new Promise((resolve) => setTimeout(resolve, 2000));
console.log('File uploaded:', data);
});
eventEmitter.on('error', (err) => {
console.error('An error occurred:', err);
});
// Emit events
eventEmitter.emit('user.login', { username: 'john_doe' });
eventEmitter.emit('user.logout', { username: 'john_doe' });
eventEmitter.emit('file.upload', { filename: 'example.txt' });
// Emit an error event
eventEmitter.emit('error', new Error('Something went wrong!'));
// Remove listeners
eventEmitter.off('user.login', loginListener);
// Emit the login event again
eventEmitter.emit('user.login', { username: 'jane_doe' });本指南为在 Node.js 应用程序中创建和配置 EventEmitter2 提供了全面的概述,包括监听器配置、事件发射、错误处理和异步操作管理。

开始
开发人员可以通过结合 EventEmitter2 和 IronPDF 在 Node.js 应用程序中构建具有强大 PDF 创建和操作功能的动态事件驱动应用程序。 本指南将帮助您在 Node.js 项目中设置和集成这两个工具。
什么是 IronPDF?
一个强大的 Node.js 库,旨在以 HTML 文本生成高质量的 PDF 页面是 IronPDF。 在不牺牲原始Web内容的情况下,加快将HTML、CSS和其他JavaScript文件转换为正确格式的PDF的过程。 对于需要生成动态、可打印文档(如报告、发票和证书)的 Web 应用程序来说,这是一个非常有用的工具。
IronPDF的一些功能包括可自定义的页面设置、页眉页脚以及添加字体和图像的能力。 它可以处理复杂的样式和布局,确保每个测试输出 PDF 都符合所需的布局。 此外,IronPDF 还管理 HTML 内的 JavaScript 执行,从而使动态和交互信息能够被精确渲染。

IronPDF的功能
从 HTML 生成 PDF
将JavaScript、HTML和CSS转换为PDF。 IronPDF 支持媒体查询和响应式设计这两个现代 Web 标准。 可用于动态修饰包含 HTML 和 CSS 的 PDF 报告、发票和文档。
PDF 编辑
可以为现有 PDF 添加文本、图片和其他内容。 从 PDF 文件中提取文本和图片,将多个 PDF 合并为一个文件,并将 PDF 文件拆分为多个独立的文档。 包括水印、注释、页眉和页脚。
性能和可靠性
在工业环境中,高性能和可靠性是理想的设计特性。 能够轻松管理大型文档集。
安装IronPDF
安装IronPDF包以获取在Node.js项目中处理PDF所需的工具。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf使用 EventEmitter2 生成 PDF
创建一个新文件并配置 EventEmitter2:
const EventEmitter2 = require('eventemitter2').EventEmitter2;
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' });
// Initialize EventEmitter2
const eventEmitter = new EventEmitter2({
wildcard: true,
delimiter: '.',
newListener: false,
maxListeners: 20, // Maximum number of listeners
verboseMemoryLeak: true,
});
// Function to generate PDF report
const generatePdfReport = async (data) => {
try {
const htmlContent = `<h1>Event Report</h1><p>Event: ${data.eventName}</p><p>Data: ${JSON.stringify(data)}</p>`;
const pdfDoc = await document.fromHtml(htmlContent);
const filePath = `event_report_${Date.now()}.pdf`;
await pdfDoc.saveAs(filePath);
console.log('PDF report generated:', filePath);
} catch (error) {
console.error('Error generating PDF report:', error);
}
};
// Define a listener for a wildcard event
eventEmitter.on('user.*', (data) => {
console.log('User event:', data);
generatePdfReport({ eventName: data.eventName, ...data });
});
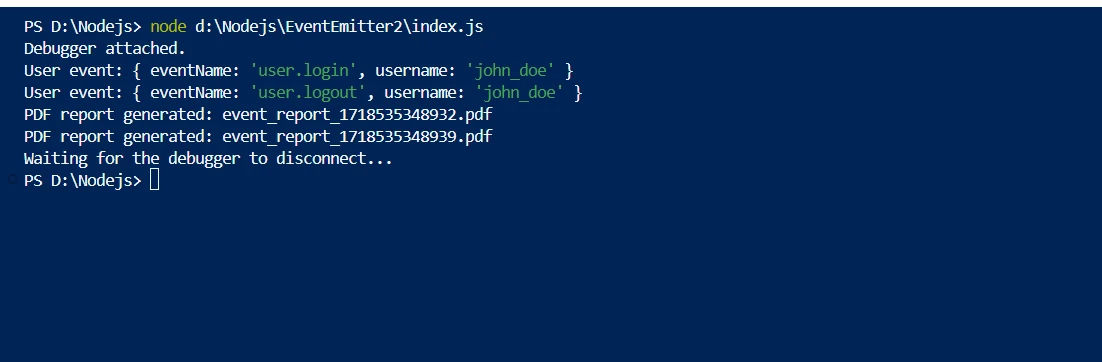
// Emit test events
eventEmitter.emit('user.login', { eventName: 'user.login', username: 'john_doe' });
eventEmitter.emit('user.logout', { eventName: 'user.logout', username: 'john_doe' });我们需要 IronPDF 包中的 IronPDF 类和 EventEmitter2 包中的 EventEmitter2 类。 我们创建一个 EventEmitter2 实例并设置其参数,包括最大监听器、命名空间的分隔符和通配符支持。 我们开发一个名为generatePdfReport的异步方法,使用 IronPDF 将 HTML 信息转换为 PDF。
接收到事件数据后,该函数生成 HTML 字符串、PDF 文档和文件。集成了错误处理以记录 PDF 创建时遇到的任何问题。

我们使用通配符(user.*)为用户事件设置监听器。 任何以"user"开头的事件都会激活此监听器。 在事件发布时,监听器记录有关该事件的信息,并使用它调用generatePdfReport函数。 发布了两个测试事件,user.login和user.logout。 每个事件都有一个包含username和eventName的负载。

结论
通过将 EventEmitter2 与 Node-IronPDF 集成,Node.js 应用程序可以创建具有强大 PDF 创建功能的动态事件驱动系统。 这种强大的组合是需要自动报告和实时数据监控的应用程序的绝佳选择,因为它使开发人员能够管理复杂的工作流并提供详尽的报告。
与 Node-IronPDF 的高级 PDF 生成功能和 EventEmitter2 在管理通配符事件和命名空间方面的适应性相结合,这种集成为多种用例提供了强大的解决方案。 仅通过这种集成方法,无论您是构建自动报告系统、实时分析仪表盘还是任何其他类型的事件驱动应用程序,都可以构建更具可扩展性和可维护性的系统。
OCR、条形码扫描、PDF 创建、Excel 集成以及许多其他功能都可以通过 IronPDF 和Iron Software 来添加到您的 Node.js 开发工具包中。 普通版仅需$799,开发人员可以使用 Iron Software 的高度适应性系统和套件,以更高效地创建更多 Web 应用程序和功能。
拥有明确的许可证选择,专为项目量身定制,使开发人员可以轻松选择理想模式。 借助这些功能,开发人员能够轻松、有效、连贯地解决各种问题。




















